进来学习,这个拿墨刀产品素材设计大赛万元大奖的原型设计超强
看到那些超牛的产品,我们总会好奇:
这些作品到底是如何制作的?以及大佬们到底有什么独特的产品搭建技巧?!
今天,我们就邀请了本次大赛的最强王者——黑客企鹅(诗仪),让她来分享自己的作品和一些产品心得,赶紧来看看吧~
Hi ,我是黑客企鹅,本名叫诗仪,是一位专注于用户体验的设计师~
赛前,应该有很多人都看到我老在群里口出狂言,说要拿第一。幸好,没有被打脸,维持住了嚣张狂傲的人设~
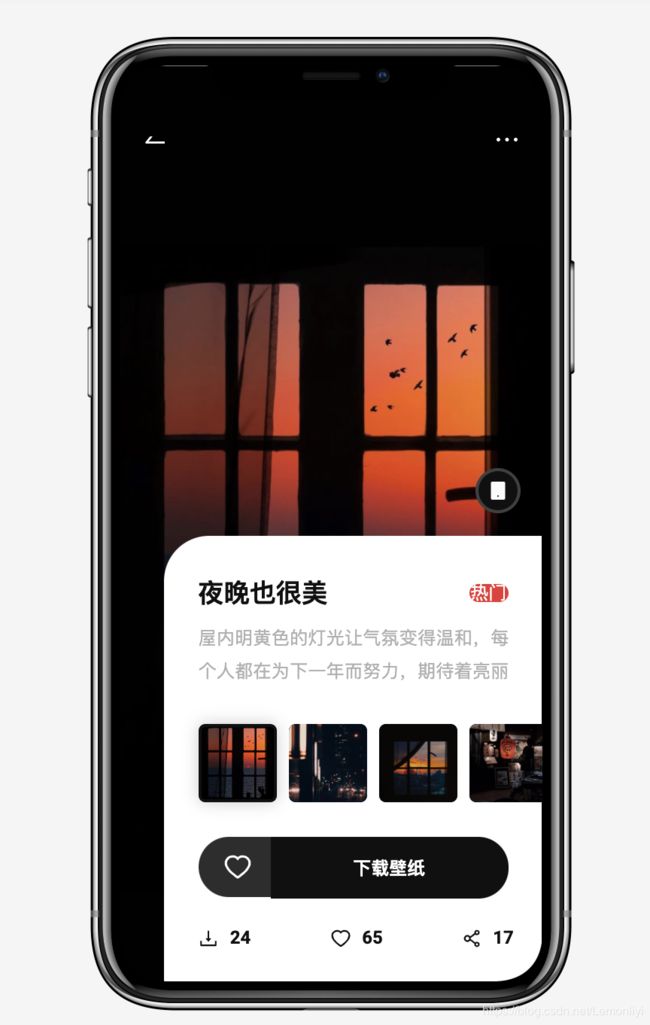
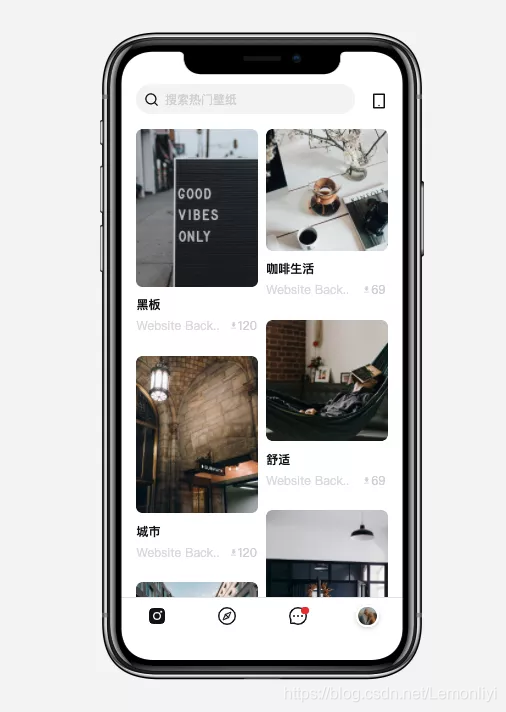
废话不多说了,先跟刀友们聊聊本次的获奖作品——《摄图APP》吧。
点击此处体验完整原型
关于作品
灵感二三事
艺术来源于生活,作品也不例外。
我自己平时会习惯性拍摄一些风景作为手机壁纸,偶尔也会分享给朋友们看。这个时候我就会想到有没有人和我一样,希望把自己看到的美好事物,定格下来,分享给身边更多的人?
所以就想到本次参赛题材要做什么了···
图片来源:unsplash
设计思路
我将作品的使用人群定位为跟我一样是爱好摄影分享的年轻人,年龄在16-30岁区间内,都是年轻且较为审美挑剔的用户。
所以设计目标:符合使用者的审美和需求,打造一款便捷、时尚、简洁、健康的分享平台。
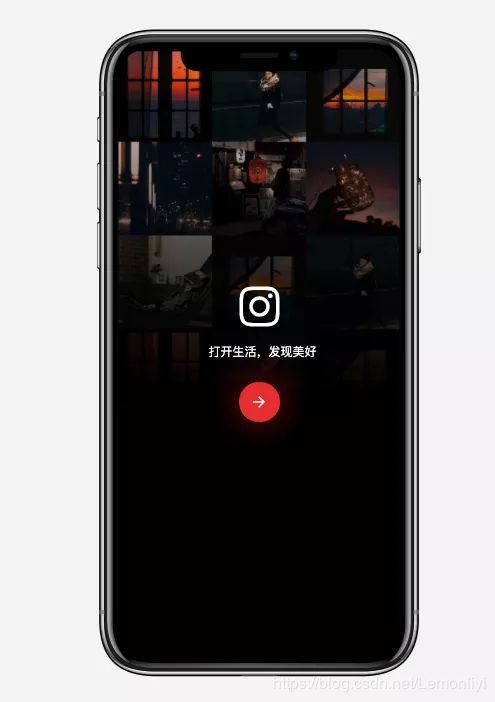
在色彩搭配上运用高级黑为主色,亮红色为点缀色,不仅能提升品牌认知度,还能突显出时尚、魅力的行业属性。
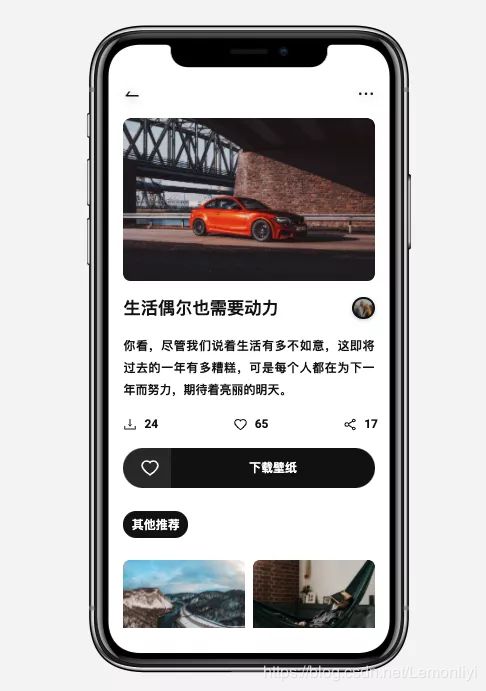
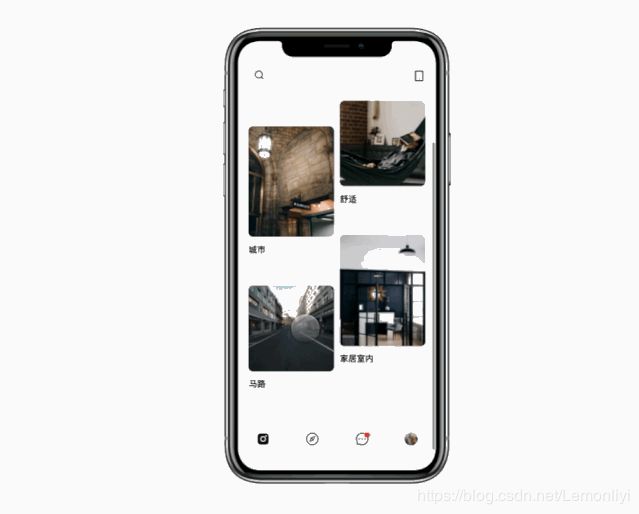
在视觉和布局上采用瀑布流、卡片式等流行操作和浏览排版方式、增加用户关注度。

考虑到墨刀 PC 浏览与 APP 浏览是有区别的,为了让交互看起来更舒适清晰(个人使了点小本事),浏览路径简短,我还在动效上费了点功夫,这样不仅方便用户发现和了解,并更好的引导用户继续下一步操作。
制作流程
其实本次作品制作周期并不是很长,只用了五个下午,整个流程相对简单。
Step 1
先确认要做的题材内容(参考我的设计灵感)。
Step 2
思考产品的核心的功能定位,以及为什么要做、做的用途是什么。
Step 3
对自己所做产品,找到 2~3 个竞品进行分析对比。
不管是做什么内容,都一定要找到类似的题材作为内容参考,因为这样才会提升作品的细节。
我在做「摄图」时,就找了与壁纸有关的【克拉壁纸】和素材分享的【花瓣】作为参考对象,从中寻找它们的亮点。
克拉壁纸
花瓣网
Step 4
领悟到竞品精髓的时候,就可以开始自我头脑风暴,用脑图工具简单的梳理要做的内容,如下图:
这样简单的操作,可以梳理出功能的亮点,能够决定作品的最终定位。
Step 5
思考出设计思路(详见上文)。
Step 6
思考部分结束了,接下来就要着手开始做了。
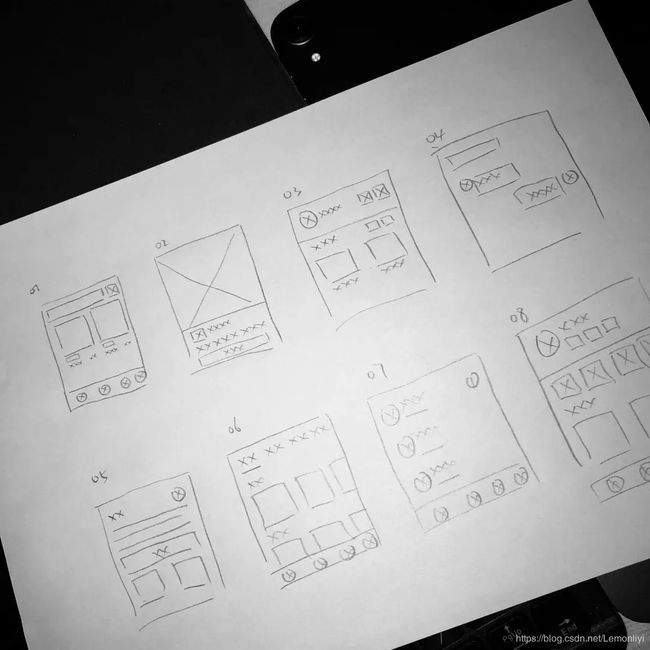
我的方式是先简单画出布局草图,并大概分析一下要排版的布局,这样可以令我在搭建原型时避免出错。
Step 7
因为这次作品是要用来参赛的,所以作品一定要符合比赛的规则!
在比赛详情中提到作品的评审标准是:“原创”,“实用”,"设计"等重要细节。
所以制作【摄图】之前,就要优先考虑每个模块是否可以直接创建为组件,是否能够多次使用的,并且尽可能去避免使用自己的原创素材(包括图标等),多用墨刀内置的功能和素材。
并且站在产品角度,我个人也不太建议做太多复杂的动画交互。
所以这次的交互,大多采用了生活常见的交互体验,很符合本次大赛要求的实用性!但在整体原型的排版中,也要加入一些个人创意,达到一定的原创效果。
Step 8
当所有的布局都搭建好之后,就开始决定【摄图】的配色。相信大家也都看到摄图是黑色作为主色,红色作为点缀色。
为什么我会采用这配色方式?
首先黑白本身就很符合高端大气&时尚的气质,其次,也是站在产品的角度去思考,要尽可能避免设计师过多的发挥。
至于为什么会选红色作为点缀,并没有当作是辅助色来使用呢?
原因也很简单,红色是我们生活中很常见的提醒颜色,作为点缀色是最好不过了,不仅可以提升作品的品质,还能避免在原型上过于滥用,最后找几张高格调的图片衬托一下,从而达到视觉最佳效果就可以啦~
Step 9
最后一步也是重点!那就是多次浏览运行检查作品,确保每个交互细节都毫无差错。
同时也要带着一个想法,就是站在用户的角度上去体验是否会有感到疑惑的地方,或者能否稍微减轻用户的学习成本,进行内容上的优化,在这提及一句:原型不是做给自己看的,是做给别人看的,所以不能仅仅只满足是否达到功能的需求,要多站在用户的角度去想哦~
关于我
原型搭建心得
原型搭建最重要的是能重点突出功能和实现基本的交互过程。
当然,原型通用组件也是原型搭建中必不可缺的存在,一定程度上要适应快速修改。
除此之外,要注意交互效果的时间是有规范的哦~
参与感受
很刺激吧?
首先,第一次把做的内容分享给那么多人看,就收到了赞赏和那么多专业的评价。
其次,通过这次比赛也认识到了很多有意思的人,拓展了交际圈,收获到了一些行业冷知识。
最后,在比赛作品中也得到了一些产品启发。比如,我觉得《今天吃啥-美食原型》这个作品不管是在创意上还是整体结构上都十分的有意思,产品设计和逻辑上都很值得我学习。
今天吃啥-美食原型
点击这里体验完整原型
产品学习
只有保持不断的学习,才能保证自己在进步。
在工作日的时候,我会选择在空闲的时间内听会电子书,晚上会固定挑选几个优质的公众号看几遍文章,偶尔会去听下网易的直播课程。
周末休息时,会看 3~5 小时左右的书(偶尔会去读书室),也会抓空练习下软件技巧。
一个关于产品的预测
我觉得未来的趋势会有可能会走向 VR 智能化,触感交互也会提升到另一种非触屏操作。
图片来源:ssyer
墨墨姐有话说:《摄图APP》整体操作下来特别流畅,设计感也十分的强,从交互动效上看作者确实下了一些功夫,个人风格属性极强,对其他人来说也有借鉴意义。
以上就是诗仪带来的分享啦,如果你有什么问题想要询问她,请在留言区写下来吧~
也别忘了去素材广场体验她的作品哦~