javascript数据渲染实现简易日历
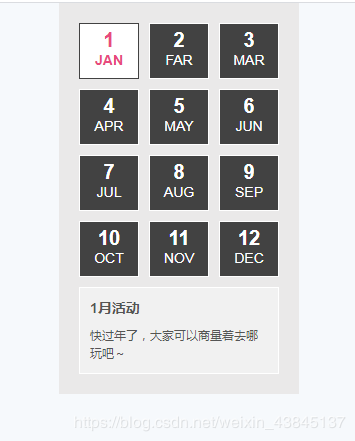
简易日历
- HTML
- CSS
- JS

HTML
/*思路:
1:先把数据渲染到页面
01:上面的1-12月份结构,判断为第一个月份,为li添加 active类名
02:下面的1-12月份的介绍,判断为第一个月份的时候,为月份活动和那个月份介绍添加一个conActive类名(权重要最高)
2:然后先渲染数据(渲染月份和渲染月份活动介绍!) 前提需要先月份和月份活动的元素
3:然后拿到渲染过后的月份中的h2和p标签
4:点击那个月份,给那个月份添加active类名
5:点击了上面的那个月份,就给下面对应的添加conActive类名
conJ[i].className = " conActive"
*/
<div id="tab" class="calendar">
<ul id="ul">
<!-- <li class="active">
<h2>1</h2>
<p>JAN</p>
</li> -->
</ul>
<div class="text " id="txt">
<!-- <h2>1月活动</h2>
<p>快过年了,大家可以商量着去哪玩吧~</p> -->
</div>
</div>
CSS
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
body {
background: #f6f9fc;
font-family: arial;
}
.calendar {
width: 210px;
margin: 0 auto;
padding: 10px 10px 20px 20px;
background: #eae9e9;
}
.calendar ul {
width: 210px;
overflow: hidden;
padding-bottom: 10px;
}
.calendar li {
float: left;
width: 58px;
height: 54px;
margin: 10px 10px 0 0;
border: 1px solid #fff;
background: #424242;
color: #fff;
text-align: center;
cursor: pointer;
}
.calendar li h2 {
font-size: 20px;
padding-top: 5px;
}
.calendar li p {
font-size: 14px;
}
.calendar .active {
border: 1px solid #424242;
background: #fff;
color: #e84a7e;
}
.calendar .active p {
font-weight: bold;
}
.calendar .text {
/* display: none; */
width: 178px;
padding: 0 10px 10px;
border: 1px solid #fff;
padding-top: 10px;
background: #f1f1f1;
color: #555;
}
.calendar .text h2 {
display: none;
font-size: 14px;
margin-bottom: 10px;
}
.calendar .text p {
display: none;
font-size: 12px;
line-height: 18px;
}
.calendar .conActive {
display: block !important;
}
JS
let data = [{
id: 1,
month: "JAN",
title: "1月活动",
jieshao: "快过年了,大家可以商量着去哪玩吧~"
}, {
id: 2,
month: 'FAR',
title: "2月活动",
jieshao: "2月的微风轻拂啊"
}, {
id: 3,
month: 'MAR',
title: "3月活动",
jieshao: "3月的你,逝水流年"
}, {
id: 4,
month: 'APR',
title: "4月活动",
jieshao: "四月的你,樱花灿烂,笑容满面"
}, {
id: 5,
month: 'MAY',
title: "5月活动",
jieshao: "五月的你,到处繁花似锦"
}, {
id: 6,
month: 'JUN',
title: "6月活动",
jieshao: "六月的你,小荷才露尖尖角"
}, {
id: 7,
month: 'JUL',
title: "7月活动",
jieshao: "七月的你,夜空萤火虫闪烁"
}, {
id: 8,
month: 'AUG',
title: "8月活动",
jieshao: "八月的你,桂花飘香,江河水涨"
}, {
id: 9,
month: 'SEP',
title: "9月活动",
jieshao: "九月的你,香山红似火"
}, {
id: 10,
month: 'OCT',
title: "10月活动",
jieshao: "十月的你,瓜果飘香"
}, {
id: 11,
month: 'NOV',
title: "11月活动",
jieshao: "十一月的你,微风起,秋叶落"
}, {
id: 12,
month: 'DEC',
title: "12月活动",
jieshao: "十二月的你,银装素裹"
}]
let tab = document.querySelector("#tab") //选项卡盒子
let ul = tab.querySelector("#ul") //上面1-12月份的盒子
let text = tab.querySelector(".text") //下面1-12月的月份活动介绍盒子
// console.log(text);
//渲染月份
render()
//渲染月份的活动介绍
// render1()
let conT = text.querySelectorAll("h2") //拿到月份活动
let conJ = text.querySelectorAll("p") //拿到月份的介绍
//功能1:点击上面的月份的时候,动态切换下面的月份介绍!
//1-01:点击那个月份,给那个月份添加active类名
//1-02:点击了上面的那个月份,就给下面对应的添加conActive类名
let lis = ul.querySelectorAll("li") //上面的lis
// let cons = text.querySelector("")
lis.forEach((item, i) => {
item.onclick = function () {
//排他思想
lis.forEach((item, i) => {
item.className = ""
conT[i].className = ""
conJ[i].className = ""
})
this.className = "active"
conT[i].className = "conActive"
conJ[i].className = " conActive"
}
})
// 渲染函数
function render() {
data.map((item, i) => {
let {
id,
month,
title,
jieshao
} = item
// console.log(id, month);
if (i == 0) {
ul.innerHTML += `
<li class="active">
<h2>${id}</h2>
<p>${month}</p>
</li>`
text.innerHTML += `
<h2 class="${i} conActive">${title}</h2>
<p class="${i} conActive">${jieshao}</p>
`
} else {
ul.innerHTML += `
<li>
<h2>${id}</h2>
<p>${month}</p>
</li>`
text.innerHTML += `
<h2 class="${i}">${title}</h2>
<p class="${i}">${jieshao}</p>
`
}
}).join("")
}