因为element-ui内置的小图标非常有限,所以有时候,我们需要自定义或引入第三方图标库。
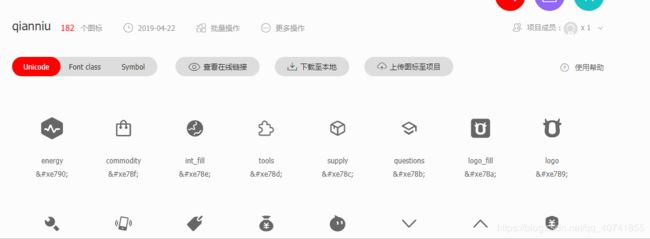
先介绍下阿里巴巴矢量图标库iconfont:
这个截图只显示了第一行的图标库,还有很多。
也许,我们需要的,这里都有。
有一点比较遗憾的是,不能直接下载图标库,只能一个个的添加入库(放入购物车,不花钱),加入项目(或新建项目并将入库的小图标加入项目),然后配置下载。
配置的主要是项目名称和图标前缀。
看一下上图所示的项目界面,其中font class和symbol显示的就是图标的英文名,unicode显示的就是:
(我们使用的是font class)
图中,更多操作里面有编辑项目:
其中项目名称和前缀配置一下,保存,然后下载至本地。解压后可以将所有文件复制粘贴到项目的/src/assets/myicon下,这个自己创建一个就好了,到时候引用css文件时知道自己把文件放哪了,会引用就可以。
比如,我的目录结构:
我在登陆的vue中引用图标css文件:
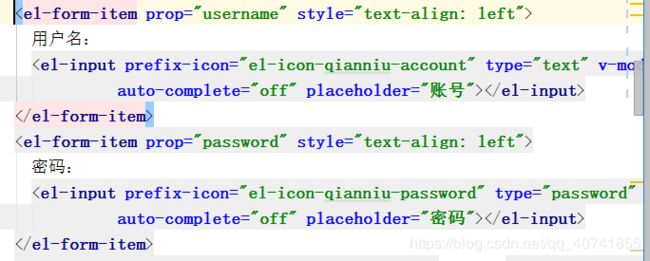
我在账号、密码的input处使用了:
但是,显示的不是小人和锁头,而是:
其他图标则显示为小方框。
那么,现在开始解决这个问题。经过在网上苦苦寻觅,却不能得到满意的答案后,我发现了:
在下载的图标库中有demo.css和demo_index.html
用浏览器打开demo_index.html图标是可以正常显示的,也就是说我们这里有一个正确配置和使用图标库的例子了。
而且其中还介绍了三种方式如何引入和使用图标库,其中font-class引用步骤如下:
下面,介绍下demo.css与demo_index.html这两个文件。(demo_index.html中使用font-class方式引用图标库,但使用方法和上图所述并不完全相同。)
(提示:代码粘出来了,但没必要全看,看自己的就好了,知道图标是怎么配置,怎么使用的就可以了)
demo.css(与demo_index.html样式有关,但是与其中图标的使用没什么关系)代码:
/* Logo 字体 */
@font-face {
font-family: "iconfont logo";
src: url('https://at.alicdn.com/t/font_985780_km7mi63cihi.eot?t=1545807318834');
src: url('https://at.alicdn.com/t/font_985780_km7mi63cihi.eot?t=1545807318834#iefix') format('embedded-opentype'),
url('https://at.alicdn.com/t/font_985780_km7mi63cihi.woff?t=1545807318834') format('woff'),
url('https://at.alicdn.com/t/font_985780_km7mi63cihi.ttf?t=1545807318834') format('truetype'),
url('https://at.alicdn.com/t/font_985780_km7mi63cihi.svg?t=1545807318834#iconfont') format('svg');
}
.logo {
font-family: "iconfont logo";
font-size: 160px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
...demo_index.html代码:
IconFont Demo
Unicode Font class Symbol
查看项目
密码

账号

...
Unicode 引用
Unicode 是字体在网页端最原始的应用方式,特点是:
兼容性最好,支持 IE6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版 iconfont 支持多色图标,这些多色图标在 Unicode 模式下将不能使用,如果有需求建议使用symbol 的引用方式
Unicode 使用步骤如下:
第一步:拷贝项目下面生成的 @font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff2') format('woff2'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用 iconfont 的样式
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
<span class="iconfont">3</span>
"iconfont" 是你项目下的 font-family。可以通过编辑项目查看,默认是 "iconfont"。
font-class 引用
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。
与 Unicode 使用方式相比,具有如下特点:
兼容性良好,支持 IE8+,及所有现代浏览器。
相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont el-icon-qianniu-xxx"></span>
"
iconfont" 是你项目下的 font-family。可以通过编辑项目查看,默认是 "iconfont"。
Symbol 引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章
这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
兼容性较差,支持 IE9+,及现代浏览器。
浏览器渲染 SVG 的性能一般,还不如 png。
使用步骤如下:
第一步:引入项目下面生成的 symbol 代码:
<script src="./iconfont.js"></script>
第二步:加入通用 CSS 代码(引入一次就行):
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
vue项目的index.html:
xx系统
不过在index.html中引用好像没什么用。
需要在main.js中引用(iconfont.css和iconfont.js,在demo_index.html中引入的不止这两个文件,但是其他的都与图标无关,之前网上的文章都是引入iconfont.css即可,但是我这样做后就显示不正常。):
//引入阿里巴巴图标库
import './assets/myicon/iconfont.css'
import './assets/myicon/iconfont.js'而且,虽然仍然可以使用prefix-icon但是,不能只是写el-icon-qianniu-account ,前面要加上icon iconfont,这也是demo_index.html中的写法,登录界面,相关代码如下:
用户名:
密码:
现在成功了:
总结:
开始我一直在网上搜索“如何使用阿里巴巴图标库”、“阿里巴巴图标库 显示异常 小方框”等,找到了一些文章,但是都不能解决我的问题,甚至想过要找前端工作流程、工作机制、图标使用的原理啥的,无果,所以最终放弃继续在网上找,寻思想想别的方法,就在这时,我注意到了demo.css和demo_index.html,虽然,我早就知道这两个文件的存在,以及它们是例子,但是却一直忽视了它们,直到我想找别的方法时,才想要看看这两个文件里面有什么,html文件打开是什么样的。
这两个文件算是一手资料了,网上找的文章,对于我们而言,是二手资料,有的时候不能很好的解决我们的问题(虽然很多时候,这些二手资料要比一手资料好用),所以我们就要想想怎么找到并利用一手资料。