- Taro 网络 API 详解与实用案例
Taro网络API详解与实用案例在现代前端开发中,网络通信是不可或缺的一环。Taro作为一款多端开发框架,提供了丰富且统一的网络API,帮助开发者在小程序、H5、ReactNative等多端环境下高效地进行数据交互。本文将详细介绍Taro的四大网络API:Taro.request、Taro.uploadFile、Taro.downloadFile和Taro.connectSocket,并结合实际案
- Taro 本地存储 API 详解与实用指南
Taro本地存储API详解与实用指南在多端开发中,本地存储是非常常用的功能。无论是保存用户登录信息、缓存接口数据,还是实现离线体验,合理使用本地存储都能极大提升应用的性能和用户体验。Taro作为一款多端统一开发框架,提供了与微信小程序一致的本地存储API,支持异步和同步两种调用方式,方便开发者在不同平台下统一管理本地数据。本文将详细介绍Taro的本地存储相关API,包括:Taro.setStora
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 基于taro开发微信小程序(二)
哈哈哈哈蜜瓜
微信小程序taro小程序
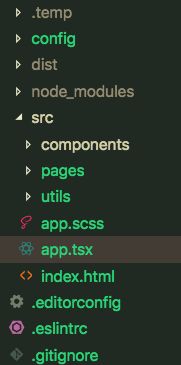
参考文档目录结构|Taro文档目录项目运行起来之后,了解一下目录├──dist编译结果目录|├──config项目编译配置目录|├──index.js默认配置|├──dev.js开发环境配置|└──prod.js生产环境配置|├──src源码目录|├──pages页面文件目录||└──indexindex页面目录||├──index.jsindex页面逻辑||├──index.cssindex页面
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- 小程序框架单元测试:Jest在不同框架中的配置与使用
小程序开发2020
小程序开发宝典小程序单元测试log4jai
小程序框架单元测试:Jest在不同框架中的配置与使用关键词:Jest、单元测试、小程序、Taro、uni-app、WePY、测试配置摘要:本文将深入探讨如何在不同的小程序框架(Taro、uni-app、WePY)中配置和使用Jest进行单元测试。我们将从基础概念讲起,逐步深入到具体配置和实战案例,帮助开发者掌握小程序单元测试的核心技能,提升代码质量和开发效率。背景介绍目的和范围本文旨在帮助小程序开
- 笑看人间沉浮事,闲坐摇扇一壶茶。
初斋
Laughattheupsanddownsoftheworld,sitaroundandshakeapotoftea.我想做到这点很难很难,你以为终究是你以为,你不明白也就只有你不明白,这是真的很残酷,你不是活在教科书里的那样,这个世界温柔又善良,当然也没有大家所说那样邪恶。Thecolorofsnowandjadeintheroyalguardsmakesyousmile.笑看人间沉浮事,闲坐摇
- taro实现小程序分享到朋友圈等细节问题
编程猪猪侠
微信小程序taro小程序
要实现小程序分享到朋友圈,首先要在需要分享的页面的文件夹下的index.config.ts中开启权限exportdefault{navigationBarTitleText:'页面标题',enableShareTimeline:true,enableShareAppMessage:true,};其次引入我们需要使用的hooksimportTaro,{useLoad,useShareAppMessa
- 使用Svelte开发小程序:tarojs-plugin-svelte指南
花谦战
使用Svelte开发小程序:tarojs-plugin-svelte指南项目地址:https://gitcode.com/gh_mirrors/ta/tarojs-plugin-svelte欢迎来到tarojs-plugin-svelte的快速入门指南!这个开源项目让你能够利用高效轻量级的Svelte框架来构建微信小程序等应用。以下是关于项目核心结构、启动和配置文件的详细介绍。1.项目的目录结构及
- 使用Svelte开发小程序:tarojs-plugin-svelte完全指南
乌芬维Maisie
使用Svelte开发小程序:tarojs-plugin-svelte完全指南tarojs-plugin-svelte使用Svelte开发小程序项目地址:https://gitcode.com/gh_mirrors/ta/tarojs-plugin-svelte项目介绍tarojs-plugin-svelte是一个让你能够在Taro框架下利用Svelte来构建小程序的插件。这使得开发者能够享受到Sv
- 微信小程序开发全解析:流程、交互、框架对比与避坑实战
北辰alk
微信小程序微信小程序交互小程序
文章目录一、微信小程序开发全景认知1.1技术架构解析1.2开发模式选择二、原生开发全流程详解2.1环境搭建2.2项目结构规范2.3核心API实战三、主流框架开发实践3.1Taro(React技术栈)3.1.1项目初始化3.1.2跨平台编译3.2Uni-app(Vue技术栈)3.2.1条件编译示例四、原生开发vs框架开发深度对比4.1开发效率对比4.2性能对比(数据实测)4.3跨平台能力4.4调试复
- 【taro react】 ---- RuiVerifySlider 行为验证码之滑动拼图使用【天爱验证码 tianai-captcha 】实现
Rattenking
TaroReact入门到实战系列taroreact.js前端
1.前言之前使用【AJ-Captcha行为验证码】实现过一个【TaroReact组件开发——RuiVerifySlider行为验证码之滑动拼图】,但是现在AI很火,所以就出现需要检测滑动验证码的是不是人机。其实检测条件也很简单,就是人不会匀速画直线。之前的滑动验证码基本都是检验一下终点坐标,现在需要检测人机,就需要检测滑动的时间和Y轴的坐标了。滑动验证码本来开源的项目也比较多,所以后端最后选择了【
- taro3 微信小程序input输入框从中间删除文字时光标乱跳到结尾
Misha韩
#Taro3小程序微信小程序小程序
问题描述:微信小程序真机不管是taroui的AtInput还是原生的Input,在输入一段文字后,从中间删除文字,光标会乱跳到结尾,支付宝小程序没有这个问题解决方案:const[cursor,setCursor]=useState(0){const{value,cursor}=e.detailconstval=value.replace(/\s/g,"")getValue(val)setCurso
- taro开发钉钉小程序,打包后真机测试tabbar丢失解决方案,以及在小程序上使用路由守卫
Miong学不会前端
小程序taro钉钉前端
吐槽一下,最近公司让我搞钉钉小程序,因为公司用的是taro框架,本来这个框架的社区人就比较少,taro开发钉钉小程序的人更少,以致于遇到的bug和坑在网上都找不到解决方案,挺难受的。今天搞定taro编译钉钉小程序真机测试时底部tabbar丢失问题,分享一下解决方案。在taro编译成小程序的时候,在开发工具的模拟器里面,通过配置app.config.ts文件配置tabbar,是可以正常显示的,配置如
- 钉钉小程序开发的技术选型
脑袋大大的
钉钉生态创业者专栏钉钉小程序
作为一名专注于前端技术发展的技术博主,今天我将分享一下在进行钉钉小程序开发时关于技术选型的一些思考和经验。本文旨在探讨uni-app、Taro等跨平台框架与原生开发框架之间的优缺点,并最终推荐一个我认为最适合当前需求的技术栈组合。着急想知道答案的可以直接滑到最后看小编觉得好的解决方案吧!多端开发框架vs原生开发框架uni-appuni-app是一个基于Vue.js的跨平台开发框架,它允许开发者通过
- 索引优化SEO帮助你的网站内容更快被搜索引擎发现
推广小赵
经验分享
想要提升网站收录效果?别再盲目修改标题和关键词了!技术SEO中的索引优化才是关键所在!下面分享几个经过实践验证的索引优化技巧,帮助你的网站内容更快被搜索引擎发现。1、仔细检查robots.txt和noindex设置很多网站的内容无法被收录,问题往往出在网站自身的限制上。务必检查robots.txt文件和各页面的metarobots标签,确保重要内容没有被错误屏蔽。2、优化网站层级结构搜索引擎爬虫更
- 跨平台应用开发进阶(六十三):微信小程序开发_跨平台开发小程序用什么
2401_84446963
程序员小程序微信小程序notepad++
*[2.3.5WuxWeapp](#235_Wux_Weapp_73)*[2.3.6TaroUI](#236_TaroUI_81)*[2.3.7MinUI](#237_MinUI_89)+[三、创建一个UNI-APP项目](#UNIAPP_91)+[四、进行调试](#_114)+-[4.1启动微信开发者工具](#41__115)-[4.2调试UNI-APP页面](#42_UNIAPP_118)-[
- 推客小程序源码定制——联盟分销返利现成源码搭建开发
hedian116
javascript
一、开发模式选择1.**源码定制流程**-基于成熟商业源码二次开发-技术栈要求:```markdown•前端:Uni-app/Taro+Vue.js/React•后端:SpringBoot/ThinkPHP/Node.js•数据库:MySQL5.7+•部署环境:Linux+Nginx+Docker(推荐)```**二、核心定制模块**|模块|可定制内容|技术实现要点||--------------
- 前端开发必备!30+优质组件库全推荐
橘子编程
前端vue.jsvuejavascript
(一)移动端常用组件库1.TaroUIforReact-京东出品,多端合一,所向披靡官网:TaroUI|O2Team2.uViewUI,是uni-app生态最优秀的UI框架uView-多平台快速开发的UI框架-uni-appUI框架3.uview-plus(Vue3)uview-plus,是全面兼容nvue的uni-app生态框架uview-plus-全面兼容nvue/鸿蒙/uni-app-x的u
- Taro 跨端开发:从调试到发布的完整指南
vvilkin的学习备忘
#Tarotarovue.js前端
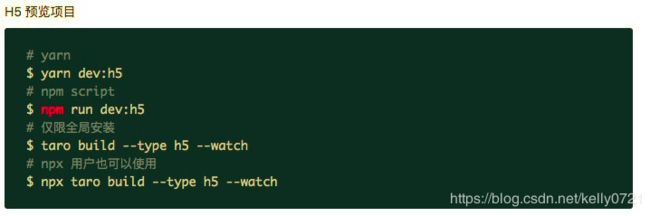
在当今多端融合的移动互联网时代,开发者面临着需要同时维护多个平台应用的挑战。Taro作为一款优秀的多端统一开发框架,让开发者能够使用React/Vue等现代前端技术,一次编写代码,同时发布到微信/支付宝/百度等小程序、H5以及ReactNative应用。本文将全面介绍Taro项目的调试技巧和发布流程,帮助开发者高效完成跨端应用的开发和部署。一、Taro调试全攻略1.1开发环境配置在开始调试前,确保
- dva+ts+taro 小程序构建-资料总汇
weixin_30793643
uijsonjavascriptViewUI
思路技术选型taro+dva+typescript目录设计组件设计ui设计规范:抽象ui组件组件props注释页面公共交互行为:逻辑组件页面公共组件:业务组件模块划分=>尽量解藕view划分:模块之间不可相互调用,只可以通过redux事件通信model划分:抽离业务模块公共逻辑a.公共节点公用model(全局挂载)b.不共用节点model(对象合并)脚本编写=>将重复的复制粘贴可完成的代码抽离编写
- 【MoodVine】Taro+React动画实践
沈春庭
MoodVine个人博客taroreact.js前端javascript
开发中,动画是提升用户体验的关键要素。本文将深入探讨我在Taro+React项目中实现的两种动画效果:麦克风录音的呼吸动画和语音消息的波形动画,分享技术实现细节和设计思考。1.麦克风呼吸动画:录音状态的可视化反馈场景需求当用户开始录音时,我们需要通过视觉反馈让用户明确知道系统正在收音。这种反馈需要:直观表达"正在录音"的状态保持愉悦的用户体验不过度消耗系统资源实现方案importTaro,{use
- taro小程序如何实现新用户引导功能?
雨中的风铃子
taro小程序
一、需求背景1、需要实现小程序新功能引导2、不使用第三方库(第三方组件试了几个,都是各种兼容性问题,放弃)二、实现步骤1、写一个公共的guide组件,代码如下components/Guide/index.tsx文件importReact,{useEffect,useState}from"react";importTarofrom"@tarojs/taro";import{View,Button}f
- 小程序分包加载:各框架下的最佳实践
小程序开发2020
小程序开发宝典小程序ai
小程序分包加载:各框架下的最佳实践关键词:小程序分包加载、微信小程序分包、支付宝小程序分包、uni-app分包、Taro框架分包、分包策略优化、小程序性能优化摘要:本文深入解析小程序分包加载的核心机制,系统对比微信、支付宝、字节跳动等主流小程序平台的分包策略差异,详细阐述原生小程序、uni-app、Taro等框架下的分包配置方法与最佳实践。通过代码示例、数学模型和实战案例,讲解如何通过合理分包解决
- 【MoodVine】个人信息与修改
沈春庭
MoodVine个人博客react.jstaro微信小程序前端javascript
个人信息管理页面的设计与实现:从展示到编辑在现代应用开发中,用户信息管理是一个核心功能。本文将详细介绍如何使用Taro框架开发一个完整的个人信息管理模块,包含展示页面和编辑页面。设计思路1.整体架构复制-我的页面(people.jsx)└──个人信息展示└──功能入口└──进入编辑页面入口-编辑页面(peopleDetail.jsx)└──头像上传└──昵称编辑└──性别选择└──生日选择└──保
- 如何通过 noindex 阻止网页被搜索引擎编入索引?
村头的猫
SEO笔记搜索引擎前端笔记经验分享
文章目录1MetaRobots标签(控制单页索引行为)支持的指令HTML示例2HTTP头:`X-Robots-Tag`(服务器级控制)服务端配置示例根据场景选择方案近期文章:建站SEO优化之站点地图sitemap个人建站做SEO网站外链这一点需要注意,做错了可能受到Google惩罚一文搞懂SEO优化之站点robots.txt网页常见水印实现方式Node.js中那些常用的进程通信方式浅谈微前端沙箱机
- Taro首个支持鸿蒙的 UI 库,同时还兼容 React Native、小程序、H5
少恭写代码
taroharmonyosui
Taro4.0已经推出一段时间了,4.0版本主要是支持了鸿蒙端的开发以及Vite编译工具的支持。duxapp在这段时间也跟随Taro的脚步,实现的对鸿蒙端的支持,并且也将之前的duxui这个多端的UI库,对鸿蒙端实现了兼容。duxui组件库提供了60+的组件支持,能快速帮助你完成业务。现在使用这个UI库,不仅能开发鸿蒙,还能实现同时开发ReactNative、小程序和H5,也是目前唯一一个能兼容这
- WPF DataGrid通过点击单元格获取所在的行号
大帅哥_2099
C#wpfwpf
WPFDataGrid通过点击单元格获取所在的行号privatevoidDataGridCell_MouseDoubleClick(objectsender,MouseButtonEventArgse){DataGridCellcell=(DataGridCell)sender;DataGridCellInfocellinfo=newDataGridCellInfo(cell);DataRowVi
- 微信小程序使用NutUI-React组件
蓝婷儿
issues微信小程序reactjs
在搭建微信小程序项目过程中,使用NutUI组件库时,如果使用其TabBar组件作为自定义的TabBar会有一些小问题,感觉其框架还没有很成熟,所以没有使用,直接使用的微信小程序的默认TabBar除此之外,在搭建过程中遇到的样式引入等问题,也花费了蛮久的时间,官方文档有些出入,以此来记录一下吧,Taro-NutUIdemo
- cursor第一次使用
PyAIGCMaster
我的学习笔记notepad++
一、下载二、安装三、打开一个新文件夹。四、界面认识(第一个图上,有快捷)4.1认识模式4.2模型选择4.3开发一个汉字的小程序注意不要用汉字自动同步了。初始化git那一个寻求文件填写要求。没写明白。后来想明白了。给了我一个建议就开始了。失败了。二..再试一个。生成了一个如下的:下次记得直接提醒技术栈。如reacttaropnpm等。拯救汉字微信小程序开发文档一、项目概述规则:游戏开始后,会出现汉字
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$