- mac 备份android 手机通讯录导入iphone,iphone如何导出通讯录(轻松教你iPhone备份通讯录的方法)...
weixin_39762838
mac备份android手机通讯录导入iphone
在日新月异的手机更替中,换手机已经成为一个非常稀松平常的事情,但将旧手机上面的通讯录导入到新手机还是让不少小伙伴为难,本篇将给大家详细讲解这方面的知识:“苹果手机通讯录怎么导入到新手机”及“安卓手机通讯录导入到新手机”的方法。一、苹果手机通讯录导入到新手机常用方法(SIM卡导入)在苹果手机主频幕上找到“设置”,单击进入设置菜单,下拉菜单列表,点击“邮件、通讯录、日历”,然后找到“导入SIM卡通讯录
- HBuilderX真机运行安卓APP
hello_world_Q
android
前提:1.安卓设备进入开发者模式(设置-系统-关于本机-点击版本号直至出现已进入开发者模式提醒)2.找到开发者选项-打开USB调试3.下图4.下图
- 安卓玩机搞机技巧综合资源----安卓机型使用ADB指令 无需root 卸载 禁用当前机型各种软件app
安卓机器
安卓玩机搞机技巧综合资源android
在前面的博文我有分享过如何使用adb来卸载禁用有些系统自带的软件。今天将详细的步骤来讲解。在操作前需要注意。不要禁用或者卸载有些系统应用如应用商店和系统更新等。否则系统严重会导致不开机。在做未有把握操作之前,最好先备份数据。如果遇到卡logo问题,极端情况下可能要在Recovery界面清除数据才能启动系统或者线刷来救砖。前期工作1----下载adb环境工具{https://dl.google.co
- ⭐Unity 安卓环境中正确地读取和处理 XML 文件
惊鸿醉
Unityunityandroidxml
写了一个选择题Demo,电脑包和编辑器内无问题,但是打包安卓手机之后题目无法正常使用,想到的是安卓环境中正确地读取文件的问题改进方案:1.由于XmlDocument.Load方法在Android上的路径问题(由于文件位于APK内部,无法像在文件系统中那样直接访问),需要先使用UnityWebRequest来异步加载文件内容,然后再解析XML。2.异步处理:修改你的代码,以支持异步文件加载和处理,这
- Unity 热更 之 【HybirdCLR】+【YooAsset】 [安卓 Android端] [代码 + 资源热更] 功能的 简单实现演示
仙魁XAN
Unity进阶unityHybirdCLRYooAssetHotUpdate热更新
Unity热更之【HybirdCLR】+【YooAsset】[安卓Android端][代码+资源热更]功能的简单实现演示目录Unity热更之【HybirdCLR】+【YooAsset】[安卓Android端][代码+资源热更]功能的简单实现演示一、简单介绍二、HybridCLR三、YooAsset四、HybirdCLR引入工程五、YooAsset引入工程六、Python服务器简单构建七、Hybir
- 简化安卓操作:利用ADB命令返回主页、首页等操作
开心呆哥
androidadb
介绍:在日常使用安卓设备时,经常需要返回到主页或者首页。虽然通过手动点击设备上的按钮可以轻松实现,但对于一些需要频繁进行此操作的场景,这种方式可能显得有些繁琐。幸运的是,利用ADB(AndroidDebugBridge)命令,我们可以在不触摸设备的情况下轻松地返回到主页、首页等操作,从而提高操作效率。本文将介绍如何利用ADB命令来实现这些操作,让您的安卓设备操作更加便捷。正文:1.返回主页:要通过
- 安卓手机怎么安装国外应用
印随2018
怎么解决国内无法使用GooglePlay商店我一直使用的是安卓手机,但是想安装国外应用的话,非常麻烦。今天发现一种最简单的方式,无比高兴,啊哈哈打开https://www.apkmonk.com/,类似于安卓应用商店,好在可以直接下载apk文件想办法发送到手机上在手机上点击安装
- 基于nodejs+vue的美妆彩妆网站的设计与实现(源码+LW+调试文档+讲解等)
程序员gelei
nodejs毕业设计项目vue.js前端javascript
目录:博主介绍:完整视频演示:系统技术介绍:后端Java介绍前端框架Vue介绍具体功能截图:部分代码参考:Mysql表设计参考:项目测试:项目论文:为什么选择我:源码获取:博主介绍:博主:程序员gelei:全网拥有20W+粉丝、CSDN作者、博客专家、全栈领域优质创作者、平台优质Java创作者、专注于Java、小程序、python、安卓技术领域和毕业项目实战✌Java精品实战案例《1000套》20
- 2K价位的手机还有这些神仙功能,绿厂ColorOS系统yyds
机测女孩
有一个有趣的现象,即使到了2021年,苹果手机在硬件技术上已经被安卓阵营大幅领先,但依然有大批的粉丝为了体验iOS趋之若鹜,可见用户对于手机系统的看重并不亚于参数配置。近年来,不少国产品牌的手机明显意识到了这一点,在堆砌参数的同时也非常重视系统的构建与优化,诸如华为、OPPO等手机品牌在整体系统体验大幅上升。就拿我手上的2k价位的OPPOA96来说,作为一款价格相当亲民的中端机型,其系统体验上却完
- 安卓将本地日志上传到服务器
胡子洲
Androidandroid服务器
在安卓开发中,将本地日志上传到服务器是一个常见的需求,特别是在开发需要远程监控或调试的应用时。以下是一个基本的步骤和示例,说明如何实现这一功能:1本地日志上传到服务器1.1准备服务器首先,你需要在服务器上设置一个接口,用于接收上传的日志文件。这个接口可以是RESTfulAPI,使用HTTPPOST方法接收文件。你可以使用各种后端技术栈来实现这个接口,如Node.js、Python(Flask或Dj
- 计算机毕业设计选题推荐-基于Python框架项目推荐(中)
计算机毕设大佬
Java毕设实战项目Python毕设实战项目爬虫+大数据毕设实战项目python计算机毕业设计django计算机毕业设计如何选题25届计算机毕业设计如何选题计算机毕业设计选题推荐24届计算机毕设选题推荐
博主介绍:✌十余年IT大项目实战经验、在某机构培训学员上千名、专注于本行业领域✌技术范围:Java实战项目、Python实战项目、微信小程序/安卓实战项目、爬虫+大数据实战项目、Nodejs实战项目、PHP实战项目、.NET实战项目、Golang实战项目。主要内容:系统功能设计、开题报告、任务书、系统功能实现、功能代码讲解、答辩PPT、文档编写、文档修改、文档降重、一对一辅导答辩。获取源码可以联系
- Gemini实时语音模式对安卓用户免费——现在你就可以试用
AI小智慧
语音识别人工智能
Gemini,这是谷歌快速崛起的AI驱动应用,现在已经开始向Android用户免费推出其实时语音模式。这将使用户能够与Gemini进行实时的交互式语音对话,这是我们与AI互动方式的一大进步。之前,用户只能通过传统的文字输入和响应来与Gemini互动,而现在借助Gemini实时语音模式,用户可以免提地实时探索想法、头脑风暴和讨论各种话题。这种创新互动体验与光年AI的灵活工作流不谋而合,进一步增强了用
- 新版本flutter混编安卓没有flutter类
絮语时光
flutterflutterandroid
Flutter升级到1.12后遇到的问题添加链接描述前些日子评论区里wangwhatlh同学反馈遇到了程序包io.flutter.facade不存在问题,起初我运行了一下之前的项目,发现可以正常运行,加上我自己有一段时间没有用过Flutter了,也就没太重视这个问题。说来也是惭愧,最近又陆续有多位小伙伴反馈了这个问题,我才终于意识到这是一个普遍性问题,简单查了一下了解到这个错误是Flutter1.
- 安卓实现微信聊天气泡
温正实
android微信
一搜没一个能用的,我来:布局文件:-->左边气泡drawable文件:右边气泡drawable文件:
- Unity 插件 UniWebView,可以内嵌网页/浏览器到应用中
Jinx Boy
unity游戏引擎android
给大家推荐一个非常好用的unity内嵌网页插件:UniWebView最近在做安卓pad应用开发,需要用到内嵌网页的功能,发现这个最好用。一拖一改就可以了就是遇到了两个问题:一个是没有定位权限有些网页会打不开,解决方案可以看这篇:UnityAndroid内嵌网页,网页不开,没有定位权限另一个是加密的网页内容不允许加载,解决方案可以看这篇:Android开发,嵌入网页,网页打不开报错ERR_CLEAR
- 零基础安卓开发起步(二)
zhyuzh3d
本文介绍从零开始进行安卓APP的开发,MaterialDesign的使用。记录学习过程,仅供新手参考。引入MaterialDesignMaterialDesign是谷歌发布的一套安卓界面元素模板。首先我们把它引入到项目里面。首先从项目列表中打开【GradleScripts-Build.gradle(module:app)】文件。如果没有这个文件,不要着急,注意AndroidStudio底部的文字,
- 直返APP省钱靠谱吗 亲身经历告诉你答案
氧惠好项目
直返APP可以在各大应用商店或官方网站下载。例如,在苹果应用商店、安卓应用商店、微信小程序等平台上都可以搜索到直返APP。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。对于直返APP的可
- React-native 桥接Android原生开发
一天清晨
在开发RN的漫漫长河中,早晚有那么一天要接触到安卓的原生开发,笔者来介绍一下其中的酸甜苦辣.对于一个不懂android的小白来说,刚开始有点难,不过都是万事开头难.语言是想通的,原理也是大径若一.1.png开发过程中是要集成高德的导航功能,没有找到好的轮子的,只要写原生代码,然后在用JS去调用原生的导航模块.首先注册模块其意义在与将类注册到RN中,才能用JS去调用publicclassAnExam
- Android视频开发进阶-关于视频的那些术语,android软件开发计算器
wa32saa
程序员架构移动开发android
原文出处:jianshu正文说到安卓的视频开发,大多数朋友们都是用着开源的播放器,或者安卓自带的nativemediaplayer,拿来主义居多,我曾经也是。。。最近这半年因为开始着手重构公司的播放器,也开始学习了很多视频音频开发的相关知识,抱着独乐乐不如众乐乐的想法,开始写一些值得分享的东西。这次的连载和之前的RxJava分享一样,会分开不容的章节。第一次我打算分享一下视频开发中常见的一些知识点
- 2020年是做安卓开发人员的绝佳时机,android开发面试自我介绍
m0_66144765
程序员架构移动开发android
你这样做仅仅是准备好一个开发环境去构建安卓App,但是你还得去准备好基础和基本知识来理解安卓开发和大多数教程使用的通用术语你现在也可以在安卓系统上构建基本的App,并且可以开发一些功能。随意使用空白画布,用你的想象力填充它。当你玩完创意后,2020年你的下一个目标是加快游戏进度,推动自己成为一名为数十亿人构建应用的开发者。我们现在去第二层!提升自己-作为一个安卓开发者Level2这个列表将作为你学
- 【安卓面试】
木啊木啊木
android面试职场和发展
百度-APP相关安卓开发数组排序view流程和surfaceViewrecycleViewview绘制流程停止一个线程停止线程的场景输入一个url观察者模式观察者模式的基本流程:安卓内存共享JNISQLkotlin与java混用的问题Linux命令及原理app启动流程小程序原理加密算法对称加密非对称加密安卓持久化存储方式启动模式和场景ANR以及如何避免数组排序八大排序-及复杂度viewView是用
- 【教程】如何使用 MYScrcpy,一行Python代码获取Android设备 屏幕/摄像头 H264/H265 原始视频流
Me2sY
MYScrcpypythonandroid开发语言智能手机扩展屏应用开发开源测试工具
MYScrcpy1.5.8Github/Gitee1.5.8版本新增获取原始视频流(H264/H265)方法,供小伙伴们在需要原生H264/H265串流时使用要求MYScrcpy>1.5.8pipinstall-Umysc安卓设备开启调试模式,安卓版本>5(摄像头需>11)H265需安卓设备支持H265编码步骤MYScrcpy从设计之初,就是想为小伙伴们打造一款好用易上手的工具包,所以使用起来也非
- 【Sceneform-EQR】使用EQ-Renderer实现手势交互
EQ-雪梨蛋花汤
#Sceneform-EQR移动端开发arjava
title:使用EQ-Renderer实现手势交互date:2024-01-31description:EQ-Renderer是基于sceneform(filament)扩展的一个用于安卓端的三维AR渲染器。本文档记录如何创建一个简单的手势交互示例。Sceneform-EQR简介EQ-Renderer是EQ基于sceneform(filament)扩展的一个用于安卓端的三维AR渲染器。主要功能它包
- 2024年Android开发60条技术经验总结,2024年最新面试安卓系统架构
2301_82243733
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】我个人是做Android开发,已经有十来年了,目前在某创业公司任职CTO兼系统架构师。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。这里
- 2025毕业设计指南:如何用Hadoop构建超市进货推荐系统?大数据分析助力精准采购
计算机编程指导师
Java实战集Python实战集大数据实战集课程设计hadoop数据分析springbootjava进货python
✍✍计算机编程指导师⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流!⚡⚡Java实战|SpringBoot/SSMPython实战项目|Django微信小程序/安卓实战项目大数据实战项目⚡⚡文末获取源码文章目录⚡⚡文末获取源码基于hadoop的超市进货推荐系
- 无水印下载TikTok视频的方法分享
exploration-earth
学习
现在做出海电商的都会往tiktok方面发展,TikTok作为全球超火的短视频平台,视频资源很多,你可能会看中一段超赞的TikTok视频,想要保存到手机里,如果能去水印下载更好!给你推荐一个超简单的APP,让你毫不费力地下载tiktokk视频,还能去除水印!三步搞定tiktok视频下载:①打开tiktok,找到喜欢的视频,点复制链接②打开【大神水印】(ios安卓商店都有),点首页的【提取视频/图片】
- 使用 macOS 为安卓刷机
粒子二面角
macOS下的解决方案mac安卓
简介相较于window端各种版本层出不穷的安卓刷机教程,在OSX上刷机的教程不仅资源较少,而且多数都年代久远。本帖整合了最新(2020-2),较简单的macOS刷机教程,希望可以帮助到各位。本帖所有操作都基于最新的macOS10.15.3。macOS端准备工作1.终端配置首先将macOS更新到最新的Catalina(10.15)版本,因为在该版本下才能较为简单的将默认终端设置为zsh,具体操作过程
- 调研App里的WebDAV功能@FE File Explorer 文件管理器(二)
jaminezhong
今天我又淘到一款特容易链接WebDAV的软件:FEFileExplorer我觉得它最大好处是在Mac版电脑、Android、iOS上,一个全功能的文件上管理app。而且还可以在您的iOS、安卓和Mac电脑上使用流媒体方式播放网络共享、NAS里面的视频和音乐。FEFileExplorerPro+穿越派=个人私有云需要穿越派的,在这里下:https://www.huluer.com/usercente
- Android电源管理基础知识整理
轻口味
android
DozeMode模式由于Android的开放特性,加上国内app开发者的觉悟普遍不高的情况下,越来越多的app开始利用安卓的系统特性甚至可以称为漏洞,故意让app退出后仍然占用大量的硬件资源。越来越多的应用会在后台运行时“假死”,即不进入真正的Sleep,而是不断在后台轮询搜集用户行为或者保持某些长链接来保障数据的实时性。而Android系统自身并未出台对应的策略来约束或者限制这类应用行为,当这类
- 程式语言区分
白总Server
htmlpythonjavac++开发语言
程序语言有很多种,每种都有其特定的用途和特点。以下是一些广泛使用的编程语言:1.Python:易于学习,广泛用于数据科学、机器学习、网络开发、自动化等领域。2.Java:广泛应用于企业级应用、安卓开发、大型系统开发等。3.C:一种基础语言,广泛用于系统编程、嵌入式开发、操作系统等领域。4.C++:C语言的扩展,支持面向对象编程,用于游戏开发、高性能应用等。5.JavaScript:主要用于网页前端
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
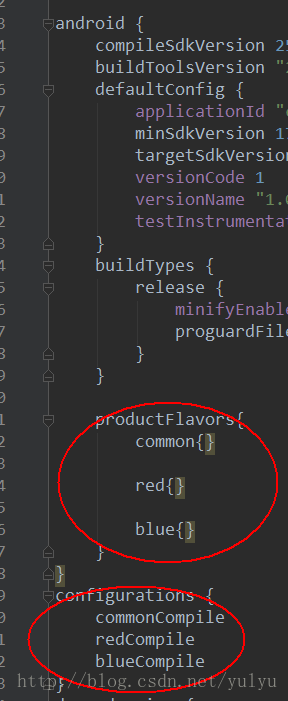
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》