vue 权限管理 菜单按钮权限控制(7)
1.通过权限管理调用后台的数据,在登录用户之后动态加载路由与菜单 并通过vuex 将路由信息及菜单信息保存到stroe中去
export default {
state: {
perms: [], // 用户权限标识集合
},
getters: {
},
mutations: {
setPerms(state, perms){ // 用户权限标识集合
state.perms = perms;
}
},
actions: {
}
} api.user.findPermissions({'username': userName}).then(res => {
// 保存用户权限标识集合
// console.info(JSON.stringify(res.data))
store.commit('setPerms', res.data)
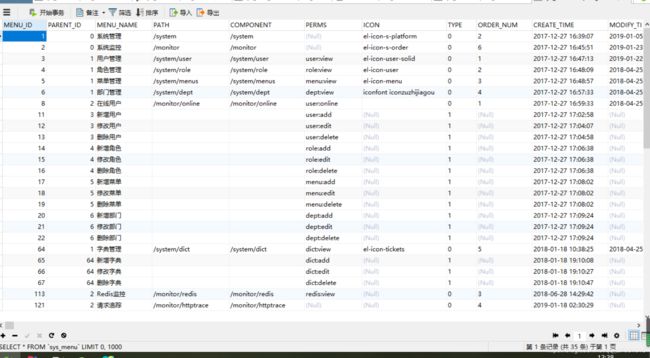
})后台数据表
回传数据
[
{
"menuId": 18,
"parentId": 5,
"menuName": "修改菜单",
"path": "",
"component": "",
"perms": "menu:edit",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2017-12-27T09:08:02.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 19,
"parentId": 5,
"menuName": "删除菜单",
"path": "",
"component": "",
"perms": "menu:delete",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2017-12-27T09:08:02.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 21,
"parentId": 6,
"menuName": "修改部门",
"path": "",
"component": "",
"perms": "dept:edit",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2017-12-27T09:09:24.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 65,
"parentId": 64,
"menuName": "新增字典",
"path": "",
"component": "",
"perms": "dict:add",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2018-01-18T11:10:08.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 14,
"parentId": 4,
"menuName": "新增角色",
"path": "",
"component": "",
"perms": "role:add",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2017-12-27T09:06:38.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 67,
"parentId": 64,
"menuName": "删除字典",
"path": "",
"component": "",
"perms": "dict:delete",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2018-01-18T11:10:47.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 22,
"parentId": 6,
"menuName": "删除部门",
"path": "",
"component": "",
"perms": "dept:delete",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2017-12-27T09:09:24.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 17,
"parentId": 5,
"menuName": "新增菜单",
"path": "",
"component": "",
"perms": "menu:add",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2017-12-27T09:08:02.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 13,
"parentId": 3,
"menuName": "删除用户",
"path": "",
"component": "",
"perms": "user:delete",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2017-12-27T09:04:58.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 20,
"parentId": 6,
"menuName": "新增部门",
"path": "",
"component": "",
"perms": "dept:add",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2017-12-27T09:09:24.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 15,
"parentId": 4,
"menuName": "修改角色",
"path": "",
"component": "",
"perms": "role:edit",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2017-12-27T09:06:38.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 66,
"parentId": 64,
"menuName": "修改字典",
"path": "",
"component": "",
"perms": "dict:edit",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2018-01-18T11:10:27.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 16,
"parentId": 4,
"menuName": "删除角色",
"path": "",
"component": "",
"perms": "role:delete",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2017-12-27T09:06:38.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 11,
"parentId": 3,
"menuName": "新增用户",
"path": "",
"component": "",
"perms": "user:add",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2017-12-27T09:02:58.000+0000",
"modifyTime": null,
"menuChild": null
},
{
"menuId": 12,
"parentId": 3,
"menuName": "修改用户",
"path": "",
"component": "",
"perms": "user:edit",
"icon": null,
"type": "1",
"orderNum": null,
"createTime": "2017-12-27T09:04:07.000+0000",
"modifyTime": null,
"menuChild": null
}
]自定义一个带有权限的按钮
{{label}}
编辑权限管理的js 通过按钮中呈现的 权限例 user:add 来匹配从后台调用的数据 返回菜单时候可点击调用
import store from '@/store'
/**
* 判断用户是否拥有操作权限
* 根据传入的权限标识,查看是否存在用户权限标识集合
* @param perms
*/
export function hasPermission(perms) {
let hasPermission = false
let permissions = store.state.user.perms
for (let i = 0, len = permissions.length; i < len; i++) {
if (permissions[i].perms=== perms||perms==='all:reload') {
hasPermission = true;
break
}
}
// console.info(hasPermission)
return hasPermission
}
最后在应用改路由的的页面中调用
显示效果