Weex运行demo
WEEX开发环境搭建
概述
本文的主要目的是介绍weex开发环境的搭建。环境基于Windows.如果是Mac或Linux方法有一些不同,本文不在介绍。具体参考weex快速上手.
weex开发环境搭建
1. 安装Node.js环境. Weex项目的部署需要用到Node.js的npm(Node.js的包管理工具package manager)
注意:在Windows上安装时务必选择全部组件,包括勾选Add to Path.
查看是否安装成功
图 1 node版本查看
2. 安装weex-toolkit.
对于npm访问正常的可以直接使用npm安装(方式一),对于国内访问npm比较慢的用户可以使用淘宝的cnpm进行安装(方式二)。
方式一:
使用指令 “npm install -g weex-toolkit”进行安装.
npm install -g weex-toolkit方式二:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g weex-toolkit
查看安装版本。
图 2 weex-toolkit版本查看
此时我们已经完成了环境的搭建。
weex运行
新版本执行(weex 版本为v1.2.7)
1. 创建工程
使用weex create 命令
图 7创建新项目
新版本的的weex会默认执行 npm install,如果你执行默认操作,就可以继续执行了,否则需要切换到工作目录”cd xxxx”,安装项目依赖”npm install”.
2. 打包JSBundle,并运行
运行”npm start” 会编译生成JSBundle, 并运行server,并默认运行web preview. JSBundle生成目录,当前dist目录下。
图 8执行npm start
说明:
如上图:server 的H5访问通过:http://10.0.0.32:8081/web/preview.html?page=index.js
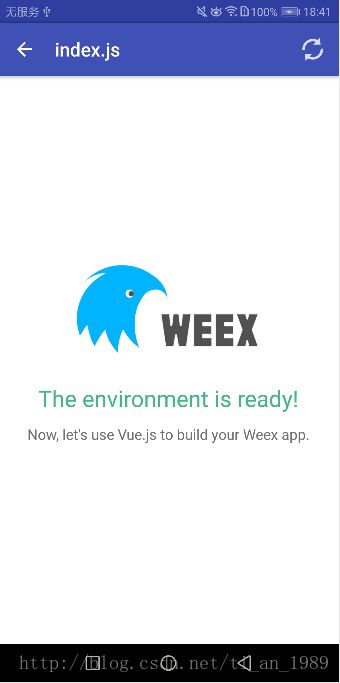
jsBundle 目录在当前dist目录下。通过客户端weex playGround访问http://10.0.0.32:8081/dist/index.js 就可以看到weex效果了。(可通过扫码的方式)
图 9playgrond默认效果图
老版本执行(weex版本为v1.1.0, 建议升级使用新版本)
1. 创建工程。
使用weex create 命令
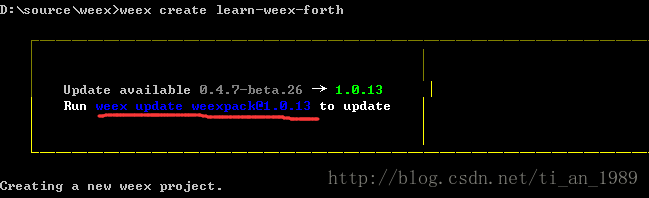
weex create learn-weex-second图 10 使用weex-toolkit创建工程
2. 安装项目依赖。
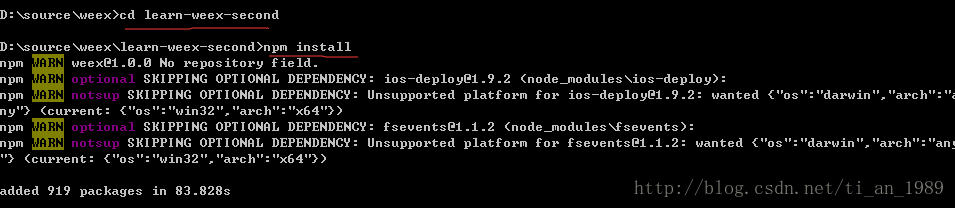
切换进工程目录,执行npm install命令。
cd learn-weex-second
npm install
图 11 使用npm安装项目依赖
3. 打包JSBundle,并运行。
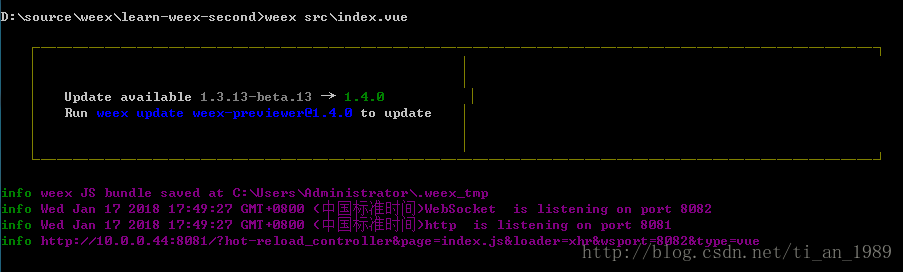
运行weex src\index.vue,编译打包JSBundle,命令执行后会自动执行weex server,可以看到运行效果了
weex src\index.vue图 12 生成JS Bundle
说明:
如上图:server 的H5访问通过:http://10.0.0.44:8081/?hot-reload_controller&page=index.js&loader=xhr&wsport=8082&type=vue
jsBundle 目录在上图红框标注的“.weex_tmp”目录。其中,index.weex.js文件就是生成的移动端js可解析文件。
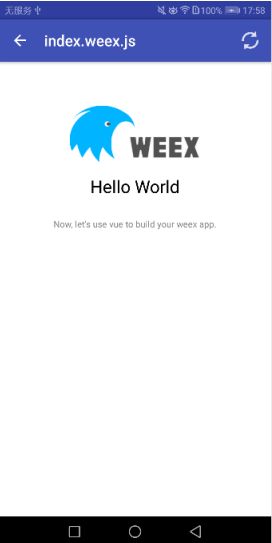
通过客户端weex playGround访问http://10.0.0.44:8081/index.weex.js就可以看到weex效果了。(可通过扫码的方式)
图 13 weex demo运行效果图
weex升级
weex升级后,生成js bundle的方法不一样。随着weex的版本更新,强烈建议升级到最新版本。如果你的weex版本小于1.2可以参考第二部分的教程。
Weex版本更新
有两种方法,建议使用方法一
方法一::覆盖安装。直接重新安装weex,这样会覆盖安装,得到的就是最新的版本。
图 3 Weex覆盖安装
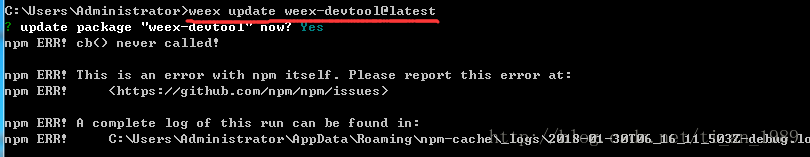
方法二:更新安装。weex update weex-devtool@latest //@后标注版本后,latest表示最新。但是我用这种方法没有安装成功。使用方法一成功了。
图 4Weex更新安装
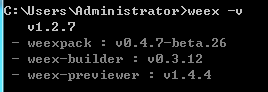
最后,输入 “weex -v”,查看是否安装成功。
图 5查看升级后的weex版本号
PS. 当weex组件有新版本的时候,在我们创建项目时会有提醒。
图 6 提示weexpack需要升级
按照提示的指令升级到最新的weex.