position
position有四个值:static(默认),relative,absolute,fixed
postion 可以继承
普通文档流就是根据元素是行内元素 还是块级元素依次排列显示。
position不同的取值主要体现在元素是否脱离文档流和是否改变行内元素的display属性值两个方面
下面是一个普通文档流:各元素按照顺序依次排列,每个元素都有一个“默认位置”
A
B
C
.a,.b,.c{
width:150px;
height: 100px;
}
.a{
background-color: red;
}
.b{
background-color: green;
}
.c{
background-color: yellow;
}
position:static
是默认的方式,所有元素在默认情况下都是static
position:relative
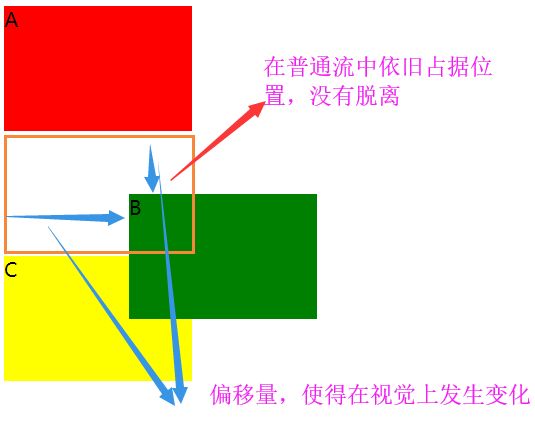
相对定位,相对于原来该元素在普通流中的位置重新定位,依旧在普通流中占据位置,没有脱离普通流,只是视觉上发生变化
.b{
background-color: green;
position: relative;
top: 50px;
left: 100px;
}
相对定位不会使行内元素的display发生变化
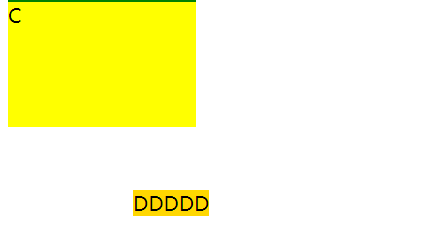
DDDDD
.d{
background-color: gold;
position: relative;
top: 50px;
left: 100px;
width: 300px;
}
从上图中可见,.d没有设置上宽 ,所以相对定位并没有改变行内元素的display属性值
position:absolute
绝对定位:如果他的父元素都没有设置postion:relative|absolute,就根据根定位;否则根据设置了relative|absolute的父元素定位;绝对定位元素脱离文档流,并使块级元素的宽变为自适应(auto),元素的位置与文档流无关,也不占据文档空间。位置是相对于它最近的非static祖先元素的位置决定的。
BODY
WRAPPER
BBBB
.body{
height: 300px;
background-color: blue;
}
.wrapper{
background-color: red;
height: 200px;
}
.a,.b,.c{
height: 100px;
}
.b{
background-color: green;
/* position: absolute;
top: 200px;
left: 200px;*/
}
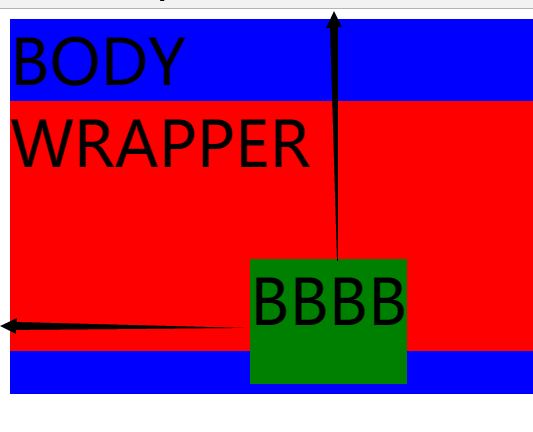
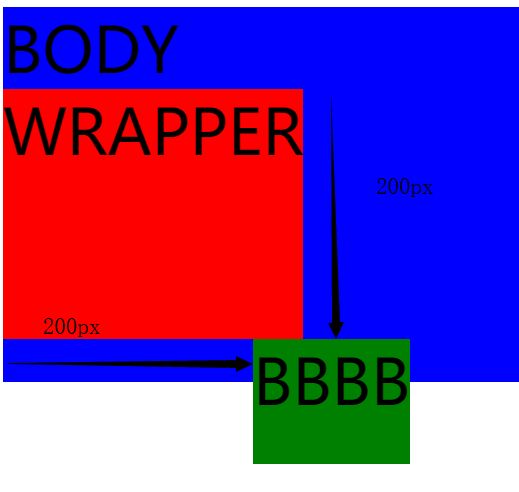
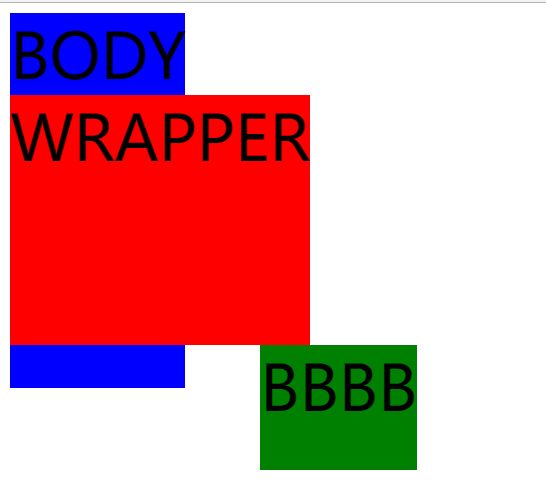
放开.b的注释后,因为.b绝对定位,其余元素无定位,则.b相对于整个页面的根标签定位,BBBB宽度自适应
我们可以看到这里BBBB距离BODY最底边有一定的距离,是因为他相对于根定位,而自身有一定的margin和padding
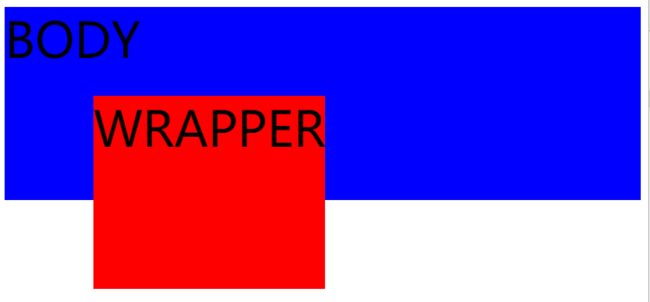
给.wrapper添加postion:relative后,就相对.wrapper定位了,BBBB本身宽度自适应
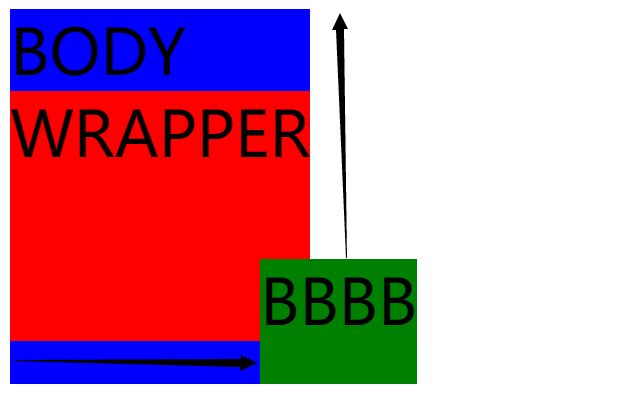
给.wrapper添加postion:absolute后,相对.wrapper定位,且WRAPPER和BBBB本身宽度自适应
给.body添加postion:relative后,相对.body定位,且BBBB本身宽度自适应
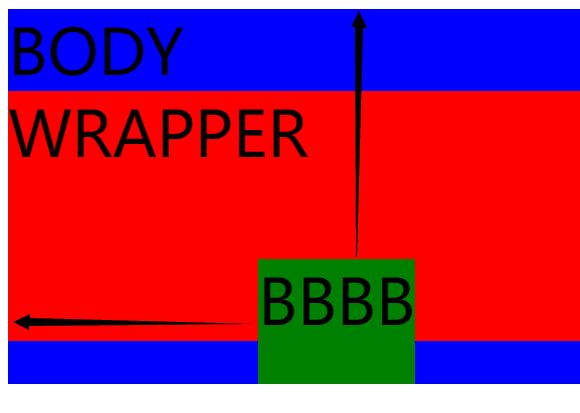
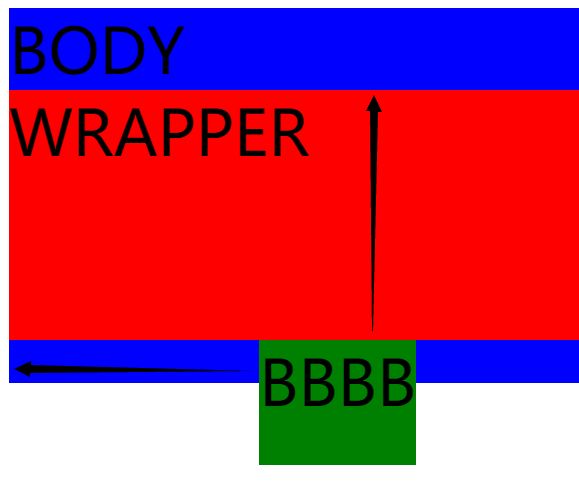
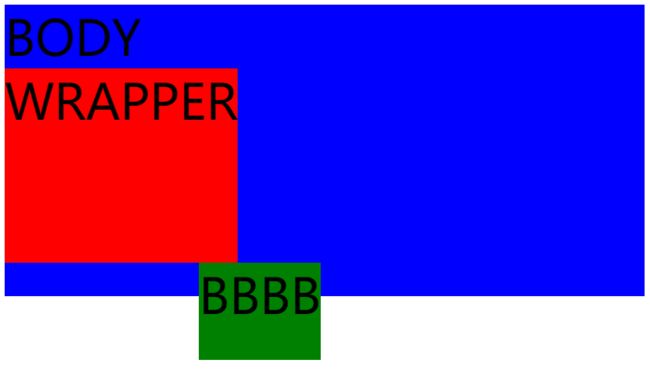
给.body添加postion:absolute后,相对.body定位,且BBBB,WRAPPER,BODY宽度自适应
body wrapper 均为relative,则相对于最近的元素定位
BODY WRAPPER均为absolute,则都宽度自适应,相对于最近的元素定位
BODY是relative , WRAPPER是absolute,相对于最近的元素定位
BODY是absolute ,WRAPPER是relative,相对于最近的定位元素定位
结论
- 块状元素在position(relative/static)的情况下width为100%,但是设置了position: absolute之后,width变成auto(会受到父元素的宽度影响)
- 元素设置了position: absolute之后,如果没有设置top、bottom、left、right属性的话,浏览器会默认设置成auto,而auto的值则是该元素的“默认位置”,也就是只设置absolute,还是在默认位置
- 如果定位元素的父元素都没有设置绝对或者相对定位,那么该元素就根据根元素定位
- 如果定位元素的父元素有绝对或者相对定位,那么就相对最近的定位父元素定位
- position:absolute的行内元素会改变display,变为块级元素
- 覆盖其他非定位元素
- 脱离文档流
验证绝对定位会脱离文档流
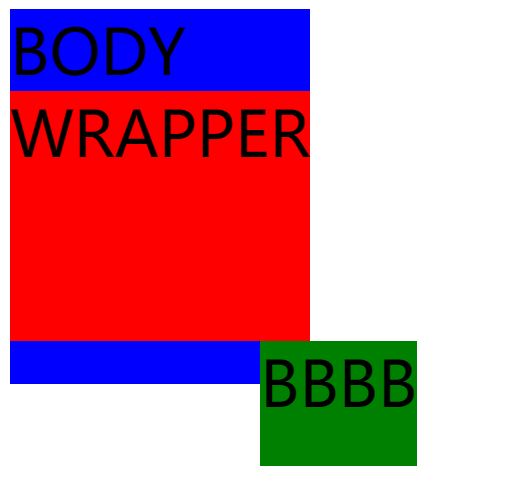
此时BBBB元素未定位,正常的文档流中
BODY
WRAPPER
BBBB
AAAA
.a{
width: 100px;
height: 100px;
background-color: #ccc;
}
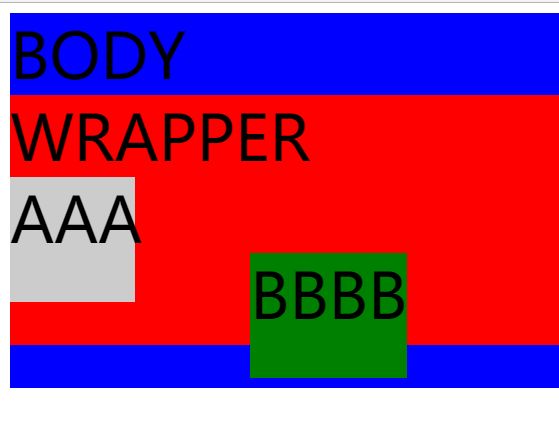
BBBB绝对定位之后
可以看到,当BBBB绝对定位后,AAAA跑到BBBB的位置去了,说明BBBB在文档流中脱离了
position:fixed
与position:absolute的相同点
- 行内元素的display会变为block
- 覆盖到非定位元素上
- 脱离文档流
区别:
绝对定位的根元素可以被设置,可以是根元素也可以是已经定位的父元素;而固定定位只能根据根元素定位,当窗口改变时,元素和窗口的距离是不变的。
float:left|right|none
- 只能横向浮动,不能纵向浮动
- 元素设置float后,会脱离文档流,父元素高度塌陷
- 元素的display变为block
- 浮动元素的后一个元素会围绕着该浮动元素,文字围绕 图片。可以给后一个元素添加overflow:hidden ,使之成为BFC,这样就不会围绕浮动元素了。参见https://www.jianshu.com/p/ff73fa549e9a
- 浮动元素不会遮盖后一个元素;而position定位后,定位元素有可能会遮盖住非定位元素
- 浮动元素的前一个元素不会受影响,如果希望两个块元素并排显示,必须 两个都设置浮动
float和position同时使用时
- relative和float和top|left|right|bottom 同时使用时,先浮动到一定位置,再进行相对定位
- absolute和float和top 同时使用时,float失效
只设置float和relative时,没有top和left
.wrapper{
background-color: red;
height: 200px;
float: right;
position: relative;
}
top=-100px, left=-100px
.wrapper{
background-color: red;
height: 200px;
float: right;
position: relative;
top: 100px;
left: 100px;
}
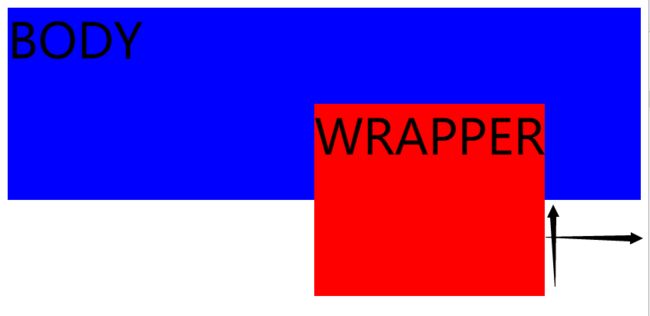
设置position为absolute后,float失效,并没有浮动到右边
.wrapper{
background-color: red;
height: 200px;
float: right;
position: absolute;
top: 100px;
left: 100px;
}
总结
position:relative
相对定位,相对于原来该元素在普通流中的位置重新定位,依旧在普通流中占据位置,没有脱离普通流,只是视觉上发生变化,覆盖到其他非定位元素上。
position:absolute
绝对定位:如果他的父元素都没有设置postion:relative|absolute,就根据根定位;否则根据设置了relative|absolute的最近的父元素定位;绝对定位元素脱离文档流,并使块级元素的宽变为自适应(auto),行内元素变为块级元素,覆盖到其他非定位元素上。
position:fixed
行内元素的display会变为block,覆盖到非定位元素上, 脱离文档流,固定定位只能根据根元素定位,当窗口改变时,元素和窗口的距离不变。
float:left|right|none
- 只能横向浮动,不能纵向浮动
- 脱离文档流,父元素高度塌陷
- 元素的display变为block
- 浮动元素的后一个元素会围绕着该浮动元素
- 浮动元素不会遮盖后一个元素
- 浮动元素的前一个元素不会受影响,如果希望两个块元素并排显示,必须 两个都设置浮动