PyQt5教程(八)——实现QQ登录界面(二、加载资源文件)
实现QQ登录界面——加载资源文件
一、创建资源文件:
上篇文章创建了QQ登录界面,本篇介绍创建并加载资源文件。
1、创建资源文件夹:
我们在项目文件夹下,把所需的图片资源等拷贝过来,并放入新建的images文件夹下:
图片资源下载地址:登录界面图片资源
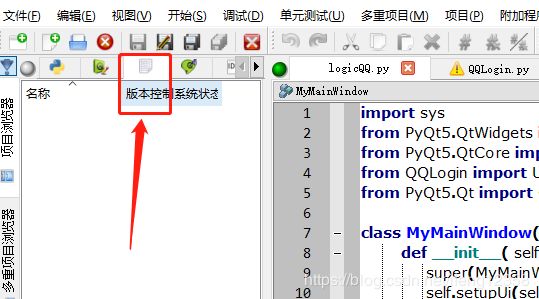
2、在“项目浏览器”中,页面选择“资源”界面:
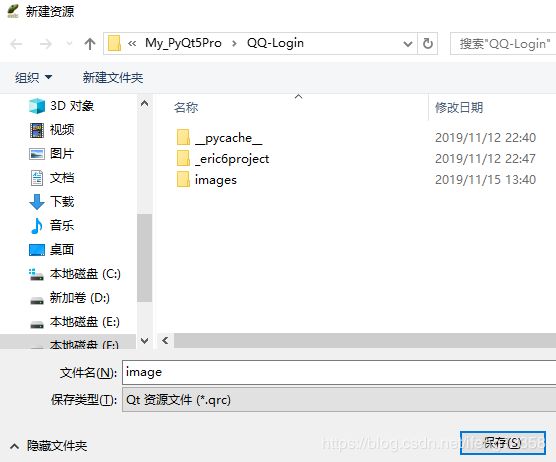
3、鼠标右键选择“新建资源”,并保存。
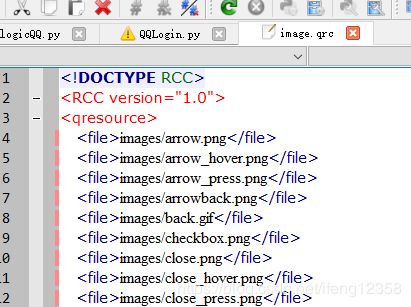
可以看到新建的qrc文件,是XML格式的:
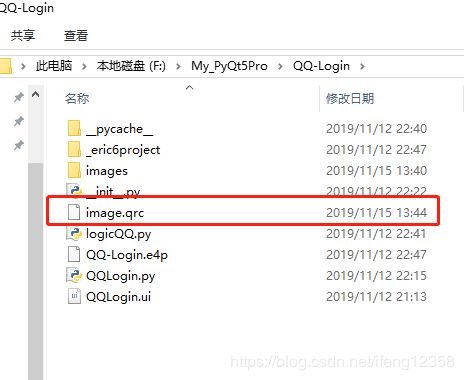
同时,项目文件夹下,可以看到image.qrc文件
4、在qrc文件中添加图片资源:
在
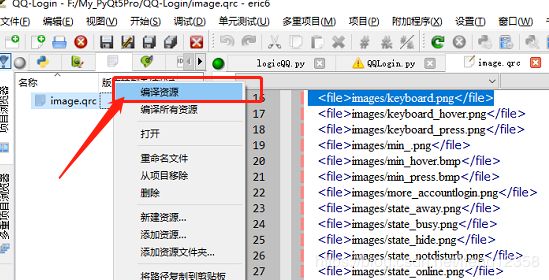
5、鼠标左键选中image.qrc,右键选择编译资源。编译过程需要耐心等待一会儿。
编译成功后,会弹出“资源文件编译成功”的提示。
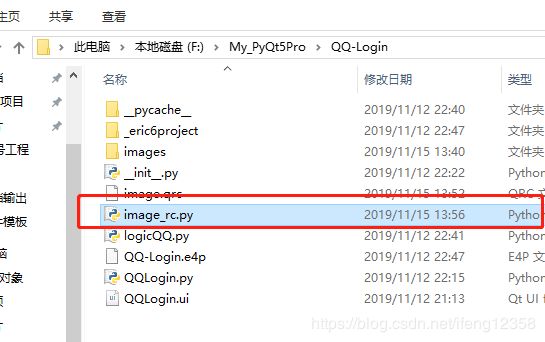
编译成功后,可以在项目文件夹下,看到生成的.py文件(image_rc.py)
二、调用资源文件:
在一切准备就绪后,我们调用一下资源文件中的图片:
1、导入资源文件包:
import image_rc2、导入相应的文件包,并添加图片资源:
import sys
from PyQt5.QtWidgets import QApplication
from PyQt5.QtCore import Qt
from QQLogin import Ui_Dialog
from PyQt5.Qt import QWidget
from PyQt5.QtGui import QIcon, QPixmap
import image_rc
class MyMainWindow(QWidget, Ui_Dialog):
def __init__( self, parent=None):
super(MyMainWindow, self).__init__(parent)
self.setupUi(self)
self.initUI()
def initUI(self):
self.setWindowFlags(Qt.FramelessWindowHint) #去掉标题栏
self.accountcomboBox.setEditable(True)
lineEdit = self.accountcomboBox.lineEdit()
lineEdit.setPlaceholderText("QQ号码/手机/邮箱")
self.passwordEdit.setPlaceholderText("密码")
self.loginStatusBtn.raise_()
self.picLab.setPixmap(QPixmap(':/images/HeadImage.png'))
self.loginStatusBtn.setIcon(QIcon(':/images/state_online.png'))
if __name__ == "__main__":
app = QApplication(sys.argv)
win = MyMainWindow()
win.show()
sys.exit(app.exec())
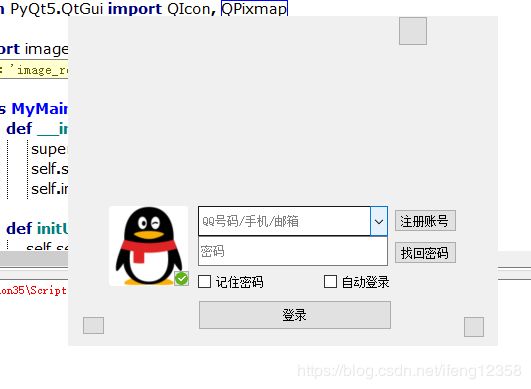
3、运行脚本后,可以看到图片已经被添加进来了。
下一篇:PyQt5教程(九)——实现QQ登录界面(三、加载gif动画效果)
本文原创作者:冯一川([email protected]),未经作者授权同意,请勿转载。如需获取本程序源代码和资源,欢迎发邮件与我联系。