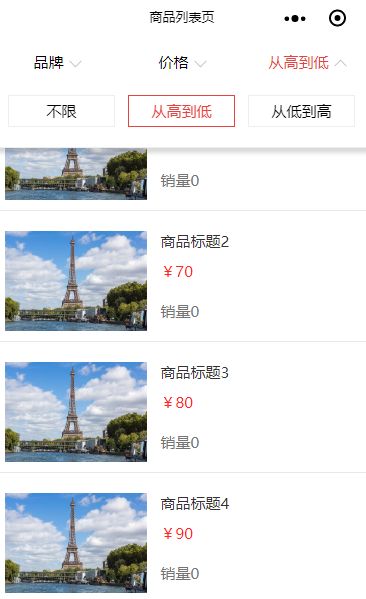
微信小程序商城系列之带筛选功能的商品列表页(二)
wxml:
{{item}}
不限
{{item.title}}
不限
58-88
88-108
108-188
不限
从高到低
从低到高
{{item.goods_title}}
¥{{item.goods_price}}
销量{{item.goods_xiaoliang}}
wxss:
.clear{
clear: both;
overflow: hidden;
}
.tabTit{
height:90rpx;
line-height: 90rpx;
border-bottom: solid 1px #eee;
position:fixed;
top:0;
width: 750rpx;
z-index: 1;
background: #fff;
font-size:15px;
text-align: center;
}
.tabTit .active{
color:#e64340;
background: #fff;
}
.tabTit .active image{
transform: rotate(180deg);
background: none;
}
.tabTit image{
width:26rpx;
height:26rpx;
vertical-align: middle;
margin-left: 5px;
}
.tabLayer{
box-shadow: 0 5px 5px rgba(0,0,0,.15);
width:750rpx;
overflow: hidden;
position: fixed;
top:90rpx;
z-index: 1;
background: #fff;
padding-bottom: 40rpx;
border-bottom: solid 1px #eee;
text-align: center;
}
.tabLayer text{
width:210rpx;
height:60rpx;
line-height:60rpx;
float:left;
border: solid 1px #eee;
margin:20rpx 0 0 26rpx;
font-size:15px;
}
.tabLayer .active{
color:#e64340;
border-color:#e64340;
}
.flex1 {
flex: 1;
overflow: hidden;
display: block;
}
/*弹性盒模型*/
.box {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
navigator{
display:inline;
}
.list{
margin-top:50px;
}
.list .list_item{
margin-top:10px;
padding:10px;
height:100px;
border-bottom:1px solid #E8E8E8;
}
.list .list_item .img{
float:left;
width:40%;
height:100%;
}
.list .list_item .img image{
width:100%;
height:100%;
}
.list .list_item .info{
width:59%;
float:right;
height:100px;
position:relative;
}
.list .list_item .info .title{
color:#333;
margin-left:10px;
font-size: 15px;
}
.list .list_item .info .price{
color:#FF2727;
margin-left:10px;
margin-top:10px;
font-size:15px;
}
.list .list_item .info .num{
position: absolute;
left:0px;
bottom:10px;
color:#747474;
margin-left:10px;
font-size:15px;
}js:
// index/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabTxt: ['品牌', '价格', '销量'],//分类
tab: [true, true, true],
pinpaiList: [{ 'id': '1', 'title': '品牌1' }, { 'id': '1', 'title': '品牌1' }],
pinpai_id: 0,//品牌
pinpai_txt: '',
jiage_id: 0,//价格
jiage_txt: '',
xiaoliang_id: 0,//销量
xiaoliang_txt: '',
dataList:[
{
goods_id:1,
goods_title:'商品标题1',
goods_img:'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
goods_xiaoliang:'0',
goods_price:'60'
},{
goods_id:1,
goods_title:'商品标题2',
goods_img:'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
goods_xiaoliang:'0',
goods_price:'70'
}, {
goods_id: 1,
goods_title: '商品标题3',
goods_img: 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
goods_xiaoliang: '0',
goods_price: '80'
}, {
goods_id: 1,
goods_title: '商品标题4',
goods_img: 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
goods_xiaoliang: '0',
goods_price: '90'
}, {
goods_id: 1,
goods_title: '商品标题5',
goods_img: 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
goods_xiaoliang: '0',
goods_price: '110'
}
],
},
// 选项卡
filterTab: function (e) {
var data = [true, true, true], index = e.currentTarget.dataset.index;
data[index] = !this.data.tab[index];
this.setData({
tab: data
})
},
//筛选项点击操作
filter: function (e) {
var self = this, id = e.currentTarget.dataset.id, txt = e.currentTarget.dataset.txt, tabTxt = this.data.tabTxt;
switch (e.currentTarget.dataset.index) {
case '0':
tabTxt[0] = txt;
self.setData({
tab: [true, true, true],
tabTxt: tabTxt,
pinpai_id: id,
pinpai_txt: txt
});
break;
case '1':
tabTxt[1] = txt;
self.setData({
tab: [true, true, true],
tabTxt: tabTxt,
jiage_id: id,
jiage_txt: txt
});
break;
case '2':
tabTxt[2] = txt;
self.setData({
tab: [true, true, true],
tabTxt: tabTxt,
xiaoliang_id: id,
xiaoliang_txt: txt
});
break;
}
//数据筛选
self.getDataList();
},
//加载数据
getDataList:function(){
//调用数据接口,获取数据
}
})