开源兼容性测试小工具:WebRTC Troubleshooting
这样的情况,基于 WebRTC 开发产品的你是不是也曾遇到过?
一个基于 WebRTC 的视频通话是否能成功建立起来,直接影响它的不一定是代码质量、服务端稳定性,还可能是用户端那些你难以察觉的软硬件兼容性问题,还有谜一样的用户操作。但用户却不会管那么多。他们的第一反应绝对是“你这个应用有 Bug 啊!”
我们声网的工程师们也曾一度为之困扰。直到,他们自己写了个 Troubleshooting 小工具。现在这个小工具开源了。它不仅适用于 Agora 开发者,同样适用于 WebRTC 开发者和他们的用户。
Agora WebRTC Troubleshooting
这个工具可以运行于 PC 端浏览器和手机端浏览器,可以帮助你自动检测设备浏览器是否能正常运行 WebRTC 应用。可检测的项目包括:
-
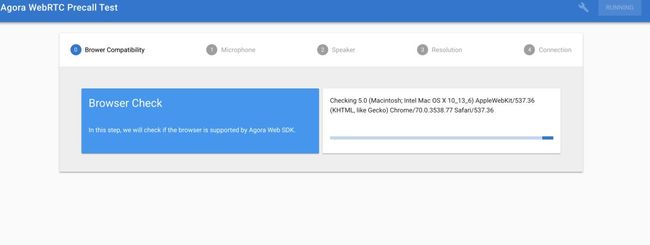
浏览器兼容性
-
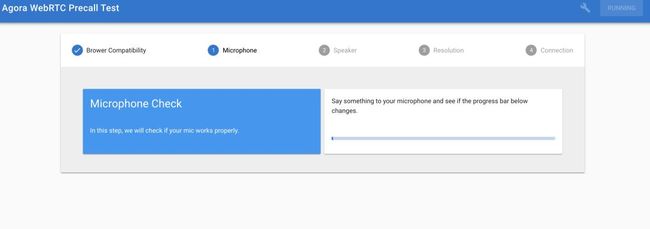
麦克风录音是否正常
-
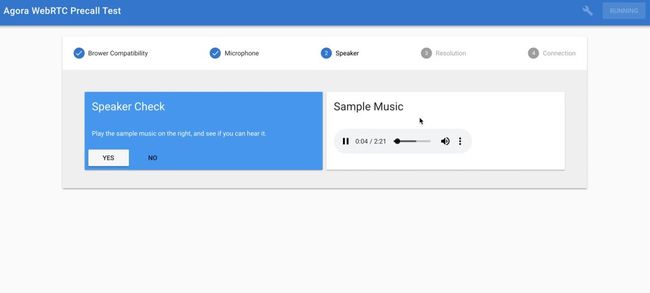
扬声器播放是否正常
-
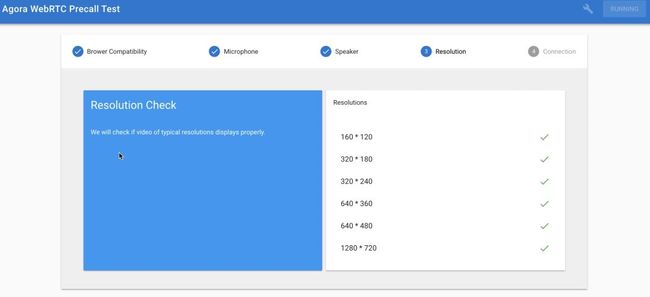
目前设备可支持哪些分辨率
-
网络连接及当前网络下的音视频码率、丢包率
-
摄像头(用户可选)
测试工具地址在这里,可以给自己的浏览器做做“体检”:
https://webdemo.agora.io/agora_webrtc_troubleshooting/
这个小工具使用起来很简单,可以说老少咸宜,只需要按照页面提示一步步操作即可。为了大家直观了解使用方法,我们还是录了一个 2 分钟的小视频(视频约 2 分钟,无声音)。
如果你是基于 WebRTC 开发应用的独立开发者,可以让你的用户通过这个 Web demo 地址测试以上项目。只不过,在测试“网络连接”这一项时,该工具是测试用户端与 Agora 服务端的网络连接状态与丢包情况,仅此测试项可能会与未集成 Agora SDK 的 WebRTC 应用的实际体验不同。
如果你是 Agora 开发者,那么你还可以更进一步,可以基于源代码修改出一份适用于自己App 的测试工具,还可以将它集成到产品中。我们已经有部分 Agora 开发者这么去做了。下面,我们简单讲解一下源代码,并告诉你如何修改。
代码原理解析
测试工具中调用了多个 Agora SDK 接口,例如通过 AgoraRTC.checkSystemRequirements 接口来检测浏览器兼容性;利用 stream.getStats 来获取网络连接状态数据;使用 stream.getAudioLevel 来检测当前的音量等。开发者也可以在自己的应用中,利用起这些接口,将相应功能加入到产品中。
浏览器兼容性
这里使用了 Agora Web SDK 的 AgoraRTC.checkSystemRequirements 接口来自动检测浏览器是否支持当前的语音、视频通话。
/** whether your browser fully supports Agora Web SDK */
AgoraRTC.checkSystemRequirements(): boolean
/**
* some browser info got from
* object `navigator` in BOM
*/
navigator.appVersion
navigator.appName
检测麦克风
第一步:使用 AgoraRTC.createStream 创建音频流
第二步:使用 stream.getAudioLevel 来检测当前的音量
/** create an audio stream and try to init/play it */
AgoraRTC.createStream(): stream
/**
* accumulate audio level to check
* if it is in an ideal range
*/
stream.getAudioLevel(): number
检测扬声器
在这里,我们直接使用了 HTML5 的音频组件,让用户来确认是否听到了正在播放的音频。
测分辨率
第一步:使用 AgoraRTC.createStream 基于不同的参数创建视频流
第二步:使用 HTMLVideoElement 来获取视频的分辨率
/** Create stream with different video profiles */
AgoraRTC.createStream(): stream
/** Get actual resolution from html element */
HTMLVideoElement.videoHeight
HTMLVideoElement.videoWidth
检测网络连接
第一步:使用 AgoraRTC.createClient 来创建一个发送客户端和一个接收客户端
第二步:使用 AgoraRTC.createStream 创建流
第三步:使用 client.publish 从发送客户端发布流
第四步:使用 client.subscribe 将发送的流订阅至接收客户端
第五步:使用 stream.getStats 获取网络连接状态数据
/**
* Create two clients: a sender which will publish
* a regular stream, and a receiver which will subscribe the
* stream published by the sender.
*/
AgoraRTC.createStream(): stream
/** Get stream tranfer info by using getStats */
stream.getStats(callback: (stats:any) => void): void
检测摄像头
向用户询问是否开启摄像头,如果确认开启,则在画面中显示用户摄像头采集到的图像。
测试工具的修改
如果你是 Agora 开发者,想要修改出一个适用于自己应用的测试工具,可以按照以下步骤操作:
1.将你的 App ID 填写到 ./src/utils 目录下的 settings.js 文件中。
2.安装 dependencies
npm install
3.在本地运行应用
npm run dev
在浏览器访问 localhost:8080
4.Build 应用
npm run build
创建文件需要 HTTP 服务器。
完成以上步骤后,你也可以将它集成到自己的应用中,并根据需要,修改 UI。在用户使用产品之前,可以进行运行环境的检测,帮你提前排雷,提高用户体验。
最后,分享给大家 Github 地址:https://github.com/AgoraIO/Tools/tree/master/TroubleShooting/Agora-WebRTC-Troubleshooting
欢迎扫码关注「声网Agora」 微信公众号,了解更多实时通信干货