- 5G应用创新发展策略研究
米朵儿技术屋
计算机科学及电子科技技术专栏5G
【摘要】我国高度重视5G产业发展,积极推进5G赋能垂直行业数字化转型,5G应用发展环境不断完善,5G应用进入加速导入期。主要分析了5G应用发展环境、国内外现状以及产业融合应用发展存在的问题,并给予产业应用创新发展相关建议,推动网络快速部署,加速行业数字化转型升级,实现数字经济社会新变革。【关键词】5G;融合应用;智简网络15G应用发展环境目前全球5G商用发展已初具规模,为5G应用的规模落地和创新发
- Python实战:解析labelme标注数据——如何将数据转换为COCO格式
程序员杨弋
Python全栈工程师学习指南python开发语言
在计算机视觉中,标注数据是非常重要的,而Labelme是一个简单易用的自由标注工具,被广泛应用于图像语义分割、目标检测、实例分割等领域,然而标注数据并不总是以我们需要的格式存在,因此需要进行适当的转换,本文将详细介绍如何将Labelme标注数据转换为COCO格式。首先需要安装相关的Python库,包括labelme、numpy、matplotlib、pillow等,在安装完成后设置数据路径,并读取
- 揭秘!100 个 Python 常用易错知识点的避坑指南
tekin
PythonpythonPython易错点Python编程避坑Python知识总结Python基础与进阶Python代码优化Python常见错误解析
目录简介1.类方法命名中的下划线2.函数形参中的*和**3.函数实参中的*4.变量作用域5.浅拷贝和深拷贝6.默认参数的陷阱7.迭代器和生成器相关迭代器使用后耗尽生成器表达式和列表推导式混淆8.异常处理相关捕获异常范围过大异常处理中的finally子句9.多线程和多进程相关全局解释器锁(GIL)误解多线程性能提升多进程中的资源共享问题10.字符串编码问题编码和解码错误11.模块导入相关循环导入问题
- /etc/profile, ~/.bash_profile, ~/.bashrc, ~/.profile小结
美好的点滴瞬间
1024程序员节
一、概念理解【profile】从概念上来说,profile一般指"个人资料",这个一般是跟用户相关的,因此,/etc/profile,~/.profile,~/.bash_profile这三个都是跟登录相关的。【bashrc】我特意查了一下,这里的rc通常指runcommands,也有些是说runcontrol,我个人觉得runcontrol更准确。【~/】这个是指当前登录用户下的个人配置【/et
- 产品经理学习——AI产品
Li灿灿
产品经理学习人工智能
本篇文章,主要是针对目前不同类型AI公司的产品经理职责和AI产品经理的模型进行介绍。AI产品分类AI产品分为软件型和软硬件结合型,软件型的AI产品主要是具备理解、推理和决策能力的AI,如NLP(自然语言处理)系统或者创造类,创作型内容如音乐、艺术和写作等。软硬结合型AI产品一般和传统领域相关,如医疗AI、教育AI和零售AI等。有些公司是纯粹的AI公司,对应的特点是专注于做底层的算法,做芯片技术,纯
- 字节跳动实习生和校招生内推
飞300
pythonjavascriptphp业界资讯算法
机器学习算法实习生-平台治理1、2026届硕士及以上学位在读,计算机等相关专业优先;2、有扎实的代码能力,熟悉深度学习/图神经网络/机器学习框架,如Pytorch、Tensorflow、DGL、Pyg、Sklearn等;3、熟悉机器学习/图学习/序列学习算法中的一项或者多项,如图建模、时序信号建模、节点/子图分类、社区挖掘、表征学习、自监督/半监督学习等,有一定深度和广度;4、熟悉相关算法在数据挖
- 伽马函数的极点及相关性质
正是读书时
知识点机器学习算法线性代数
伽马函数(Gammafunction),记作\(\Gamma(z)\),是一个重要的特殊函数,广泛应用于数学、物理学和工程学。它是阶乘函数的推广,定义在复数域上。本文将详细介绍伽马函数的极点及其其他重要性质。一.伽马函数的定义伽马函数的积分定义为:\[\Gamma(z)=\int_0^\inftyt^{z-1}e^{-t}\,dt\]这个定义在复平面上除了非正整数点以外的所有地方都有效。二.伽马函
- 计算四个锚点TOA定位中GDOP的详细步骤和MATLAB例程
MATLAB卡尔曼
MATLAB定位程序与详解matlab开发语言
该MATLAB代码演示了在三维空间中,使用四个锚点的TOA(到达时间)定位技术计算几何精度衰减因子(GDOP)的过程。如需帮助,或有导航、定位滤波相关的代码定制需求,请联系作者文章目录DOP计算原理MATLAB例程运行结果示例关键点说明扩展方向另有文章:多锚点Wi-Fi定位和基站选择方法,基于GDOP、基站距离等因素DOP计算原理GDOP(几何精度衰减因子)用于评估定位系统中锚点几何分布对定位精度
- Golang并发编程最佳实践:协程与通道
caihuayuan4
面试题汇总与解析springsqljava大数据
Golang并发编程最佳实践:协程与通道本文旨在介绍Golang并发编程的最佳实践,重点讨论协程和通道的使用方法,以及相关的实际案例和代码示例。一、Golang并发编程简介又称Go语言)是一种由Google开发的编程语言,旨在提供优秀的并发支持和简洁的语法。在Golang中,最常见的并发编程模型是使用协程(goroutine)和通道(channel)。协程是轻量级线程,由Go运行时负责调度;而通道
- su室外渲染参数设置_vray for sketchup渲染材质参数设置教程
weixin_39705018
su室外渲染参数设置
本人从事室内设计工作多年,为了减少同学们在使用vrayforsketchup遇到相关问题,特出写出以下教程,如觉得好,请多多分享!关于渲染参数的设定方法,我已经尽量浓缩了~很少用到的参数我就不提及了,毕竟我们不需要制作商业化效果图,若是全部解析便会沉冗、没有意义。本篇也一样,我将会重点讲解建筑中常用材质的设定方法以及重要材质参数的讲解。让我简单地阐述一下材质的作用,希望大家耐心的看完这一小段。通常
- 计算机基础设计,计算机基础知识教学设计
洛斯里克甜面包
计算机基础设计
《计算机基础知识教学设计》由会员分享,可在线阅读,更多相关《计算机基础知识教学设计(5页珍藏版)》请在人人文库网上搜索。1、教学设计(教案)基本信息学科计算机基础知识年级2012级教学形式多媒体教师兰竹单位达州中医学校课题名称认识计算机学情分析分析要点:1.教师主观分析、师生访谈、学生作业或试题分析反馈、问卷调查等;2.学生认知发展分析:主要分析学生现在的认知基础(包括知识基础和能力基础),要形成
- 人工智能如何辅助科研-ChatGPT4o作答
部分分式
人工智能
人工智能(AI)在科研领域的应用正在迅速扩展,并且以多种方式为科研人员提供了强大的支持。AI通过数据处理、模式识别、自动化实验设计、智能化分析等方式,提高了科研效率,加速了知识的发现和创新。以下是AI如何在各个科研阶段和领域中发挥辅助作用的详细探讨。1.文献分析与信息检索科研工作常常需要查阅大量的文献,AI可以通过高效的文献分析和信息检索,帮助科研人员迅速找到相关文献,节省时间。智能化文献搜索:传
- 【0185】PG内核客户端认证之HbaLine(5)
内核之道
#▲初阶篇PostgreSQLHbaLine客户端认证文件认证
文章目录1.回顾2.HbaLine机制2.1解析hba_lines2.1.1解析过程2.parse_hba_line()函数相关阅读:【0179】配置PostgreSQL以允许远程连接【0180】PG内核通过pg_hba.conf完成客户端认证(1)【0181】PG内核通过pg_hba.conf完成客户端认证(2)
- 含文档+PPT+源码】科技公司人事管理系统设计与实现
小咕聊编程
科技eclipsejavatomcatmavenspring
项目介绍本课程演示的是一款科技公司人事管理系统设计与实现,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该SpringBoot+Vue的人事管理系统设计与实现,后端采用SpringBoot架构,前端采用Vue+ElementUI实现页面的快
- PCL 最小包围球(三维)
大鱼BIGFISH
点云进阶C++PCL最小包围球(三维)
文章目录一、简介二、实现代码三、实现效果参考资料一、简介与最小包围圆的思路相同,最小二维球的求解过程如下所示:1.初始化:将点集中的所有点加入待处理列表。2.查找最远点:在当前最小包围球的基础上,查找点集中距离圆心最远的点。3.调整最小包围球:如果找到最远点,则调整最小包围球,使其包含该点。4.迭代:重复步骤2和3,直到最小包围球能够包含所有点。二、实现代码相关代码可以参考:PCL最小包围圆(二维
- 利用子问题思路解决二叉树相关Oj题
Excuse_lighttime
算法数据结构java开发语言
目录检查两棵树是否相同:题目链接判断另⼀棵树的子树是否存在:题目链接翻转二叉树:题目链接判断⼀棵二叉树是否是平衡二叉树:题目链接判断对称二叉树:题目链接二叉树的层序遍历二叉树的分层遍历:题目链接判断一棵树是否为完全二叉树:检查两棵树是否相同:题目链接代码实现:publicbooleanisSameTree(TreeNodep,TreeNodeq){if(p==null&&q!=null||q==n
- 网络安全网格概念及其影响
罗伯特之技术屋
大数据及数据管理(治理)专栏计算机工程的科学与探索专栏web安全安全
摘要:“网络安全网格(CyberSecurityMesh)”是Gartner提出的网络安全技术发展新趋势,近两年连续入选其年度重要战略技术趋势研究报告,成为当前网络安全领域流行的热词,受到网络安全从业者的高度关注。基于Gartner相关报告中对网络安全网格概念的描述,研究了网络安全网格成为重大技术发展趋势的驱动因素,剖析了网络安全网格概念的具体内涵和特点,探讨了其架构方法与实现途径,分析了其优势及
- 软考高级《系统架构设计师》知识点(四)
Ritchie里其
系统架构
嵌入式技术第二版新增内容嵌入式系统:以应用为中心、以计算机技术为基础,并将可配置与可裁减的软、硬件、集成于一体的专用计算机系统,需要满足应用对功能、可靠性、成本、体积和功耗等方面的严格要求。一般嵌入式系统由嵌入式处理器、相关支撑硬件、嵌入式操作系统、支撑软件以及应用软件组成。嵌入式处理器:由于嵌入式系统一般是在恶劣的环境条件下工作,与一般处理器相比,嵌入式处理器应可抵抗恶劣环境的影响,比如高温、寒
- Webpack相关优化总结
问白
前端工程化webpackwebpack前端前端工程化
在使用webpack时提供了各种配置,这里结合在业务中常用的配置汇总一下可以进行的一系列的webpack优化缩小文件搜索范围其原理是在构建时,会以用户配置的Entry为开始依次递归遍历每个Module,在遍历每个Module时会调用相应合适的Loader对原模块代码进行“翻译”。优化Loader配置Loader对文件的转换是比较耗时的,我们可以在loader中通过test、include、excl
- CP AUTOSAR标准之ICUDriver(AUTOSAR_SWS_ICUDriver)(更新中……)
瑟寒凌风
经典autosar(CP)平台车载系统汽车嵌入式硬件
1简介和功能概述 该规范指定了AUTOSAR基础软件模块ICU驱动程序的功能、API和配置。 ICU驱动程序是一个使用输入捕获单元(ICU)来解调PWM信号、计数脉冲、测量频率和占空比、生成简单中断和唤醒中断的模块。 ICU驱动程序提供服务信号边缘通知控制唤醒中断周期信号时间测量边缘时间戳,可用于采集非周期信号边缘计数3相关文献3.1输入文件 [1]基础软件模块通用要求,AUTOSAR_S
- CP AUTOSAR标准之FlexRayStateManager(AUTOSAR_CP_SWS_FlexRayStateManager)(更新中……)
瑟寒凌风
经典autosar(CP)平台汽车车载系统
1简介和功能概述 该规范描述了AUTOSAR基础软件模块FlexRay状态管理器(FrSM)的功能、API和配置。 AUTOSARBSW堆栈为每条通信总线指定一个总线特定状态管理器。该模块应实现相应总线的控制流。FrSM是通信服务层的成员。它与通信硬件抽象层和系统服务层交互。3相关文献3.1输入文件及相关标准、规范 [1]词汇表AUTOSAR_FO_TR_Glossary [2]基础软件模
- JavaScript 内置对象-Math对象
難釋懷
javascript开发语言
在JavaScript中,Math对象提供了一系列与数学相关的静态方法和属性,帮助开发者执行复杂的计算任务。无论是简单的算术运算还是高级的几何、统计计算,Math对象都能提供强大的支持。本文将详细介绍Math对象的主要功能及其使用方法。一、简介不同于其他全局对象,Math不是一个构造函数,而是一个静态对象。这意味着我们不能通过new关键字创建Math的实例,所有的属性和方法都必须直接调用Math来
- 机器学习入门-读书摘要
不像程序员的程序媛
机器学习人工智能
先看了《深度学习入门:基于python的理论和实践》这本电子书,早上因为入迷还坐过站了。。因为里面的反向传播和链式法则特别难懂,又网上搜了相关内容进行进一步理解,参考的以下文章(个人认为都讲的都非常好):https://zhuanlan.zhihu.com/p/65472471https://zhuanlan.zhihu.com/p/635438713https://zhuanlan.zhihu.
- Vue 2 + Vite 项目集成 ESLint 和 Prettier
Ciito
vue.jsjavascriptecmascript
在Vue2+Vite项目中集成ESLint和Prettier可以帮助你规范代码风格并自动格式化代码。以下是详细的步骤:1.安装ESLint和Prettier相关依赖在项目根目录下运行以下命令,安装ESLint、Prettier和相关插件:npminstall--save-deveslintprettiereslint-plugin-vueeslint-config-prettiereslint-p
- Vue 2 + Webpack 项目中集成 ESLint 和 Prettier
Ciito
前端vue.jswebpack前端
在Vue2+Webpack项目中集成ESLint和Prettier可以帮助你规范代码风格并自动格式化代码。以下是详细的步骤:1.安装ESLint和Prettier相关依赖在项目根目录下运行以下命令,安装ESLint、Prettier和相关插件:npminstall--save-deveslintprettiereslint-plugin-vueeslint-config-prettiereslin
- 疯狂前端面试题(四)
吃蛋糕的居居
前端html5ajax正则表达式javascriptfirefoxchrome
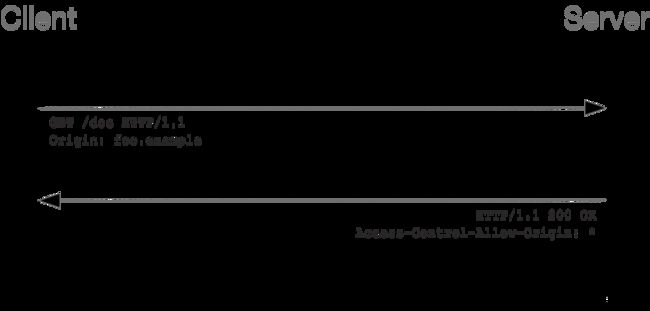
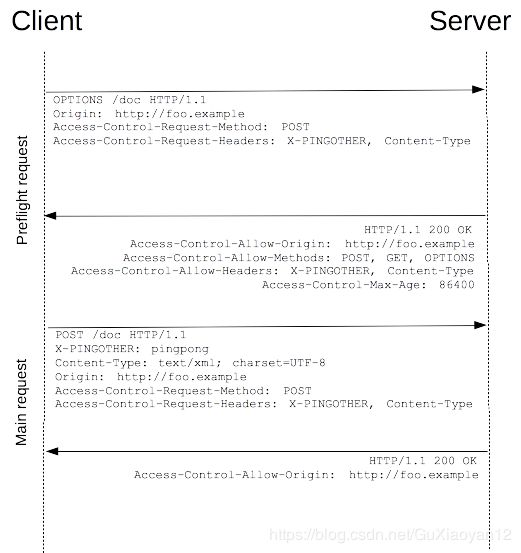
一、Ajax、JSONP、JSON、Fetch和Axios技术详解1.Ajax(异步JavaScript和XML)什么是Ajax?Ajax是一种用于在不刷新页面的情况下与服务器进行数据交互的技术。它通过`XMLHttpRequest`对象实现。优点-支持同步和异步请求。-能够发送和接收多种格式的数据(如JSON、XML等)。缺点-原生代码较复杂。-不支持跨域请求(需要服务器配置CORS或使用JSO
- JavaScript窗口大小变化事件:window.resize
星际编程喵
探索Spring的奇妙世界javascript前端htmlvue.jsreact.js前端框架html5
1.前言在Web开发中,JavaScript是一种强大的脚本语言,它可以与HTML和CSS一起使用,为用户提供交互性和动态性的体验。其中,window.addEventListener("resize")事件是一个常用的事件之一,用于在浏览器窗口大小发生变化时触发相应的操作。本文将深入介绍这个事件的相关内容。2.简介window.resize事件是浏览器提供的一种事件,用于监听窗口大小的改变。这意
- 信创生态版图持续拓宽 | 华宇TAS应用中间件与宝德自强PR210K系列服务器完成兼容互认证
Thuni_soft
中间件服务器运维
近日,华宇TAS应用中间件软件完成与宝德计算机系统股份有限公司自强PR210K系列服务器、自强PT620Q、PT620W台式机的兼容适配,双方将深入融合各自的产品优势和服务能力,为企事业单位的数字化转型提供高性价比、安全可靠的解决方案,充分满足客户对国产化应用的高标准要宝德计算机系统股份有限公司宝德计算机系统股份有限公司是中国领先的计算产品方案提供商,以服务器和PC整机的研发、生产、销售及提供相关
- 2024年最新入门基于Node的Web框架——Koa(2),2024年最新前端开发面试题及答案
2301_82243626
程序员前端面试学习
最后文章到这里就结束了,如果觉得对你有帮助可以点个赞哦开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】},“querystring”:“search=koa&keyword=context”}responseresponse对象是用于设置一些响应信息给客户端,这些和http请求的响应字段是一样的。比如说可以设置状态码、响应格式等相关信息。app.use(async(c
- 百度舆情优化:百度下拉框中的负面如何清除?
小马识途营销杂记
百度全网舆情处理百度下拉框优化
百度的下拉词、相关搜索、大家还在搜有负面词条,一直是企业公关经理头疼的问题,小马识途营销顾问深耕网络营销领域十几年,对百度SEO优化、百度下拉框、百度相关搜索、自媒体营销、短视频营销等等技巧方面积累了一定的方法和技巧。对于百度下拉框中出现的负面内容,可以采取以下策略进行有效优化或处理:1.正面内容建设真实性评估首先,要判断负面信息是否真实存在,是实际情况还是人为造就的。找到背后的原因,这样才能自然
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&