ajax的基本使用(xml和json)
1.什么是ajax
Ajax即"Asynchronous Javascript And XML"(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术.Ajax=异步JavaScript和XML(标准通用标记语言的子集).通过后台与服务器进行少量数据交换,Ajax可以使用网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某个部分进行更新(无刷新技术).传统的网页(不使用)如果需要更新内容,必须重新加载整个网页页面.2.Ajax的应用场景
(1).检查用户是否已被注册
(2).省市级联下拉框联动
(3).内容自动补全
(4).淘宝的搜索补全功能
(5).等等......
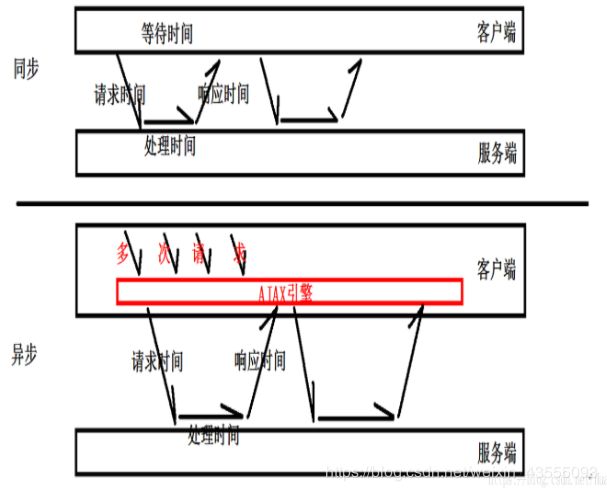
3.同步方式与异步方式的区别
(1).同步方式发送请求:发送一个请求,需要等待响应返回,然后才能够发送下一个请求,如果该请求没有响应,不能发送下一个请求,客户端会一直处于等待过程中.(2).异步方式发送请求:发送一个请求,不需要等待响应返回,随时可以在`发送下一个请求,既不需要等待.

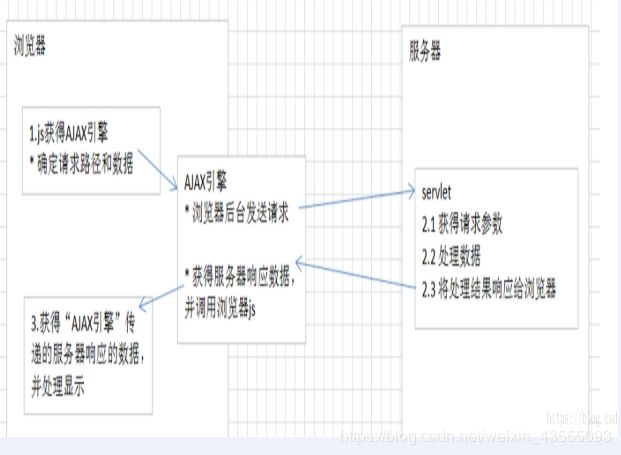
4.Ajax的原理分析

AJAX引擎会在不刷新浏览器地址栏的情况下,发送异步请求:
(1).使用JavaScript取消浏览器内置的AJAX引擎(XMLHTTPRequest对象)
(2).使用js确定请求路径和请求参数
(3).AJAX引擎对象根据请求路径和请求参数进行发送请求
服务器收到Ajax引擎的请求进行处理
(1).服务器获得请求参数数据
(2).服务器处理请求业务(调用业务层代码)
(3).服务器响应数据给Ajax引擎
Ajax引擎获得服务器相应的数据,通过执行JavaScript中的回调函数将数据更新到浏览器页面的具体位置
(1).通过设置给Ajax引擎的回调函数获取服务器相应的数据
(2)使用JavaScript在指定的位置,显示响应的数据,从而=局部修改页面的数据,达到局部刷新的目的
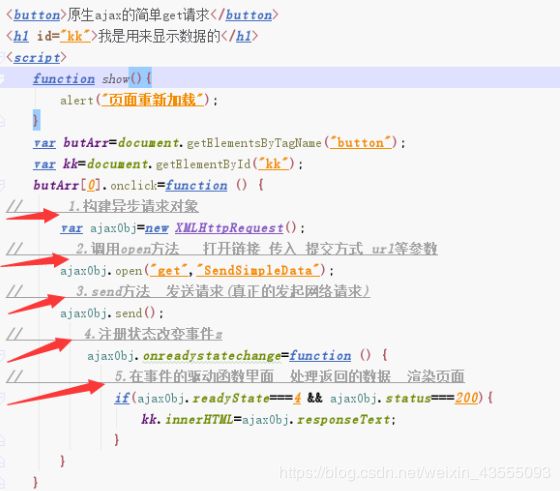
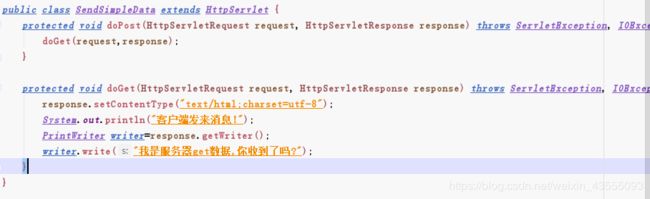
5.js原生
(1).创建异步请求对象
(2).调用open()方法,打开链接,传入提交方式,url等参数
(3).send方法,发送请求(真正的发起网络请求)
(4).注册状态改变事件
(5).在事件的驱动函数里面,处理返回的数据,渲染页面,
6.xml和json.
(1)xml <1>.xml是可扩展标记语言(Extensible Markup Language)的缩写,其中的标记(markup)是关键部分.
XML可以创建内容,然后使用限定标记标记它,从而使每个单词,短语或块成为可识别,可分类的信息.
<2>.特点
1.必须要有根元素
2.不能以空格,数字或者点.开头,对大小写敏感
3.不能交叉嵌套
4.属性双引号
5.注释和html一样
<3>.xml虽然可以描述和传输复杂数据,但是其解析过于复杂并且体积较大,所以实际开发使用较少
(2)json
<1>.JavaScript Object Notation,另一种轻量级的文本数据交换格式,独立于语言
<2>.特点
1.数据在键值对中
2.数据由",“分割,最后一个键值不能带”,"
3."[]“保存数组.”{}“保存对象
4.使用”"双引号包裹键值
<3>.格式

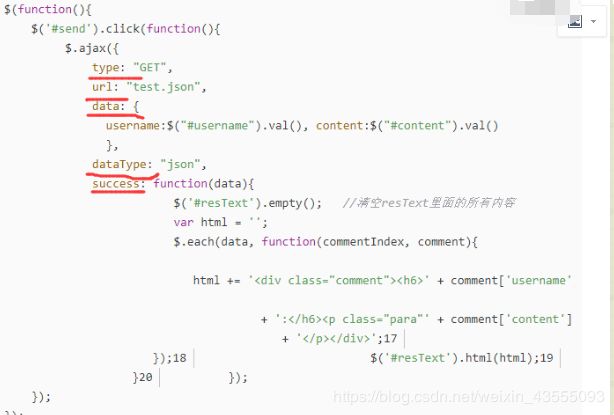
7.jQuery中的Ajax
(1).url:String类型的参数,(默认为当前页地址)发送请求的地址
(2).type:String类型的参数,请求方式(post或get)默认为get,注意其他http请求方法,
例如put和delete也可以使用,但仅部分浏览器支持。
(3).timeout:Boolean类型的参数,默认为true,所有请求均为异步请求.
如果需要阿松同步请求,请将此选项设置为false.
注意,同步请求将锁住浏览器,用于其他操作必须等待请求完成才能执行.
(4).dataType:String类型的参数,预期服务器返回的数据类型.如果不指定,jQuery将自动根据http包mime信息返回respXML或responseText,并作为回调函数参数传递
可用类型如下:
1.xml:返回xml文档,可用jQuery处理
2.html:返回纯文本HTML信息;包含script标签会在插入DOM时执行
3.script:返回纯文本JavaScript代码,不会自动缓存结果.除非设置cache参数.注意在远程请求时(不在同一个域下),所有post请求都将转为get请求
5.json:返回json数据
6.jsonp:JSONP格式.使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
7.text:返回纯文本字符串
(5).success:为Function类型的参数,请求成功后调用的回调函数,有两个参数
<1>.由服务器返回,并根据dataType参数进行处理后的数据
<2>.描述状态的字符串
function(data, textStatus){ //data可能是xmlDoc、jsonObj、html、text等等 this; //调用本次ajax请求时传递的options参数
(6).error:要求为function类型的参数,请求失败时调用该函数.该函数有3个参数,即XMLHTTPRequest对象,错误信息,捕获的错误对象(可选)
(7).contentType:为String类型的参数,当发送信息至服务器时,内容编码类型默认为:“aplication/x-www-form-urlencoded”.该默认值适合大多数应用场合