六、OpenGL 渲染技巧:深度测试、多边形偏移、 混合
六、OpenGL 渲染技巧:深度测试、多边形偏移、 混合
深度测试
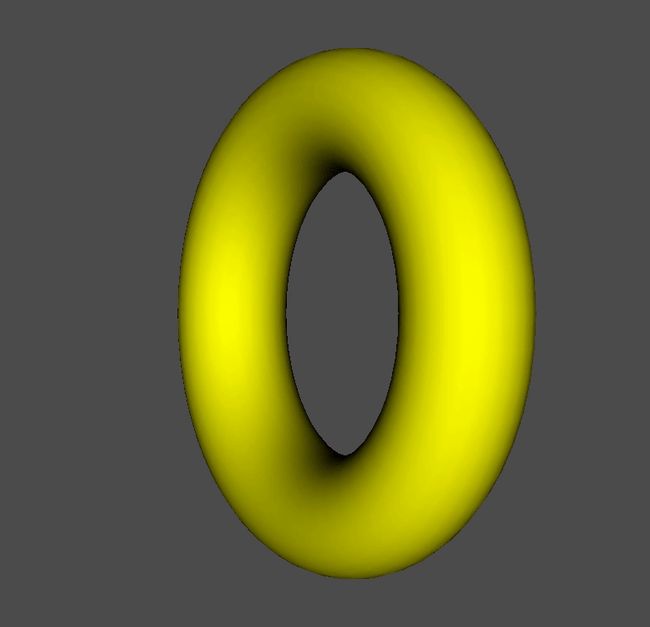
在上一篇五、OpenGL 渲染技巧:正背面剔除中,文末还遗留一个问题未解决,在解决之前,先说说这种现象产生的原因
从图中可以看出,在甜甜圈旋转过程中,当前后两部分重叠时,对于我们而言,需要显示的是前面部分,后面部分是隐藏面,但是OpenGL中并不能清除的区分,两个图层谁显示在前,谁显示在后,由此导致甜甜圈产生了缺口。
在解决这个问题前,我们先了解几个概念
深度
深度是指OpenGL坐标系中,像素点的Z坐标距观察者的距离
深度与图形中像素点的Z坐标有如下关系:
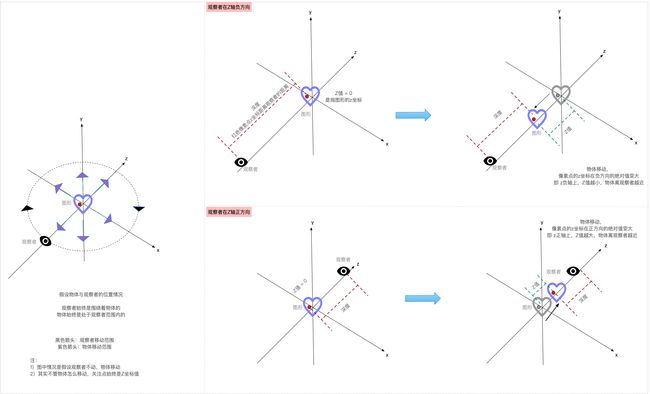
- 如果观察者在Z轴的正方向,Z值越大则越靠近观察者
- 如果观察者在Z轴的负方向,Z值越小则越靠近观察者
以下图示,是针对个人理解所绘制,如有错误的地方,欢迎留言指出
其实,我们应该基于两种观察方式去理解深度值与Z坐标值的关系,下方图片是基于观察者不动,物体动的观察方式,讨论观察者处于z轴正负轴时,深度值与物体z坐标值的关系,基于另一种观察方式的这里就不多做说明了,可以在这个图示的基础上,去推演看看。

深度缓冲区(Depth Buffer)
深度缓存区是指一块专门内存区域,存储在显存中,用于存储屏幕上所绘制图形的每个像素点的深度值
- 深度值越大,离观察者越远
- 深度值越小,里观察者越近
从上图深度值与Z值关系的图中也可以看出,这里就不做过多说明。
深度缓存区原理
将深度值与屏幕上的每个像素点进行一一对应,然后将深度值存储到深度缓冲区。
- 在深度缓存区中,每个像素点只会记录一个深度值
- 深度缓冲区的范围是[0, 1]之间,默认值是1.0,表示深度值的最大值
在之前的demo中,zaiRenderScene函数绘制前,都会先清空缓存区,这里的缓冲区就包括深度缓冲区,因为如果缓存区不清空,之前的数据会有残留,会对目前图形的绘制造成影响。
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
深度测试
一个物体在绘制时,像素点新的深度值需要与深度缓存中已经存在的深度值作比较,如果 新值 > 旧值,则丢弃这部分不绘制,反之,将新的深度值更新至深度缓存区,由于深度缓存区与颜色缓存区是一一对应的,同时也需要更新该像素点的颜色值到颜色缓存区,这个过程就是深度测试
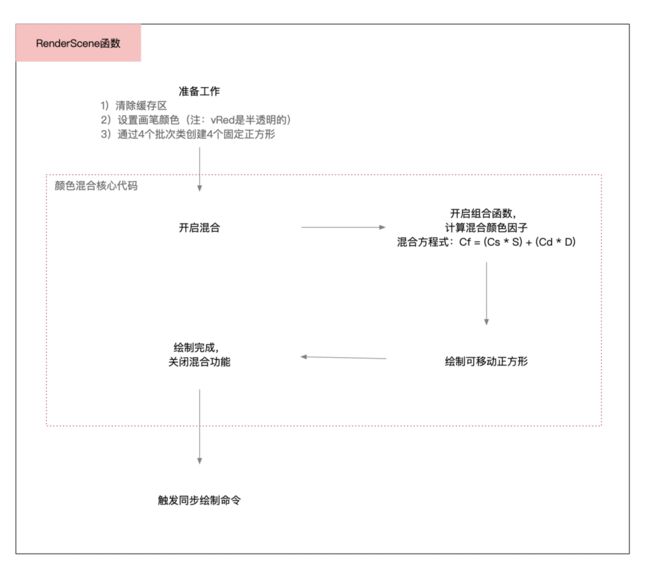
针对甜甜圈缺口问题,我们就需要利用深度测试来解决,需要在甜甜圈绘制前开启深度测试glEnable(GL_DEPTH_TEST);,用于新旧深度值的对比,决定像素点是绘制还是丢弃,所以在之前代码的基础上,主要需要修改RenderScene函数,起流程图如下所示

- 开启和关闭的逻辑,主要取决于右键菜单的点击次数,第一次打开,第二次关闭,以此类推
if(iDepth){
glEnable(GL_DEPTH_TEST);
}else{
glDisable(GL_DEPTH_TEST);
}
- 深度测试的开启,在绘制完成后,都需要关闭
glDisable(GL_DEPTH_TEST);
深度测试应用场景
- 类似于甜甜圈的缺口问题,当旋转时,OpenGL无法区分物体的两部分重叠情况,导致缺口出现。
- 利用深度测试解决隐藏面的消除,
隐藏面消除方案 总结
- 正背面消除:需要根据顶点数据顺序判断用户可见部分与隐藏面,隐藏面直接丢弃,不绘制,只绘制可见部分
- 深度测试:可以一次性解决隐藏面消除问题,原理是不管有多少图层,只显示可见图层,剩余不可见的都丢弃
多边形偏移
Z-Fighting(Z冲突,闪烁)问题
开启深度测试后,由于深度缓冲区精度有限制,导致深度值在误差极小时,OpenGL出现无法判断的情况,导致出现画面交错闪现的现象,例如下图

其问题产生的主要原因是由于图形靠的太近,导致无法区分出图层先后次序,针对该问题,OpenGL提供了一种多边形偏移(Polygon Offset)方案
使用多边形偏移,主要有以下三个步骤
- 在绘制前,开启多边形偏移
glEnable(GL_POLYGON_OFFSET_FILL)
| 多边形偏移枚举值 | 对应的图像填充模式 |
|---|---|
| GL_POLYGON_OFFSET_POINT | GL_POINT |
| GL_POLYGON_OFFSET_LINE | GL_LINE |
| GL_POLYGON_OFFSET_FILL | GL_FILL |
- 指定偏移量
glPolygonOffset (GLfloat factor, GLfloat units);,参数一般填 -1 和 -1 - 在绘制完成后,关闭多边形偏移
glDisable(GL_POLYGON_OFFSET_FILL)
预防ZFighting闪烁
- 避免两个物体靠的太近:在绘制时,插入一个小偏移
- 将近裁剪面(设置透视投影时设置)设置的离观察者远一些:提高裁剪范围内的精确度
- 使用更高位数的深度缓冲区:提高深度缓冲区的精确度
混合
当开启深度测试后,两个重叠的图层中,如果有一个图层是半透明的,另一个是非半透明,此时就不能通过深度值比较,来进行颜色值的覆盖,而是需要将两个颜色进行混合,然后存入颜色缓冲区。
使用
针对不同需求,颜色混合的使用方式有两种
-
开关方式
用于单纯的将两个图层重叠时进行颜色混合,这种混合并不能解决颜色的混合。在固定着色器和可编程着色器都可以使用这种方式
//开启,
glEnable(GL_BlEND);
//关闭
glDisable(GL_BlEND);
-
开关方式 + 混合方程式
用于处理类似滤镜效果的场景,简单描述就是将需要处理的图片颜色和图片上覆盖的半透明颜色进行混合 即 两股颜色混合,此时如果只是单纯的开关方式,已经不能满足我们的需求,需要借助混合方程式,来实现两股颜色的混合。一般是在可编程着色器中片元着色器中使用。
//开启,
glEnable(GL_BlEND);
//设置混合因子--默认值是 GL_SRC_ALPHA 和 GL_ONE_MINUS_SRC_ALPHA
glBlendFunc(GL_SRC_ALPHA,GL_ONE_MINUS_SRC_ALPHA);
//关闭
glDisable(GL_BlEND);
在glBlendFunc方法中,是通过混合方程式来得到颜色的组合,默认情况下混合方程式如下所示
//Cf -- 最终组合的颜色值
//Cd:源颜色 -- 当前渲染命令传入的颜色值
//CS:目标颜色 -- 颜色缓冲区中已经存在的颜色值
//S:源混合因子
//D:目标混合因子
Cf = (Cs * S) + (Cd * D)
==> 在混合方程中,新颜色的alpha值越高,添加的新颜色成分就越高,旧颜色值值就保留的越少
总结
- 在颜色缓冲区中,每个像素点只能存储一种颜色
- 颜色混合主要用于实现在不透明物体前绘制透明物体的效果
- 只有上面图层是透明时,才需要开启颜色混合,如果不是,则没有必要开启颜色混合
案例04:颜色混合
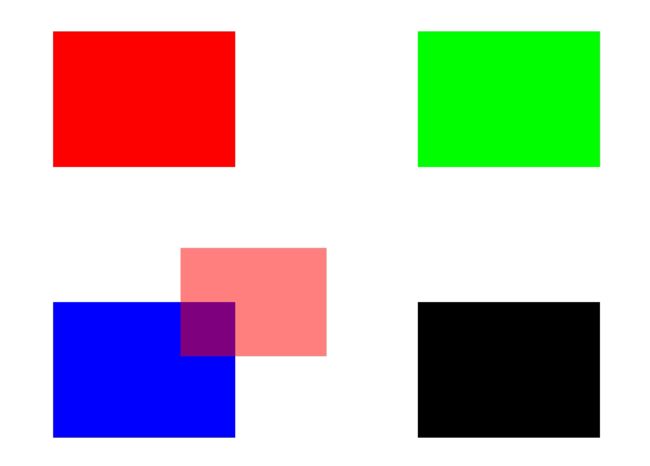
是在正方形键位控制Demo的基础上作了一些改动,当正方形移动到与固定正方形重叠时,他们重叠的部分就会发生颜色混合形成新的颜色值,存储到颜色缓冲区。最终效果如下所示:
从流程图中可以看出,颜色组合的核心代码说明如下
- 通过
glEnable开启组合 - 通过
glBlendFunc,开启组合函数,计算混合因子,并在每次渲染,都会将屏幕上所有的像素点都更新一遍 - 绘制可移动正方形
- 绘制完成后,需要关闭混合功能,通过
glDisable关闭
因为如果不关闭,会对其他项目造成影响,混合的开启是针对全局的,并不单单只是这个项目
//1.开启混合
glEnable(GL_BLEND);
//2.开启组合函数 计算混合颜色因子---每次渲染,会把屏幕上所有的像素点更新一遍
//混合方程式:Cf = (Cs * S)+(Cd * D)
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
//3.使用着色器管理器
//*使用 单位着色器
//参数1:简单的使用默认笛卡尔坐标系(-1,1),所有片段都应用一种颜色。GLT_SHADER_IDENTITY
//参数2:着色器颜色
shaderManager.UseStockShader(GLT_SHADER_IDENTITY, vRed);
//4.容器类开始绘制
squareBatch.Draw();
//5.关闭混合功能
glDisable(GL_BLEND);