xUtils3框架的使用
xUtils3框架的使用
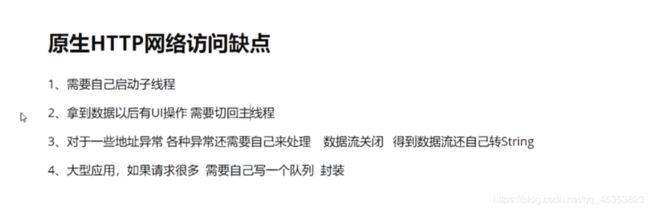
- 一、原生http网络访问缺点
- 二、 xUtils3简介
- 三、使用步骤
- 1.在项目的build.gradle中添加一个依赖
- 2.添加权限
- 3.MainActivity中添加
- 四、 xUtils访问网络
- 示例
- 五、 xUitls框架-加载网络图片
- 示例
- 六、 xUitls框架注解
- (1)布局文件注解
- (2)控件注解
- (3)点击事件注解
- 示例:
- 七、文档
- 八、交流群:
一、原生http网络访问缺点
二、 xUtils3简介
xUtils 包含了orm, http(s), image, view注解, 但依然很轻量级(251K), 并且特性强大, 方便扩展.
可以方便我们处理网络请求原生框架的麻烦之处,是一个非常不错的框架
三、使用步骤
https://github.com/wyouflf/xUtils3
1.在项目的build.gradle中添加一个依赖
implementation 'org.xutils:xutils:3.8.8'
2.添加权限
3.MainActivity中添加
x.Ext.init(getApplication());
x.Ext.setDebug(BuildConfig.DEBUG);// 是否输出debug日志, 开启debug会影响性能.
x.view().inject(this);//没有用到view注解可以先不用

到此我们使用该框架的配置基本上已经完成,下面就可以进行网络请求了
四、 xUtils访问网络
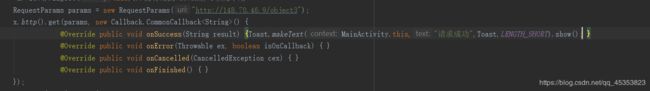
RequestParams params = new RequestParams("http://148.70.46.9/object3");
x.http().get(params, new Callback.CommonCallback<String>() {
//请求成功要完成的一些操作
@Override public void onSuccess(String result) { }
//请求失败要完成的一些操作
@Override public void onError(Throwable ex, boolean isOnCallback) { }
@Override public void onCancelled(CancelledException cex) { }
@Override public void onFinished() { }
});
示例
五、 xUitls框架-加载网络图片
ImageOptions imageOptions; imageOptions = new ImageOptions.Builder() .setSize(DensityUtil.dip2px(120), DensityUtil.dip2px(120)) .setRadius(DensityUtil.dip2px(5)) // 如果ImageView的大小不是定义为wrap_content, 不要crop. .setCrop(true) // 很多时候设置了合适的scaleType也不需要它. // 加载中或错误图片的ScaleType //.setPlaceholderScaleType(ImageView.ScaleType.MATRIX) .setImageScaleType(ImageView.ScaleType.CENTER_CROP) .setLoadingDrawableId(R.mipmap.ic_launcher) .setFailureDrawableId(R.mipmap.ic_launcher) .build();
//mTextView控件名字(ImageView);http://148.70.46.9/img/head.jpg图片资源位置;//imageOptions默认照写
示例
跟上面的一样,那个图片就是网络请求访问到的数据;
六、 xUitls框架注解
注解主要有三个方面:1.布局;2.控件 ;3.事件
(1)布局文件注解
要注意的是 ==@ContentView(R.layout.activity_main)==要写在public class MainActivity extends AppCompatActivity { }之上
//替代onCreate方法中的 setContentView(R.layout.activity_main);
@ContentView(R.layout.activity_main)
(2)控件注解
该注解可以在控件比较多的时候,减轻代码量
相当于TextView mText=findViewById(R.id.text);
@ViewInject(R.id.textView) private TextView mTextView;//textView
@ViewInject(R.id.imageView) private ImageView imageV;//imageView
(3)点击事件注解
一个按钮点击事件:
@Event(value = R.id.btn_test1, type = View.OnClickListener.class/*可选参数, 默认是View.OnClickListener.class*/) private void onTest1Click(View view) { ... }
多个按钮点击事件
@Event(value = {R.id.button,R.id.button2},
type = View.OnClickListener.class)
private void onTest1Click(View view) {
switch (view.getId()){
case R.id.button:
Toast.makeText(MainActivity.this,"按钮1",Toast.LENGTH_SHORT).show();
break;
case R.id.button2:
Toast.makeText(MainActivity.this,"按钮2",Toast.LENGTH_SHORT).show();
break;
}
}
示例:
七、文档
链接:https://pan.baidu.com/s/19RCBSWcNHaZ0YHwIjrb8AQ
提取码:ac2n