POV-Ray简单上手教程-简单贴图/纹理设置
简单纹理设置
目前为止,我们所渲染的物体只是具有简单的外观,而在本篇,我们将通过一些简单的纹理设置,来产生一些令人惊奇的效果。
1.表面finish
我们在表面做一些有意思的事情,比如:高亮显示和反射。下面在一个球体中添加Phong光照模型,来产生高亮效果。为了完成这项工作,我们需要加入finish关键字。
光照模型参考点击这里
#include "colors.inc"
#include "textures.inc"
camera
{
location <-4,3,-9>
look_at <0,0,0>
angle 48
}
light_source
{
<0,2,0>
color Gray75
}
sphere
{
<0,1,2>,2
texture
{
pigment { color Yellow}
finish { phong 1}
}
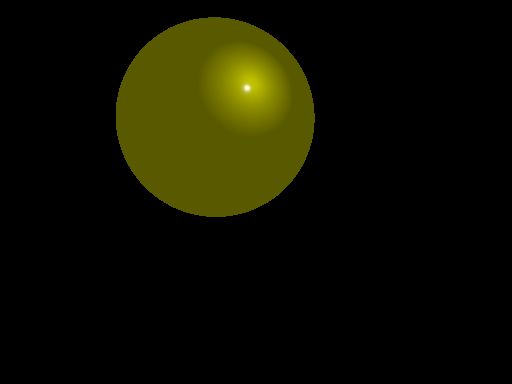
}效果如下图

phong关键字添加高亮显示,值的范围是[0,1]。值越小,效果越不明显
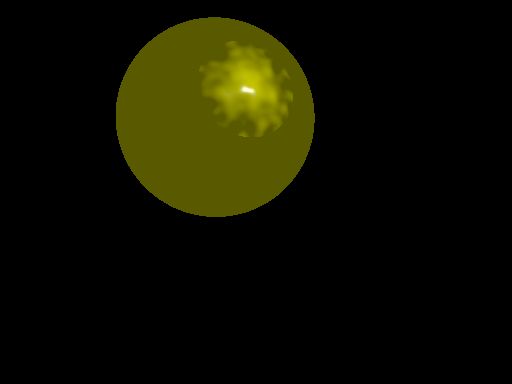
2.添加Bump效果
我们添加的高亮显示的亮度,与物体的反射性质有关。
接下来,假设我们想要获得一个凹凸的表面效果,一般来说是很难计算凹凸位置的。然而,我们可以模拟凸起,通过改变表面光线的反射。而反射计算依赖于表面法线。这是一个垂直于表面的向量。通过手动的修改这个向量,我们能够渲染Bump。修改上述代码如下
sphere {
<0, 1, 2>, 2
texture {
pigment { color Yellow }
normal { bumps 0.4 scale 0.2 }
finish { phong 1 }
}
}3. 创建颜色模式
我们可以为一个物体创建多种复杂颜色集合。在pigment区域上做修改
sphere {
<0, 1, 2>, 2
texture {
pigment {
wood
color_map {
[0.0 color DarkTan]
[0.9 color DarkBrown]
[1.0 color VeryDarkBrown]
}
turbulence 0.05
scale <0.2, 0.3, 1>
}
finish { phong 1 }
}
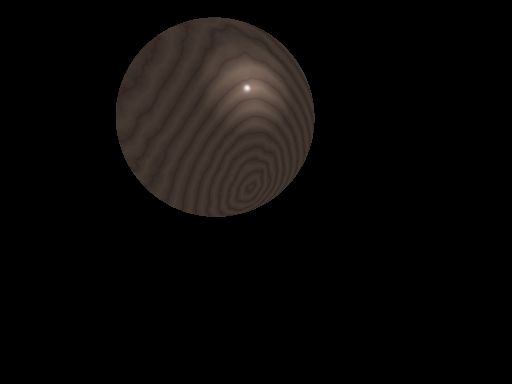
}效果如下

wood关键字确定一种具体的上色模式,这是是木制。对于在POV空间的每一个位置来说,每一种模式都是返回float类型的值,范围是[0,1]。不在范围内的值,都会被忽略。
color_map关键字用来确定颜色向量是如何来安排这种值的。
在上述例子中,从DarkTan到DarkBrown占据脉络的90%,而从DarkBrown到VeryDarkBrown占据了10%。具体效果可以从图片中看出
turbulence关键是轻微调节模式中的条纹脉络,以至于看起来不那么像完整的圆形。
scale关键字调节模式的大小
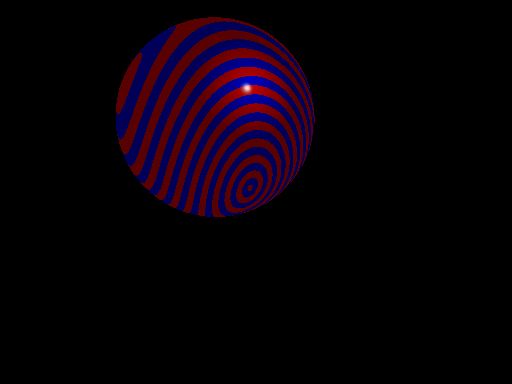
接下来,改变模式,尝试其他效果,如红蓝相间的条纹。
sphere {
<0, 1, 2>, 2
texture {
pigment {
wood
color_map {
[0.0 color Red]
[0.5 color Red]
[0.5 color Blue]
[1.0 color Blue]
}
scale <0.2, 0.3, 1>
}
finish { phong 1 }
}
}
许多模式中,sphere的半径经常设置为1,在定义颜色转换中,这是一种非常粗糙的设置方法。比如说,一个木制纹理经常设置在一个球体上的值的为1。在上述的代码中,我们可以看到scale关键字后面跟随者一个向量。x:0.2;y:0.3;z:1; 小于1的话,会挤压这个元素。大于1会拉伸这个元素。通过改变scale的值,我们就获得了图片中的带状效果
4.预定义纹理
POV-Ray具有一些非常经典的预定义好的纹理来供我们使用。这些纹理定义存在于标准的包含目录内。比如说:glass.ins,metals.inc,stones.inc和woods.inc。通过名字,我们就可以知道他们具体包含那些类型的纹理了。其中,有一些纹理是完全具有上述讲过的关键字的(pigment,normal,finish等)并且已经被定义好了。而有一些纹理只具有pigments或者只有finishes 。
修改代码
sphere {
<0, 1, 2>, 2
texture {
pigment {
DMFWood4 // pre-defined in textures.inc
scale 4 // scale by the same amount in all
// directions
}
finish { Shiny } // pre-defined in finish.inc
}
}

pigment标识符 DMFWood4在定义后,它的尺寸是非常小的,这里我们把scale变大了一点。PS:如果修改X,Y,Z的值都是相同的话,只需设置一个数值即可,可见上述代码。
我们可以查看texture.inc文件,来仔细查看定义的纹理。在这里,我们只需直接使用即可。
下面,我们使用一个完整的纹理标识符而不是之前的片段的。
sphere {
<0, 1, 2>, 2
texture { PinkAlabaster }
}