datatables表格行内编辑的实现
datatables表格行内编辑的实现
Datatables是一款jquery表格插件,它是一个高度灵活的工具,灵活就意味着很多功能需要自己去实现,比如说行内编辑功能。
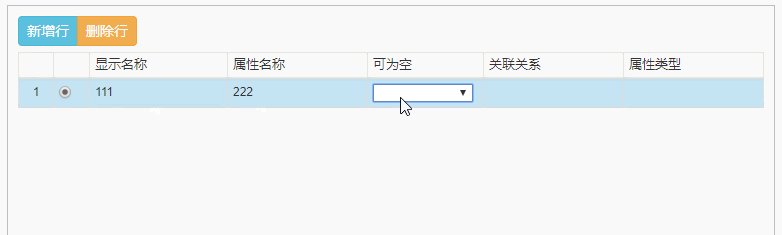
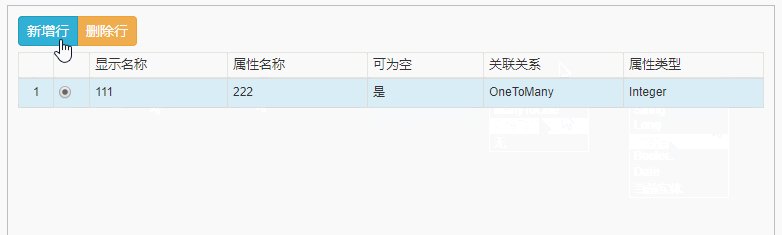
Datatables自己是没有行内编辑功能的,最简单的是通过modal弹窗增改数据实现表格数据的修改,行内编辑我是通过操作DOM实现的,话不多说,先看效果图如下:
index.html
Document
显示名称
属性名称
可为空
关联关系
属性类型
index.js
function createCombox(data) {
var _html = '';
return _html;
}
$(function () {
var editTableObj;
var comboData = {
"2": ["是", "否"],
"3": ["ManyToOne", "OneToMany", "无"],
"4": ["String", "Long", "Integer", "Boolean", "Date", "当前实体"]
};
var setting = {
columns: [
{ "data": "display" },
{ "data": "name" },
{ "data": "nullable" },
{ "data": "relation" },
{ "data": "type" }
],
columnDefs: [{
"targets": [0, 1],
createdCell: function (cell, cellData, rowData, rowIndex, colIndex) {
$(cell).click(function () {
$(this).html('');
var aInput = $(this).find(":input");
aInput.focus().val(cellData);
});
$(cell).on("blur", ":input", function () {
var text = $(this).val();
$(cell).html(text);
editTableObj.cell(cell).data(text)
})
}
}, {
"targets": [2, 3, 4],
createdCell: function (cell, cellData, rowData, rowIndex, colIndex) {
var aInput;
$(cell).click(function () {
$(this).html(createCombox(comboData[colIndex]));
var aInput = $(this).find(":input");
aInput.focus().val("");
});
$(cell).on("click", ":input", function (e) {
e.stopPropagation();
});
$(cell).on("change", ":input", function () {
$(this).blur();
});
$(cell).on("blur", ":input", function () {
var text = $(this).find("option:selected").text();
editTableObj.cell(cell).data(text)
});
}
}],
data: [{
"display": "1",
"name": "",
"nullable": null,
"relation": null,
"type": null,
}],
ordering: false,
paging: false,
info: false,
searching: false,
};
editTableObj = $("#myGrid").DataTable(setting);
});核心代码如上,重点是columnDefs
官网上的说明是
和
columnsOption参数很像,这个参数允许你给指定列设置选项,应用到一个或这多个列。而不像columnsOption需要每列都要定义这个参数是一个列定义对象数组,通过使用
columnDefs.targets选项,告诉Datatables是定义的是那一列,他可以是下列情况:
- 0或者正整数-列从左到右是从0开始
- 一个负数-列从右到左的索引(-1代表最后一列)
- 一个字符串-将字符串和类名匹配列
- 字符串"_all"-所有列
另外, targets可以同时指定多列,接受一个数组(比如 targets: [ -1, -2 ] )
createCell可以操作指定的DOM,它的五个参数分别是:td节点,单元格里的数据,正行的数据对象,单元格的行索引,单元格的列索引。
因为序号列和单选占据了0和1所以从2开始,target为2和3的编辑形式是text,target为4/5/6的编辑形式是select,其他的编辑形式也可以。
text形式的是点击单元格的时候出现文本框并且手动让其得焦,失去焦点的时候改变单元格的数据,这个很容易理解,唯一要注意的是,改变单元格数据的时候不能直接操作dom,那样的话只是修改了页面中节点内容,获取表格数据的时候会发现表格数据还是没有变化。修改单元格的数据要用到table.cell().data()这个方法,可以获取和修改单元格的数据,cell的参数是要操作的单元格的dom节点,data不传参数是获取数据,传入参数是修改数据。
select形式遇到了一个坑,就是在点击单元格出现select下拉框后,发现下拉不下来,后来发现是因为点击select下拉框的时候触发了事件冒泡,导致又执行了一遍点击单元格的事件,所以select又重新生成了一遍导致展不开。所以给select的点击事件里加了阻止事件冒泡 e.stopPropagation()。另外本来打算点击单元格的时候出现下拉框并且自动展开,选择一项后select消失并且把数据放进去,结果发现select标签貌似不支持js展开,看了下其它网上的例子都是自己用div模拟的select来展开的,退而求其次就点击单元格后再次手动点击select让它展开,以后有需求再用模拟的方式修改。
Datatables确实功能很多,自由度非常高,但是文档很分散,以后要多多整理才能熟练起来。
最后附一下Datatables中文网链接:http://www.datatables.club/
demo已上传github:https://github.com/gaiyabing/datatable-edit-inline
预览地址:https://gaiyabing.github.io/datatable-edit-inline/index.html