react native:image resizeMode ,
Image组件必须在样式中声明图片的款和高。如果没有声明,则图片将不会被呈现在界面上。
我们一般将Image定义的宽和高乘以当前运行环境的像素密度称为Image的实际宽高.
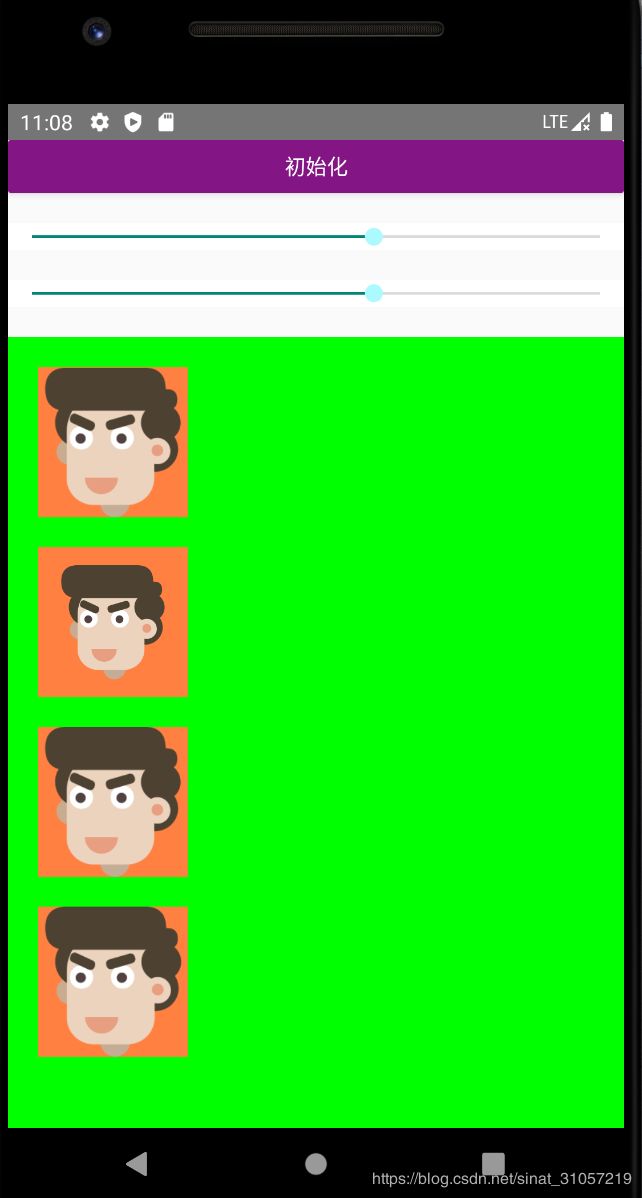
当Image的实际宽、高与图片的实际宽、高不符时,视图片样式定义中resizeMode的取值不同而分为三种情况, 三个取值分别是: contain, cover和stretch.默认值是cover.
- cover模式只求在显示比例不失真的情况下填充整个显示区域。可以对图片进行放大或者缩小,超出显示区域的部分不显示, 也就是说,图片可能部分会显示不了。
- contain模式是要求显示整张图片, 可以对它进行等比缩小, 图片会显示完整,可能会露出Image控件的底色。 如果图片宽高都小于控件宽高,则不会对图片进行放大。
- stretch模式不考虑保持图片原来的宽,高比.填充整个Image定义的显示区域,这种模式显示的图片可能会畸形和失真。
- center模式, 9月11号的0.33版本才支持,contain模式基础上支持等比放大。居中不拉伸只等比缩小。
import React, {Component} from 'react';
import {
Dimensions,
Button, StyleSheet,
Image, View, Slider,
} from 'react-native';
//获取屏幕原始宽高像素
let {sHeight, sWidth} = Dimensions.get('window');
//获取图片原始宽高像素
const orderImage = Image.resolveAssetSource(require('../icons/avatar01.png'));
console.info(orderImage.width);
console.info(orderImage.height);
export default class AndroidFonts extends Component {
constructor(props) {
super(props);
this.state = {
minimumValue: orderImage.width / 8,
maximumValue: orderImage.width * 3 / 4,
currentWidth: orderImage.width / 2,
currentHeight: orderImage.height / 2,
};
}
_onChangeWidth = (value) => {
this.setState({
currentWidth: value,
});
};
_onChangeHeight = (value) => {
this.setState({
currentHeight: value,
});
};
_onInit = (value) => {
this.setState({
currentWidth: orderImage.width / 2,
currentHeight: orderImage.height / 2,
});
};
render() {
return (
<View style={{flex: 1}}>
<Button
onPress={this._onInit}
title="初始化"
color="#841584"
accessibilityLabel="Learn more about this purple button"
/>
<Slider style={styles.slider}
minimumValue={this.state.minimumValue}
maximumValue={this.state.maximumValue}
value={this.state.currentWidth}
onValueChange={this._onChangeWidth}
minimumTrackImage={require('../icons/avatar01.png')}
maximumTrackImage={require('../icons/avatar01.png')}
thumbTintColor={'#aafaff'}//只在安卓有效
/>
<Slider style={styles.slider}
minimumValue={this.state.minimumValue}
maximumValue={this.state.maximumValue}
value={this.state.currentHeight}
onValueChange={this._onChangeHeight}
minimumTrackImage={require('../icons/avatar01.png')}
maximumTrackImage={require('../icons/avatar01.png')}
thumbTintColor={'#aafaff'}//只在安卓有效
/>
<View style={[styles.center]}>
<Image style={{
resizeMode: 'contain',
width: this.state.currentWidth,
height: this.state.currentHeight,
backgroundColor: '#ff8041',
marginStart: 20,
marginTop: 20,
}}
source={require('../icons/avatar01.png')}/>
<Image style={{
resizeMode: 'center',
width: this.state.currentWidth,
height: this.state.currentHeight,
backgroundColor: '#ff8041',
marginStart: 20,
marginTop: 20,
}}
source={require('../icons/avatar01.png')}/>
<Image style={{
resizeMode: 'stretch',
width: this.state.currentWidth,
height: this.state.currentHeight,
backgroundColor: '#ff8041',
marginStart: 20,
marginTop: 20,
}}
source={require('../icons/avatar01.png')}/>
<Image style={{
resizeMode: 'cover',
width: this.state.currentWidth,
height: this.state.currentHeight,
backgroundColor: '#ff8041',
marginStart: 20,
marginTop: 20,
}}
source={require('../icons/avatar01.png')}/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
scroller: {
flex: 1,
},
center: {
flex: 1,
flexDirection: 'column',
marginTop: 20,
flexWrap: 'wrap',
backgroundColor: '#00ff00',
},
slider: {
width: sWidth,
marginTop: 20,
backgroundColor: '#ffffff',
},
});