- Profinet转ModbusTCP网关模块连发那科机器人与DCS通讯
BA_TU_AUTO_TECH
Profinet转ModbusTCP网关ModbusTCP转Profinet网关服务器网络
一、现场要求:发那科机器人作为服务器端,DCS作为客户端向发那科机器人发送读写请求,发那科机器人应答后DCS接收发那科机器人的数据,实现数据的传递。二、解决方案:在不增加编程任务的前提下只需在DCS与机器人中间添加巴图自动化Profinet转ModbusTCP网关(BT-ETHPN20)就可实现。本文将介绍如何使用巴图自动化Profinet转ModbusTCP网关(BT-ETHPN20)配置通讯三
- golang-方法
lmryBC49
golang开发语言后端
方法概述方法是给类型增加的,通过类型实例.方法名()调用。例如我们用自定义类型保存了整数,我们想给该类型的变量都增加一个方法可以直接判断该数是不是奇数。packagemethod_knowledgeimport"fmt"//案例1:给Myint自定义类型添加奇数判断方法typeMyintintfunc(aMyint)IsOdd(){if(a%2==0){fmt.Println("a不是奇数")}e
- CVPR2025 | 对抗样本&智能安全方向论文汇总 | 持续更新中~
四口鲸鱼爱吃盐
文献阅读安全transformer深度学习对抗样本神经网络视觉语言模型后门攻击
汇总结果来源:CVPR2025AcceptedPapers若文中出现的论文链接和GitHub链接点不开,则说明还未公布,在公布后笔者会及时添加.若笔者未及时添加,欢迎读者告知.文章根据题目关键词搜索,可能会有遗漏.若笔者出现遗漏,欢迎告知.部分文章还未公布正文,只有名称.MindtheGap:通过查询更新分析检测正在进行中的黑盒对抗攻击MindtheGap:DetectingBlack-boxAd
- FPGA时序约束的概念和意义
学习永无止境@
FPGA设计fpgafpga开发开发语言
设计人员通过GUI输入时序约束,或者手动输入时序约束的方式告诉Vivado工具关于时钟或者IO接口的时序信息,用于协助Vivado工具在布局布线时尽可能的满足设计人员的时序要求,最大程度的保证Vivado工具每次生成的bit文件都具备良好的稳定性和适应性。
- 备忘录二 数组模拟邻接表
AugustineDiane
c++图论算法
constintN=1010,M=1010;inth[N],e[M],w[M],nxt[M],eidx;voidadd(intu,intv,intweight)//添加有向边u->v,权重为weight{e[eidx]=v;//记录边的终点w[eidx]=weight;//记录边的权重nxt[eidx]=h[u];//将下一条边指向结点u此时的第一条边h[u]=eidx;//将结点u的第一条边的编
- springboot 整合swagger2
兮川
SpringBoot后端springbootswagger2
相信很多人都用过postman,使用postman其实可以很简便的进行接口调试,但是呢,每次还要写url,以及要添加参数名字(很容易写错)。所以啊,swagger2优势就体现出来了,它只需要添加少量注解即可在项目下调试接口,并且可以根据项目是否是测试还是生产环境,可以显示或禁止页面接口调试,介绍就到这里,开始写整合部分。一.maven添加依赖此处使用的是2.7.0版本,下面的ui二选一即可,spr
- 为下面的程序添加数据保存功能,以便下次打开时,显示原有数据
2301_79698214
前端javascripthtml
为下面的程序添加数据保存功能,以便下次打开时,显示原有数据。tr{height:60px;}td,th{width:150px;text-align:center;border:1pxsolidred;}functionaddNode(){vartab=document.getElementById("tab");vartr=document.createElement("tr");vartd=d
- Redis命令详解--集合
八股文领域大手子
redis数据库缓存javaspring后端服务器
Redisset是string类型的无序集合。集合成员是唯一的,这就意味着集合中不能出现重复的数据,常用命令:SADDkeymember1[member2...]向集合添加一个或多个成员SREMkeymember1[member2...]移除集合中一个或多个成员SMEMBERSkey获取集合中所有成员性能提示:SMEMBERS慎用于大集合(可用SSCAN分页遍历)SCARDkey获取集合成员数量S
- 基于AOP注解+Redisson实现Cache-Aside缓存模式实战
@淡 定
缓存
(2)缓存更新注解一、场景需求在高并发系统中,缓存是提升性能的关键组件。而Cache-Aside模式作为最常用的缓存策略之一,要求开发者手动管理缓存与数据库的交互。本文将结合自定义注解与Redisson客户端,实现声明式的缓存管理方案。二、方案亮点零侵入性:通过注解实现缓存逻辑完整防护:解决缓存穿透/击穿/雪崩问题⚡双删策略:保障数据库与缓存一致性️逻辑删除:支持数据恢复与审计需求三、核心实现1.
- ios接入微信登录
weixin_43408306
ios
1、QueriedURLSchemes添加weixin2、info下URLTypes添加weixin、URLSchemes
- 奇异值分解(SVD)
文弱_书生
乱七八糟神经网络人工智能
奇异值分解(SVD)介绍奇异值分解(SVD),这是最强大的矩阵分解技术之一。SVD广泛应用于机器学习、数据科学和其他计算领域,用于降维、降噪和矩阵近似等应用。与仅适用于方阵的特征分解不同,SVD可以应用于任何矩阵,使其成为一种多功能工具。在这里煮啵将分解SVD背后的理论,通过手动计算示例进行分析,并展示如何在Python中实现SVD。在本节结束时,您将清楚地了解SVD的强大功能及其在机器学习中的应
- 快速启动flink项目
for your wish
flinkjava大数据
按照这个步骤1分钟内创建完成idea-----File----new---Project------Maven----Createfromarchetype----AddArchetype弹出框:GroupId填org.apache.flinkArtifactId填flink-quickstart-javaVersion填1.14.0选中刚刚添加的Archetype,点Next填写你要创建的这个f
- IDEA本地启动flink 任务
Direction_Wind
intellij-ideaflinkjava
1pom中添加org.apache.flinkflink-clients_${scala.binary.version}${flink.version}org.apache.flinkflink-runtime-web_${scala.binary.version}${flink.version}2下载flink-dist包并3打印日志中搜索localhost可以找到flink的管理页面
- Flink启动任务
swg321321
flink大数据
Flink以本地运行作为解读例如:第一章Python机器学习入门之pandas的使用提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Flink前言StreamExecutionEnvironmentLocalExecutorMiniClusterStreamGraph二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发
- netdxf 用法_vb.net 保存成dxf文件
weixin_39913807
netdxf用法
为按钮添加代码PrivateSubButton1_Click(ByValsenderAsSystem.Object,ByValeAsSystem.EventArgs)HandlesButton1.ClickDimdocAsNewDXFLibrary.Document()DimtablesAsNewDXFLibrary.Tables()doc.SetTables(tables)DimlayersAs
- Spring Boot 项目启动时初始化
springboot
简介有时我们需要在启动项目时做一些操作,比如将Mysq数据库的数据导入到Redis中。这里介绍两种简单的方法。方法1;给方法添加注解@PostContruct@ComponentpublicclassInitServlet{@PostContructpublicvoidinit(){//初始化操作处理}}方法2:实现InitializingBean接口@ComponentpublicclassIn
- helm安装kubernetes-dashboard(2,Linux运维开发技巧
2401_83974783
2024年程序员学习kuberneteslinux运维开发
当前k8s集群版本1.23.61.1添加repo[root@masterhelm]#helmrepoaddkubernetes-dashboardhttps://kubernetes.github.io/dashboard/[root@masterhelm]#helmsearchrepokubernetes-dashboard/kubernetes-dashboardNAMECHARTVERSIO
- MySQL进阶——提高查询效率之添加索引的全部方式
1加1等于
MySQLsqlmysql
索引提高查询效率,本文介绍优化查询时添加索引的多种方式。本文目录一、创建表时添加索引二、使用ALTERTABLE语句添加索引三、使用CREATEINDEX语句添加索引一、创建表时添加索引在使用CREATETABLE语句创建表的同时,可以为表中的列添加索引。适用于在设计表结构时就确定需要添加索引的情况。语法如下:CREATETABLEtable_name(column1datatype,column
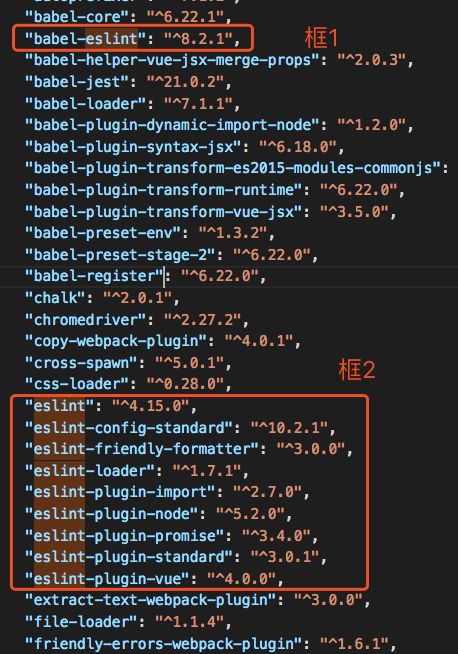
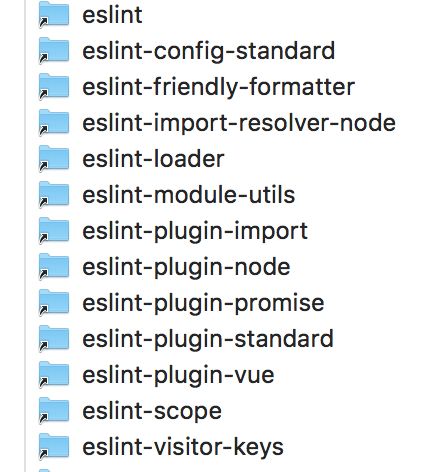
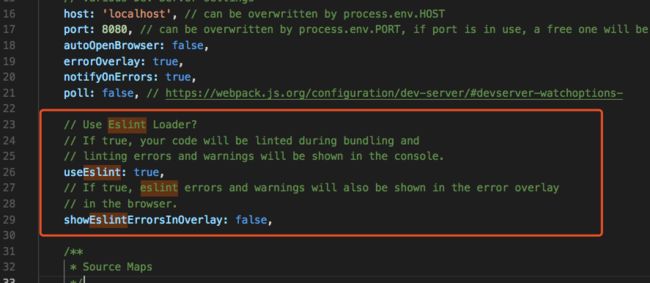
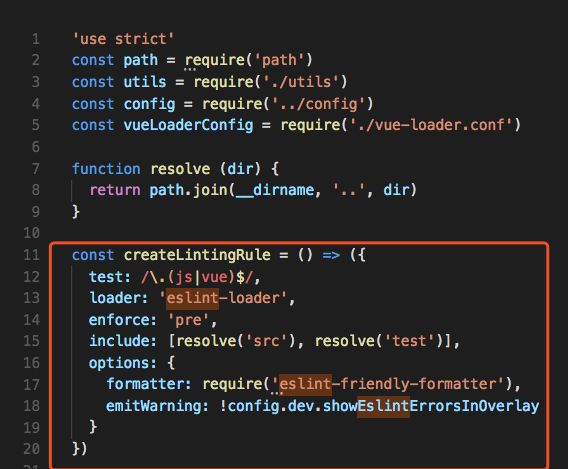
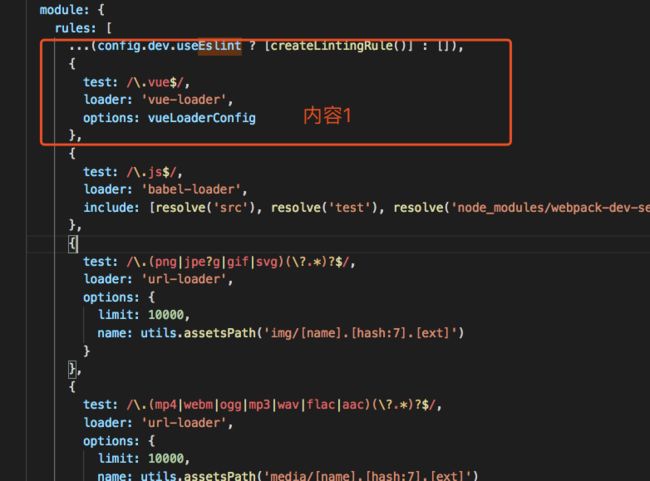
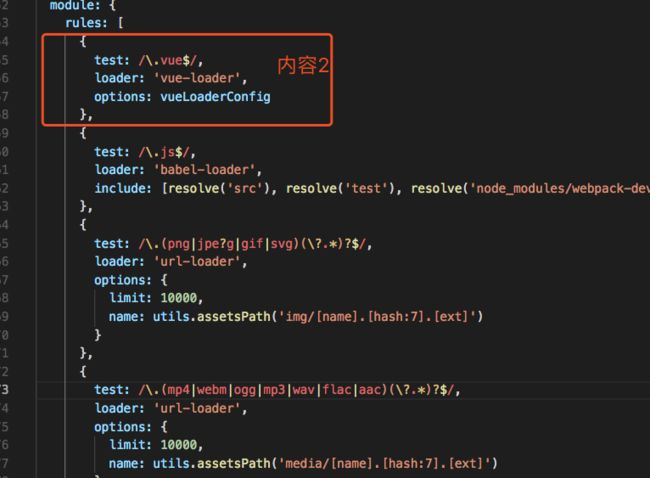
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- MyBatis 中的缓存机制
JiaHao汤
Mybatismybatis
文章目录一级缓存二级缓存MyBatis中的缓存是用于提高数据访问性能的一个重要机制。它可以将查询结果缓存在内存中,避免重复查询数据库,从而加快数据访问速度。MyBatis中存在一级缓存和二级缓存,一级缓存和二级缓存是相互独立的,它们并不共享缓存数据。一级缓存默认开启;而二级缓存默认关闭,如果需要开启二级缓存,则需要手动配置进行开启。在使用MyBatis中的缓存时,需要关注缓存的有效性和管理。由于缓
- webpack提升打包构建速度02--webpack优化
_xiyang
webpackwebpack前端node.jsjavascript
提升打包构建速度HotModuleReplacement为什么开发时我们修改了其中一个模块代码,Webpack默认会将所有模块全部重新打包编译,速度很慢。所以我们需要做到修改某个模块代码,就只有这个模块代码需要重新打包编译,其他模块不变,这样打包速度就能很快。是什么HotModuleReplacement(HMR/热模块替换):在程序运行中,替换、添加或删除模块,而无需重新加载整个页面。怎么用1.
- SpringAOP 切面类添加@RefreshScope导致逻辑执行两遍原因
-哈喽沃德-
知识点java开发语言后端
@RefreshScope注解的核心功能是实现配置的自动刷新生效。当配置中心(例如Consul)内的配置信息出现变动时,凡是被标记了@RefreshScope注解的Bean都会经历重新初始化的过程,从而能够顺利获取到最新的配置内容。不过在最近的开发中,发现问题:若在切面(Aspect)类上使用@RefreshScope注解,会观察到接口请求被切面进行了两次处理,不符合正常预期。正常情况下,切面逻辑
- Debian搭建DNS服务器
浅色伊蕾娜
debian服务器运维
(1)快速配置正向区域aptinstall-ybind9//安装dns服务cd/etc/bindvimname.conf.default...(tab)添加正向解析区域zone"chinaskills.com"{typemaster;file{"/etc/bind/db.chinaskills.com"};};:x保存退出cpdb.localdb.chinaskills.comvimdb.chin
- Debian11 搭建FTP服务器(vsftpd)
swipathefox
服务器linux运维
tableofcontentsvsftpd安装与配置安装vsftpd开启vsftpd服务添加用户修改用户密码配置创建上传目录,修改权限重启vsftpd服务vsftpd安装与配置安装vsftpd使用命令$sudoaptinstallvsftpd开启vsftpd服务$sudosystemctlstartvsftpd$sudosystemctlenablevsftpd$sudosystemctlstat
- Git上传本地文件到Github仓库
沈北漂
git操作学习记录gitgithub改行学it
Git上传本地文件到Github仓库首先,在GitHub上创建一个新的仓库或选择一个现有的仓库。在本地计算机上,进入要上传的文件夹。初始化Git仓库:gitinit添加要上传的文件夹到本地仓库中:gitadd.//全部文件gitadd//具体某个文件提交更改:gitcommit-m"描述提交的更改"将本地仓库与远程仓库进行关联:gitremoteaddorigin//url将本地分支推送到远程仓库
- PyCharm如何有效地添加源与库?
程序员总部
pythonpycharmidepython
在使用PyCharm进行Python开发的时候,很多时候我们需要添加库或者设置源。这些操作可以帮助我们更方便地管理项目依赖,提升开发效率。接下来我会详细介绍如何在PyCharm中添加源和库,让你的开发环境更加灵活!第一步:安装PyCharm在开始之前,你得确保自己已经安装了PyCharm!如果还没有,可以前往JetBrains官网进行下载和安装。有个小贴士,最好选择社区版或者专业版,根据自己的需要
- MATLAB中的APPdesigner绘制多图问题解析?与逻辑值转成十进制
Ndmzi
Matlabmatlab开发语言
在matlabAPPdesigner中绘图可以用UIAxes组件进行绘图,但是当想多张图时,只能提前绘制图像区域不方便。下面是几种办法:为了操作可以添加Panl组件,方便操作。1、当是要求的几个图像大小都是相同时刻采用函数:tiledlayout创建分块图布局tiledlayout(m,n)tiledlayout('flow')tiledlayout(___,Name,Value)tiledlay
- pear-admin-boot开发框架使用记录(三)
后青春期的诗go
经验分享javaspringbootspringlog4jmybatis
一、实现部门选择操作用于从组织架构里选择出部门的操作,如开发日志管理模块,创建人新增日志时可以通过选择框选择相应共享的部门。数据库表调整在数据表添加2个字段:sharedeptid共享部门idvarcharsharedeptname共享部门名称varchar前端html页面调整页面添加如下代码:共享部门前端JS调整添加如下代码:letdtree=layui.dtree;dtree.renderSe
- 使用LLM自动化生成微电网Simulink模型
MC数据局
自动化运维
使用LLM自动化生成微电网Simulink模型!⚡在构建微电网仿真模型时,我们通常需要手动拖拽模块、设置参数,耗费大量时间。现在,通过结合LLM(如GPT-4)与MATLAB脚本,我们可以自动生成完整的微电网Simulink模型!微电网模型核心功能:光伏功率生成:通过正弦波模拟白天和夜晚光伏输出的动态变化。电池管理系统(BMS):基于净功率实现电池的充放电控制,动态更新SOC(电池状态)。⚡负载建
- chatgpt赋能python:Python构造函数详解
www_xuhss_com
ChatGptchatgpt计算机
Python构造函数详解在Python中,构造函数是一种特殊的函数,用于创建类的实例并初始化其属性。Python构造函数的名称为__init__,它在创建类的实例时自动调用。本篇文章将全面介绍Python构造函数的重要性及其使用方法。为什么需要构造函数?当我们创建一个类的实例时,通常需要初始化它的一些属性。如果没有构造函数,我们必须手动初始化每一个属性变量,这显然会很麻烦,并且容易出现错误。所以,
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http