Node.js前端开发
Nodejs是服务器端运行JavaScript的开源、跨平台运行环境
安装
国内可以去阿里云镜像站
https://npm.taobao.org/mirrors/node
Linux
https://npm.taobao.org/mirrors/node/latest-v10.x/node-v10.16.0-linux-x64.tar.xz
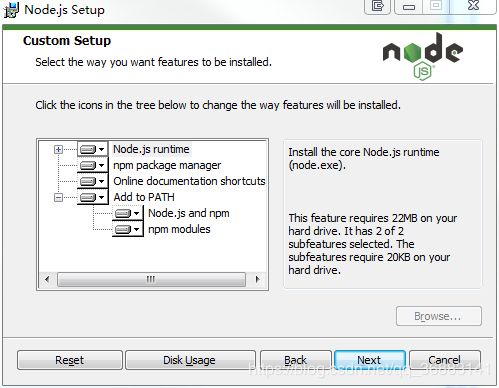
windows
https://npm.taobao.org/mirrors/node/latest-v10.x/node-v10.16.0-x64.msi
msi安装会增加path路径
全局安装目录 C:\Program Files\nodejs
本用户目录 C:\Users\Administrator\AppData\Roaming\npm
开发
- 文档
搜索MDN,Mozilla Developer Network,提供非常完善HTML、CSS、JS等的技术资料。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
指南 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide 非常好的JS文档
使用任何一种文本编辑器,都可以开发JS,此次使用微软的Visual Studio Code开发。
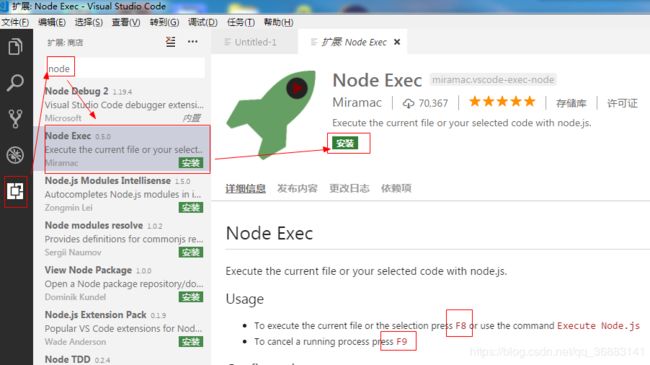
- Visual Studio Code
下载 https://code.visualstudio.com/Download

Node Exec插件快捷键:F8运行js脚本,F9停止
前端开发中,JS脚本一般来说是为了控制游览器的网页的,这里使用了VSCode,只是为了开发调试方便
- 解决快捷键冲突
F8和某些软件冲突,无法使用。
可以通过调整VSCode的快捷键设置。
注释
和C、Java一样
// 单行注释
/* 注释 * / 多行注释,也可以用在语句中。
常量和变量
- 标识符
标识符必须是字母、下划线、美元符号和数字,但必须是字母、下划线、美元符号开头,依然不能数字开头。
标识符区分大小写 - 声明
var 声明一个变量
let声明一个块作用域中的局部变量
const声明一个常量
JS中的变量声明和初始化是可以分开的
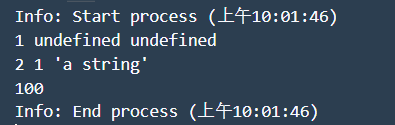
var a //只是声明,a为undefined
let b
console.log(1,a,b)
a=1
b='a string'
console.log(2,a,b)
// const常量必须声明时赋值,之后不能再改
const c=100
console.log(c)
// c=200 不能更改
var y //只是声明,y值为undefined
var x=5 // 规范的声明并初始化,声明全局或局部变量
z=6 // 不规范的初始化,不推荐。严格模式下会产生异常。
// 在赋值之前不能引用,因为它没有声明,一旦这样赋值就是全局作用域
function hello()
{
var a // 只是声明,a为undefined,作用域在函数中
a=100
}
console.log(a) // a的作用域为hello函数中
var会把变量提升到当前全局或函数作用域
常量和变量的选择
如果明确知道一个标识符定义后不再修改,应该尽量声明成const常量,减少被修改的风险,减少bug
数据类型
| 名称 | 说明 |
|---|---|
| number | 数值型,包括整型和浮点型 |
| boolean | 布尔型,true和false |
| string | 字符串 |
| null | 只有一个值null |
| undefined | 变量声明未赋值,对象未定义的属性 |
| symbol | ES6新引入类型 |
| object类型 | 是以上基本类型的复合类型,是容器 |
ES是动态语言,弱类型语言
虽然先声明了变量,但是变量可以重新赋值任何类型
// 类型转换
// 弱类型
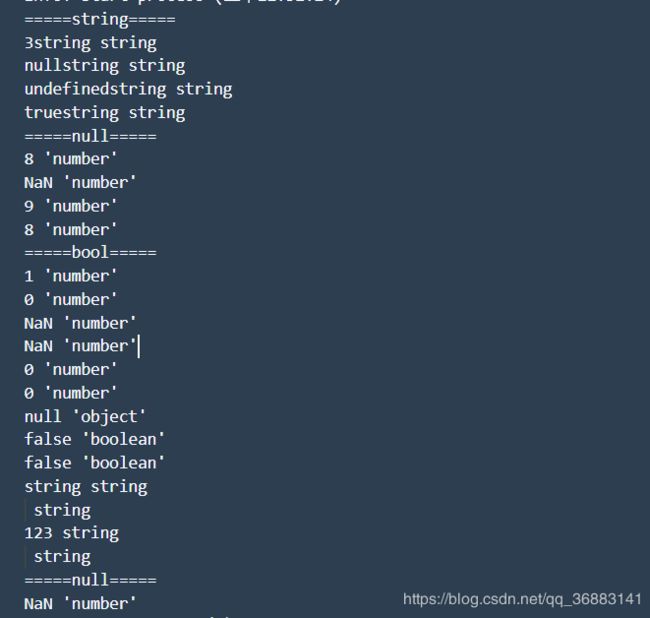
console.log("=====string=====")
console.log(a=3+'string',typeof(a))
console.log(a=null+'string',typeof(a))
console.log(a=undefined+'string',typeof(a))
console.log(a=true+'string',typeof(a))
// // 数字
console.log('=====null=====')
console.log(a=null+8,typeof(a))
console.log(a=undefined+8,typeof(a))
console.log(a=true+8,typeof(a))
console.log(a=false+8,typeof(a))
//boolean
console.log('=====bool=====')
console.log(a=null+true,typeof(a))
console.log(a=null+false,typeof(a))
console.log(a=undefined+true,typeof(a))
console.log(a=undefined+false,typeof(a))
console.log(a=null&true,typeof(a))
console.log(a=undefined&true,typeof(a))
//短路
console.log(a=null && true ,typeof(a))
console.log(a=false && null,typeof(a))
console.log(a=false && 'string',typeof(a))
console.log(a=true && 'string',typeof(a))
console.log(a=true && '',typeof(a))
console.log(a={} && '123',typeof(a))
console.log(a='' && '123',typeof(a) )
//null
console.log('=====null=====')
console.log(a=null + undefined,typeof(a))

弱类型,不需要强制类型转换,会隐式类型转换。
NaN,即Not a Number,转换数字失败,它和任何值都不等,和自己也不等,只能使用Number.isNaN(NaN)
总结:
遇到字符串,加号就是拼接字符串,所有非字符串隐式转化为字符串
如果没有字符串,加号把其他所有类型都当数字处理,非数字lei’xing类型隐式zhuan转换为数字。undefined特殊,以为他没有定义值,所以转化数字失败得到一个特殊值NaN
如果运算符是逻辑运算符,短路符,返回就是短路时的类型,没有隐式转换。
字符串
将一个值使用‘单引号或者“双引号 引用起来就是字符串
ES6提供了反引号定义一个字符串,可以支持多行,还支持插值
let a='abc'
let b="135"
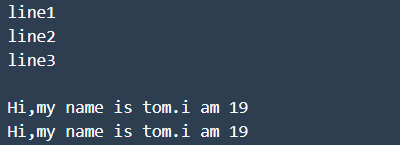
let c=`line1
line2
line3
`// 支持多行
console.log(c)
// 字符串插值,要求在反引号字符串中。python3.6支持
let name="tom",age=19
console.log(`Hi,my name is ${name}.i am ${age}`)
console.log(`Hi,my name is %s.i am %d`,name,age)
- 转义字符
let school='string'
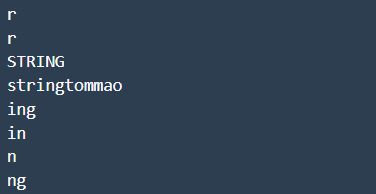
console.log(school.charAt(2)) //索引
console.log(school[2]) //索引
console.log(school.toUpperCase()) //大写
console.log(school.concat('tommao')) // 连接
console.log(school.slice(3)) //切片,支持负索引
console.log(school.slice(3,5))
console.log(school.slice(-2,-1))
console.log(school.slice(-2))
let s='abcdefg.hijk'
console.log(s.split('.'))
console.log(s.substr(7,2))//从索引7开始,2个长度
console.log(s.substring(7,10))// 从索引开始到10结束,左闭右开
console.log(s.substring(7,1)) //初始值大于结束值自动翻转
let s='abcdefghi.abcdefghi'
console.log(s.indexOf('cd')) //找到
console.log(s.indexOf('cp')) // 未找到返回-1
console.log(s.indexOf('cd',7)) //可指定范围
console.log(s.replace('cd','wwwwwww')) //替代
s=' \t cdds ss \r\n'
console.log(s.trim())
console.log('-'.repeat(30))
数值型number
在JS中,数据均为双精度浮点型范围只能在-(2^53 -1) 和 2^53 -1之间,整型也不例外
二进制0b0010、0B110
八进制0755。注意0855,将被认作十进制,因为8不在八进制中。ES6中最好使用0o前缀表示八进制。十六进制0x进制0xAA、0xff
指数表示1E3,2e-2
var biggestNum=Number.MAX_VALUE
console.log(biggestNum)
var smallestNum=Number.MIN_VALUE
console.log(smallestNum)
var infiniteNum=Number.POSITIVE_INFINITY
console.log(infiniteNum)
var negInfiniteNum=Number.NEGATIVE_INFINITY
console.log(negInfiniteNum)
var notANum=Number.NaN=Number.NaN
console.log(notANum)


内置数学对象Math
Math提供了绝对值、对数指数运算、三角函数运算、最大值、最小值、随机数、开方等运算函数,提供了PI值
console.log(Math.PI)
console.log(Math.abs(-1))
console.log(Math.log2(16))
console.log(Math.sqrt(2))
console.log(Math.random()) //取值范围(0-1)
a=Math.random()*99+1 // 可以通过运算得到相应的范围
console.log(a)
运算符
算数运算符
+ - * / % 等运算符
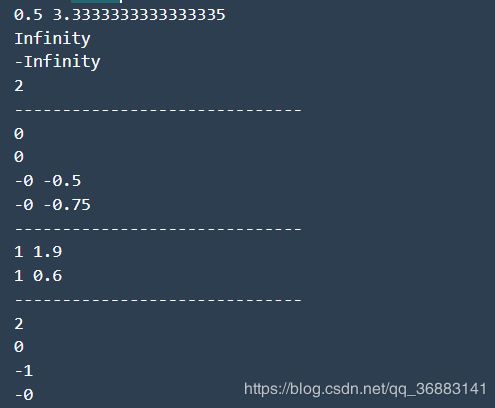
console.log(1/2,10/3) //自然除
console.log(1/0)
console.log(-1/0)
console.log(5%3)
console.log('-'.repeat(30))
console.log(parseInt(1/2)) //截取整数部分
console.log(parseInt(3/4))
console.log(parseInt(-1/2),-1/2)
console.log(parseInt(-3/4),-3/4)
console.log('-'.repeat(30))
console.log(Math.floor(3.8/2),3.8/2) //向下取整
console.log(Math.ceil(3.6/6),3.6/6) //向上取整
console.log('-'.repeat(30))
console.log(Math.round(3/2))
console.log(Math.round(1.2/6))
console.log(Math.round(-3/2))
console.log(Math.round(-1/2))

++、–
单目运算符,代表变量自增、自减
i++先用i,用完之后i再增加1
++i i先自增,再使用i
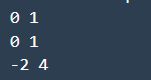
let i =0
let a=i++
console.log(a,i)
console.log(a,i++)
a=-i++
console.log(a,++i)
i = 0;
let a = (++i)+(i++)+(i++)+i;
console.log(a);
比较运算符
>、<、>=、<=没有什么区别
!=、==
!==、===
==宽松相等,进行类型转换
===严格相等,不进行类型转换
使用宽松比较的时候,尽可能确保比较的类型相同,否则会引起隐式转换,而且隐式转换的规则很不复杂不好把控
逻辑运算符
&&、||、! 与、或、非
这些运算符和其他高级语言都一样,支持短路
位运算
& | ^ << 6>> 位与、位或、异或、取反、左移、右移
三元运算符
条件表达式?真值:假值
等价于简单的if...else结构
if (条件表达式) {
真值
}
else {
假值
}
console.log((‘3’>30)?‘真’:‘假’)
逗号操作符
let a=4+5,b=true,c=a>20 ?'t':'f'
console.log(a)
console.log(c)
const test=function (){
return 3,a+b,c=a++
}
console.log(test())
console.log(c)
其他
| 名称 | 说明 |
|---|---|
| instanceof | 判断是否属于指定类型 |
| typeof | 返回类型字符串 |
| delete | delete操作符,删除一个对象(an object)或一个对象的属性(an object’s property)或者一个数组中某一个键值 |
| in | 如果指定的属性在对象内,则返回true |
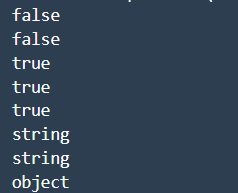
console.log('a' instanceof String)
console.log(1 instanceof Number)
a=new String('b')
console.log(a instanceof String)
console.log(new Number(1) instanceof Number)
console.log(a instanceof Object)
console.log(typeof('a'))
console.log(typeof 'a')
console.log(typeof a)

instanceof 要求必须明确使用类型定义变量,就是对象必须是new关键字声明创建的,它可以用于继承关系的判断
typeof就是返回对象的类型字符串
delete删除对象、属性、数组元素
x=42
var y=43
let z=60
myobj=new Number()
myobj.h=4
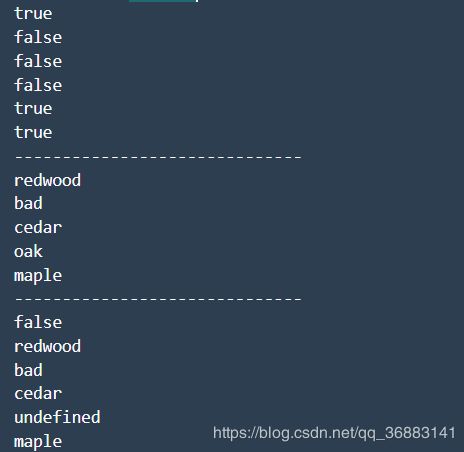
console.log(delete x)
console.log(delete y)
console.log(delete z)
console.log(delete Math.PI)
console.log(delete myobj.h)
console.log(delete myobj)
console.log('-'.repeat(30))
var trees=new Array("redwood","bad","cedar","oak","maple")
for (var i=0;ivar trees=new Array("redwood","bad","cedar","oak","maple")
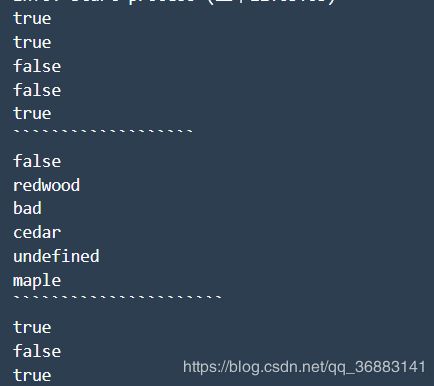
console.log(0 in trees)
console.log(3 in trees)
console.log(6 in trees)
console.log("baby" in trees)
console.log("length" in trees)
console.log('```````````````````')
delete trees[3]
console.log(3 in trees)
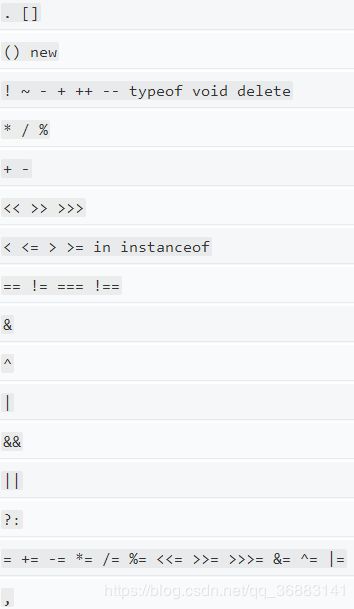
for (var i=0;i运算符优先级
表达式
基本表达式,和Python差不多
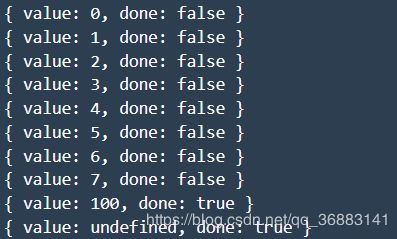
function * inc(){
let i=0,j=7
while (true){
yield i++
if (!j--) return 100
}
}
let gen=inc()
for (let i=0;i<10;i++)
console.log(gen.next())

每次调用next()方法返回一个对象,这个对象包含两个属性:value和done,value属性表示本次yield表达式的返回值,done属性为布尔类型,done是false表示后续还有yield语句执行,如果执行完成或者return后,done为true