Docker部署Vue.js应用
上一篇介绍了Docker部署node.js后端应用,那么本文让我们聊聊如何用Docker部署Vue.js应用。
假如已经编写好Vue.js应用代码,例如博主写了一个简单的demo,在页面中输出一行文字,demo代码见文章末尾。
 图1 demo页面
图1 demo页面
1. 准备工作:
1)选择一个nginx版本。
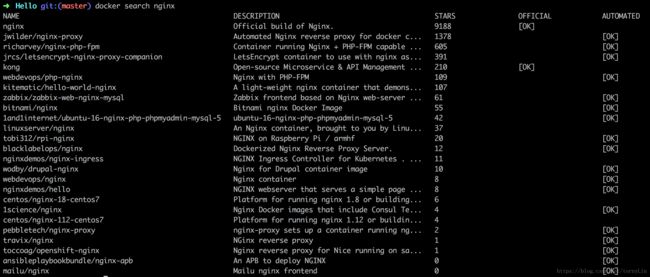
Nginx 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。在前端应用部署中,通常用它来做反向代理服务器访问服务器的静态页面。我们在终端输入:docker search nginx, 搜索到一堆nginx镜像。本文采用第一个官方nginx镜像。
 图1.1 查找可用nginx镜像
图1.1 查找可用nginx镜像
2) 修改nginx.conf配置
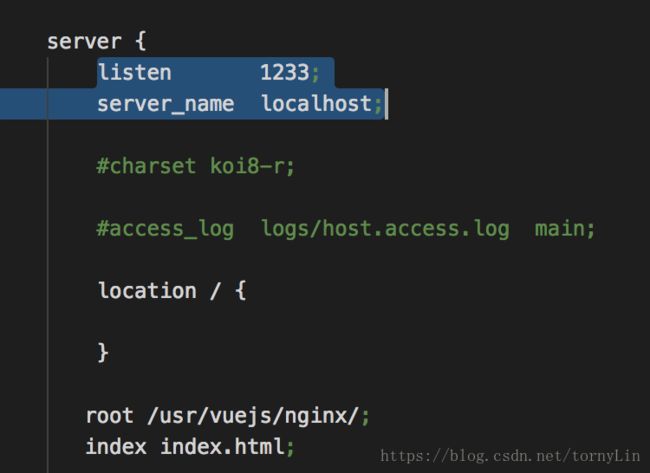
到网上搜索一个nginx.conf文件(或者在本地安装nginx, 拷贝/etc/nginx/nginx.conf文件到项目根目录下),修改端口号为vue.js代码中定义的端口,例如本文采用的端口号是:1233.
 图1.2 修改端口号
图1.2 修改端口号
3)编写 Dockerfile (注意:开头必须大写,位置放在:项目的根目录下)
如何编写Dockerfile,请参考官方指南:https://hub.docker.com/_/nginx/ -> Complex configuration。本文的Dockerfile内容如下:
FROM nginx
COPY nginx.conf /etc/nginx/nginx.conf
COPY dist/ /usr/vuejs/nginx/
2. 代码打包:在终端输入node build/build.js
项目dist目录生成了静态资源文件。
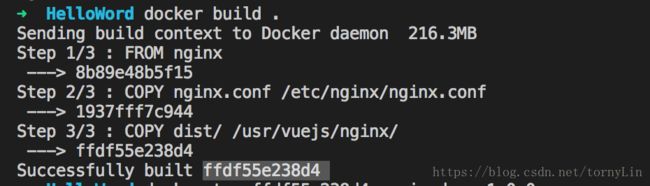
3. 打包镜像:运行docker build .
 图3.1 打包镜像
图3.1 打包镜像
最后一行log看到已经生成了一个ID为:ffdf55e238d4 的镜像。
4.为了方便管理,给镜像打tag: docker tag ffdf55e238d4 vuejs-demo:v1.0.0
5. 安装并运行镜像
docker run --name=helloword -p 8080:1233 -d vuejs-demo:1.0.0
说明:
1)给容器取名:--name helloword,容器名字为:helloword
2)端口映射:-p 8080:1233:-p 本机端口:容器端口,1233是vue.js代码中取的访问端口
3)后台运行:-d
在终端输入:docker ps , 查看我们创建的容器运行情况。
 图4.1 查看容器运行
图4.1 查看容器运行
我们可以看到刚刚创建的容器:helloword,已经运行起来了。
6. 验证应用
在浏览器地址栏输入:http://localhost:8080/#/
浏览器显示: Hello world! 这是来自docker部署的web应用!
OK,说明我们的应用已经部署好了。
7. 补充:部署应用到线上环境。
假如你已有自己的服务器,那么只需要比上述步骤多做几步即可。
1)在步骤3中,打完tag之后,将镜像推送到镜像仓库。 指令:docker push 容器id 远程镜像库:容器名字:版本号。
2)进入你的服务器, 登录镜像仓库,pull你上传的镜像。
3)执行步骤4、步骤5。
demo源码详见:https://github.com/rzhaolin/Docker-Vuejs