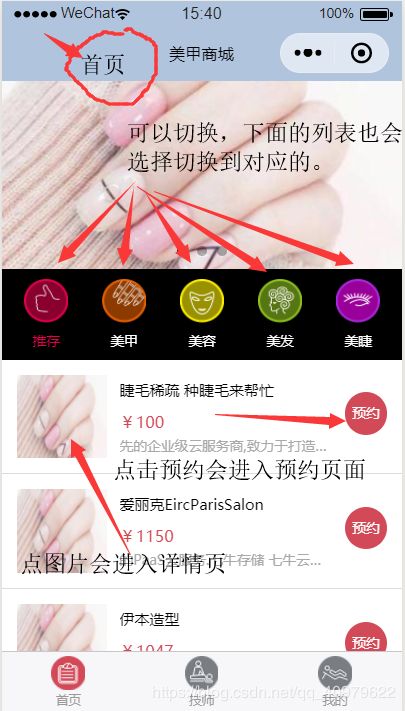
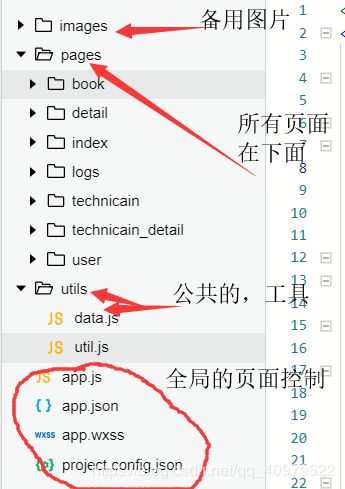
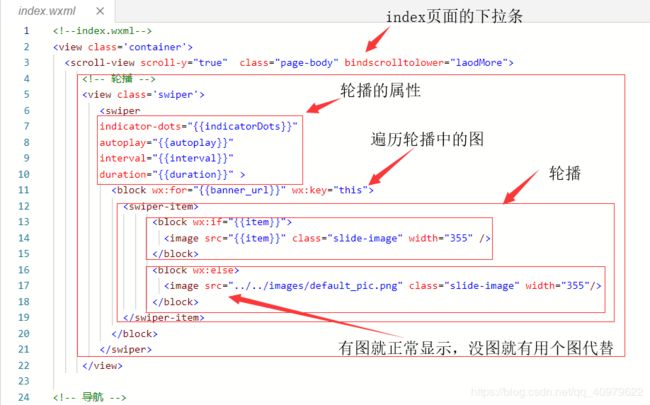
- wx小程序抓取流程
小程序爬虫
抓包抓不到包时可尝试低版本安卓、低版本微信或者拉取wxapkg包解包通过微信开发者工具加载抓包小程序前端组成部分.wxml-页面结构.wxcss-页面样式.js-控制交互.json-配置数据wxapkg拉取/解包当我们点击打开小程序时,会将wxapkg包下载到本地从手机或者模拟器拉取wxapkg包目录一般在:/data/data/com.tencent.mm/MicroMsg/微信号id文件夹/a
- 微信小程序在{{ }}中直接使用函数的方法示例
前言在微信小程序开发中(原生wxml、wxcss),想直接在{{}}调用方法处理数据,但是会报错。如:在项目中涉及到百分比的计算,js浮点数运算会出现精度问题,造成小数位数过多,因此想在模板语法中对值进行相应的处理。1.使用¥{{(money*0.03).toFixed(2)}}手续费(费率3%)报错,无法直接使用,也不能调用js中的方法。2.解决方案既然{{}}中无法调用js中的函数,那该怎么办
- 小程序 vant-weapp SwipeCell 滑动单元格样式问题
微信小程序开发时vant-weappSwipeCell滑动单元格样式问题如何引用SwipeCell组件不再赘述,vant-weapp官网**vanwebapp,有坑~话不多说,搞个样式就好了**.wxcss文件中,当然这里你可以用rpx;.van-swipe-cell__left,.van-swipe-cell__right{display:inline-block;width:65px;heig
- 小程序入门(3)-底部弹框与居中弹框的实现
秦子帅
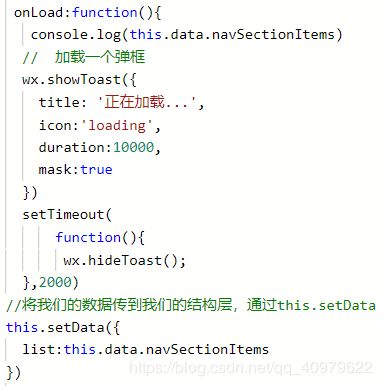
前言回顾:小程序入门(1)-项目环境搭建小程序入门(2)-简单网络框架封装入门小程序,熟悉了wxml与wxss语法后,还是有一些效果短时间实现不了,今天写出两种常见的弹框中间弹框wxml://这里面写你自己的弹框布局在当前wxml最下面加上弹框的布局,比较重要的是view-mask,他的wxss属性需要position:fixed;,具体我们来看一下:wxcss:/*自定义居中弹框--------
- 微信小程序不支持eval 和JSON.parse(str) 等函数吗
山东好汉Tim
可以使用:JSON.parse(str)转载自:http://wxcss.net/thread-20-1-1.html
- 【微信小程序】自定义模态对话框实例
Acoe
微信小程序
自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面代码.wxml弹窗添加数量取消确定样式.wxss.show-btn{margin-top:100rpx;colo
- 微信小程序底部往上弹出层 动画
杜杜丶Du
微信小程序
wxml:wxml:#点击显示这里为内容wxcss:/*遮罩*/.shadow{width:100%;height:100%;z-index:80;position:absolute;top:0;background-color:#000;opacity:0.5;}/*上滑高度*/.choosen{width:100%;height:80%;position:fixed;bottom:0;back
- 微信小程序给循环数组动态添加元素,评论或点赞数量超过999,展示999+
我不淑女girl
小程序处理数据
有时候为了展示,需要往每条数组中添加一个值为boolen类型的元素;首先要循环这个数组,其次添加元素,然后定义元素的boolen值代码如下:wxml代码:999+{{item.num}}wxcss代码:.list{width:100%;margin:0auto;border:1rpxsolid#eee;color:#3492b7;text-align:center;}js代码:Page({data
- 微信小程序-自定义模态对话框实例
chuti6853
微信小程序-自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面代码.wxml弹窗添加数量取消确定样式.wxss.show-btn{margin-top:100rp
- wx——微信小程序与 web 区别
肖ZE
微信小程序
微信小程序官网与web开发区别web结构样式行为html(div、span等)cssjs(ECMAScript、BOM、DOM、全局对象window)微信小程序结构样式行为配置wxml(不是html,而是遵循xml)wxss(新增1、rpx(响应式像素2rpx=1px,推荐使用,除了font-size)单位;2、样式导入@import"*.wxcss")js(ECMAScript、全局对象wx、无
- 微信小程序购物车数量加减功能的实现
ainie0728
实现一个简单的数量增减功能1.wxml-+2.wxcss/*全局样式*/page{padding:20px0;}/*主容器*/.stepper{width:80px;height:26px;margin:0auto;border:1pxsolid#ccc;border-radius:3px;}/*加号和减号*/.steppertext{float:left;width:19px;line-heig
- 简单的小程序制作
zh5648584
简单的微信小程序制作
首先先将wxml文件和wxcss文件写好如下图:2、wxml里的文件数据显示从js配置文件里调用出来的二、组件页面跳转效果跳转标签navigatoropen-type=“”跳转的方式navigate:在原来的页面打开跳转到另一个页面并且能够返回原来的页面redirect:从原来的页面直接跳转到另一个页面并不会返回到原来的页面switchTab:是根据全局文件的里的json文件来配合使用如图二图二:
- 微信小程序 数据访问实例详解
wgcc
微信小程序
先简单说一下,小程序的结构如图所示1、每个视图(.wxml)只需要添加对应名字的脚本(.js)和样式(.wxss)就可以了,不需要引用,page下面的脚本以及样式都是继承至最外面的app.js,app.wxcss2、脚本也就是.js文件,他有固定格式:page,是用于获取数据的3、utils是用来放置数据接口的数据访问,如果懂点ajax,都不是问题,没啥好讲的微信小程序,因为IDE太烂了,如果代码
- 微信小程序wxcss的简单解析
落魂之殇
小程序
/**index.wxss**/.userinfo{display:flex;//显示flex-direction:column;position:fixed;//定位top:0;}.userinfo-avatar{width:128rpx;height:128rpx;margin:20rpx;//外边距border-radius:50%;//边框100%为方的margin-top:30rpx;}
- 微信小程序中自定义单选框/多选框样式
往事如烟-王十三
微信小程序
微信小程序中自定义单选框/多选框样式1.先看多选框具体代码如下(1).wxml代码//.wxhtml代码(只是一部分){{item.sclass_name}}(2).wxss代码//.wxcss代码(只是自定义多选框的代码,其余忽略)//重写多选框样式label.checkbox{padding-left:20rpx;}checkbox.wx-checkbox-input{width:22rpx;
- 微信小程序之数据访问
没错就是我哎呀
小程序
先简单说一下,小程序的结构如图所示1、每个视图(.wxml)只需要添加对应名字的脚本(.js)和样式(.wxss)就可以了,不需要引用,page下面的脚本以及样式都是继承至最外面的app.js,app.wxcss2、脚本也就是.js文件,他有固定格式:page,是用于获取数据的3、utils是用来放置数据接口的--------------------------------------------
- 【微信小程序开发教程】自定义模态对话框实例
小程序开发者论坛
微信小程序-****自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面代码****.wxml弹窗添加数量取消确定样式****.wxss.show-btn{marg
- 面试问题
前端又又
今天面试前端,突然问我网络安全,nigx解决跨越,我顿时懵逼了,不过还是要总结下今天的面试题。canvas,小程序的跳转方式,wxcss和css的区别,除了媒体查询还可以使用什么来处理自适应布局,事件循环,双向数据绑定,防抖和节流,解决跨越的集中方式,同源策略,如何优化代码,给用户更好的体验,jsop原理,vue环境配置,正式环境配置代理吗,后台的用户管理权限路由配置1、小程序的几种跳转方式wx.
- SmallApp-Demo——微信小程序
JWang_小猴土豆
引言:最近微信小程序爆火,顺势写了一个小demo,用了半天编码。结论是开发门槛降低,小程序更注重让开发者关注前端UI和交互。欢迎交流与提交~目录结构:为了方便其他开发者学习和使用,拓展目录结构:style—存放独立wxcss文件,可import引入image—存放项目图片pages—存放项目页面相关文件service—存放service文件,可require引入utils—存放utils文件,可r
- 微信小程序-意见反馈
chibimarukochan
微信小程序
效果:.wxml页面:提交.wxcss样式:/*pages/advice/advice.wxss*/page{background-color:#efefef;}.contant_wrap{background-color:#fff;}.contant{width:94%;margin:0auto}textarea{min-height:300rpx;padding:10rpx0;width:10
- 微信小程序-意见反馈
chibimarukochan
微信小程序
效果:.wxml页面:提交.wxcss样式:/*pages/advice/advice.wxss*/page{background-color:#efefef;}.contant_wrap{background-color:#fff;}.contant{width:94%;margin:0auto}textarea{min-height:300rpx;padding:10rpx0;width:10
- 微信小程序文件的引入
情话_2ee5
js文件中的方法需要这样导出,如下图所示,那么请求类的函数就可以这样导入,common.js中这样填写,js文件导出引入时,需要使用require定义一个对象将整个的common.js文件引入,使用其中的方法的时候直接common.函数名即可。(注意函数定义时候的大小写)js文件引入wxcss文件引入则是使用@import'css文件地址'wxss文件引入
- 小程序表单提交详解-picker
小小前端工程师
小程序表单提交详解我这提交的是picker里的数据,如果传input的也可以参考此文。1.wxml{{customer_date}}提交2.wxcss.section{margin-top:10px;margin-bottom:40px;}.picker{padding:15px;text-align:center;background-color:#FFFFFF;}.buttonview{tex
- 【微信小程序】自定义模态对话框实例
王竹根
微信小程序
自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面代码.wxml弹窗添加数量取消确定样式.wxss.show-btn{margin-top:100rpx;colo
- 《微信小程序》 数据访问实例详解
greensomnuss
微信小程序开发微信小程序
如图所示1、每个视图(.wxml)只需要添加对应名字的脚本(.js)和样式(.wxss)就可以了,不需要引用,page下面的脚本以及样式都是继承至最外面的app.js,app.wxcss2、脚本也就是.js文件,他有固定格式:page,是用于获取数据的3、utils是用来放置数据接口的数据访问,如果懂点ajax,都不是问题,没啥好讲的微信小程序,因为IDE太烂了,如果代码再写得难以阅读,整个项目就
- 微信小程序自定义模态对话框实例详解
第九程序官方博客
由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面代码.wxml弹窗添加数量取消确定样式.wxss.show-btn{margin-top:100rpx;color:#22cc22;
- 微信小程序—自定义模态对话框实例
第九程序
小程序开发文档微信小程序开发微信小程序开发教程微信小程序开发微信小程序
微信小程序—自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面代码.wxml弹窗添加数量取消确定123456789101112131415161234567891
- 微信小程序-自定义模态对话框实例
chuti6853
原文链接:https://my.oschina.net/u/3396785/blog/1510895微信小程序-自定义模态对话框实例由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。wx.showModal(OBJECT)自定义模态对话框涉及文件界面wxml样式wxcss事件及方法js效果图界面
- 微信小程序 数据访问实例详解
Charisma.
先简单说一下,小程序的结构如图所示1、每个视图(.wxml)只需要添加对应名字的脚本(.js)和样式(.wxss)就可以了,不需要引用,page下面的脚本以及样式都是继承至最外面的app.js,app.wxcss2、脚本也就是.js文件,他有固定格式:page,是用于获取数据的3、utils是用来放置数据接口的数据访问,如果懂点ajax,都不是问题,没啥好讲的微信小程序,因为IDE太烂了,如果代码
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一