- Spring Boot中实现跨域请求
BABA8891
springboot后端java
在SpringBoot中实现跨域请求(CORS,Cross-OriginResourceSharing)可以通过多种方式,以下是几种常见的方法:1.使用@CrossOrigin注解在SpringBoot中,你可以在控制器或者具体的请求处理方法上使用@CrossOrigin注解来允许跨域请求。在控制器上应用:importorg.springframework.web.bind.annotation.
- 在Flask中实现跨域请求(CORS)
ac-er8888
flaskpython后端
在Flask中实现跨域请求(CORS,Cross-OriginResourceSharing)主要涉及到对Flask应用的配置,以允许来自不同源的请求访问服务器上的资源。以下是在Flask中实现CORS的详细步骤和方法:一、理解CORSCORS是一种机制,它使用额外的HTTP头部来告诉浏览器,让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源
- 面试题篇: 跨域问题如何处理(Java和Nginx处理方式)
guicai_guojia
javanginx开发语言
1.服务器端解决方案最常见的解决方案是在服务器端配置CORS头。服务器需要在响应中添加适当的Access-Control-Allow-头来允许跨域请求。1.1NGINX配置在NGINX配置中,你可以通过add_header指令来设置CORS头。配置示例:server{ listen80; server_nameapi.example.com; location/{ proxy_pass
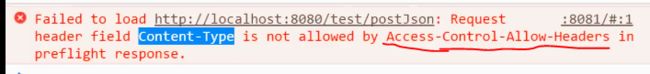
- vue axios跨域访问相关问题 | axios默认发送‘application/x-www-form-urlencoded‘格式数据 | Content-Type is not allowed b
就是爱吃肉ro
#Vue&uni-appaxiosajaxcors跨域vuex-www-form-url
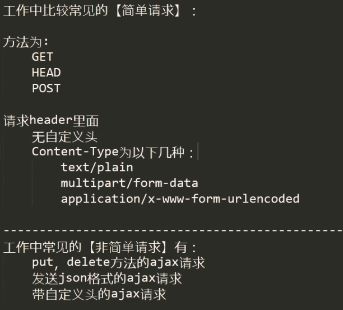
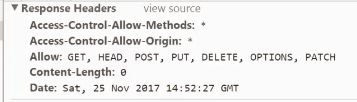
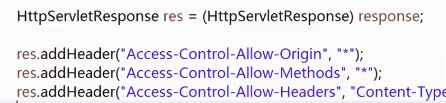
文章目录概述报错1Content-TypeisnotallowedbyAccess-Control-Allow-Headersinpreflightrespon报错2返回状态码500好久没更博客了,最近一直搞框架搞项目,好多问题也都没有记录下来…好吧,那从今天起来,继续开始保持记录的好习惯,先写一下在axios上踩下了这么多坑.概述通过以下两个报错,来介绍解决使用axios来进行网络请求中的遇到的
- 用前端的语言写后端——Node.js之Express
tabzzz
前端前端node.jsexpress
ExpressExpress是一种流行的模型视图控制器(MVC)Node.js框架,具有快速、极简和灵活的优点,为Web和移动应用程序开发提供了强大的功能集合。最受欢迎的Node.js框架!文章目录Express安装ExpressHelloWorld路由中间件全局中间件应用中间件开放跨域请求几种常用的Express内置中间件函数1.JSON格式数据中间件函数2.静态文件中间件函数3.路由中间件函数
- vue前端根据接口返回的url 下载图片
爱心觉罗晓宇
java前端服务器
downloadPicture(imgSrc,name){constimage=newImage();//解决跨域Canvas污染问题image.setAttribute("crossOrigin","anonymous");image.src=imgSrc;image.onload=()=>{constcanvas=document.createElement("canvas");canvas.
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- Spring Boot 2.0 解决跨域问题:WebMvcConfiguration implements WebMvcConfigurer
令狐少侠2011
spring前端springbootjava后端
WhenallowCredentialsistrue,allowedOriginscannotcontainthespecialvalue“*“sincethatcannotWhenallowCredentialsistrue,allowedOriginscannotcontainthespecialvalue"*"sincethatcannotbesetonthe“Access-Control-
- docker安装与使用
小鱼做了就会
开发框架及各种插件dockerjavamavenubuntulinux
docker安装与使用一、docker安装二、容器三、镜像五、Docker部署ES5.1部署ES5.2配置跨域5.3重启容器5.4Docker部署ES-IK分词器5.5Docker部署ElasticSearch-Head5.6Docker快速安装kibana一、docker安装sudowget-qO-https://get.docker.com/|bash二、容器容器是由镜像实例化而来,这和我们学
- 「 网络安全常用术语解读 」同源策略SOP详解:没有SOP就没有隐私
全栈安全
安全术语web安全安全术语
同源策略可保护用户的隐私和数据安全,防止恶意网站通过跨域请求(例如,通过JavaScript)访问或修改其他网站的数据。1.同源策略产生背景当浏览器从一个域发送一个HTTP请求到另一个域时,与另一个域相关的任何cookies,包括身份验证会话cookie,也会作为请求的一部分发送。如果没有同源策略,如果你访问一个恶意网站,该网站将能够读取你的电子邮件、私人消息等。2.同源策略定义同源策略(Same
- Nginx部署前端Vue项目的深度解析
小周不想卷
#前端vue入门前端前端框架nginxvue.js
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- vue axios发送post请求跨域解决
大霞上仙
vueDjangovue.js前端javascript
跨越解决有两种方案,后端解决,前端解决。后端解决参考Django跨域解决-CSDN博客该方法之前试着可以的,但是复制到其他电脑上报错,所以改用前端解决1、main.js做增加如下配置importaxiosfrom'axios'Vue.prototype.$axios=axiosaxios.defaults.baseURL='/api/'//关键代码axios.defaults.timeout=50
- Django跨域问题
一个简短且非常好记的ID
djangopython
简介由于本站以及很大部分项目都是前后端分离模式,前后端所配置的域名并不相同,所以会受到浏览器的同源策略限制,导致不能正确的请求资源,以下内容先用最简单的方法实现Django后端的跨域问题解决,后续原理再慢慢补充实现跨域(省流版)安装core依赖pipinstalldjango-cors-headers声明app在settings.pyINSTALLED_APPS元组中添加corsheadersIN
- 【Spring Boot 3】【Web】处理跨域资源共享 CORS
又言又语
Springspringspringbootcors跨域
【SpringBoot3】【Web】处理跨域资源共享CORS背景介绍开发环境开发步骤及源码工程目录结构总结背景软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总是要花费或多或少的时间、检索不止一篇资料才能得出一个可工作的DEMO,这占用了我大量的时间精力。因此本文旨在通过一篇文章即能还
- 前端篇—ajax
wolf67
Djangodjangojsajax
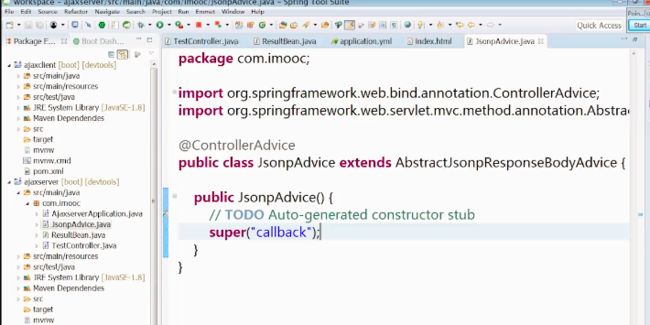
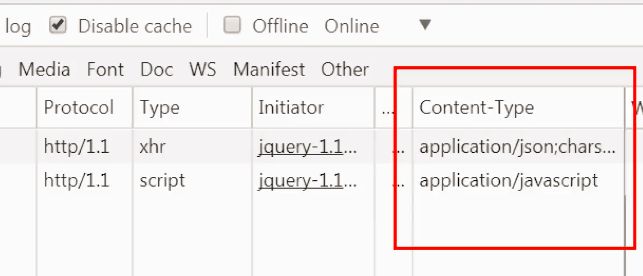
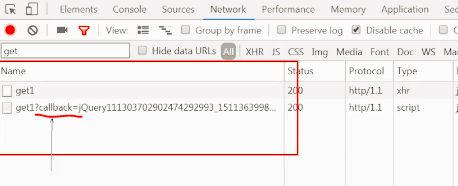
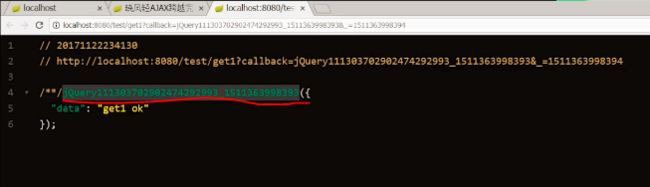
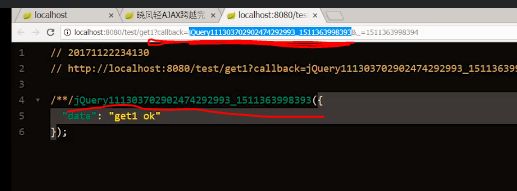
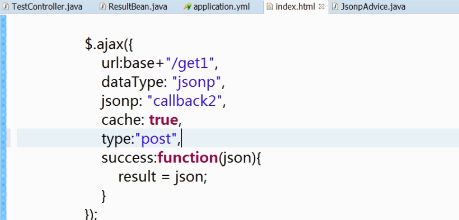
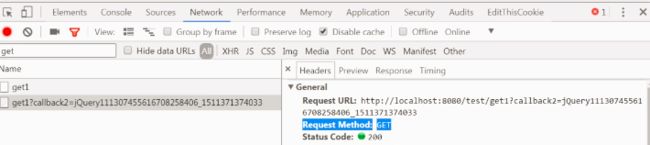
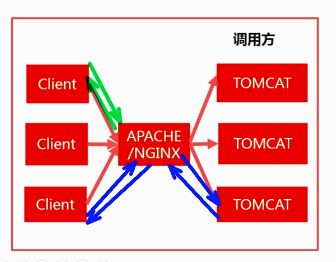
文章目录前言一、基于JS的ajax实现1.1基础1.2完整代码示例1.3应用二、JSON和JSONP2.1什么是JSON2.2JSON语法2.3应用2.4json与django交互2.5json与xml比较三、基于jQuery的ajax实现3.1基础方法3.2快捷方法用法示例四、跨域请求4.1同源机制4.2jsonp的js实现(未完成)4.3jsonp的jQuery实现4.4jsonp的ajax实
- 详解前端中的跨域及解决措施
6230_
前端基础前端html网络http网络协议javascript改行学it
1、跨越介绍1.1、概念概念:跨域是浏览器的同源策略产生的一个限制同源策略:浏览器制定的一个安全策略,这个安全策略的主要目标是:不让我们向别人的服务器发起请求同源策略要求:同域名、同端口号、同协议,不符合同源策略的,浏览器为了安全会阻止这个请求1.2、如何界定服务器是自己的还是别人的查看请求的"协议/端口/域名"这3个内容和请求源(当前打开页面的"协议/端口/域名")是否相同如果三者有一者不同,那
- vue cli4跨域问题的解决
卟噜卟噜叭
在开发环境下可以前端配置devServer解决跨域问题在package.json同级目录下新建一个vue.config.js文件,配置如下代码module.exports={devServer:{overlay:{//让浏览器overlay同时显示警告和错误warnings:true,errors:true},host:'localhost',port:8080,//端口号https:false,
- 【HTTP、Web常用协议等等】前端八股文面试题
菜鸟una
前端八股文面试题前端网络websocketweb安全
HTTP、Web常用协议等等文章目录HTTP、Web常用协议等等1.网络请求的状态码有哪些?1)1xx信息性状态码2)2xx成功状态码3)3xx重定向状态码4)4xx客户端错误状态码5)5xx服务器错误状态码2.在Web开发中常用的协议和标准有哪些?1)协议2)标准3.如何处理跨域问题?1)CORS(跨源资源共享)2)JSONP(JSONwithPadding)3)代理4)iframe+postM
- CORS 跨域问题解决&&预检(OPTIONS)请求解释
码农爱java
【随笔--杂记】CORS跨域OPTIONSspringbootnginx
场景:业务要求从把系统B嵌入到系统A中,系统A和系统B是完成不同的两个域名,前端同事完成系统嵌入后,从A系统内部调用B系统的接口时候发现跨域错误(CORSerror),如下:什么是跨域?跨域(CrossOrigin)指浏览器不允许当前页面所在的源去请求另一个源的数据,跨域也就是跨源的意思。什么是同源?同源策略(SOPSameoriginpolicy):是一种约定,由Netscape公司1995年引
- SpringMVC跨域配置
JiaWei3209
JavaEESpringMVC跨域配置
一:SpringMVC4.x以下,就需要对该请求配置Filter,设置请求头可支持跨域。1.web.xml配置headercom.foriseland.fsoa.pay.filter.HeaderFilterheader/*-->3.自定义Filter拦截请求,添加跨域请求支持packagecom.foriseland.fsoa.pay.filter;importjava.io.IOExcepti
- CORS是什么,功能如何实现
茶卡盐佑星_
javascriptes6
CORS,全称为“跨域资源共享”(Cross-OriginResourceSharing),是一种浏览器技术的规范,允许浏览器向跨源服务器发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。CORS是Web安全领域的一个重要概念,旨在确保浏览器端与服务器端之间安全地进行跨域通信。CORS的功能CORS的主要功能是:安全跨域通信:允许前端页面从与其不同源的服务器请求资源,如A
- Assembly 跨域通信AppDomain
海的那边-
c#
Assembly怎么实现跨域通信在.NETFramework中,AppDomain是一种用于隔离应用程序的机制,可以在单个进程内创建多个应用程序域(AppDomain)。每个应用程序域都有自己的程序集、资源和内存空间。通过使用AppDomain,你可以在一个进程内隔离不同的组件或插件,并在这些应用程序域之间实现跨域通信。实现跨域通信的步骤创建新的AppDomain在新AppDomain中加载程序集
- 记录一个chrome samesite 跨域问题
Noxi_lumors
知识chrome
记录一个跨域问题浏览器报错信息:Indicatewhetheracookieisintendedtobesetinacross-sitecontextbyspecifyingitsSameSiteattributeIndicatewhethertosendacookieinacross-siterequestbyspecifyingitsSameSiteattribute出现问题的浏览器:chro
- TongWeb跨域问题- No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
LATASA
服务器nginxweb
TongWeb跨域问题在进行国产化适配的过程中,出现了Responsetopreflightrequestdoesn’tpassaccesscontrolcheck:No‘Access-Control-Allow-Origin’headerispresentontherequestedresource.解决方案1.尝试使用反向代理和前后端COR配置,均无效2.Get请求可以,而Options请求被
- 前端跨域问题详解与解决方案指南
ZhaiMou
前端面试跨域html5ajaxnode.jsjs
什么是跨域问题跨域问题通常是由浏览器的同源策略(Same-OriginPolicy,SOP)引起的访问问题同源策略是浏览器的一个重要安全机制,它用于限制一个来源的文档或脚本如何能够与另一个来源的资源进行交互同源策略的定义同源策略要求两个URL必须满足以下三个条件才能认为是同源协议(Protocol):例如,http和https是不同的协议。主机(Host):例如,www.example.com和a
- Nginx中间件配置
message丶小和尚
中间件nginx中间件运维
Nginx中间件配置概要相关内容技术细节链接概要用于Linux服务器,Nginx中间件搭建。相关内容配置涵盖域名配置,TLS配置,及配置安全的加密算法,处理跨域问题,请求头问题等技术细节nginx.conf配置文件userroot;worker_processes2;error_log/var/log/nginx/error.logwarn;pid/var/run/nginx.pid;events
- springboot+shiro前后端分离过程中跨域问题、sessionId问题、302鉴权失败问题
DN金猿
springboot后端javashiro前后端分离
近期项目需要前后端分离,由于前后端分离后原来的适用的shiro配置无法满足现有系统要求。同时在前后端项目分离的项目中存在的跨域问题,cookies不再使用,通过token方式实现用户登陆鉴权。下面记录在整个过程中涉及的几个大问题:1、跨域问题2、sessionId问题3、302鉴权问题1、springboot跨域问题解决packagenet.sinorock.aj.common.config;im
- Nginx实现负载均衡以及跨域问题解决
kaico2018
服务器nginx
软负载和硬负载的区别软负载软负载是基于服务器安装的特定软件,比如:nginx实现负载均衡。硬负载硬负载均衡是基于固定的硬件实现负载均衡,比如:F5。基于Nginx实现反向代理在nginx.conf配置文件中配置如下:server{listen80;server_namewww.mayikt.com;#请求的域名#location/{proxy_passhttp://127.0.0.1:8080;#
- 抄书第75/100天:通透的女人都是亲切的高端
兮若耶
我们的生活在可以跨域层级的时代,对比我们目前还上的层级,我们充满着向往,因为那里有自由、有更大的选择权,还有我们向往的生活。就像在玩游戏,氪金玩家选择自定义配置,普通玩家跟着游戏规则走一样也能玩出属于自己的精彩。我们现在看到的向往的生活,那是他人通过几代人的努力和积累得来的,也有准备充分遇上了好的机遇后闯出来。他们的基础也都是有对抗风险的固定资产、有投资失败与成功的风险指数、有自己的养老保险和社会
- [vue] jszip html-docx-js file-saver 图片,纯文本 ,打包压缩,下载跨域问题
533_
#vuejavascriptvue.jshtml
npminstalljszipfile-saverimportJSZipfrom'jszip';importFileSaverfrom'file-saver';JSZip创建JSZip实例:constzip=newJSZip();创建文件:支持导出纯文本zip.file("hello.txt","HelloWorld\n");创建文件夹:zip.folder("file")只压缩有地址的文件//举
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象