vue - 自定义数字键盘组件的封装
最近做的一个项目需要自己写一个自定义键盘,所以我这里简单的封装了一下自定义数字键盘。
github地址:https://github.com/sunshime/comPackage
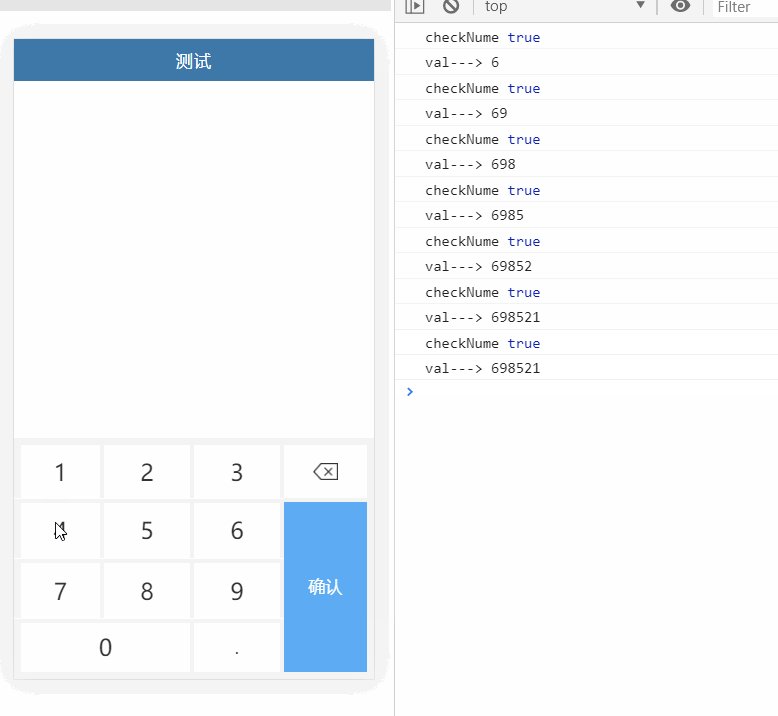
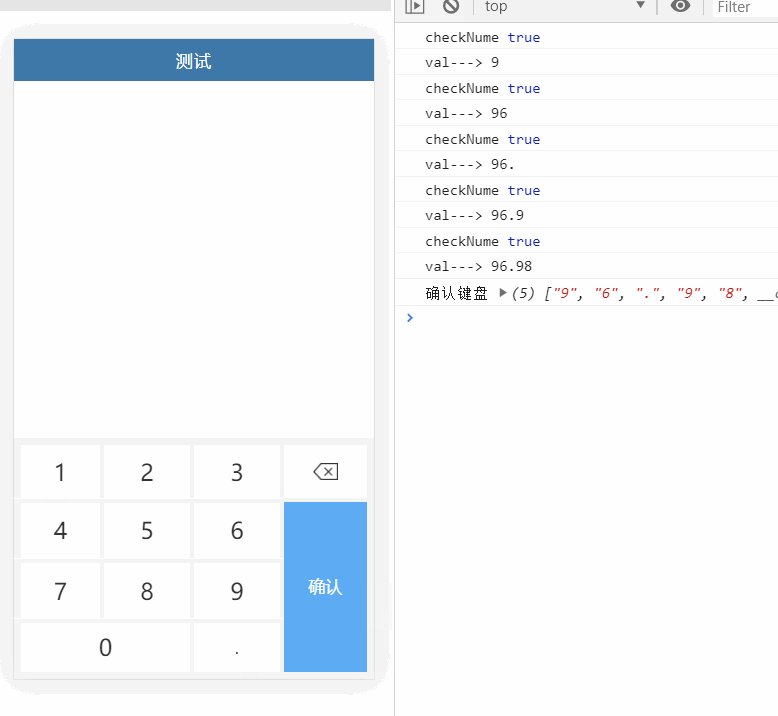
效果图:
1、封装的组件:
(1)html文件
{{item.label}}
下一步
(2)js文件
export default {
name: 'cuskeyboard',
data() {
return {
lists: [{
value: 1,
label: '1'
}, {
value: 2,
label: '2'
}, {
value: 3,
label: '3'
}, {
value: 4,
label: '4'
}, {
value: 5,
label: '5'
}, {
value: 6,
label: '6'
}, {
value: 7,
label: '7'
}, {
value: 8,
label: '8'
}, {
value: 9,
label: '9'
}, {
value: 10,
label: '0'
}, {
value: 11,
label: '.'
}
],
num: [],
isEnd: false,
cssStyle: {
'display': 'block'
},
active: null,
}
},
props: ['value', 'end', 'pattern', 'type'],
computed: {},
watch: {
value(val) {
this.init();
},
end(val) {
this.init();
},
pattern(val) {
this.init();
},
type(val) {
}
},
methods: {
// 拿到点击的那个键的值
choosekey(item, index) {
let _this = this;
_this.active = index;
setTimeout(() => {
_this.active = null;
}, 100);
if (item.value == 12) {
_this.$emit('closekeyboard', _this.num);
} else {
if (_this.type) {
if (item.value != 10) {
_this.num.push(item.label);
if (!_this.checkNum()) {
let arr = _this.num;
let len = arr.length;
arr.splice(len - 1, 1);
_this.num = arr;
return;
}
_this.$emit('changekey', _this.num);
}
} else {
if (_this.num.length < 6) { // 这里的 6 表示最多能输入6位数
_this.num.push(item.label);
}
// console.log('this.num--->',this.num)
if (!_this.checkNum()) {
let arr = _this.num;
let len = arr.length;
arr.splice(len - 1, 1);
_this.num = arr;
return;
}
_this.$emit('changekey', _this.num);
}
}
},
checkNum() {
//正常数字校验
let str = /^(\-)?\d+(\.\d{1,3})?$/;
let number = (this.num.join('')) + '0';
let status = true;
status = str.test(number);
console.log('checkNume', status);
return status;
},
//初始化
init() {
if (this.value) {
let value = this.value.toString();
this.num = value.split('');
} else {
this.num = [];
}
this.isEnd = this.end;
this.cssStyle = this.pattern;
},
rebacking() {
//截取数组最后一位
if (this.num.length > 0) {
let num = this.num.filter(function (ele, idx, arr) {
return arr.length - 1 !== idx;
});
this.num = num;
} else {
this.num = [];
}
this.$emit('changekey', this.num);
},
// 确定
makesure() {
event.stopPropagation();
this.$emit('makesure', this.num);
}
},
mounted() {}
}
(3)css文件
.cuskeyboard {
width: 100%;
position: fixed;
bottom: 0;
left: 0;
}
.cuskeyboard .keyboardcon {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
display: flex;
}
.cuskeyboard .keyboardcon .number {
width: 75%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.cuskeyboard .keyboardcon .number .numberitem {
height: 2.64533333rem;
box-sizing: border-box;
border-top: 4px solid #F4F4F4;
border-right: 4px solid #F4F4F4;
width: 33.3%;
display: flex;
justify-content: center;
align-items: center;
}
.cuskeyboard .keyboardcon .number .numberitem:nth-of-type(1) {
border-top: 7px solid #F4F4F4;
border-left: 7px solid #F4F4F4;
}
.cuskeyboard .keyboardcon .number .numberitem:nth-of-type(2) {
border-top: 7px solid #F4F4F4;
}
.cuskeyboard .keyboardcon .number .numberitem:nth-of-type(3) {
border-top: 7px solid #F4F4F4;
}
.cuskeyboard .keyboardcon .number .numberitem:nth-of-type(4) {
border-left: 7px solid #F4F4F4;
}
.cuskeyboard .keyboardcon .number .numberitem:nth-of-type(7) {
border-left: 7px solid #F4F4F4;
}
.cuskeyboard .keyboardcon .number .numberitem:nth-of-type(10) {
width: 66.6%;
border-bottom: 7px solid #F4F4F4;
border-left: 7px solid #F4F4F4;
}
.cuskeyboard .keyboardcon .number .numberitem:nth-of-type(11) {
border-bottom: 7px solid #F4F4F4;
}
.cuskeyboard .keyboardcon .number .numberitem .numspan {
display: flex;
justify-content: center;
align-items: center;
font-size: 1.024rem;
}
.cuskeyboard .keyboardcon .number .numberitem .textspan {
font-size: 0.768rem;
}
.cuskeyboard .keyboardcon .operate {
width: 25%;
}
.cuskeyboard .keyboardcon .operate .operateitem {
width: 100%;
height: 2.64533333rem;
box-sizing: border-box;
border-top: 7px solid #F4F4F4;
border-right: 7px solid #F4F4F4;
display: flex;
justify-content: center;
align-items: center;
}
.cuskeyboard .keyboardcon .operate .operateitem .raback {
background: url("../../common/img/reback.png");
background-size: contain;
background-repeat: no-repeat;
background-position: center;
width: 1.152rem;
display: block;
}
.cuskeyboard .keyboardcon .operate .operateitem .raback {
height: 0.768rem;
}
.cuskeyboard .keyboardcon .operate .nextitem {
background: #F79825;
border: none;
}
.cuskeyboard .keyboardcon .operate .sureitem {
background: #5DABF3;
border-top: 4px solid #F4F4F4;
border-right: 7px solid #F4F4F4;
border-bottom: 7px solid #F4F4F4;
height: 8.064rem;
}
.cuskeyboard .keyboardcon .operate .flexcenter {
color: #ffffff;
font-size: 0.768rem;
}
// 触发某个键时的颜色
.changecolor{
background-color: #D7D7D7;
}
二、使用组件
(1)html文件
(2)js文件
import Keyboard from '../../components/keyboard';
export default {
data() {
return {
isEnd: false, // 是否显示键盘
keyboardpattern: {
'display': 'block'
},
currValue: '',
valueType: false, //true:整数,false小数
}
},
components: {
Keyboard
},
methods: {
changekey(value) {
let val = value.join(""); // 将拿到的值拼接 5.23
console.log('val--->',val);
},
confirm(value) {
console.log("确认键盘", value);
},
},
}