GUI编程练习(Python)-调用百度翻译API自制翻译器(下)
降智警告:本人为编程新手,遵守面向CSDN编程原则,代码架构具有个人特色,仅供参考
注意:这个项目虽然是GUI编程练习,但涉及的方面包括但不限于GUI编程
(二)GUI设计与实现
(1)最终结果
(源码:在我的Github)
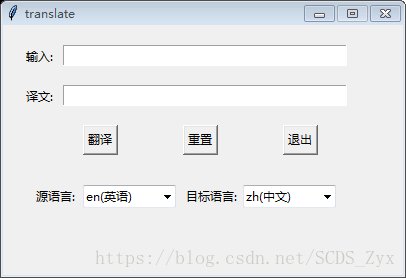
为了方便后面的代码理解,先展示一下最终实现的界面
界面包括两部分,第一部分为引导界面,仅有一张图片和一个按钮
按下press按钮后进入第二部分,用户界面
用户界面包括四个Lable文字显示,两个Entry输入框,三个botton按钮,以及两个Combobox下拉列表
(2)具体过程
使用的Python3库有:os, PIL.ImageTk, PIL, tkinter, tkinter.ttk, tkinter.messagebox
import os
from PIL import ImageTk
import PIL
from tkinter import *
from tkinter import ttk
from tkinter.messagebox import *
import tkinter as tk
结构如下:
①主函数:设置引导界面以及个性化设置(这里我设置了循环,供用户更换bg文件夹中的图片作为背景)
if __name__ == "__main__" :
root = Tk()
root.title("Welcome")
cho_bef = tk.StringVar()
cho_aft = tk.StringVar()
path = os.getcwd()
filepath = path + '\\bg\\begin.png'
change = input("你想更换背景么(y/n) : ")
if change == 'y' :
filename = input("请输入背景文件名(例:test.png) : ")
filepath = path + '\\bg\\' + filename
while not os.path.exists(filepath) :
print("\n无法找到背景图片")
filename = input("请输入背景文件名(例:test.png) : ")
filepath = path + '\\bg\\' + filename
im = PIL.Image.open(filepath)
img = ImageTk.PhotoImage(im)
lab = Label(root, image = img, font = 6, fg = 'black', width = 683, height = 384, compound = 'center').grid(row = 0)
but = Button(root, text = 'press', command = use).grid(row = 1)
root.mainloop()Tk()创建一个新的窗口
os.getcwd()可以获取当前程序的路径,改变引用路径即可修改背景图片
PIL.Image是用来打开图片的,因为tkinter只能打开png格式的图片
lab为带图片的Label,width和height可以控制Label的高和宽调整窗口大小以及修改图片来匹配窗口,这里选用的是我电脑分辨率的一半,仅作为参考
grid()是一种放置函数,相似的还有place()和pack(),place()后面会用到。grid是网格放置,将Label或Button看做一个整体,放置在指定的行列位置。如:grid(row = , column = ),参数缺省为0
Button中的cmmand可以设置与按键关联的函数等,这里设置的use函数。即按下按键后会执行use函数
——————————————————————————————
按下press按钮后会进入use函数
——————————————————————————————
②use函数:关闭引导界面,创建用户界面
def use() :
root.destroy()
root1 = Tk()
root1.title('translate')
ws = root1.winfo_screenwidth()
hs = root1.winfo_screenheight()
w = 400
h = 250
x = (ws/2) - (w/2)
y = (hs/2) - (h/2)
root1.geometry('%dx%d+%d+%d' % (w, h, x, y))
root1.resizable(width=False, height=False)
new_user = user(root1)
root1.mainloop()geometry(),resizable()均为设置窗口大小的函数
user为一个类,用来实现用户界面的功能
——————————————————————————————
③user类:实现用户界面的所有功能
以下为user类介绍,出现的函数均为类函数
class user(Frame) :
def __init__(self, root1) :
frame = Frame(root1)
frame.place(x = 0, y = 0, width = 600, height = 600)
self.lab1 = Label(frame, text='输入:')
self.lab2 = Label(frame, text='源语言:')
self.lab3 = Label(frame, text='目标语言:')
self.lab4 = Label(frame, text = '译文:')
self.en1 = Entry(frame, width = 40) #输入
self.en2 = Entry(frame, width = 40) #译文
self.cho1 = ttk.Combobox(frame, width = 10, textvariable = cho_bef)
self.cho2 = ttk.Combobox(frame, width = 10, textvariable = cho_aft)
self.but1 = Button(frame, text = '翻译', command = self.translate)
self.but2 = Button(frame, text = '重置', command = self.clean)
self.but3 = Button(frame, text = '退出', command = root1.quit)
self.place()
self.displaying = False__init__()函数进行用户界面的各个控件的基本设置,最后进入place()函数进行控件的放置与初始化
三个Button按键分别对应三个功能,两个Combobox下拉列表分别对应源语言和目标语言的选择,对应主函数中两个全局变量
def clean(self) :
self.en1.delete(0, END)
self.en2.delete(0,END)对应重置按钮的功能,将两个Entry中的内容(输入和译文)清空
def place(self) :
self.cho1['values'] = ('en(英语)', 'zh(中文)', 'jp(日文)', 'auto(自动检测)')
self.cho2['values'] = ('zh(中文)', 'en(英语)', 'jp(日文)')
self.cho1.current(0)
self.cho2.current(0)
self.lab1.place(x = 20, y = 20) #输入
self.lab2.place(x = 30, y = 160) #源语言
self.lab3.place(x = 180, y = 160) #目标语言
self.lab4.place(x = 20, y = 60) #译文
self.en1.place(x = 60, y = 20) #输入
self.en2.place(x = 60, y = 60) #译文
self.cho1.place(x = 80, y = 160) #源语言
self.cho2.place(x = 240, y = 160) #目标语言
self.but1.place(x = 80, y = 100) #翻译
self.but2.place(x = 180, y = 100) #重置
self.but3.place(x = 280, y = 100) #退出
初始化两个下拉列表的内容,对每个控件的位置进行设置,current()初始化两个下拉列表为列表的第一个值
def translate(self):
self.en2.delete(0,END)
appid = ''
secretKey = ''
httpClient = None
myurl = '/api/trans/vip/translate'
q = self.en1.get()
fromLang = self.cho1.get() # 源语言
toLang = self.cho2.get() # 翻译后的语言
if (fromLang[:5] == 'auto') : fromLang = 'auto'
else : fromLang = fromLang[:2]
toLang = toLang[:2]
salt = random.randint(32768, 65536)
sign = appid + q + str(salt) + secretKey
sign = hashlib.md5(sign.encode()).hexdigest()
myurl = (myurl + '?appid=' + appid + '&q=' + urllib.parse.quote(
q) + '&from=' + fromLang + '&to=' + toLang + '&salt=' + str(
salt) + '&sign=' + sign)
try:
httpClient = http.client.HTTPConnection('api.fanyi.baidu.com')
httpClient.request('GET', myurl)
# response是HTTPResponse对象
response = httpClient.getresponse()
jsonResponse = response.read().decode("utf-8")# 获得返回的结果,结果为json格式
js = json.loads(jsonResponse) # 将json格式的结果转换字典结构
dst = str(js["trans_result"][0]["dst"]) # 取得翻译后的文本结果
self.en2.insert(0, dst) # 打印结果
except Exception as e:
print(e)
finally:
if httpClient: httpClient.close()en1对应原文的输入,cho1对应原文语言的选择,cho2对应目标语言的选择,en2对应译文的输出(在进行翻译时应对上一次的译文输出框进行清空,防止内容堆积)
基本代码就到这里了,直接运行即可。由于本人的执着,自然是要做成exe文件并设置ico,这会在另一篇文章介绍