YSlow--Web前端性能测试工具
1. 介绍
YSlow是Yahoo发布的一款基于FireFox的插件,这个插件可以分析网站的页面,并告诉你为了提高网站性能,如何基于某些规则进行优化。它可以分析任何网站,并为每一个规则产生一个整体报告,如果页面可以进行优化,则YSlow会列出具体的修改意见。同类工具还有Google的插件PageSpeed。
2. 安装
YSlow现在支持包括FireFox、Chrome、Safari等多种浏览器。下面仅以Chrome和FireFox为例介绍其离线安装方式。
安装包下载:https://download.csdn.net/download/aduocd/10816543
2.1 Chrome
1. 打开Chrome,输入:chrome://extensions/,进入扩展程序。并勾选上“开发者模式”
2. 将下载的插件拖入到Chrome中,弹出如下所示的对话框。
3. 点击“添加扩展程序”。安装完成后,弹出类似提示页面
2.2 FireFox
1. 点击FireFox-》菜单栏-》附加组件。
2. 选择 插件-》从文件安装附加组件。
3. 找到YSlow插件,然后安装。
4. 重启浏览器。
5. 安装成功以后,按F12,出现YSlow标签页。
注:一般YSlow在FireFox中是作为FireBug的插件使用,需要先安装FireBug,再安装YSlow。目前最新版本的YSlow不兼容官方最新的FireBug。另外一种方法是,使用书签版,但我司网络限制无法使用。所以当前暂时使用YSlow最好的浏览器是Chrome。
3. 使用
1. 打开Chrome浏览器后点击YSlow图标。出现如下界面:
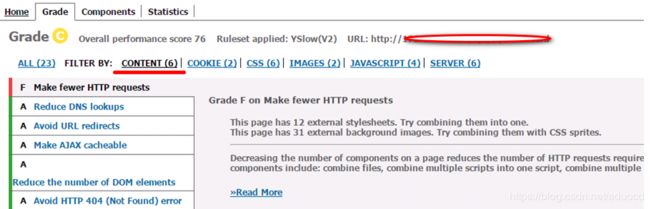
2. 点击Run Test。YSlow会根据当前页面的性能生成一个评估报告。如下图所示。
这里有4个部分的体现出该页面的性能。
1)Grade。这里是该页面总的评分。A表示最高,B次之,以此类推。根据YSlow的规则(详见最后YSlow的23条规则)计算得来,通常A-B代表性能合格,C以下的为不合格。即,评分低于80分。
2)score。与Grade类似,这里也是评分,分数越高表示当前页面性能越好。
3) ALL(23)。表示YSlow的23条规则。下方为该23条规则的描述,以及该页面在这些规则上的评分。其中N/A表示不适用此项规则。
4) CONTENT/ COOKIE…。这里是指该页面考虑的评分项。也可以通过这些标签查看详情。例如,查看CONTENT。
3. 点击Components。可以查看该页面所有部件的信息列表。从中可以得知每个部件的各种详细信息。如:类型、URL、Expires数据、状态、大小、读取时间、ETag信息等等。通过对该列表的分析,可以知道到底是什么东西最消耗我们的资源,从而有针对性地进行优化。点击蓝色的部分可以进一步查看详情。
4. 点击Statistics。该视图是页面所有组件元素的统计信息。包括页面大小、css样式表大小、脚本文件大小、总体图片大小、flash文件大小和css中用到的图片文件大小。以及哪些部件被缓存,缓存了多少等。左侧的图标表示第一次加载时组件元素加载的数量和大小的详细信息。右侧图标表示页面已经加载了缓存之后加载组件元素的数量大小的详细信息。
4. YSlow的23条规则
1)减少HTTP请求次数。合并图片、CSS、JS,改进首次访问用户等待时间。
2)使用CDN。就近缓存==>智能路由==>负载均衡==>WSA全站动态加速。
3)避免空的src和href。当link标签的href属性为空、script标签的src属性为空的时候,浏览器渲染的时候会把当前页面的URL作为它们的属性值,从而把页面的内容加载进来作为它们的值。
4)为文件头指定Expires。使内容具有缓存性。避免了接下来的页面访问中不必要的HTTP请求。
5)使用gzip压缩内容。压缩任何一个文本类型的响应,包括XML和JSON,都是值得的。
6)把CSS放到顶部。
7)把JS放到底部,防止js加载对之后资源造成阻塞。
8)避免使用CSS表达式
9)将CSS和JS放到外部文件中。目的是缓存,但有时候为了减少请求,也会直接写到页面里,需根据PV和IP的比例权衡。
10)权衡DNS查找次数。减少主机名可以节省响应时间。但同时,需要注意,减少主机会减少页面中并行下载的数量。IE浏览器在同一时刻只能从同一域名下载两个文件。当在一个页面显示多张图片时,IE 用户的图片下载速度就会受到影响。所以新浪会搞N个二级域名来放图片。
11)精简CSS和JS
12)避免跳转
a. 同域:注意避免反斜杠 “/” 的跳转;
b. 跨域:使用Alias或者mod_rewirte建立CNAME(保存域名与域名之间关系的DNS记录)
13)删除重复的JS和CSS。重复调用脚本,除了增加额外的HTTP请求外,多次运算也会浪费时间。在IE和Firefox中不管脚本是否可缓存,它们都存在重复运算JavaScript的问题。
14)配置ETags。它用来判断浏览器缓存里的元素是否和原来服务器上的一致。比last-modified date更具有弹性,例如某个文件在1秒内修改了10次,Etag可以综合Inode(文件的索引节点(inode)数),MTime(修改时间)和Size来精准的进行判断,避开UNIX记录MTime只能精确到秒的问题。 服务器集群使用,可取后两个参数。使用ETags减少Web应用带宽和负载
15) 可缓存的AJAX。“异步”并不意味着“即时”:Ajax并不能保证用户不会在等待异步的JavaScript和XML响应上花费时间。
16)使用GET来完成AJAX请求。当使用XMLHttpRequest时,浏览器中的POST方法是一个“两步走”的过程:首先发送文件头,然后才发送数据。因此使用GET获取数据时更加有意义。
17)减少DOM元素数量。是否存在一个是更贴切的标签可以使用?人生不仅仅是DIV+CSS。
18)避免404。有些站点把404错误响应页面改为“你是不是要找***”,这虽然改进了用户体验但是同样也会浪费服务器资源(如数据库等)。最糟糕的情况是指向外部 JavaScript的链接出现问题并返回404代码。首先,这种加载会破坏并行加载;其次浏览器会把试图在返回的404响应内容中找到可能有用的部分当作JavaScript代码来执行。
19)减少Cookie的大小。
20)使用无cookie的域。比如图片 CSS 等,Yahoo! 的静态文件都在主域名以外,客户端请求静态文件的时候,减少了 Cookie 的反复传输对主域名的影响。
21)不要使用滤镜。png24的在IE6半透明那种东西,别乱使,淡定的切成PNG8+jpg。
22)不要在HTML中缩放图片。
23)缩小favicon.ico并缓存。
5. YSlow得分产生的过程
这一过程分三个阶段:
1) YSlow抓取DOM以查找页面中的所有组件(图像、脚本、样式表等)。在抓取DOM之后,YSLow循环遍历Firebug的Net Panel组件,并将它们添加到DOM中已经找到的组件列表中;
2) YSlow获取有关每个组件的信息:大小,是否为gzip,Expires头信息等。(YSlow从Firebug的Net Panel获取此信息,如果不能获得。例如,组件是从缓存中读取的,或者它有304响应),YSLow会生成XMLHttpRequest以获取组件并跟踪其头信息和其他必要信息。
3) YSlow获取有关页面的所有这些数据,并为每个规则生成一个等级,从而产生总体成绩。
6. 参考资料
1. https://www.cnblogs.com/wajika/p/6278825.html
2. https://blog.csdn.net/ivan0609/article/details/45508365