学习andorid开发有一段时间了,做了个小应用--豆瓣电影阅读器,作为这一阶段学习的一个总结。当前实现了基本的阅读器功能,更多丰富的特性,后续会进一步添加。
代码托管在github上,https://github.com/zhaoyu87/DouBan,需要的同学可以下载
应用主要分为两块:
1. 数据内容,http访问豆瓣api获取JSON格式的电影信息
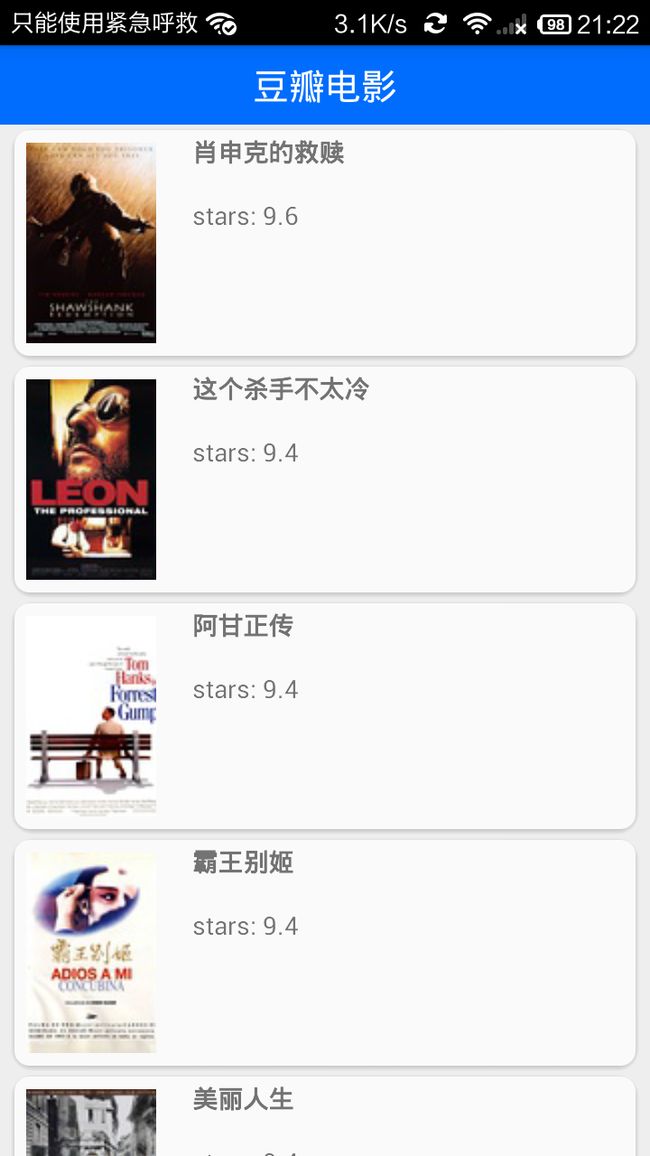
2. 显示界面,使用了一个ListView来显示电影列表,和一个WebView来显示电影详情,如下所示:
1. 数据内容,http访问豆瓣api获取JSON格式的电影信息
app中使用的豆瓣api说明文档见http://developers.douban.com/wiki/?title=api_v2。
应用中使用了top250电影的api来获取电影列表信息api.douban.com/v2/movie/top250?count=20&start=0,后面可以跟参数count和start以及apikey
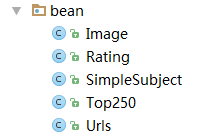
需要被解析的json数据分别为top250、simple subject、rating和image,代码中分别体现为下面所示几个文件
2. 显示界面,使用了一个ListView来显示电影列表,和一个WebView来显示电影详情
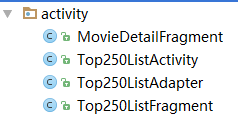
显示界面只使用了一个Top250ListActivity,电影列表和电影详情分别使用Top250ListFragment和MovieDetailFragment两个fragment实现,这里选择使用fragment而不是activity主要是出于对灵活性的考虑,便于后面更改显示效果,比如改为view pager显示,或者需要支持pad设备
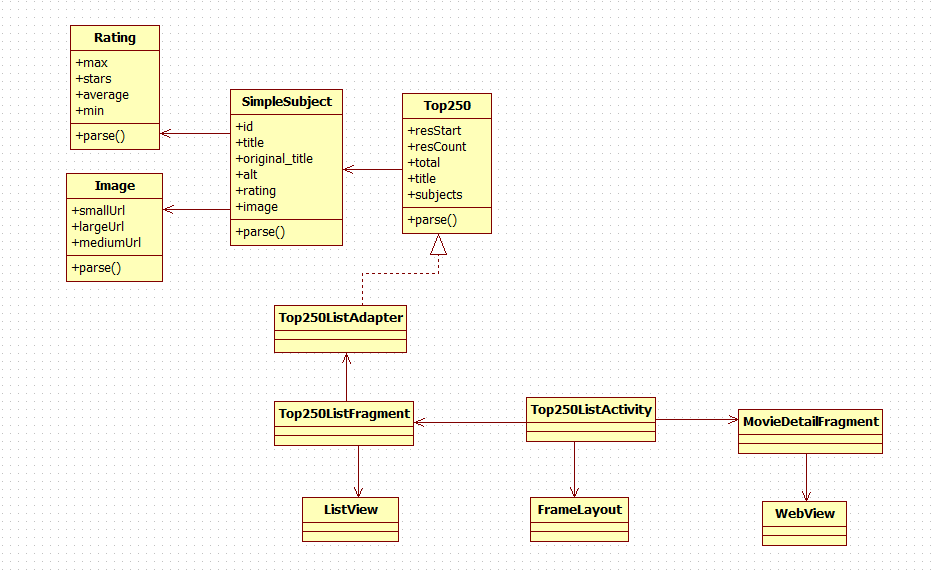
应用对象图解如上所示
整个应用的结构并不复杂,不再做详细解释。直说重要的几点:
1.Top250ListAdapter中通过AsyncTask来创建httpClient通过httpGet访问服务端获取电影列表,需要注意的是这里设置了httpGet的user-agent为浏览器,否则无法正常获取信息
HttpClient httpClient = new DefaultHttpClient(); HttpGet httpGet = new HttpGet(Urls.BASE + Top250.APPEND_URL + "?count=" + count + "&start=" + start + "&apikey=0537d7e598d847b20fa787b0ca88d716"); httpGet.setHeader("User-Agent", "Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)");
2.Top250ListFragment到MovieDetailFragment的跳转过程实现:Top250ListFragment中定义了Callback接口,由Top250ListActivity实现该接口来进行fragment切换,不直接在Top250ListFragment中实现fragment切换,保持两个fragment的独立
public interface Callbacks { void onTop250ItemClicked(SimpleSubject subject); }
3.MovieDetailFragment通过如下newInstance方法创建,有利于fragment的封装性
public static MovieDetailFragment newInstance(String url) { Bundle bundle = new Bundle(); bundle.putString(MOVIE_DETAIL_URL, url); MovieDetailFragment fragment = new MovieDetailFragment(); fragment.setArguments(bundle); return fragment; }
4.下载图片使用了开源框架Android-Universal-Image-Loader(https://github.com/nostra13/Android-Universal-Image-Loader),支持多线程异步加载网络、本地图片,支持图片内存缓存、文件系统缓存。推荐一个博客http://blog.csdn.net/xiaanming/article/details/26810303
注意,如果需要SD卡缓存的话,需要增加权限
<manifest> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> ... manifest>
5.list view item体验了一下Android 5.0 material design中的CardView,CardView继承自FrameLayout类,可以在一个卡片布局中一致性的显示内容,卡片可以包含圆角和阴影。
list_item_top250.xml
xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/card_view"
app:cardCornerRadius="8dp"
android:layout_width="match_parent"
android:layout_height="120dp">
......
android.support.v7.widget.CardView>
导入支持库android.support.v7.widget.CardView,需要在build.gradle dependencies中添加,如下
dependencies { compile fileTree(include: ['*.jar'], dir: 'libs') compile 'com.android.support:appcompat-v7:21.0.3' compile 'com.android.support:cardview-v7:21.+' compile files('libs/universal-image-loader-1.9.3.jar') }
上面就是这个小应用的简单介绍,和大家分享一下,共同学习。如果发现任何bug或者有建议欢迎留言