JavaScript是一种灵活多变的脚本语言,它在全世界被广泛的应用在Web页面和服务器应用中。你可以因为任何目的去使用它,但是你需要一些工具。幸运的是,为了完成独特的任务,无以计数的JavaScript工具已经被开发者发布。
这里有45个关于JavaScript的工具,所有这些工具将帮助您创建现代网站与用户所期望的所有特性。它们都提供了精简的设计和简单的接口。。。。
AngularJS

Google创建AngularJS,目的是提供一个稳定的、轻量级的框架在浏览器中呈现信息。它从服务器收集数据,然后在本地编译模板。换句话说,AngularJS以MVC框架形式来构建在浏览器中运行的HTML、JavaScript和CSS。
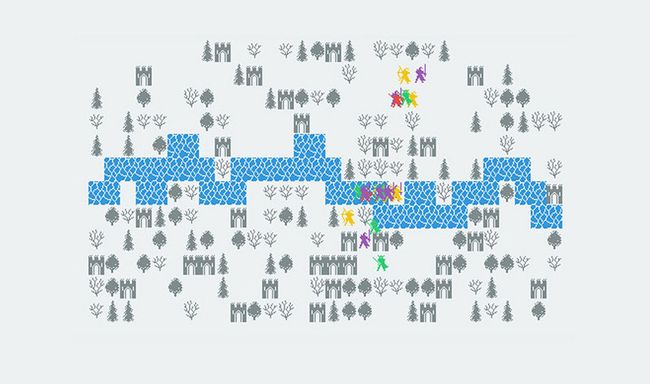
Odyssey.JS

Odyssey 是一个将故事和地图结合,并绑定了交互文本的工具。图片显示为一个沙箱来构建与地图交互的故事。
PlayCanvas

PlayCanvas是一个围绕WebGL建立的游戏引擎。它把物理、照明、阴影、音频和更多其它特效结合到更一致的工具中,以创建被对象填充的世界。图像显示的是一个针对该框架的在线开发工具。
Gantt

Gantt是一个基于JQuery构建的JavaScript组件,用于创建图标,任务树和用JSON格式输出结果数据的相关性。它提供了编辑、缩放、数据快捷键,CSS皮肤,等等。
Handy.JS

Handy是一个Nodejs的Web应用模板。Handy提供了一个Web APP所有的基础功能,因此你可以把焦点放在开发让你的APP真正唯一的功能。
RegExr

RegExr是一个在线编辑和测试正则表达式的工具。它提供了一个简单的正则表达式输入界面,并且能实时可视化匹配可编辑的源文本。同时它还提供了一个便捷的RegExp边栏用于描述案例用法。
TimelineJS

TimelineJS是一个开源工具,允许任何人建立形象精美的时间轴。初学者可以可以不使用任何东西就能创建一个时间轴。
Responsive Nav

Responsive Nav是一个比较小的JavaScript插件,可以帮助你创建针对小屏幕的连续导航。它会利用touch事件和CSS3过渡带来最好的性能。
Sinon.JS

Sinon.JS是一个单独的测试应用,没有依赖关系,适用于任何单元测试框架。
Mocha

Mocha是一个运行在Nodejs和浏览器上的功能多样的JavaScript测试框架,使异步测试变得简单有趣。
JS Bin

JS Bin是一个专门设计用于帮助JavaScript和CSS民间测试的代码片段,在某些上下文中,协作和调试代码的应用。jsbin允许编辑和测试JavaScript和HTML。
JSLitmus

JSLitmus,一个轻量级框架,用于创建特别的JavaScript基准测试。
Bookmarkify

Bookmarkify使得创建书签工具变得非常简单,仅需要给书签命名,然后输入JavaScript并包含它就可以了。
Kreate.JS

Kreate.JS能够辅助JQuery快速以JQuery对象形式生成DOM元素。你可以“Kreate” 单个元素或者“Kreate”多个元素,直到浏览器奔溃。但多数情况下,Kreate创建单个元素或者多个元素都会比JQuery快。
YUI Compressor

YUI Compressor是用Java创建的命令行工具,用于压缩JavaScript文件。YUI Compressor是100%安全的,并且比其他工具的压缩比高。它也能压缩CSS文件。
Google Closure Compiler

Google Closure Compiler能使JavaScript的下载和运行变得更快。它是一个真正针对JavaScript编译的。Google Closure Compiler不是将源语言编译成机器代码,而是从JavaScript编译到更好的JavaScript。
JSMin

JSMin会删除JavaScript文件中的注释和不必要的空白。它将减少文件一半的尺寸,带来更快的下载速度。它也鼓励更富有表现力的编程风格,因为它消除了下载在精简代码、自文档化方面的成本。
Packer

Packer是DeanEdwards创建的一个很流行的JavaScript压缩工具,它能自动创建一个压缩版本。只需要粘贴代码,然后点击 ‘Pack’ 按钮。它还能利用JavaScript运行时片进行超常规压缩和动态压缩。
Meteor

MeteorWebApp框架为现代软件开发提供了一个坚实的基础。一些是很实用的,例如拥抱开源社区,促进插件的贡献。Meteor做到了。
Epoch

Epoch是一个实时的、用于创建漂亮、平稳流畅和高性能可视化的图表库。
Web Starter Kit
Web Starter Kit是一个致力于协助开发者支持多设备的项目。这意味着通过同步点击、必要时重新加载和保持一切尽可能精简来确保屏幕保持同步。
Reveal.JS

Reveal.JS是一个基于HTML5的、很灵活的组件,用于替代PPT。点击按钮,然后复杂的动画会依赖碎片信息而翻转,就跟PPT一样。但是它真正的表现力在与你如何你在你的网络策略中使用它。
RxJS

RxJS是一个为鼠标和键盘添加平滑、反应性的和异步响应生成的事件流。图像显示代码绑定了一个搜索维基百科的事件。
NodeBB

基于节点演化的公告板隐喻是及时和可定制的,并提供实时流的对话。NodeBB的发展已经添加了更多现代主题,并支持小屏幕的手机和平板。
Gulp.JS

Gulp.JS是一个流构建系统。它使用流和代码配置创建更简单和直观的构建。宁愿选择代码配置,让简单的事情变得简单,使复杂的任务易于管理。
Contour

Contour是Forio的一个可视化库,用于提供一组核心的公共可视化功能。建立在受欢迎的D3引擎之上,轮廓让你轻松创建数据可视化和基于常用的图表等直观的抽象。
Nightwatch.JS

对基于浏览器的APP和网站,Nightwatch.JS能使用Node.js建立基于端到端的测试解决方案。它使用强大的Selenium WebDriver API在DOM元素上执行命令和断言。
EasyStar.JS

EasyStar.JS是一个用JavaScript编写的异步A*寻路API,可应用在HTML5游戏和互动项目。这个项目的目标是使它容易和快速实现性能意识上的寻路。
Headroom.JS

Headroom.JS是一个轻量级、高性能javascript小部件,允许你对用户的滚动做出反应。这个网站的头部就是一个实例,当向下滚动时,头部会滑出视窗,向上滚动时又滑入视窗。
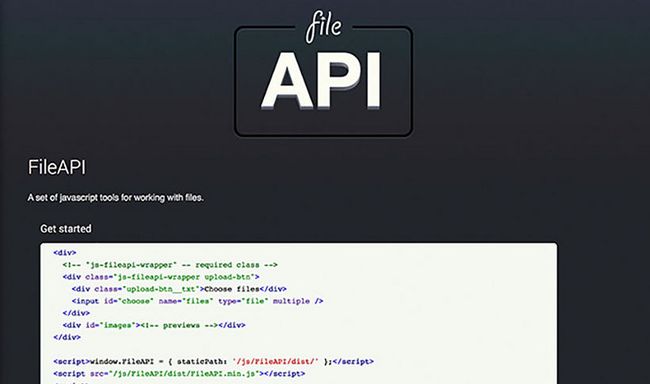
FileAPI

FileAPI是一组处理所有跟文件相关的工作的组件库。它提供了许多功能,文件上传(单个/多个)、拖放支持、图像裁剪、大小调整、应用过滤器和获取文件信息等等。
Unminify

Unminify对于格式化JavaScript、CSS和HTML代码是很有用的工具,并且会让代码变得易读和漂亮。
HarpJS

HarpJS是一个静态服务器,在没有任何配置的情况下,也为Jade, Markdown, EJS, Less, Stylus, Sass, CoffeeScript asHTML, CSS和JavaScript 提供服务。它支持爱心式的布局/部分模式,并能灵活的遍历文件系统元数据、全局对象和注入定制数据模板。
JSHint

JSHint是一个社区驱动的工具,用于检测JavaScript中的语法错误和潜在的问题,并执行你的团队的编码惯例。
GruntJS

GruntJS是一个基于任务的命令行JavaScript项目构建工具。下面的预定义的任务,可以直接在你的项目中使用:连接文件、用JSHint验证文件、用UglifyJS压缩文件和用节点单元运行单元测试。
ZeptoBuilder

ZeptoBuilder是Zepto的一个在线版本,从列表中选取你想包含的文件,就能得到你自定义的构建了。
Gif.JS

Gif.JS是一个能运行在你的浏览器中的JavaScript GIF编码器。
Favico.JS

Favico.JS可以让你为你的图标添加动画徽章,图片,甚至视频,或者从图像、视频,甚至从访问者的摄像头获取的现场图片创建一个图标。
Chart.JS

Chart.JS生成简单,干净,和基于HTML5的JavaScript图表。它用一种简单的方式,能在你的网站上自由的包含动画、交互式图形。
AdminJS

AdminJS是一个独立包含Ember.js的应用,它的两个主要文件是adminjs.js和 adminjs.css。两者都需要和Ember.js和EPF.一起被包含在页面中。
Sir Trevor

[]Sir Trevor](http://madebymany.github.io/sir-trevor-js/)是一个会完全重绘网页内容的工具:直观的编辑网页内容而不用假定任何关于它是如何重绘的事。
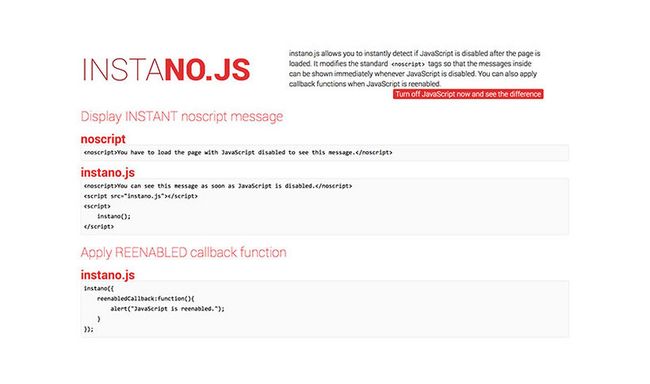
Instano.JS

页面加载之后,Instano.JS允许你及时检测JavaScript是否可用。它修改了标准的标记以致于不管JavaScript什么时候被禁用,里面的消息都能被显示。
Resumable.JS

Resumable.JS是一个JavaScript库,通过HTML5 API提供了稳定可恢复的多文件上传功能。
英文原文:40+ essential JavaScript tools for the Web
译文出处:http://www.ido321.com/1543.html