典型的色彩空间介绍
RGB颜色空间向HIS、CMYK转换的代码
http://blog.csdn.net/solomon1558/article/details/44108869
(一)CIE色度模型
国际照明委员会(CIE,Commission Internationale de L'Eclairage / International Commissionon Illumination)的色度模型是最早使用的模型之一。它是三维模型,其中,x和y两维定义颜色,第3维定义亮度。
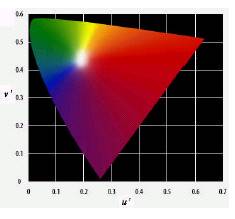
CIE在1976年规定了两种颜色空间。一种是用于自照明的颜色空间,叫做CIE LUV(图1-1)。
图1-1 CIE 1976 Lu’v’色度图
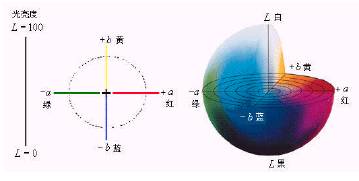
另一种用于非自照明的颜色空间,叫做CIE 1976 L*a*b*,或者叫CIE LAB。CIE LAB 系统使用的坐标叫做对色坐标(opponent color coordinate),如图1-2所示。
图1-2 CIE LAB 颜色空
CIELAB 使用b*, a *和 L*坐标轴定义CIE 颜色空间。其中,L*值代表光亮度,其值从0(黑色)~100(白色)。b*和a*代表色度坐标,其中a* 代表红-绿轴,b* 代表黄-蓝轴,它们的值从0到10。a*= b* = 0表示无色,因此L* 就代表从黑到白的比例系数。使用对色坐标(opponet colorcoordinate)的想法来自这样的概念:颜色不能同时是红和绿,或者同时是黄和蓝,但颜色可以被认为是红和黄、红和蓝、绿和黄以及绿和蓝的组合。
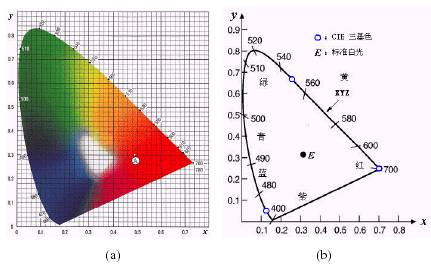
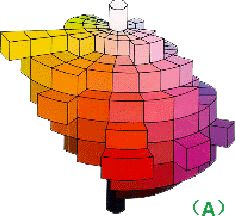
CIE XYZ 是国际照明委员会在1931 年开发并在1964年修订的CIE 颜色系统(CIE Color System),该系统是其他颜色系统的基础。它使用相应于红、绿和蓝三种颜色作为三种基色,而所有其他颜色都从这三种颜色中导出。通过相加混色或者相减混色,任何色调都可以使用不同量的基色产生。CIE 1931 色度图(CIE 1931 Chromaticity Diagram),如图1-3(a)所示,图(b)是它的轮廓图。图(a)中的A点在色度图上的坐标是x =0.4832,y =0.3045,它的颜色与红苹果的颜色相匹配。
(二) RGB颜色空间
计算机颜色显示器显示颜色的原理与彩色电视机一样,都是采用R、G、B相加混色的原理,通过发射出三种不同强度的电子束,使屏幕内侧覆盖的红、绿、蓝磷光材料发光而产生颜色的。这种颜色的表示方法称为RGB颜色空间表示。在多媒体计算机技术中,用得最多的是RGB颜色空间表示(图06-01-9)。
根据三基色原理,用基色光单位来表示光的量,则在RGB颜色空间,任意色光F都可以用R、G、B三色不同分量的相加混合而成:
F=r [ R ] + g [ G ] + b [ B]
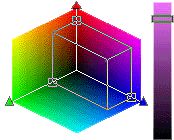
RGB颜色空间还可以用一个三维的立方体来描述(图2-1)。
图2-1 RGB颜色空间
我们可知自然界中任何一种色光都可由R、G、B三基色按不同的比例相加混合而成,当三基色分量都为0(最弱)时混合为黑色光;当三基色分量都为k(最强)时混合为白色光。任一颜色F是这个立方体坐标中的一点,调整三色系数r、g、b中的任一系数都会改变F的坐标值,也即改变了F的色值。RGB颜色空间采用物理三基色表示,因而物理意义很清楚,适合彩色显像管工作。然而这一体制并不适应人的视觉特点。因而,产生了其他不同的颜色空间表示法。
(三)HSI颜色空间
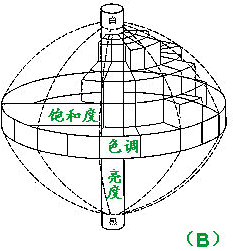
HSI(Hue,Saturation andIntensity)颜色空间是从人的视觉系统出发,用色调(Hue)、色饱和度(Saturation或Chroma)和亮度(Intensity或Brightness)来描述颜色。HSI颜色空间可以用一个圆锥空间模型来描述(图2-2)。
图2-2 HSI颜色圆锥空间模型
用这种描述HIS颜色空间的圆锥模型相当复杂,但确能把色调、亮度和色饱和度的变化情形表现得很清楚。其中:
(A)HSI圆锥空间模型
(B)线条示意图:圆锥上亮度、色度和饱和度的关系。
(C)纵轴表示亮度:亮度值是沿着圆锥的轴线度量的,沿着圆锥轴线上的点表示完全不饱和的颜色,按照不同的灰度等级,最亮点为纯白色、最暗点为纯黑色。
(D)圆锥纵切面:描述了同一色调的不同亮度和饱和度关系。
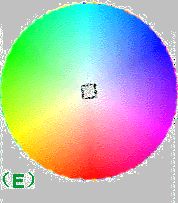
(E)圆锥横切面:色调H为绕着圆锥截面度量的色环,圆周上的颜色为完全饱和的纯色,色饱和度为穿过中心的半径横轴。
HSI颜色模型是一种主观视觉模型,它采用的颜色与人眼对颜色感知的视觉模型相似。其优点是用两个描述颜色属性和一个描述亮度的属性的值来表示一幅彩色图像。其中,H代表色调(Hue),表示光的颜色,表示了该颜色最接近的光谱波长,根据物理学知识可知:不同波长的光表现出不同的颜色,拥有不同的色调,发光物体的色调由其所产生的辐射光谱的分布特征决定。一般来色调用角度来表示,定义为0度红色,120度为绿色,240度为蓝色。色调从0度定义变化到240度覆盖了几乎所有可见光谱的颜色,240度~300度表示人眼可见的非光谱色即紫色。S代表饱和度(Saturation),是指色环的圆心到彩色点的半径长度,用来表示颜色的浓淡或深浅程度,其深浅与颜色中参入白色的比例有关。一般用百分比作为 饱和度的度量,在环的外围圈上是纯的,称为饱和的颜色,它的饱和度为100% (完全饱和),在中心点处表示中性色的灰色,其饱和度为0 % (纯灰色)。I代表光照强度,又称为亮度 (Intensity),是指人眼所能感觉到的光的明暗程度,光波的能量与亮度成正比,它决定了像素的整体亮度。通常用百分比作为亮度的度量, 黑色(饱和度为0%)到白色(饱和度为100%)在圆柱体的底面,其亮度值为0,整个底面定义为黑色;在圆柱体的顶面的亮度值为1,整个顶面定义为白色;圆柱体的圆心轴代表从黑色到白色不同深浅颜色程度的灰色。颜色的饱和度和色调 诠释了颜色的深浅程度,总称为色度。
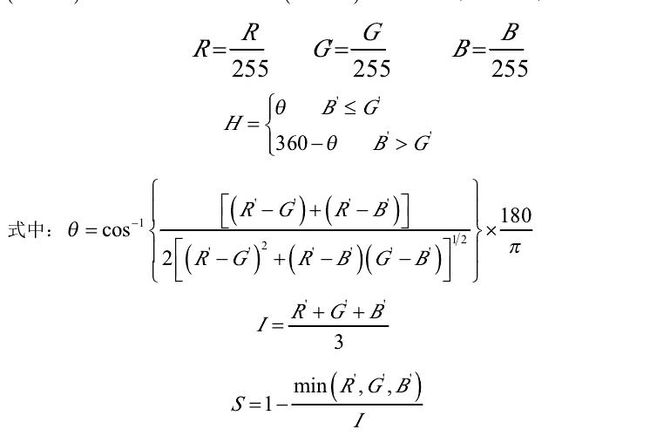
HSI与RGB颜色空间可以进行相互转换。RGB转换到HSI 的计算公式如下:首先给定RGB颜色空间的值(R,G,B),其中R,G,B∈[ 0,2 5 5],则转换到HSI 空间的(H,S,I)值的计算如下:设将(R ,G ,B)归一化得(R',G',B')为:
(四)YUV(Lab)颜色空间
在现代彩色电视系统中,通常采用三管彩色摄像机或彩色CCD(电耦合器件)摄像机,它把得到的彩色图像信号,经分色、分别放大校正得到RGB,再经过矩阵变换电路得到亮度信号Y和两个色差信号R-Y、B-Y,最后发送端将亮度和色差三个信号分别进行编码,用同一信道发送出去。这就是我们常用的YUV颜色空间。采用YUV颜色空间的重要性是它的亮度信号Y和色度信号U、V是分离的。如果只有Y信号分量而没有U、V分量,那么这样表示的图就是黑白灰度图。彩色电视采用YUV空间正是为了用亮度信号Y解决彩色电视机与黑白电视机的兼容问题,使黑白电视机也能接收彩色信号。
根据美国国家电视制式委员会NTSC制式的标准,当白光的亮度用Y来表示时,它和红、绿、蓝三色光的关系可用如下式的方程描述:
Y=0.3 R + 0.59 G + 0.11B
这就是常用的亮度公式。色差U、V是由B-Y、R-Y按不同比例压缩而成的。YUV颜色空间与RGB颜色空间的转换关系如下:
如果要由YUV空间转化成RGB空间,只要进行相应的逆运算即可。与YUV颜色空间类似的还有Lab颜色空间,它也是用亮度和色差来描述颜色分量,其中L为亮度、a和b分别为各色差分量。
(五)CMY颜色空间
彩色印刷或彩色打印的纸张是不能发射光线的,因而印刷机或彩色打印机就只能使用一些能够吸收特定的光波而反射其他光波的油墨或颜料。油墨或颜料的3基色是青(Cyan)、品红(Magenta)和黄(Yellow),简称为CMY。青色对应蓝绿色,品红对应紫红色。理论上说,任何一种由颜料表现的颜色都可以用这三种基色按不同的比例混合而成,这种颜色表示方法称CMY颜色空间表示法。彩色打印机和彩色印刷系统都采用CMY颜色空间。用CMY模型产生的颜色被称为相减色,是因为它减少了为视觉系统识别颜色所需要的反射光。在CMY相减混色中,三基色等量相减时得到黑色;等量黄色(Y)和品红(M)相减而青色(C)为0时,得到红色(R);等量青色(C)和品红(M)相减而黄色(Y)为0时,得到蓝色(B);等量黄色(Y)和青色(C)相减而品红(M)为0时,得到绿色(G)。这些三基色相减结果如图5-1所示。
表5-1 RGB空间与CMY空间的互补关系
RGB相加混色 CMY相减混色对应颜色
| RGB相加混色 |
CMY相减混色 |
对应颜色 |
| 0 0 0 |
1 1 1 |
|
| 0 0 1 |
1 1 0 |
|
| 0 1 0 |
1 0 1 |
|
| 0 1 1 |
1 0 0 |
|
| 1 0 0 |
0 1 1 |
|
| 1 0 1 |
0 1 0 |
|
| 1 1 0 |
0 0 1 |
|
| 1 1 1 |
0 0 0 |
|
根据这个原理,很容易把RGB空间转换成CMY空间。由于彩色墨水和颜料的化学特性,用等量的CMY三基色得到的黑色不是真正的黑色,因此在印刷术中常加一种真正的黑色(black ink),所以CMY又写成CMYK。
实际应用中,一幅图像在计算机中用RGB空间显示;用RGB或SHI空间编辑处理;打印输出时要转换成CMY空间;如果要印刷,则要转换成CMYK四幅印刷分色图,用于套印彩色印刷品。
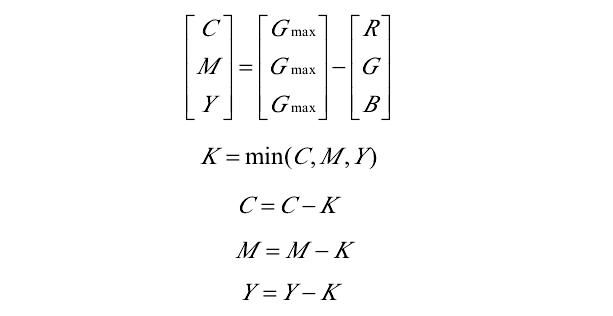
首先给定RGB颜色空间的值(R,G,B),其中R,G ,B∈ [0, 2 5 5],则转换到CMYK 空间的(C,M,Y,K)值的计算如下:
图5-2 RGB->CMYK转换公式
式中,maxG是每个矢量分量的最大允许值(255);C , M , Y , K ∈ [ 0,255]。
(六)YIQ模型
YIQ模型与YUV模型非常类似,是在彩色电视制式中使用的另一种重要的颜色模型,NTSC彩色电视制式中使用。这里的Y表示亮度,I、Q是两个彩色分量。YIQ和 RGB的对应关系用下面的方程式表示:Y = 0.299R + 0.587G + 0.114B
I = 0.596R - 0.275G - 0.321B
Q = 0.212R - 0.523G + 0.311B
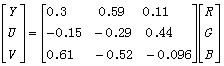
或者写成矩阵的形式,
(七)YCrCb模型
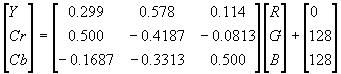
YCrCb模型适用于计算机用的显示器。它也是使用Y、Cr和Cb来分别表示一种亮度分量信号和两种色度分量信号。 YCrCb模型与RGB空间的转换关系如下:Y=0.299R +0.578G +0.114B
Cr=( 0.500R -0.4187G-0.0813B )+128
Cb=( - 0.1687R -0.3313G +0.500B )+128
或者写成矩阵的形式,