留言信息是之前用php做过的一个例子,现在把它用smarty模板来做
大概是这样子
点击发布信息
然后填写内容,发送后会返回表格,写的内容都会出现在表格里
数据库的数据是这样的:
先建两个文件。php和html
登录就先用之前做的那个login登录
php中
先引入入口文件,然后查询数据库,调sql语句,然后显示哪个页面
php include("../init.inc.php"); include("../DBDA.php"); $db = new DBDA(); $sql =" select * from xinxi"; $attr = $db->Query($sql); $smarty->assign("liuyan",$attr); $smarty->display("liuyan.html");
html中
写出表格的格式然后再遍历数据库的数据
代码如下
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档title>
head>
<body>
<h1>留言页面h1>
<div><a href="fabu.php">发布信息a><br />
<a href="login.php" onclick=" return confirm('确定退出么?')">退出系统a>
div>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>发送人td>
<td>发送时间td>
<td>接收人td>
<td>信息内容td>
<td>操作td>
tr>
<{foreach $liuyan as $v}>
<tr>
<td><{$v[1]}>td>
<td><{$v[2]}>td>
<td><{$v[3]}>td>
<td><{$v[4]}>td>
<td><a href="shanchu.php?code=<{$v[0]}>">删除a>
td>
tr>
<{/foreach}>
table>
body>
html>
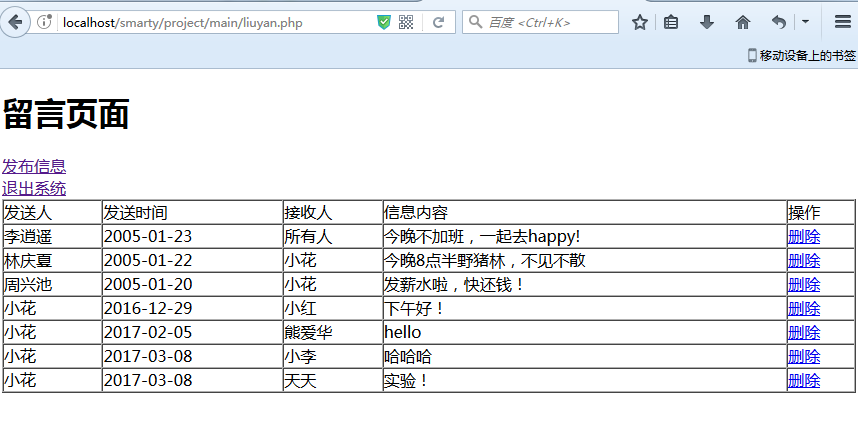
这样运行起来,是这个样子的
再来做fabu.php页面
php文件中
php include("../init.inc.php"); $smarty->display("fabu.html");
因为发布页面不需要用数据库什么的,只需要把html文件显示一下,所以就两句代码
html文件中
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档title>
head>
<body>
<div>
<a href="liuyan.php">查看信息a><br />
<a href="denglu.php" onclick=" return confirm('确定退出么?')">退出系统a>
div>
<h1>信息发送h1>
<form action="fabuchuli.php" method="post">
<input type="hidden" name="fsr" />
<div>接收人:<input type="text" name="jsr"/>div>
<input type="hidden" name="fssj" />
<br />
<div>信息内容:<input type="text" name="xxnr" />div>
<br />
<div><input type="submit" value="发送" /><input type="reset" value="复位" />div>
form>
body>
html>
这个页面显示出来,是这样的
接下来是做发布处理页面,也就是fabuchuli.php
这个页面是处理页面纯php的,不用让用户看到,所以这里我们就只做一个php文件就好
做之前我们需要给登录页面加上点东西
如下:
这是它的处理页面,把session开启,并把uid存在session里
然后留到发布处理页面再使用它
fabuchuli.php代码如下
php session_start(); $uid = $_SESSION["uid"]; include("../init.inc.php"); include("../DBDA.php"); $db = new DBDA(); $sql= "select * from users where uid='{$uid}'"; $attr = $db->Query($sql); ?> php $fsr = "{$attr[0][0]}"; $fssj = date("Y-m-d",time()); $jsr = $_POST["jsr"]; $xxnr = $_POST["xxnr"]; //造连接对象 $db = new MySQLi("localhost","root","726","text11"); //写SQL语句 $sql = "insert into xinxi values('','{$fsr}','{$fssj}','{$jsr}','{$xxnr}')"; //执行 $r=$db->query($sql); if($r) { header("location:liuyan.php"); } else { echo "添加失败"; } ?>
这样就大概完成了,在信息系统的删除没有做,在前几篇博客里有,只需要加一个处理页面就好
重新运行一下看看,从登陆开始,这里注意一下,如果不从登陆开始的话,最后发布完成,会没有发件人
运行一下
输上用户名和密码,然后点击登陆
登陆后就会出来数据库所有的xinxi数据
点击退出系统会返回登陆界面
点击发布信息
在文本框里输上内容
点击发送,会回到主页面
刚才写的内容会出现到表格里
运行成功