Flutter入门必备基础知识
为大家倾力打造的课程《Flutter从入门到进阶-实战携程网App》上线了,点我Get!!!
在本节中我们主要对标React Native来讲解Flutter的一些入门基础知识,Android、iOS或web开发者可以省略React Native部分,直接学习Flutter部分。
如何创建Flutter项目?
以React Native为例,要创建一个React Native 项目,我们可以通过create-react-native-app脚手架来完成:
$ create-react-native-app
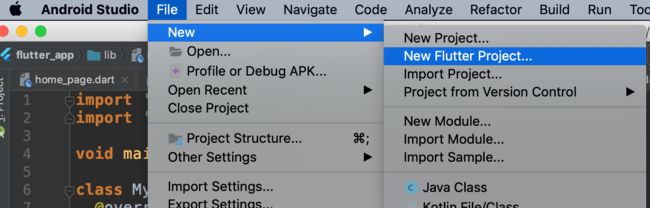
要创建一个Flutter 项目有以下两种方式:
- 从命令行使用
flutter create命令。确保Flutter SDK配置了环境变量。 - 使用安装了Flutter和Dart插件的IDE。
$ flutter create
关于创建Flutter项目的更多内容可学习《基于Flutter1.x开发携程网App》。
如何运行Flutter 项目?
在React Native中,我们可以通过一下命令来运行项目:
$ react-native run-ios
//或
$ react-native run-android
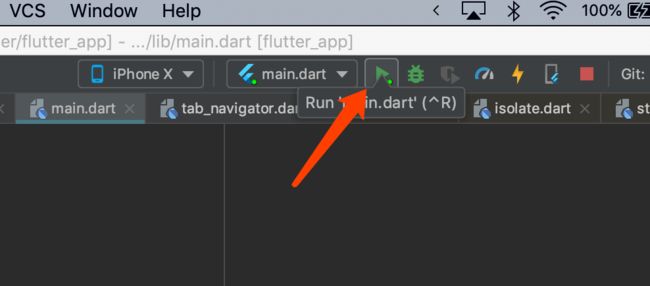
那么在Flutter中,我们通过一下两种方式来运行项目:
- 从项目的根目录使用
flutter run。 - 在带有Flutter和Dart插件的IDE中使用“run”选项。
$ flutter run -d 'iPhone X'
-d后面跟的是具体的设备名称,可以是Android或iOS模拟器的名字,也可以一台已经连接到电脑上的Android或iOS的设备。
关于运行Flutter项目的更多内容可学习《基于Flutter1.x开发携程网App》。
如何导入Widget?
在React Native中,您需要导入每个必需的组件:
//React Native
import React from "react";
import { StyleSheet, Text, View } from "react-native";//导入系统组件
import NavigationBar from '../common/NavigationBar';//导入自己的组件
在Flutter中,要使用Material Design库中的小部件,则需要导入material.dart包。要使用iOS样式widget,请导入Cupertino库。要使用更基本的窗口widget集,请导widget 库。或者,当然,也可以导入自己编写的widget:
import 'package:flutter/material.dart';//导入系统material widget 库
import 'package:flutter/cupertino.dart';
import 'package:flutter/widgets.dart';
import 'package:flutter/my_widgets.dart';//导入自己的widget
无论您导入哪个widget包,Dart都只会导入在您的应用中使用的widget。
想知道Flutter都有哪些Widget可以学习《认识Flutter Widget》。
如何写一个Hello world?
在React Native中,我们通过如下代码来实现这个需求:
// React Native
import React from "react";
import { StyleSheet, Text, View } from "react-native";
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Text>Hello world!</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center"
}
});
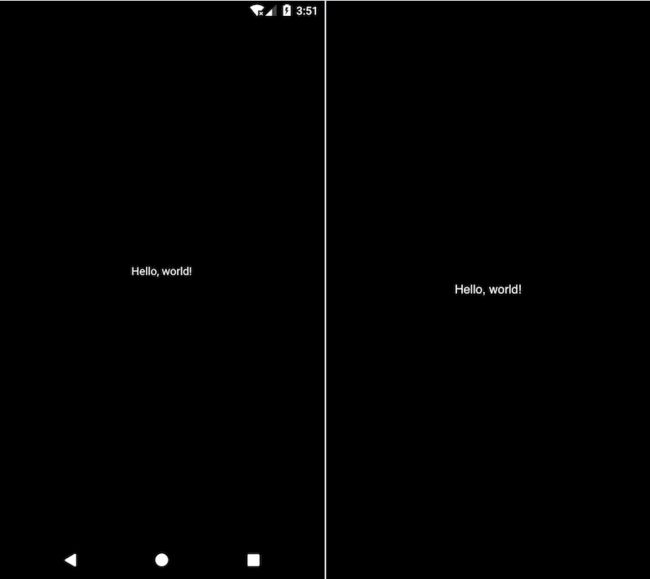
在Flutter中,您可以创建一个完全相同的“Hello world!”应用程序使用核心窗口小部件库中的Center和Text窗口小部件。Center窗口小部件成为窗口小部件树的根,并且有一个子窗口,即“Text”窗口小部件:
// Flutter
import 'package:flutter/material.dart';
void main() {
runApp(
Center(
child: Text(
'Hello, world!',
textDirection: TextDirection.ltr,
),
),
);
}
得益于Flutter强大的封装能力,我们不难发现实现相同的功能,Flutter要比RN少很多代码。
如何使用Widget并将其嵌套以形成Widget树?
在Flutter中,几乎所有东西都是widget。
widget是用户界面的基本构建块,您将widget组成一个层次结构,调用widget树。每个窗口widget都嵌套在父窗口widget中,并从其父窗口继承属性。甚至应用程序对象本身也是一个组件,没有单独的“应用程序”对象。相反,根widget担任此角色。
Widget可以定义:
- 结构元素 - 如按钮或菜单
- 文体元素 - 像字体或颜色主题
- 类似布局的填充或对齐的一个方向
以下示例使用Material库中的Widget显示“Hello world!”应用程序。在此示例中,widget树嵌套在MaterialApp的根widget中。
// Flutter
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello world'),
),
),
);
}
}
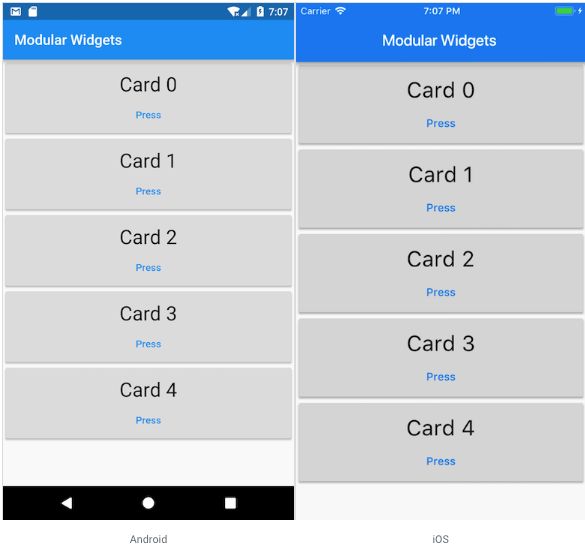
以下图片显示了使用Material Design小部件构建的“Hello world!”。

如何创建可重用的Widget?
在React Native中,我们可以定义一个类来创建可重用的组件,然后使用props方法来设置或返回所选元素的属性和值,在下面的示例中,定义了CustomCard类,然后在父类中使用:
// React Native
class CustomCard extends React.Component {
render() {
return (
<View>
<Text > Card {this.props.index} </Text>
<Button
title="Press"
onPress={() => this.props.onPress(this.props.index)}
/>
</View>
);
}
}
// Usage
<CustomCard onPress={this.onPress} index={item.key} />
在Flutter中,同样需要定义一个类来创建自定义widget,然后重用widget。您还可以定义和调用返回可重用小部件的函数,如以下示例中的构建函数所示。
// Flutter
class CustomCard extends StatelessWidget {
CustomCard({@required this.index, @required
this.onPress});
final index;
final Function onPress;
@override
Widget build(BuildContext context) {
return Card(
child: Column(
children: [
Text('Card $index'),
FlatButton(
child: const Text('Press'),
onPressed: this.onPress,
),
],
)
);
}
}
...
// Usage
CustomCard(
index: index,
onPress: () {
print('Card $index');
},
)
...
在前面的例子中, CustomCard类的构造函数使用Dart的大括号语法{}来配置 可选参数。
如果要标识必须的字段,请从构造函数中删除花括号,或者 将@ required添加到构造函数中。
未完待续
- Flutter入门基础知识
- Flutter主题和文字处理
- Flutter什么是声明式UI
- Flutter布局与列表
- Flutter手势检测及触摸事件处理
- Flutter状态管理d
- Flutter线程和异步UI
- Flutter表单输入与富文本
- Flutter认识视图(Views)md
- Flutter调用硬件、第三方服务以及平台交互、通知
- Flutter路由与导航
- Flutter项目结构、资源、依赖和本地化
参考
Flutter从入门到进阶实战携程网App