-
- 1.文本:h1-h6 /p/br/hr/sub/sup/strong/em/del/ins/q**
- 2.列表:ul/ol(li)/dl(dt/dd)
- 4.链接:a(页面链接/锚链接、功能链接)
- 5. 表格:table/tr/td/th/thead/tb**重点内容**ody/tfoot
- 7.音视频:audio/video(source)
- 1.HTML 标签的 alt 属性
- 2.三种选择器的使用
- (1)ID选择器
- (2)类选择器
- (3)标签选择器
- 3.li标签
- 4.hgroup标签
- 5.商标
- 7.hr标签
一、周一
1.文本:h1-h6 /p/br/hr/sub/sup/strong/em/del/ins/q**
脚本如下:

执行结果如下:

2.列表:ul/ol(li)/dl(dt/dd)
脚本如下:

执行结果如下:
-
-
阅读
-
每天阅读课本
-
音乐
-
每天中午12点吃饭
-
旅游
-
请发挥你的想象力
#3.图像:img/figure/figcaption 脚本如下:  执行结果如下:
- 图1:这是房子
4.链接:a(页面链接/锚链接、功能链接)
脚本如下:

执行结果如下:

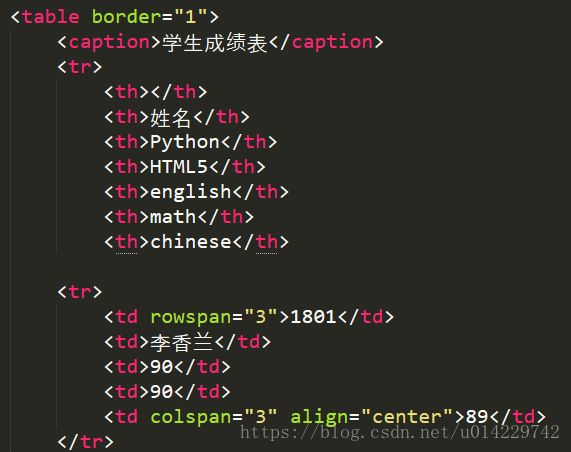
脚本如下:

执行结果如下:
学生成绩表
|
姓名 |
Python |
HTML5 |
english |
math |
chinese |
| 1801 |
李香兰 |
90 |
90 |
89 |
| 王兰兰 |
45 |
60 |
45 |
90 |
| 蔡妹妹 |
66 |
66 |
45 |
60 |
90 |
| 1803 |
小王 |
80 |
90 |
45 |
60 |
90 |
#6. 表单:****form/input(test/password/radio/checkbox/file/submit/reset/email/date/url/search/select/textarea 脚本如下:   执行结果如下: 必填信息
7.音视频:audio/video(source)
脚本如下:

执行结果如下:

二、周二
1.HTML ![]() 标签的 alt 属性
标签的 alt 属性
alt属性是一个必须的属性,它规定在图像无法显示时的替代文本。
2.三种选择器的使用
三个选择器(ID选择器、类选择器、标签选择器)优先级别:ID选择器优先级别比类选择器高;重要性原则,如果加了important就是最重要的。具体三个原则:
*就近原则,谁挨着近就选谁
*具体性原则,谁更具体选谁
*重要性原则,谁加了import就选谁
(1)ID选择器
(2)类选择器
如何不同的模块要用到不同的属性,就选择类选择器,在每个不同的类中分别定义想要的属性。

.header {
margin: 40px 0 20px 0;
}
.entry {
width: 220px;
float: left;
margin: 10px;
height: 198px;
background-image: url("images/shadow.png");
background-repeat: no-repeat;
background-position: bottom;
}
其中,header/entry/wrapper模块需要使用到不同的属性,所以可以选择类选择器,分别定义想要的属性。
header类选择器中,定义了标题图片的上下边距。
entry类选择其中分别设定了六幅图片的高度和宽度,float: left表示向左浮动。
(3)标签选择器
如果所有的模块同时用一个属性,就使用标签选择器。
.wrapper {
width: 720px;
margin: 0 auto;
}
wrapper定义了网页宽度,将header和6个entry全部放在设定的宽度720像素内。
margin:0表示上下边距为0个像素;auto表示左右自适应,居中。
3.li标签
是超级链接标识符,三角括号里面是要链接的内容。
如: 百度,那么这个形成网页浏览的话,你就可以点“百度”链接到网站
http://www.baidu.com.cn 去。li是列表项,他可以独立使用,但一般都是跟div一起使用的。格式: 网页的内容必须写在里面。
4.hgroup标签
标签用于对网页或者区段标题进行组合。
5.商标
比如版权© 2011 Yoko's Kitchen,前面的© 符号可以用©打出来。
#6.tr标签 
| Month |
Savings |
| January |
$100 |
tr标签定义HTML表格中的行。tr元素包含一个或多个th或td元素。border="1"表示标题字体加粗。
7.hr标签
hr标签表示html页面中创建一条水平线。
![]() 标签的 alt 属性
标签的 alt 属性