有时候我们需要自定义titlebar,方法有二:其一,保留系统的titlebar,只是隐藏titlebar;其二,不使用系统的titlebar,完全自定义,但是会出现window四个角的圆角不显示的问题。接下来就对每个方法进行详细的分析。
方法一:保留系统的titlebar
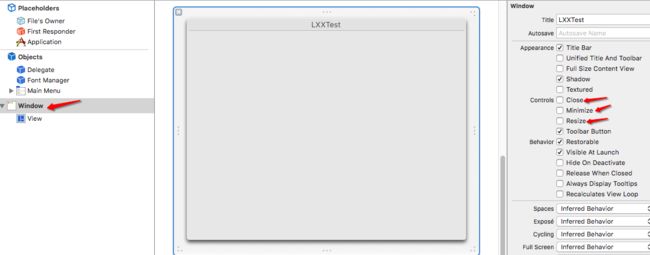
1、新建一个工程,保留系统生成的titlebar,将标题按钮去除。
2、在AppDelegate中将titlebar隐藏
self.window.titleVisibility = NSWindowTitleHidden;
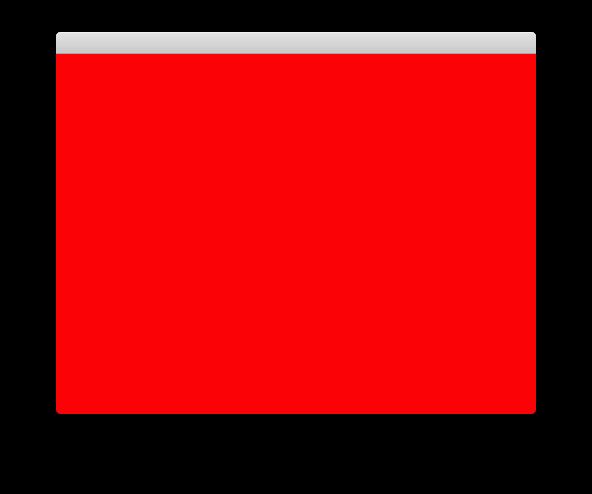
3、什么都没有,但是我们还是发现上边有一个titlebar的区域,我们加入一个红色背景视图,让效果更明显。
NSView *view = [[NSView alloc] initWithFrame:self.window.contentView.bounds];
view.wantsLayer = YES;
view.layer.backgroundColor = [NSColor redColor].CGColor;
[self.window.contentView addSubview:view];
4、我们现在可以明显看到,titlebar的区域还是存在,这样并不是我们想要的。
所以我们要设置window的style,titlebar的显示为透明
self.window.titlebarAppearsTransparent = YES;
self.window.styleMask = self.window.styleMask | NSWindowStyleMaskFullSizeContentView;
好,这样我们就可以随心所欲得在上面添加我们想要的内容了。
方法二:不使用系统的titlebar
1、新建一个工程,在xib里去除window的titlebar
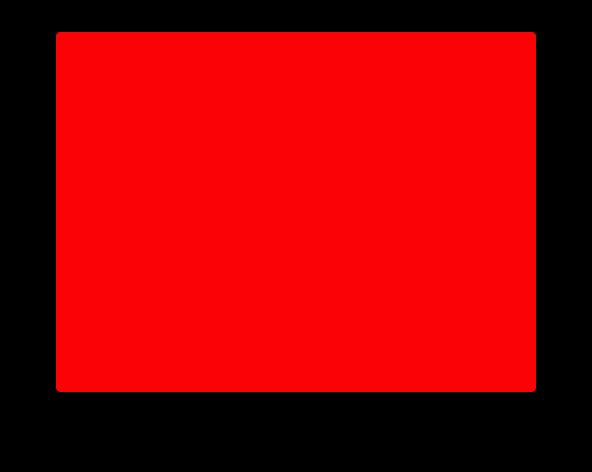
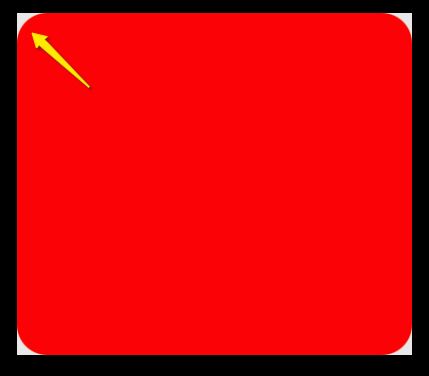
titlebar的区域已经不在了,很好。但是细心的你就会发现,四边的圆角也同时失效了,变成了直角。
2、同样,为了方便看效果,我们增加一个红色背景的视图。
3、接下来我们对contentView进行切角,为了效果明显一点,我们将半径设置大一点。
self.window.contentView.wantsLayer = YES;
self.window.contentView.layer.frame = self.window.contentView.frame;
self.window.contentView.layer.masksToBounds = YES;
self.window.contentView.layer.cornerRadius = 30.0;
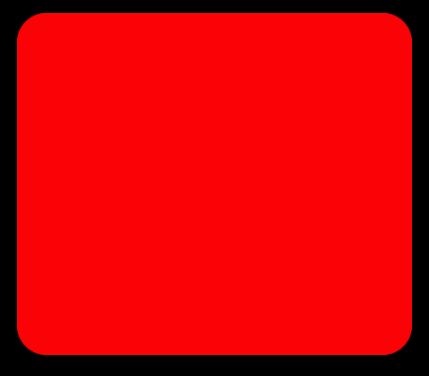
4、这时候我们的圆角已经出来了,但是底部背景还是直角,我们将其window颜色设置为透明
并设置layer为白色底部,防止留有透明的空隙。
self.window.backgroundColor = [NSColor clearColor];
self.window.contentView.layer.backgroundColor = [NSColor whiteColor].CGColor;
好,这样我们就可以随心所欲得在上面添加我们想要的内容了,而且圆角的半径可以自由设置。