- Uni-App 双栏联动滚动组件开发详解 (电梯导航)
FFF-X
uni-app
本文基于提供的代码实现一个左右联动的滚动组件,以下是详细的代码解析与实现原理说明:{{item}}{{section.title}}{{para}}exportdefault{//组件参数定义props:{leftData:{//左侧导航数据type:Array,default:()=>['章节1','章节2','章节3','章节4','章节5','章节6'],},rightData:{//右侧内
- 【access开发】导入excel 并生成表
Access开发易登软件
vbaAccess开发Excelhtmlvbaaccessexcel前端access数据库低代码
hi,大家好呀!最近天气越来越暖了,在这个春暖花开的季节了,每天心情应该都是美美的,正所谓一年之计在于春,在这个美好的季节,大家一起努力学习学习吧!那我们来看看今天学点啥呢?大家在刚接触access时,很多都是excel的高手,学习的过程中,总会想着,怎么把现在的excel数据导入到access,那这个时候该怎么来操作呢?如果是新手,那肯定是导入excel就可以了,那如果你是一个爱show技术的e
- 《Oracle DBA入门实战:十大高频问题详解与避坑指南》
鸿·蒙
数据库Oracle数据库DBA入门数据库管理IT技术干货学习笔记
OracleDBA入门作业十问十答本文为OracleDBA入门作业整理,涵盖工具使用、配置管理及权限控制等核心知识点,适合新手快速上手。如有疑问或补充,欢迎评论区交流!1.DBA常用工具有哪些?OracleUniversalInstaller(OUI)用途:安装、升级或删除软件组件。OracleDatabaseConfigurationAssistant(DBCA)用途:通过图形界面创建、删除或修
- 解决 Ollama 无法通过本地 IP 访问 11434 端口的问题
CarlowZJ
tcp/ip网络协议网络
根据你的描述,你在尝试将Ollama的localhost地址替换为本地IP地址(如192.168.*.*)时,遇到了网络错误,提示无法连接到服务。但在浏览器中访问http://:11434时,Ollama显示正在运行。以下是可能的原因和解决方案:一、问题分析Ollama默认绑定到127.0.0.1默认情况下,Ollama服务绑定到127.0.0.1(即localhost),这意味着它只能接受来自本
- 深入理解指针(1)
Dust-Chasing
c语言开发语言
指针,一般是代指针变量,指针是C语言中至关重要的一部分。由于内容较多,且较难,所以我们掰开了揉碎了慢慢讲,今天我们开始先讲解字符指针,指针数组,数组指针。一、字符指针指针与数据类型相同,有多种分类inta=0;int*pd=&a;//取a的地址,并将其存入指针变量pd中doubleb=5.20;double*pb=&b;//取b的地址floatc=13.14;float*pc=&c;//取c的地址
- Python基于深度学习的动物图片识别技术的研究与实现
Java老徐
Python毕业设计python深度学习开发语言深度学习的动物图片识别技术Python动物图片识别技术
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- Spring Bean 的生命周期:从创建到销毁的完整解析
一点多余.
java开发语言
引言:为什么需要了解SpringBean的生命周期?在Spring框架中,Bean是应用程序的核心构建块,理解其生命周期对于开发高效、稳定的应用至关重要。根据2023年JetBrains开发者调查报告,超过75%的Java开发者使用Spring框架,而Bean的生命周期管理是Spring的核心特性之一。以下数据展示了Bean生命周期的重要性:90%的Spring性能问题与Bean的初始化或销毁不当
- 197.HarmonyOS NEXT系列教程之图案锁振动反馈实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁振动反馈实现详解效果预览1.振动功能实现startVibrator(vibratorCount?:number){try{vibrator.startVibration({//设置为'preset',可使用系统预置振动效
- 187.HarmonyOS NEXT系列教程之列表切换案例交互实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例交互实现详解效果演示1.交互系统概述1.1交互类型//支持的交互类型1.长按拖动排序2.左滑删除3.点击选择4.拖拽动画1.2手势配置//组合手势配置.gesture(GestureGroup(GestureMod
- 186.HarmonyOS NEXT系列教程之列表切换案例数据管理详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例数据管理详解效果演示1.数据模型设计1.1ListInfo类@ObservedexportclassListInfo{//列表项数据结构icon:ResourceStr='';//图标资源name:Resource
- 181.HarmonyOS NEXT系列教程之列表交换组件整体架构详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件整体架构详解效果演示1.组件概述1.1功能介绍ListExchangeViewComponent是一个支持列表项交换和删除的自定义组件,主要用于实现如扣款列表等场景。主要功能包括:列表项拖拽排序滑动删除自定义列表项
- 今日调试的bug
扑满猴
iOS
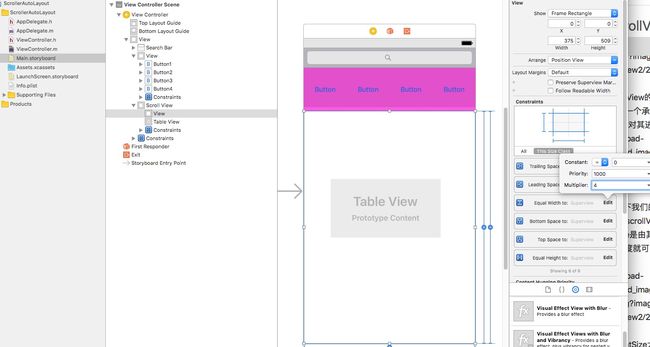
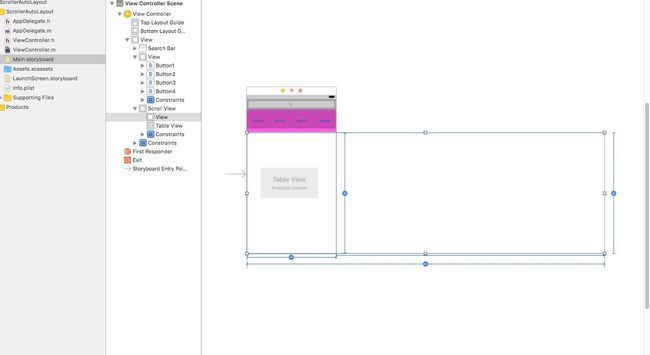
1.真机调试报错问题:DetailsCouldnotlaunch“XXX”Domain:IDEDebugSessionErrorDomainCode:3FailureReason:“LYJ”的iPhonehasdeniedthelaunchrequest.Internallauncherror:processlaunchfailed:failedtogetthetaskforprocess9043
- 论文阅读:2023 arxiv Multiscale Positive-Unlabeled Detection of AI-Generated Texts
CSPhD-winston-杨帆
论文阅读论文阅读人工智能
总目录大模型安全相关研究:https://blog.csdn.net/WhiffeYF/article/details/142132328MultiscalePositive-UnlabeledDetectionofAI-GeneratedTextshttps://arxiv.org/abs/2305.18149https://www.doubao.com/chat/211427064915225
- 最新智能优化算法: 贪婪个体优化算法(Greedy Man Optimization Algorithm,GMOA)求解23个经典函数测试集,MATLAB代码
IT猿手
MATLAB智能优化算法算法matlab开发语言人工智能智能优化算法
一、贪婪个体优化算法贪婪个体优化算法(GreedyManOptimizationAlgorithm,GMOA)是HamedNozari与HosseinAbdi于2024年提出的一种新型受生物启发的元启发式算法,它模拟了抵抗变化的竞争个体的行为。GMOA引入了两个独特的机制:MMO抵抗机制,防止过早替换解;周期性寄生虫清除机制,促进多样性并避免停滞。该算法旨在解决传统优化算法中的过早收敛和缺乏多样性
- Python读取.nc文件的方法与技术详解
傻啦嘿哟
关于python那些事儿人工智能前端服务器
目录一、引言二、使用netCDF4库读取.nc文件安装netCDF4库导入netCDF4库打开.nc文件获取变量读取变量数据案例与代码三、使用xarray库读取.nc文件安装xarray库导入xarray库打开.nc文件访问变量数据案例与代码四、性能与优化分块读取使用Dask进行并行计算减少不必要的变量加载五、其他注意事项文件路径变量命名数据类型文件关闭六、总结一、引言.nc文件,即NetCDF(
- Python画词云图,Python画圆形词云图,API详解
请一直在路上
python开发语言
在Python中,词云图的常用库是wordcloud。以下是核心API参数的详细讲解,以及一个完整的使用示例。一、参数类型默认值说明参数类型默认值说明widthint400词云图的宽度(像素)heightint200词云图的高度(像素)background_colorstr“black”背景颜色,可以是颜色名称(如“white”)或十六进制值(如“#FFFFFF”)colormapstr/matp
- 卷积神经网络 - 理解卷积核的尺寸 k×k×Cin
谦亨有终
AI学习笔记cnn人工智能神经网络深度学习机器学习
卷积神经网络中,每个卷积核的尺寸为k×k×Cin,这一设计的核心原因在于多通道输入的数据结构和跨通道特征整合的需求。以下是详细解释:1.输入数据的结构输入形状:假设输入数据为三维张量,形状为H×W×Cin,其中:H:高度(Height)W:宽度(Width)Cin:通道数(Channelsin)多通道的物理意义:对于RGB图像,Cin=3(红、绿、蓝三通道)。对于中间层的特征图,Cin可能为64、
- Java24的新特性
hello_ejb3
redis数据库java
Java语言特性系列Java5的新特性Java6的新特性Java7的新特性Java8的新特性Java9的新特性Java10的新特性Java11的新特性Java12的新特性Java13的新特性Java14的新特性Java15的新特性Java16的新特性Java17的新特性Java18的新特性Java19的新特性Java20的新特性Java21的新特性Java22的新特性Java23的新特性Java2
- 《今日AI-人工智能-编程日报》-源自2025年3月20日
小亦编辑部
每日AI-人工智能-编程日报人工智能大数据
一、AI行业动态英伟达新一代AI芯片Rubin发布计划英伟达宣布其新一代AI芯片Rubin将于2026年下半年推出,下下一代AI芯片架构命名为Feynman,计划于2028年登场。同时,英伟达还推出了RTXPRO6000系列Blackwell专业卡,拥有24064核心、96GB显存和最高600W功耗。OpenAI星际之门数据中心建设进展OpenAI的首个数据中心“星际之门”预计于2026年中在德克
- 2025年入职/转行网络安全,该如何规划?网络安全职业规划
教网络安全的毛老师
web安全安全网络运维云计算
网络安全是一个日益增长的行业,对于打算进入或转行进入该领域的人来说,制定一个清晰且系统的职业规划非常重要。2025年,网络安全领域将继续发展并面临新的挑战,包括不断变化的技术、法规要求以及日益复杂的威胁环境。以下是一个关于网络安全职业规划的详细指南,涵盖了从入门到高级岗位的成长路径、技能要求、资源获取等方面的内容。第一部分:网络安全行业概述1.1网络安全的现状与未来网络安全已经成为全球企业和政府的
- 2025年入职/转行网络安全,该如何规划?网络安全职业规划
教网络安全的毛老师
web安全安全网络安全渗透测试漏洞挖掘
网络安全是一个日益增长的行业,对于打算进入或转行进入该领域的人来说,制定一个清晰且系统的职业规划非常重要。2025年,网络安全领域将继续发展并面临新的挑战,包括不断变化的技术、法规要求以及日益复杂的威胁环境。以下是一个关于网络安全职业规划的详细指南,涵盖了从入门到高级岗位的成长路径、技能要求、资源获取等方面的内容。第一部分:网络安全行业概述1.1网络安全的现状与未来网络安全已经成为全球企业和政府的
- L2-050懂蛇语c++(pta天梯赛。测试点1。)
zzy678
c++
这个题目看上去还挺简单的,但是自己做的时候就超时了一开始只有19分。我自己stl学的不是很好,然后一开始自己用的pair和vector一起写的发现了一些小问题改了之后才得19。。。其中两个就是超时问题。可能查找太慢?之后又查看了一些别人写的,参考了使用map和vector混用的方法就很好过了,但是那个测试点1就是过不了。最后,我发现就是首字的处理方式应该优化。一个小小小坑。大家注意。#includ
- 网络空间安全专业发展历程及开设院校
菜根Sec
安全网络安全网络安全高校网络空间安全信息安全
一、专业发展历程1.早期探索阶段(1990年代末—2000年代初)(1)背景:1990年代互联网进入中国,计算机病毒、黑客攻击等问题逐渐显现,社会对信息安全人才的需求开始萌芽。(2)高校尝试:1997年,西安电子科技大学在密码学领域积累深厚,率先开设与信息安全相关的选修课程和研究方向。1998年,武汉大学依托其计算机学院和数学学科优势,开始探索信息安全方向的本科教育。2.正式设立本科专业(2001
- 开发语言漫谈-脚本语言
大道不孤,众行致远
技术杂谈开发语言
前面讲的都称之为编程语言,就是做系统用的。还有一大类称之为脚本语言的语言,这类语言数量极多,大部分程序员用不上,也不关心,这是系统维护人员专用的邻域。这个定义其实也很不准确,不必较真。更准确的来讲,能直接运行的文本都可以称之为脚本语言,按这个标准,python也是。但是python同样用于做系统。我们今天讲的脚本语言纯粹用于系统维护邻域。我们重点将编程语言,对这些脚本语言就打包一起介绍了bash:
- Python环境管理新利器:UV工具详解
云水木石
pythonuv开发语言
Python包和环境管理最好的工具无疑是Anaconda,但我在之前的一篇文章《注意,使用这款Python软件可能会带来麻烦》写过,个人使用完全没有问题。如果在公司内使用,就需要格外小心,可能会招来官司。在我们公司,Anaconda(包括Miniconda)就是禁止安装的软件之一。但是在工作中,确实又存在需要切换不同Python版本的需求,比如编译Chromium需要Python3.8以上的版本,
- OpenStack阶梯计价实战:Hashmap模块从入门到精准计费
冯·诺依曼的
openstack云计算linux
目录Hashmap模块概述核心概念解析配置步骤详解应用场景分析注意事项与扩展1.Hashmap模块概述OpenStack的Rating模块负责资源使用量的计费统计,而Hashmap是其核心组件,用于定义灵活的计价规则。通过Hashmap,管理员可以:根据资源类型(如CPU、存储、网络)设置差异化单价实现阶梯计价(如使用量超过阈值后单价打折)将资源与服务、服务组绑定,支持复杂计费策略2.核心概念解析
- 蓝桥杯2023年第十四届省赛真题-异或和之差
好好学习^按时吃饭
蓝桥杯
题目来自DOTCPP:思路:什么是异或和?①题目要求我们选择两个不相交的子段,我们可以枚举一个分界线i,子段1在i的左边,子段2在i的右边,分别找到子段1和子段2的最大值、最小值。②怎么确定这两个子段呢?根据:A^B=C-->A^C=B-->B^C=A。对于i左边的子段,我们是从前往后枚举的,因此可以先求出每个点的前缀异或和ls[i],ls[i]表示的是从0-i的子段的前缀异或和,我们在找到和ls
- Android端ReactNative环境搭建——上
hzulwy
reactnativereactnativeandroidreact.js
前言最近一年,因为公司业务需要,部门引入了rn这门跨段技术来开发业务需求。从去年部门大佬调研rn这个框架到现在已有超过一年的时间了。而我从当时毕业不到1年的小白成长到现在负责维护项目的Android端代码的主力。同时,自己对rn相关的技术有了不少理解。因此,想要分享一些知识点,希望可以帮助到大家。我会以一个专栏的方式述说在这一年当中使用rn开发需求遇到的困难。大家可以借鉴参考下,共同进步!!!使用
- autojs之乐旅商城自动报名自动约
恶猫
javascript前端开发语言autojs安卓脚本
之前用的。现在能不能用不知道了啊。自己测试吧。//一键亮屏device.wakeUp();device.wakeUpIfNeeded();sleep(1000);//滑开swipe(device.width/2,device.height*0.8,device.width/2,device.height*0.1,2000);sleep(2000);//一键开微信launchApp("微信");sl
- 第十八章:模板的多态力量_《C++ Templates》notes
郭涤生
c/c++c++开发语言笔记
模板的多态力量一、动态多态vs静态多态二、奇异递归模板模式(CRTP)三、策略模式(编译期策略选择)关键要点总结第一部分:多选题(10题)第二部分:设计题(5题)答案与详解多选题答案:设计题参考答案1.编译期策略选择器2.类型安全访问者模式3.概念约束数学库4.编译期工厂模式5.静态多态容器测试说明一、动态多态vs静态多态核心概念:动态多态:基于虚函数和继承体系,函数调用在运行时决定(通过虚函数表
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb