- 编程语言选择分析:C#、Rust、Go 与 TypeScript 编译器优化
互联网搬砖老肖
工具使用原力计划c#rustgolang
编程语言选择分析:C#、Rust、Go与TypeScript编译器优化在讨论编程语言的选择时,特别是针对微软的C#和Rust,以及谷歌的Go语言,以及微软试图通过Go来拯救TypeScript编译器的问题,我们可以从多个角度来分析和理解。首先,我们来逐一分析这些语言的特点和它们各自的应用场景。1.C#C#是微软开发的一种面向对象的编程语言,它是.NET框架的核心部分。C#广泛用于Windows应用
- 网络编程之解除udp判断客户端是否断开
v维焓
网络udpwindows
思路:每几秒发送一条不显示的信息,客户端断开则不再发送信息,超时则表示客户端断开连接。(心跳包)服务器#include#defineMAX_CLIENTS100//最大支持100个客户端#defineTIMEOUT5//5秒超时structClient{structsockaddr_inaddr;time_tlast_seen;//记录最后一次收到该客户端数据的时间};structClientcl
- 两个常用的用于读写和操作DXF文件C#库:netDxf 和 DXF.NET
CoderIsArt
C#图像与图形处理c#.net开发语言
netDxf和DXF.NET是两个常用的C#库,用于读取、写入和操作DXF文件。以下是它们的详细介绍和用法示例。1.netDxf简介netDxf是一个开源的DXF文件读写库,支持AutoCADDXF格式的读取和写入。它支持大多数DXF实体和对象,并且易于使用。GitHub地址:https://github.com/haplokuon/netDxf特点:支持DXF文件的读取和写入。支持多种实体类型(
- kubernetes高级实战
云原生的爱好者
kubernetes容器云原生
一、模拟企业环境进行一个实战部署[root@masternode]#kubectlapply-fpod-tomcat.yamlpod/tomcat-testcreated[root@masternode]#kubectlgetpodsNAMEREADYSTATUSRESTARTSAGEtomcat-test2/2Running02s[root@masternode]#kubectlgetpods-
- netdxf 用法_vb.net 保存成dxf文件
weixin_39913807
netdxf用法
为按钮添加代码PrivateSubButton1_Click(ByValsenderAsSystem.Object,ByValeAsSystem.EventArgs)HandlesButton1.ClickDimdocAsNewDXFLibrary.Document()DimtablesAsNewDXFLibrary.Tables()doc.SetTables(tables)DimlayersAs
- 【K8S】ImagePullBackOff状态问题排查。
执键行天涯
K8skubernetes容器云原生
ImagePullBackOff是在使用Kubernetes(K8s)时经常遇到的一种错误状态,下面为你详细介绍其含义、可能的原因及解决办法。含义当你在K8s集群中创建一个Pod时,Kubelet会尝试从指定的镜像仓库拉取所需的容器镜像。如果拉取镜像失败,Kubelet会进行重试。随着重试次数的增加,重试的间隔时间会逐渐变长,这就是所谓的“指数退避”策略。当Kubelet多次尝试拉取镜像都失败后,
- 应用netdxf(C#)实现dxf文件读写-6、注释和标注
MariaWu2020
C#C#netdxf参数绘图
实现思路:实例化相应注释类(直线、角度、点延申、半/直径),并加入DxfDocument对象中。1、垂直、线性注释AlignedDimensiondim=newAlignedDimension(ref1,ref2,offset,style);//实例化垂直注释完整范例:DimensionStylestyle=DimensionStyle.Iso25;//标注格式Vector2ref1=Vector
- AI编程系列 之Claude 3.5 Sonnet:编码的未来已无限改变! Claude 3.5 Sonnet 即将改变一切!
知识大胖
NVIDIAGPU和大语言模型开发教程AI编程信息可视化claude
简介“编程并不是让你成为一个成功人士的必要条件。”Nvidia首席执行官黄仁勋。正如JensenHuang所说,LLM的最新特点让我们意识到了解编码可能并不像我们想象的那么重要。你知道吗,你可以在2分钟内创建一款贪吃蛇或俄罗斯方块游戏?在本文中,我们将探索Claude3.5Sonnet,你将明白为什么最近每个人都在谈论它。推荐文章《AnythingLLM教程系列之05AnythingLLM允许您创
- C语言:setjmp和longjmp函数使用详解
houxiaoni01
C语言setjmplongjmp
转载自:https://www.runoob.com/cprogramming/c-standard-library-setjmp-h.htmlhttps://blog.csdn.net/chenyiming_1990/article/details/86834131、C标准库-简介setjmp.h头文件定义了宏setjmp()、函数longjmp()和变量类型jmp_buf,该变量类型会绕过正常
- 消息中间件选型: kafka与rabbitmq的对比
HS_Henry
消息中间件rabbitmqkafka消息中间件选型
RabbitMQ总结_陈海龙的格物之路-CSDN博客https://blog.csdn.net/chl87783255/article/details/122606212kafka总结_陈海龙的格物之路-CSDN博客kafka,仅支持拉取的分布式流式平台。本文从简介、使用场景、设计、实现四个方面阐述kafka。https://blog.csdn.net/chl87783255/article/de
- python中的类方法,静态方法,对象方法
a174817529
原文地址:http://blog.chinaunix.net/uid-26602509-id-3087296.htmlclassA:count=100def__init__(self,instancedata):self.instancedata=instancedata@staticmethod#静态方法不能访问类参数和实例参数defsm():print"sm"@classmethod#类方法不
- 从SSL到TLS:密码协议的进化之路
安全
互联网的快速发展对数据传输的安全性提出了更高要求,而密码协议作为网络通信的基石,经历了从SSL(SecureSocketsLayer)到TLS(TransportLayerSecurity)的重大技术革新。这一演进不仅是名称的变更,更代表了加密技术、安全机制与标准化设计的全面提升。1.SSL的起源与早期发展1994年,网景公司(Netscape)推出SSL1.0,旨在为HTTP协议提供加密支持,但
- Node.js 格式化时间的两种方法:原生 Date 与 npm 包 moment 详解
还是鼠鼠
node.jsnode.jsnpm前端javascriptvscode
目录Node.js格式化时间的两种做法:内置方法与npm包1.使用JavaScript内置方法格式化时间示例:使用Date对象格式化时间运行程序示例输出原理解析2.使用npm包moment进行时间格式化安装moment示例:使用moment格式化时间运行程序示例输出原理解析3.两种方法的对比4.结论在Node.js开发中,格式化时间是一个常见的需求。例如,将时间格式化为YYYY-MM-DDHH:m
- u-net系列算法
㡽闧㔯
人工智能算法
语义分割M整体结构:M概述就是编码解码过程简单但是很实用,应用广起初是做医学方向,现在也是U-net主要网络结构:还引入了特征拼接操作M以前我们都是加法,现在全都要这么简单的结构就能把分割任务做好U-net++整体网络结构:特征融合,拼接更全面其实跟densenet思想一致把能拼能凑的特征全用上就是升级版了U-net++DeepSupervision:也是很常见的事,多输出损失由多个位置计算,再更
- helm安装kubernetes-dashboard(2,Linux运维开发技巧
2401_83974783
2024年程序员学习kuberneteslinux运维开发
当前k8s集群版本1.23.61.1添加repo[root@masterhelm]#helmrepoaddkubernetes-dashboardhttps://kubernetes.github.io/dashboard/[root@masterhelm]#helmsearchrepokubernetes-dashboard/kubernetes-dashboardNAMECHARTVERSIO
- k8s服务中userspace,iptables,和ipvs的比较
小刘爱喇石( ˝ᗢ̈˝ )
kubernetes云原生
在Kubernetes中,kube-proxy是负责实现服务负载均衡的组件。它支持三种代理模式:userspace、iptables和ipvs。这三种模式在性能、功能和复杂性上有所不同。以下是它们的详细比较:1.Userspace模式Userspace是Kubernetes最早支持的代理模式,kube-proxy在用户空间监听服务的IP和端口,并将流量转发到后端Pod。工作原理kube-proxy
- Claude 3.7 Sonnet 根据UI设计稿生成前端html页面
徐同保
前端uihtml
UI设计稿:提示词:你是一个前端代码工程师,根据UI设计稿,编写对应html页面,样式写在标签里,类名都以"m-"开头AI回答的结果:根据提供的UI设计稿,我将编写对应的HTML页面,所有类名都以"m-"开头,样式写在标签里。```html账单明细/*重置样式*/*{margin:0;padding:0;box-sizing:border-box;}body{font-family:-apple-
- RIP路由欺骗攻击与防御实验详解
w2361734601
智能路由器网络
一、基础网络配置1.路由器R1配置interfaceGigabitEthernet0/0/0ipaddress192.1.2.254255.255.255.0!interfaceGigabitEthernet0/0/1ipaddress192.1.3.254255.255.255.0!routerrip1version2network192.1.2.0network192.1.3.02.路由器R2
- 基于AT89C52单片机的智能导盲杖报警设计
七月小卖铺
单片机单片机嵌入式硬件
点击链接获取Keil源码与ProjectBackups仿真图:https://download.csdn.net/download/qq_64505944/90498287?spm=1001.2014.3001.5503C+22部分参考设计如下:摘要超声波测距技术因其具有较强的指向性、低能耗、较长的传播距离等优点,已成为广泛应用于各类传感器技术和自动控制技术相结合的测距方案之一。超声波传感器利用声
- 【typescript进阶篇】(第四章) webpack编译ts及第三方库声明文件
蒜香拿铁
typescript系列typescriptwebpackjavascript
使用webpack打包TS文件安装依赖安装webpack环境npmiwebpackwebpack-cliwebpack-dev-server-D安装TypeScriptnpminstalltypescript-D编译TSnpminstallts-loader-D热更新服务npminstallwebpack-dev-server-DHTML模板npminstallhtml-webpack-plugi
- 思科 N9K 交换机密码恢复
m0_54931486
服务器运维网络
目录1.命令行界面修改密码2.断电/重启恢复密码*从FTP加载镜像修改admin密码有以下几种方式:通过命令行界面,使用admin权限的用户名进行恢复;对设备进行断电/重启设备恢复。1.命令行界面修改密码1.查看账户switch#showuser-accountuser:adminthisuseraccounthasnoexpirydateroles:network-adminuser:dbgus
- JavaScript 中的性能优化:从基础到高级技巧
lina_mua
深入javascript性能优化开发语言
1.引言1.1性能优化的重要性在现代前端开发中,性能优化是提升用户体验的关键。无论是页面加载速度、交互响应时间,还是内存占用,性能优化都能显著提升应用的流畅度和用户满意度。1.2本文的目标本文旨在深入探讨JavaScript中的性能优化,从基础到高级技巧,帮助开发者理解性能优化的核心概念,并掌握其在实际开发中的应用。2.性能优化的基础2.1什么是性能优化?性能优化是指通过改进代码、减少资源消耗、优
- Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
2501_90253044
webpack前端node.js
'css-loader',//less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test:/\.css$/,//使用多个loader用use,使用一个loader用loaderuse:['style-loader','css-loader'],},{//url-loader:处理图片资源,问题:默认处理不了html中
- Docker Compose 和 Kubernetes(K8s)对比
孽小倩
docker容器dockerk8skubernetes
DockerCompose和Kubernetes(K8s)在某些方面有相似的功能,但它们的核心用途和适用场景不同。以下是它们的主要区别和联系:1.DockerCompose和Kubernetes的区别对比项DockerComposeKubernetes(K8s)核心作用管理多个Docker容器管理容器编排(大规模应用)适用环境本地开发、测试环境生产环境、大规模集群容器编排能力基础编排(启动多个容器
- Pollinations AI文生图html源码
酷爱码
htmlHTML
源码介绍用deepseek辅助制作了一个电脑端文生图小程序,html语言的,接口使用的是Pollinations,上传服务器访问首页即可一次生成4张,提示词最好用英文,点击小图可以预览大图,也可以点击下载按钮直接下载截图预览源码免费获取PollinationsAI文生图html源码
- 【服务器数据恢复】数据中心存储服务器VMware vSAN分布式存储架构数据恢复解析
海境超备
服务器分布式架构网络安全系统安全运维
随着企业数据中心的数据量的不断增加,数据存储和恢复成为了企业必须面对的重要问题。vSAN(VirtualStorageAreaNetwork)分布式存储架构是一种新型的存储技术,它可以有效地解决企业数据存储和管理方面的问题。本文将详细介绍vSAN分布式存储架构的原理和特点,并解析其数据恢复的原理和方法。分布式文件系统(DistributedFileSystem,DFS)是一种能够在多台计算机之间共
- 【人工智能】注意力机制深入理解
问道飞鱼
机器学习与人工智能人工智能注意力机制
文章目录**一、注意力机制的核心思想****二、传统序列模型的局限性****三、Transformer与自注意力机制****1.自注意力机制的数学公式****四、注意力机制的关键改进****1.稀疏注意力(SparseAttention)****2.相对位置编码(RelativePositionEncoding)****3.图注意力网络(GraphAttentionNetwork,GAN)****
- springboot整合Thymeleaf详解
weiha666
springboot
Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数
- JavaScript 模块化语法 import、export详解
qq39138814
javascript开发语言ecmascript
JavaScript模块化语法import、export详解1.为什么需要模块化?在JavaScript早期,所有代码都是写在一个全局作用域中,这样做的问题是:变量污染:所有变量、函数都是全局的,容易互相干扰。文件依赖管理困难:多个JS文件之间的依赖关系混乱,难以维护。代码复用困难:无法方便地拆分和复用代码。为了解决这些问题,模块化方案应运而生。2.JavaScript模块化的发展2.1早期的模块
- 浏览器 DOM 深度解析:从节点类型到遍历操作的全攻略
码农的时光故事
javascript开发语言ecmascript
一、DOM核心概念与节点类型DOM(文档对象模型)是浏览器提供的核心API之一,用于将HTML文档转换为可操作的对象树结构。其核心设计遵循树形结构,每个节点都继承自Node接口,主要分为以下类型:1.基础节点类型Element:对应HTML标签,包含属性和子节点()Text:文本内容节点Comment:注释节点Document:文档根节点,通过document全局对象访问()2.特殊节点类型Doc
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
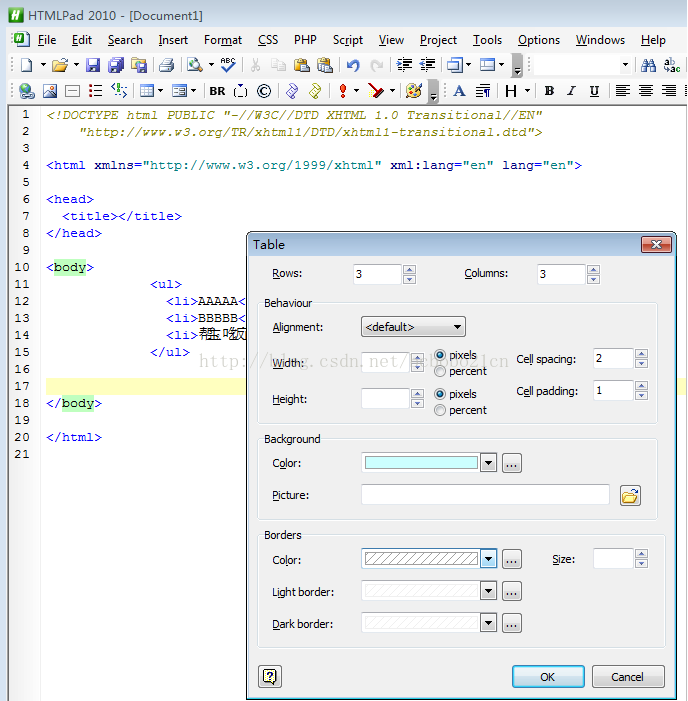
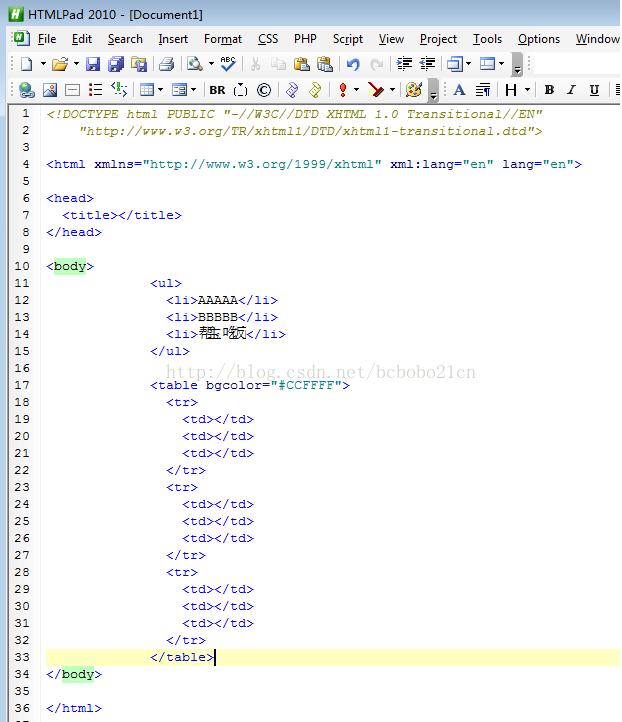
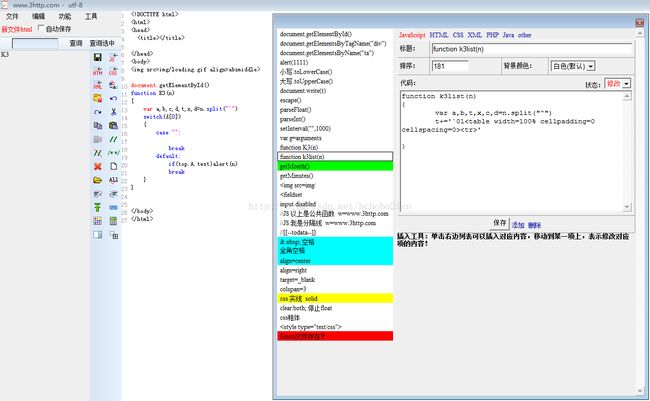
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号