Flutter 快速开始
文章目录
- 一、什么是Flutter
- 1. 跨平台框架分类
- 二、Flutter框架结构
- 三、搭建Flutter开发环境
- 1. 使用镜像
- 2. Flutter下载和安装
- 1)下载flutter SDK
- 2) 环境变量配置
- 3)利用flutter doctor命令检查开发环境
- flutter doctor 检测
- 3. Android Studio 配置与使用
- 1)Android Studio 配置
- 2)Android Studio 创建Flutter 应用
- 3) 安装运行过程遇到问题
- 运行报错PANIC: Cannot find AVD system path. Please define ANDROID_SDK_ROOT
一、什么是Flutter
官网: https://flutter.dev/
中国 Flutter 社区维护的中文 Flutter 资源网站:https://flutter.cn https://flutter.cn/#
【强烈推荐】Flutter中文网
参考URL: https://flutterchina.club/
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
Flutter与用于构建移动应用程序的其它大多数框架不同,**因为Flutter既不使用WebView,也不使用操作系统的原生控件。 相反,Flutter使用自己的高性能渲染引擎来绘制widget。**这样不仅可以保证在Android和iOS上UI的一致性,而且也可以避免对原生控件依赖而带来的限制及高昂的维护成本。
目前Flutter默认支持iOS、Android、Fuchsia(Google新的自研操作系统)三个移动平台。但Flutter亦可支持Web开发(Flutter for web)和PC开发,
1. 跨平台框架分类
纯原生开发主要面临动态化和开发成本两个问题,而针对这两个问题,诞生了一些跨平台的动态化框架。针对原生开发面临问题,人们一直都在努力寻找好的解决方案,而时至今日,已经有很多跨平台框架。
根据其原理,主要分为三类:
- H5+原生(Cordova、Ionic、微信小程序)
这种h5+原生的开发模式为混合开发 ,采用混合模式开发的APP我们称之为混合应用或Hybrid APP ,如果一个应用的大多数功能都是H5实现的话,我们称其为Web APP 。
目前混合开发框架的典型代表有:Cordova、Ionic 和微信小程序,值得一提的是微信小程序目前是在webview中渲染的,并非原生渲染,但将来有可能会采用原生渲染。
混合开发中,H5代码是运行在WebView中,而WebView实质上就是一个浏览器内核,其JavaScript依然运行在一个权限受限的沙箱中,所以对于大多数系统能力都没有访问权限,如无法访问文件系统、不能使用蓝牙等。所以,对于H5不能实现的功能,都需要原生去做。而混合框架一般都会在原生代码中预先实现一些访问系统能力的API, 然后暴露给WebView以供JavaScript调用,这样一来,WebView就成为了JavaScript与原生API之间通信的桥梁,主要负责JavaScript与原生之间传递调用消息,而消息的传递必须遵守一个标准的协议,它规定了消息的格式与含义,我们把依赖于WebView的用于在JavaScript与原生之间通信并实现了某种消息传输协议的工具称之为WebView JavaScript Bridge, 简称 JsBridge,它也是混合开发框架的核心。
混合应用的优点是动态内容是H5,web技术栈,社区及资源丰富,缺点是性能不好,对于复杂用户界面或动画,WebView不堪重任。
- JavaScript开发+原生渲染 (React Native、Weex、快应用)
**React Native (简称RN)**是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和Android两个平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
Weex是阿里巴巴于2016年发布的跨平台移动端开发框架,思想及原理和React Native类似,最大的不同是语法层面,Weex支持Vue语法和Rax语法,Rax 的 DSL(Domain Specific Language) 语法是基于 React JSX 语法而创造。与 React 不同,在 Rax 中 JSX 是必选的,它不支持通过其它方式创建组件,所以学习 JSX 是使用 Rax 的必要基础。而React Native只支持JSX语法。
快应用是华为、小米、OPPO、魅族等国内9大主流手机厂商共同制定的轻量级应用标准,目标直指微信小程序。它也是采用JavaScript语言开发,原生控件渲染
- 自绘UI+原生(QT for mobile、Flutter)
开发效率:Flutter的热重载可帮助开发者快速地进行测试、构建UI、添加功能并更快地修复错误。在iOS和Android模拟器或真机上可以实现毫秒级热重载,并且不会丢失状态。
二、Flutter框架结构
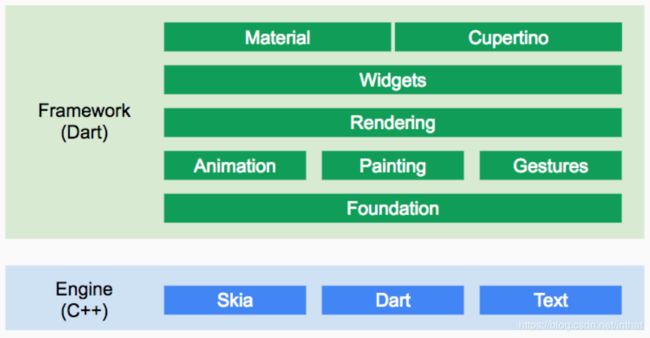
 1. Flutter Framework
1. Flutter Framework
这是一个纯 Dart实现的 SDK,它实现了一套基础库,自底向上,我们来简单介绍一下:
- 底下两层(Foundation和Animation、Painting、Gestures)在Google的一些视频中被合并为一个dart UI层,对应的是Flutter中的dart:ui包,它是Flutter引擎暴露的底层UI库,提供动画、手势及绘制能力。
- Rendering层,这一层是一个抽象的布局层,它依赖于dart UI层,Rendering层会构建一个UI树,当UI树有变化时,会计算出有变化的部分,然后更新UI树,最终将UI树绘制到屏幕上,这个过程类似于React中的虚拟DOM。Rendering层可以说是Flutter UI框架最核心的部分,它除了确定每个UI元素的位置、大小之外还要进行坐标变换、绘制(调用底层dart:ui)。
- Widgets层是Flutter提供的的一套基础组件库,在基础组件库之上,Flutter还提供了 Material 和Cupertino两种视觉风格的组件库。而我们Flutter开发的大多数场景,只是和这两层打交道。
- Flutter Engine
这是一个纯 C++实现的 SDK,其中包括了 Skia引擎、Dart运行时、文字排版引擎等。在代码调用 dart:ui库时,调用最终会走到Engine层,然后实现真正的绘制逻辑。
三、搭建Flutter开发环境
1. 使用镜像
如果你在国内使用 Flutter,那么你可能需要找一个与官方同步的可信的镜像站点,帮助你的 Flutter 命令行工具到该镜像站点下载其所需的资源。
你需要为此设置两个环境变量: PUB_HOSTED_URL 和 FLUTTER_STORAGE_BASE_URL,然后再运行 Flutter 命令行工具。
Flutter 社区
FLUTTER_STORAGE_BASE_URL: https://storage.flutter-io.cn
PUB_HOSTED_URL: https://pub.flutter-io.cn
清华大学 TUNA 协会
FLUTTER_STORAGE_BASE_URL: https://mirrors.tuna.tsinghua.edu.cn/flutter
PUB_HOSTED_URL: https://mirrors.tuna.tsinghua.edu.cn/dart-pub
2. Flutter下载和安装
由于Flutter会同时构建Android和IOS两个平台的发布包,所以Flutter同时依赖Android SDK和iOS SDK,在安装Flutter时也需要安装相应平台的构建工具和SDK。下面我们分别介绍一下Windows和macOS下的环境搭建。
工具: Flutter 依赖下面这些命令行工具.
PowerShell 5.0 或更新的版本
Git for Windows (Git命令行工具);
如果已安装Git for Windows,请确保可以在命令提示符或PowerShell中运行 git 命令
1)下载flutter SDK
1) 方法一:不推荐,容易出奇怪的问题。
去flutter官网下载其最新可用的安装包,下载地址:https://flutter.dev/docs/development/tools/sdk/releases
也可以去Flutter github项目下去下载安装包,地址:https://github.com/flutter/flutter/releases 。
将安装包zip解压到你想安装Flutter SDK的路径(如:C:\src\flutter;注意,不要将flutter安装到需要一些高权限的路径如C:\Program Files\)。
需要在flutter SDK根目录生成,git文件,否则会报错。(该种方法不推荐,容易出奇怪的问题。)
Error: The Flutter directory is not a clone of the GitHub project.
The flutter tool requires Git in order to operate properly;
to set up Flutter, run the following command:
git clone -b stable https://github.com/flutter/flutter.git
2)方法二:
直接通过git下载。CMD窗口进入到安装路径下,运行 git clone -b stable
http://github.com/flutter/flutter.git
Flutter SDK有多个分支,如beta、dev、master、stable,其中stable分支为稳定分支(日后有新的稳定版本发布后可能也会有新的稳定分支,如1.0.0),dev和master为开发分支,安装flutter后,你可以运行flutter channel查看所有分支
带"*"号的分支即你本地的Flutter SDK 跟踪的分支,要切换分支,可以使用flutter channel beta 或 flutter channel master,Flutter官方建议跟踪稳定分支,但你也可以跟踪master分支,这样可以查看最新的变化,但这样稳定性要低的多。
3)方法三:(推荐)
测试发现,官方 git下载速度太慢了
使用gitee官方镜像仓库,https://gitee.com/mirrors/Flutter?_from=gitee_search 命令如下:
git clone -b stable https://gitee.com/mirrors/Flutter.git
2) 环境变量配置
“Path”变量:追加 flutter\bin 的全路径
如: E:\flutter\Flutter\bin
3)利用flutter doctor命令检查开发环境
第一次运行flutter命令时,它会下载它自己的依赖项并自行编译。
flutter

执行flutter --version,查看当前flutter版本
flutter --version
flutter upgrade
在Flutter命令行运行如下命令来查看是否还需要安装其它依赖,根据提醒信息以及需要,安装它们:
flutter doctor
flutter doctor 检测
C:\Users\intha>flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.9.1+hotfix.6, on Microsoft Windows [Version 10.0.17763.529], locale zh-CN)
[!] Android toolchain - develop for Android devices (Android SDK version 29.0.2)
X Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
[!] Android Studio (version 3.5)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[!] IntelliJ IDEA Ultimate Edition (version 2018.1)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[!] Connected device
! No devices available
! Doctor found issues in 4 categories.
根据提醒信息,执行
flutter doctor --android-licenses
打开的你AS,安装flutter插件。
再次执行flutter doctor,发现已经是对号了。
还有个依赖需要解决
! No devices available
这个是指没有设备可用。
解决方法:连接手机,打开手机开发者选项, 打开USB调试后, 再次检测, 成功。
或者使用打开你的模拟器也行,再次检测,成功。
3. Android Studio 配置与使用
Flutter依赖于Android Studio的全量安装。Android Studio不仅可以管理Android 平台依赖、SDK版本等,而且它也是Flutter开发推荐的IDE之一。
1)Android Studio 配置
-
Flutter插件安装Flutter plugin
安装完插件。 -
设置您的Android设备(即真机)
要准备在Android设备上运行并测试您的Flutter应用,您需要安装Android 4.1(API level 16)或更高版本的Android设备.
- 在您的设备上启用 开发人员选项 和 USB调试 。
- 使用USB将手机插入电脑。如果您的设备出现提示,请授权您的计算机访问您的设备。
- 在终端中,运行 flutter devices 命令以验证Flutter识别您连接的Android设备。
默认情况下,Flutter使用的Android SDK版本是基于你的 adb 工具版本。 如果您想让Flutter使用不同版本的Android SDK,则必须将该 ANDROID_HOME 环境变量设置为SDK安装目录。
- 设置Android模拟器
要准备在Android模拟器上运行并测试您的Flutter应用,请按照以下步骤操作:
- 在您的机器上启用 VM acceleration .
- 启动 Android Studio>Tools>Android>AVD Manager 并选择 Create Virtual Device.
- 选择一个设备并选择 Next。
- 为要模拟的Android版本选择一个或多个系统映像,然后选择 Next. 建议使用 x86 或 x86_64 image .
- 在 Emulated Performance下, 选择 Hardware - GLES 2.0 以启用 硬件加速.
- 验证AVD配置是否正确,然后选择 Finish。
- 在 Android Virtual Device Manager中, 点击工具栏的 Run。模拟器启动并显示所选操作系统版本或设备的启动画面.
- 运行 flutter run 启动您的设备. 连接的设备名是 Android SDK built for ,其中 platform 是芯片系列, 如 x86.
2)Android Studio 创建Flutter 应用
- 选择 File>New Flutter Project
- 选择 Flutter application 作为 project 类型, 然后点击 Next
- 输入项目名称 (如 myapp), 选择Flutter SDK安装目录,然后点击 Next
- 点击 Finish
- 等待Android Studio安装SDK并创建项目.
在项目目录中,您应用程序的代码位于 lib/main.dart.

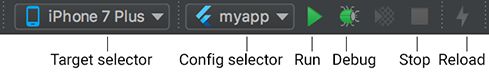
在 target selector 中, 选择一个运行该应用的Android设备. 如果没有列出可用,请选择 Tools>Android>AVD Manager 并在那里创建一个
在工具栏中点击 Run图标, 或者调用菜单项 Run > Run.
如果一切正常, 您应该在您的设备或模拟器上会看到启动的应用程序:
3) 安装运行过程遇到问题
运行报错PANIC: Cannot find AVD system path. Please define ANDROID_SDK_ROOT
这个问题提示的是没有设置ANDROID_SDK_ROOT。
%ANDROID_SDK_ROOT%\tools
android