- 《手写Mybatis渐进式源码实践》实践笔记 (第三章 映射器的注册和使用)
Suwg209
手写mybatismybatis笔记java数据库
文章目录第3章映射器的注册和使用背景特点结构代码示例(Java)适用场景优点缺点目标设计实现工程代码类图实现步骤1.映射器注册机2.SqlSession标准定义和实现3.SqlSessionFactory工厂定义和实现测试事先准备测试用例测试结果总结第3章映射器的注册和使用背景工厂模式(FactoryMethodPattern)是一种创建型设计模式,它定义了一个用于创建对象的接口,但允许子类决定实
- python MultipartEncoder request 报错 Required request part ‘file‘ is not present
只想做打工人
学习vue.js
pythonMultipartEncoderrequest报错Requiredrequestpart‘file’isnotpresent今天在处理一个python做post请求的小工具,是要post一个文件,由于’Content-Type’:‘multipart/form-data’,代码类似这个样子multipart_encoder=MultipartEncoder(fields={"file"
- 每日OJ_牛客_蘑菇阵(在矩阵上dp)
GR鲸鱼
深度优先算法c++开发语言数据结构牛客
目录牛客_蘑菇阵(在矩阵上dp)解析代码牛客_蘑菇阵(在矩阵上dp)蘑菇阵__牛客网解析代码类似于走迷宫,蘑菇代表不能走通,但不同的是,迷宫可以向前后左右四个方向移动,但该题走的方式只能向右或者向下两个方向移动,注意:右边界处只能向一个方向移动,因此走不通路径的概率是不相等的。思路:循环接受输入(注意:一般IO类型算法即需要写main的算法,背后可能有多个测试用例,每个用例必须测试到,因此需要循环
- Android 修改SystemUI 音量条的声音进度条样式
人民的石头
Aosp12SystemUIandroidjetpackandroid
一、前言AndroidSystemUI开发经常会遇到修改音量进度条样式的需求,主要涉及的类有VolumeDialogImpl与xml文件,接下来会逐步实现流程。先看看效果。修改前修改后二、找到对应类通过aidegen打断点调试对应代码类VolumeDialogImpl定位到volume_dialog就是对话框布局。mDialog.setContentView(R.layout.volume_dia
- Winsock编程入门和枚举协议
bcbobo21cn
VC++协议分析和开发EnumProtocolsMSAFD协议winsock
Winsock的初始化和清除代码类似如下;if((ret=WSAStartup(MAKEWORD(2,2),&wsadata))!=0){wsprintf(buf,TEXT("winsock初始化失败,错误:%d"),ret);......return0;}。。。。。。if(WSACleanup()==SOCKET_ERROR){wsprintf(buf,TEXT("WSACleanup失败,错误
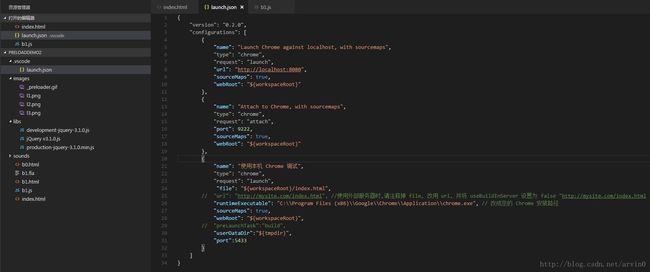
- Visual studio Code 配置用户代码片段---Vue为例
小馒头学python
Vue3vscodejavascriptide
欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!文章目录步骤总结步骤点击文件,点击首选项点击配置用户代码片段选择想要配置的代码类型初始的界面啊如
- H5/CSS 笔试面试考题(71-80)
宇宙中的一颗星
h5/css笔试css面试前端
简述哪种输入类型用于定义周和年控件(无时区)()A:dateB:weekC:year面试通过率:67.0%推荐指数:★★★★★试题难度:初级试题类型:选择题答案:b简述下列哪个元素表示外部资源?该元素可以被视为图像、嵌套的浏览上下文或插件要处理的资源。它包括各种属性,如存档、边框、分类、代码库、代码类型等()A:objectB:sourceC:paramD:picture面试通过率:52.0%推荐
- 前端菜鸟笔记 Day-5 CSS 高级
weixin_33730836
前端操作系统ViewUI
文章大纲来源:【Day5】CSS高级CSS选择器CSS拓展CSS单位CSS参考手册CSS选择器内容引用:CSS选择器元素选择器html{...}复制代码选择器分组h2,p{...}复制代码类选择器.important{...}p.warning{...}.important.warning{...}/*选择同时拥有这两个类名的元素*/复制代码ID选择器#intro{...}复制代码属性选择器a[h
- 使用SM2算法、加密、解密、签名、验签、证书验签
侧耳倾听0o
springboot算法java
1、maven依赖添加org.bouncycastlebcprov-jdk15on1.68cn.hutoolhutool-all5.7.222、后端代码类importcn.hutool.core.util.HexUtil;importcn.hutool.crypto.BCUtil;importcn.hutool.crypto.ECKeyUtil;importcn.hutool.crypto.Sec
- 上交所和深交所合约代码规则整理
梦李寻欢
金融金融
上海证券交易所上交所证券代码采用6位阿拉伯数字编码,取值范围为000000-999999。6位代码的前三位为类别标识区,其中第一位为类别标识,第二三位为业务标识,后三位为顺序编码区。此外,期权是8位长度代码,目前都是1000开头的合约。首位代码类别0指数、国债1债券现劵2债券现劵、债券回购3优先股、国债期货(已暂停)4备用5基金、公募REITs、权证6A股、存托凭证7非交易业务8标准券、备用9B股
- 新手不会Git也能玩Github吗?
罗不丢
gitgithub学习笔记新手教程Github使用教程
新手不会Git也能玩Github吗?前言使用Github的准备步骤使用一种访问外网资源的方法(这一步才是新手最容易)注册账号创建一个自己的仓库创建完仓库后的界面搜索你想要的代码类型以搜索坦克大战为例以下载烟花代码为例总结前言说到Github,那自然是离不开Git的命令使用了。很多新手就会误认为想用Github就必须得把Git学会,Git虽说不算难,但毕竟还是有点内容的,这会导致我们的学习周期变得比
- 后端使用response.reset()导致出现跨域问题
Mcband
状态模式
前言今天联调文件下载的接口,由于自己用postman测试一直都没问题,但是在和前端联调的时候前端就会出现如下跨域的报错,但是项目是做了统一的跨域处理的,代码类似于下面:@ApiOperation("下载附件")@PostMapping(value="/download")publicvoiddownloadFile(@RequestBodyListfileId){ServletRequestAtt
- md基础操作
for62
commonsmarkdown
MarkDown标题总共支持六级标题'#'的个数+''表示n级标题字体'****'表示粗体**粗体**'**'表示斜体分割线'***''---'删除线四个'~'~~删除线~~下划线下划线列表有序列表1.无序列表*+-列表嵌套子列表的选项前加4个空格区块>可嵌套代码块```+代码类型链接[name](url)<>图片表格使用|来分隔不同的单元格,使用-来分隔表头和其他行|表
- 规则引擎的行业概况
define_us
java云计算开发语言
主要应用规则引擎使用于规则复杂度中等(状态语义的规则少)。如果状态语义非常复杂,那么对用户而言,使用规则引擎的成本就会和使用代码类似规则数量多规则变化频繁的场景。最典型的场景就是金融风控&其他风控领域。风控:规则数据比较多,而且牵扯到用户核心敏感数据,会涉及外部数据采集,当天实时数据累计等,不能进行T+1的预计算。特别是金融风控领域。社交网站过滤等。比如UGC。每天大量的新增规则和配置。营销:相对
- Android开发社招10个公司28轮面试面经(含字节、拼多多、美团、滴滴......)
小城哇哇
个人情况学历:二本工作年限:2年半面试结果:拿到了字节、拼多多、美团、滴滴、欧科云链…的offer面经面经奉上,不是很全,希望有帮助字节项目认识的汇编代码类继承中父类和子类的内存布局讲一讲虚拟内存空间线程池中线程数量如何设计信号量机制子类中变量初始化顺序和销毁顺序线程调度算法stl容器,vector底层、扩容机制listset底层红黑树面向对象封装、继承、多态虚函数实现机制智能指针堆与栈内存swa
- go swagger怎么玩(使用swagger为go项目生成python的SDK)
ProblemTerminator
开发问题解决合集golangpythonswagger
异常详细!所到之处,问题全量解决、你值得拥有!目录go方面需要做的准备(步骤+代码)生成对应语言的SDK生成后怎么调用验证提示:生成哪种语言的SDK只是本文的其中一步,具体哪种语言可以选择,没有任何影响。go方面需要做的准备(步骤+代码)1,下载go-swagger包(已为你准备好:go-swagger.zip-其它代码类资源-CSDN下载),把文件放到你的$GOPATH\src\github.c
- 基于java+Springboot操作系统教学交流平台详细设计实现
央顺技术团队
成品程序项目javaspringboot开发语言数据库后端mysql
基于java+Springboot操作系统教学交流平台详细设计实现作者主页央顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐Java毕设项目精品实战案例《1000套》文章目录基于java+Springboot操作系统教学交流平台详细设计实现功能设计和技术:主要功能截图:主要代码类实现:设计项目总结:功能截图:用户登录后进行系统首页:主要功能模块
- C++类和对象初识
兴趣使然的Qsiri
C++c++开发语言
文章目录C++类和对象初识什么是类什么是对象类的创建创建类完整代码结构体和类的区别对象创建和初始化对象创建对象初始化完整代码成员的访问案例代码类和对象的其他操作类中含有指针问题类不能直接包含自身的对象成员函数指针调用成员函数对象本质小试牛刀C++类和对象初识什么是类C++类是对事物的一种抽象,万物都可以当做是类处理,类抽象的是什么?事物的特征:数据成员表示美女:年龄(intage)体重(intwe
- 备战面试日记(3.3) - (设计模式.23种设计模式之结构型模式)
舍其小伙伴
面试准备Java设计模式面试java职场和发展
本人本科毕业,21届毕业生,一年工作经验,简历专业技能如下,现根据简历,并根据所学知识复习准备面试。记录日期:2022.1.9大部分知识点只做大致介绍,具体内容根据推荐博文链接进行详细复习。文章目录设计模式-23种设计模式之结构型模式设计模式分类设计模式介绍创建型模式结构型模式行为型模式结构型模式适配器模式引入概念对象适配器模型结构图示例代码类适配器模型结构图示例代码缺省适配器引入概念示例代码模式
- LateX--插入伪代码类型详解
温柔济沧海
LatexLatex伪代码流程图
文章目录1.算法伪代码流程图----循环带范围1.1.算法伪代码示例图11.2.算法伪代码示例图22.算法伪代码流程图----循环不带范围3.算法伪代码流程图---不带行数数字4.参考文献1.算法伪代码流程图----循环带范围#需要插入这个宏包\usepackage[ruled,linesnumbered]{algorithm2e}1.1.算法伪代码示例图1\begin{algorithm}[H]
- java使用poi读取跨行跨列excel
冰之杍
【Java】javapoiexcel
java使用poi读取跨行跨列excel1.需求背景2.实现思路分析3.重要代码片码说明4.完整的代码类如下:5.完整的demo代码提供如下6.demo执行结果1.需求背景最近有一个工作任务是用户提供了一个基础的excel文件,要求首先将excel中的数据解析并入库,然后再做后续的一些业务处理,因此涉及到excel的数据读取,正常如果是一行一行数据的excel的读取,还是比较简单,但用户提供的数据
- VS2022 显示参数类型
3的4次方
问题c++
VS2022显示参数类型VS2022的智能感知功能非常强大,提供了类似clangd的IntelliSense。设置方法有时候需要代码补全,代码类型补全提示,极有可能消耗内存和运存。所以记录一下开关这个。
- GNSS科研常用相关网站及资源
Code_ADing
GNSS全球卫星导航系统PPP算法人工智能
代码类:GithubGitHub:Let’sbuildfromhere·GitHub导航相关开源项目GNSS:RTKLIB、GAMPII-GOOD、GPSTest、GNSSLogger组合导航:ignav、VINS、Multi_Sensor_FusionGitee(从Github导入后快速下载库)Gitee-基于Git的代码托管和研发协作平台GNSS开源代码库Existingalgorithmsa
- 关于c++MFC开发百度地图api范例
java拾荒者
WebPage百度地图api
基于MFC与第三方类CWebPage的百度地图API开发范例:基于MFC与第三方类CWebPage的百度地图API开发范例_poetliu的博客-CSDN博客_vc百度地图二次开发补充一下:!!文中所需要的webpage不是开发环境中的类库,需要自己导入。!!读者可以从下面链接下载:WebPage.h和WebPage.cpp_c++实现百度地图-C++代码类资源-CSDN下载下载完导入项目解压倒入
- Github Copilot 的使用方法和快捷键
_rtf
copilotgithub
标题GitHubCopilot的使用方法:安装插件:在支持的集成开发环境(IDE),如VisualStudioCode,VisualStudio,Neovim和JetBrainsIDEs。安装GitHubCopilot插件。编写注释:在编写代码时,首先写下描述性的注释来指示您想要Copilot生成的代码类型。接收代码建议:根据您的注释,Copilot将自动生成代码建议。查看和编辑:查看Copilo
- idea快捷键设置(Idea常用快捷键大全)
Holy_Java
其他知识intellij-ideajavaide
目录友情提醒第一章、IDEA常用快捷键1.1)快捷键:查找/提示类1.2)快捷键:修改代码类1.3)快捷键:光标移动类第二章、Idea如何修改快捷键2.1)已知快捷键,通过搜索快捷键查找2.2)已知快捷键含义,通过输入快捷键含义查找2.3)我修改的快捷键(自用)友情提醒先看文章目录,大致了解知识点结构,直接点击文章目录可以跳转到文章指定位置。第一章、IDEA常用快捷键1.1)快捷键:查找/提示类①
- 前端之JS起步 -- 猜数小游戏
一只爱吃萝卜的小兔子
前端基础javascript前端html
前端之JS起步前提程序员思维简易版“猜数字”游戏代码函数事件监听循环loop输出百以内的素数let和var之间的区别错误我的猜数游戏我的猜数游戏(真·自己写的·改进版)前提常量用于存储不希望更改的数据,用关键字const创建,本例中用常量来保存对界面元素的引用。界面元素的文字可能会改变,但引用是不变的。程序员思维程序运行的目的,为达目的应选定的代码类型,以及如何使这些代码协同运行。简易版“猜数字”
- 测试开发手把手教你接口自动化测试框架搭建:基于python+requests+pytest+allure实现,附带框架源码
阿里测试君
接口自动化测试框架
众所周知,目前市面上大部分的企业实施接口自动化最常用的有两种方式:1、基于代码类的接口自动化,如:Python+Requests+Pytest+Allure报告定制2、基于工具类的接口自动化,如:Postman+Newman+Jenkins+Git/svnJmeter+Ant+Jenkins+Git/svn而接口自动化离不开接口自动化框架的搭建,大部分测试人员都感觉框架非常神秘,非常遥远。主要是因
- 自动生成实体类
菜菜的小菜鸟
pomcom.baomidoumybatis-plus-generator3.3.2org.freemarkerfreemarker2.3.30mysqlmysql-connector-javaruntime生成代码类packagecom.example.demo.util;importcom.baomidou.mybatisplus.core.exceptions.MybatisPlusExce
- 骑砍战团MOD开发(37)-module_skin.py皮肤系统
霸王•吕布
骑砍1战团mod开发游戏游戏程序
一.脸谱代码与地形代码类似,骑砍引擎将人物头部模型采用脸谱代码制作,以实现不同脸谱的动态拼接以及捏脸等功能。在人物捏脸界面Ctrl+E可编辑脸谱代码,可配置肤色,发型,年龄等相关参数.在module_troops.py可实现不同兵种脸谱.#第1213个参数进行脸谱参数配置#Eachtroopcontainsthefollowingfields:#1)Troopid(string):usedforr
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin