微信小程序多商品保存提交解决思路
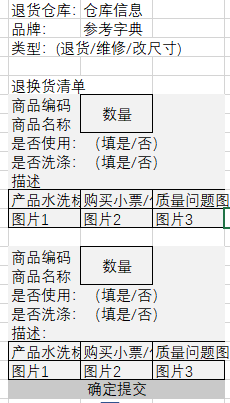
原型图在下面,基于此做订单商品退货提交.
分析拆解问题点
- 如何添加多个商品?
图片上传怎么做?- 如何整体提交整个订单?
解决添加多个商品,解决方案有两种.
第一种:一个是在每个input框写bindinput,获取值.也好校验.
第二种:form表单.form表单在input上面添加name属性,在单商品上会感觉很好.但是在多商品上就不会很好了.
这里实现方式是用第一种,首先数据结构
goodsList:[“商品编码”:"",“商品名称”:"",“商品数量”:"",“是否使用”:"",“是否洗涤”:"",“图片1”:"",“图片2”:"",“图片3”:""]
然后定义好以后就在页面循环,这样我们就做到商品的添加和删除了.在我们需要添加的时候就在goodsList里面push一个就行了.删除就拿到相对应的下标splice好了.
图片上传解决的话就是直接上传到服务器,并返回图片路径.存入图片类型集合中,因为上传仅仅是返回了一个图片路径没有保存进数据库,那么存在删除就直接去服务器把图片删掉.(在这里就需要了解一下微信请求的执行流程.要不然会掉入大坑.这里我直接就贴代码了.)
//图片上传
ChooseImage(e) {
var that = this;
var zindex = e.currentTarget.dataset.zindex;
var formList = that.data.formList;
console.log(formList)
var sxList = that.data.formList[zindex].sxList;
var xpList = that.data.formList[zindex].xpList;
var zlList = that.data.formList[zindex].zlList;
var type = e.currentTarget.dataset.type;
wx.chooseImage({
count: 9, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: (res) => {
const tempFilePaths = res.tempFilePaths
that.returnPromise(tempFilePaths).then(function(newFlie){
if(type == 1){
if((sxList.length + tempFilePaths.length) > 3){
show.fall("只能上传3张图片");
return
}
sxList = sxList.concat(newFlie);
formList[zindex].sxList = sxList;
that.setData({ formList })
}else if(type == 2){
if((xpList.length + tempFilePaths.length) > 3){
show.fall("只能上传3张图片");
return
}
xpList = xpList.concat(newFlie);
formList[zindex].xpList = newFlie;
that.setData({ formList })
}else{
if((zlList.length + tempFilePaths.length) > 3){
show.fall("只能上传3张图片");
return
}
zlList = zlList.concat(newFlie);
formList[zindex].zlList = newFlie;
that.setData({ formList })
}
})
}
});
},
/**
* 图片上传
* @param {*} path
*/
returnPromise(path){
var newFile = [];
var promise = new Promise(function(resolve){
path.forEach(element => {
wx.uploadFile({
url: API +'XXX/XXX', //API就是你服务端的前缀..比如http://localhost:8080
filePath: element,
name: 'file',
success (file){
var data = JSON.parse(file.data)
newFile = newFile.concat(data.data)
if(newFile.length == path.length){ resolve(newFile); }//千万千万记住这一行.整个图片上传的灵魂代码
}
})
});
});
return promise;
},
//图片删除
DelImg(e) {
var that = this;
var type = e.currentTarget.dataset.type;
var list = that.data.formList;
console.log(e)
wx.showModal({
title: '系统提示',
content: '确定要删除这张图片?',
cancelText: '取消',
confirmText: '确定',
success: res => {
if (res.confirm) {
if(type == 1){
const files = list[e.currentTarget.dataset.zindex].sxList[e.currentTarget.dataset.index]
const url = "XXX/XXX?imgPath="+files;
service.get(url).then(function(success){//你们理解为request就好了.
console.log(success)
})
list[e.currentTarget.dataset.zindex].sxList.splice(e.currentTarget.dataset.index, 1);
that.setData({ formList: list })
}else if(type == 2){
list[e.currentTarget.dataset.zindex].xpList.splice(e.currentTarget.dataset.index, 1);
that.setData({ formList: list })
}else{
list[e.currentTarget.dataset.zindex].zlList.splice(e.currentTarget.dataset.index, 1);
that.setData({ formList: list })
}
}
}
})
},
整体提交整个订单的话就是把页面上的数据进行一个拼接就好了.上数据结构
[{"退货仓库":"cs仓库","品牌":波斯,"类型":"退货","商品集合":["商品编码":"", "商品名称":"","商品数量":"","是否使用":"","是否洗涤":"","图片1":"","图片2":"", "图片3":""],[....]
这样咱们这个多商品提交的解决思路就搞定了.下篇咱们将JAVA服务端的实现.