Android 自定义View——表盘实例
早之前就准备写一些自定义的玩意儿玩玩,苦于一直忙于其他的就把这事搁置起来了。最近又把这些东西翻出来了,就想着记录下来,温故而知新。
本篇文章就说一下如何一步步的实现一个时钟表盘。在网上有好的这种表盘的例子,我也大概的翻了翻,不过总有或多或少不满意的地方,最后还是决定自己手撸一个。
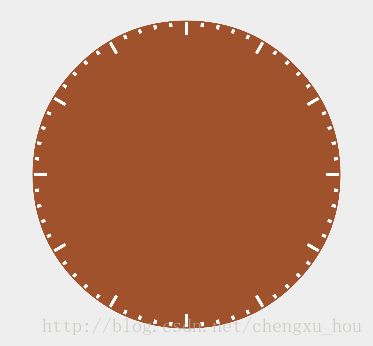
首先看一下效果图:
简单可以将整个撸的过程分成4步:
1、撸表盘;
2、撸刻度;
3、撸数字;
4、撸指针;
首先创建一个类继承View,并初始化所必须的属性,其中初始化的这些属性也不是一开始就能全部想到的,一般都是现用现声明,在这里我都给贴出来了,后面就直接用了,代码中有注释,不多说。
public class ClockView extends View {
private Paint mCirclePaint;//表盘画笔
private Paint mLinePaint;//刻度画笔
private Paint mTextPaint;//文字画笔
private Paint mPointPaint;//指针画笔
private int mCircleWidth;//表盘宽度
private int mWidth,mHeight;//视图宽高
private int mLineWidth;//刻度宽度
private int mLineLeft, mLineTop, mLineRight, mLineBottom;//刻度线左、上、右、下位置
private Calendar mCalendar;
private int mHour;//时
private int mMinute;//分
private int mSecond;//秒
public ClockView(Context context) {
this(context, null);
}
public ClockView(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();//初始化画笔
}
public ClockView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public ClockView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
}private void initPaint(){
//表盘宽度
mCircleWidth = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,8,getResources().getDisplayMetrics());
//刻度宽度
mLineWidth =(int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,3,getResources().getDisplayMetrics());
//初始化表盘画笔
mCirclePaint = new Paint();//初始化画笔
mCirclePaint.setAntiAlias(true);//抗锯齿
mCirclePaint.setStyle(Paint.Style.FILL_AND_STROKE);//空心画笔
mCirclePaint.setStrokeWidth(10.0f);//空心画笔宽度
mCirclePaint.setColor(Color.rgb(160,82,45));//画笔颜色
//初始化刻度画笔
mLinePaint = new Paint();
mLinePaint.setAntiAlias(true);
mLinePaint.setStyle(Paint.Style.FILL);
mLinePaint.setColor(Color.WHITE);
//初始化数字画笔
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setColor(Color.WHITE);
mTextPaint.setStrokeWidth(1.0f);
mTextPaint.setTextSize(48);
//初始化指针画笔
mPointPaint = new Paint();
mPointPaint.setAntiAlias(true);
mPointPaint.setFilterBitmap(true);
mPointPaint.setStyle(Paint.Style.FILL);
}重写onMeasure()、onSizeChanged()方法
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = w;
mHeight = h;
mLineLeft = mWidth/2 - mLineWidth/2;
mLineRight = mWidth/2 + mLineWidth/2;
mLineTop = mCircleWidth;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(onMeasureSpec(widthMeasureSpec), onMeasureSpec(heightMeasureSpec));
}
private int onMeasureSpec(int measureSpec){
int resultSpec = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 300, getResources().getDisplayMetrics());
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.AT_MOST) {
resultSpec = Math.min(resultSpec, specSize);
} else if (specMode == MeasureSpec.EXACTLY) {
resultSpec = specSize;
}
return resultSpec;
}好了,准备工作做完了,下面开始一个一个撸那4个步骤了:
1、撸表盘
/**
* 绘制表盘
* @param canvas
*/
private void drawCircle(Canvas canvas){
canvas.drawCircle(mWidth/2, mHeight/2, mWidth/2 - mCircleWidth, mCirclePaint);
}2、撸刻度
/**
* 绘制刻度
* @param canvas
*/
private void drawLines(Canvas canvas){
for (int i = 0; i <= 360; i++) {
if (i % 30 == 0) {
mLineBottom = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 20, getResources().getDisplayMetrics());
}else{
mLineBottom = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 12, getResources().getDisplayMetrics());
}
if (i % 6 == 0) {
canvas.save();
canvas.rotate(i, mWidth/2, mHeight/2);
canvas.drawRect(mLineLeft, mLineTop, mLineRight, mLineBottom, mLinePaint);
canvas.restore();
}
}
}3、撸数字
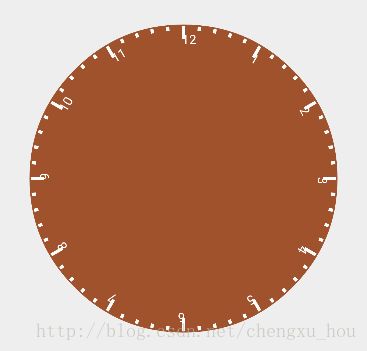
在网上看的表盘都是直接和画刻度一样,一系列的旋转,就把数字全都对应画上了,这样做确实很简单,在drawLines()这个方法中再加上几行代码就可以了
if(i != 0 && i % 30 == 0){
canvas.save();
canvas.rotate(i, mWidth/2, mHeight/2);
canvas.drawText(i/30 + "", mLineLeft, mLineBottom + 20, mTextPaint);
canvas.restore();
}暂且不管间距的问题,就单单看数字,下面的数字都是倒着的(从这一点也能看出我们刚才说的,旋转等操作操作的是画布),作为一个严谨的Android小屌丝来说,这种情况。。。。。。。
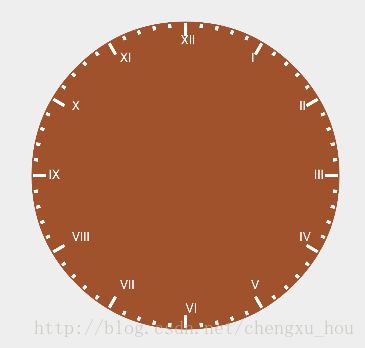
我们不用上面的方法,我们这样做:
/**
* 绘制时间数字
* @param canvas
*/
private void drawText(Canvas canvas){
canvas.drawText("ⅩⅡ", mLineLeft - mLineWidth, mLineBottom + mCircleWidth, mTextPaint);
canvas.drawText("Ⅰ", mWidth/2 + ((mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.sin(Math.toRadians(30))), mHeight/2 - (mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.cos(Math.toRadians(30)), mTextPaint);
canvas.drawText("Ⅱ", mWidth/2 + ((mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.sin(Math.toRadians(60))), mHeight/2 - (mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.cos(Math.toRadians(60)), mTextPaint);
canvas.drawText("Ⅲ", mWidth - mLineBottom - mCirclePaint.getStrokeWidth()- mCircleWidth, mHeight/2 + mLineWidth, mTextPaint);
canvas.drawText("Ⅳ", mWidth/2 + ((mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.sin(Math.toRadians(60))), mHeight/2 + (mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.cos(Math.toRadians(60)), mTextPaint);
canvas.drawText("Ⅴ", mWidth/2 + ((mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.sin(Math.toRadians(30))), mHeight/2 + (mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.cos(Math.toRadians(30)), mTextPaint);
canvas.drawText("Ⅵ", mWidth/2, mHeight - mLineBottom - mCirclePaint.getStrokeWidth(), mTextPaint);
canvas.drawText("Ⅶ", mWidth/2 - ((mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.sin(Math.toRadians(30))), mHeight/2 + (mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.cos(Math.toRadians(30)), mTextPaint);
canvas.drawText("Ⅷ", mWidth/2 - ((mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.sin(Math.toRadians(60))), mHeight/2 + (mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.cos(Math.toRadians(60)), mTextPaint);
canvas.drawText("Ⅸ", mLineBottom + mCirclePaint.getStrokeWidth(), mHeight/2 + mLineWidth, mTextPaint);
canvas.drawText("Ⅹ", mWidth/2 - ((mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.sin(Math.toRadians(60))), mHeight/2 - (mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.cos(Math.toRadians(60)), mTextPaint);
canvas.drawText("ⅩⅠ", mWidth/2 - ((mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.sin(Math.toRadians(30))), mHeight/2 - (mWidth/2 - mCircleWidth - mLineBottom)* (float)Math.cos(Math.toRadians(30)), mTextPaint);
}怎么样,B格瞬间上去了吧,哈哈
好了,最后一步:
4、撸指针
/**
* 绘制指针
*/
private void drawPoint(Canvas canvas){
mCalendar = Calendar.getInstance();
mHour = mCalendar.get(Calendar.HOUR_OF_DAY);
mMinute = mCalendar.get(Calendar.MINUTE);
mSecond = mCalendar.get(Calendar.SECOND);
//绘制时针
mPointPaint.setColor(Color.rgb(222,184,135));
mPointPaint.setStrokeWidth(12.0f);
canvas.save();
canvas.rotate(mHour * 30 + mMinute * 6 / 12, mWidth/2, mWidth/2);
canvas.drawLine(mWidth/2, mHeight/2, mWidth/2 , mWidth/4, mPointPaint);
canvas.drawLine(mWidth/2, mHeight/2, mWidth/2 , mWidth/2 + mWidth/10, mPointPaint);//为了美观
canvas.restore();
//绘制分针
mPointPaint.setStrokeWidth(9.0f);
canvas.save();
canvas.rotate(mMinute * 6, mWidth/2, mWidth/2);
canvas.drawLine(mWidth/2, mHeight/2, mWidth/2 , mWidth/6, mPointPaint);
canvas.drawLine(mWidth/2, mHeight/2, mWidth/2 , mWidth/2 + mWidth/10, mPointPaint);//为了美观
canvas.restore();
//绘制秒针
canvas.drawCircle(mWidth/2, mHeight/2, 14, mLinePaint);//绘制表针交点 为了美观
mPointPaint.setColor(Color.WHITE);
mPointPaint.setStrokeWidth(6.0f);
canvas.save();
canvas.rotate(mSecond * 6, mWidth/2, mWidth/2);
canvas.drawLine(mWidth/2, mHeight/2, mWidth/2 , mHeight/8, mPointPaint);
canvas.drawLine(mWidth/2, mHeight/2, mWidth/2 , mWidth/2 + mWidth/10, mPointPaint);//为了美观
canvas.restore();
}
好了,以上就全部画完了,怎么样,挺好看的吧???但是好看不行啊,得动啊,我看网上看有好多都是通过Handler来操作的,其实大可不必,一行代码搞定:
invalidate();//重绘或者:
postInvalidateDelayed(0);好了,搞定了,代码基本都贴上了,感兴趣的小伙伴可以自己手动撸一下,也可以下载代码