个人千峰前端10天学习
第一天20170504
常用学习网站推荐
1.W3School: http://www.w3school.com.cn/
2.菜鸟教程: http://www.runoob.com/
先写p再按Tab键
先按<再按p再按回车键
2.这是一个段落标记
3.html按空格键生成中多个空格只会显示一个
4.图片标签


5.跳转链接

第二天20170505
css
选择器的使用
例子1
样式
第一个段落
第二个段落
第三个段落
第四个段落

例子2
内部第一个
内部第二个
外部第一个
外部第二个
外部第三个
九大位置定位
九大位置
绝对定位
相对定位
例1
例2
应用小例子核心代码
html代码
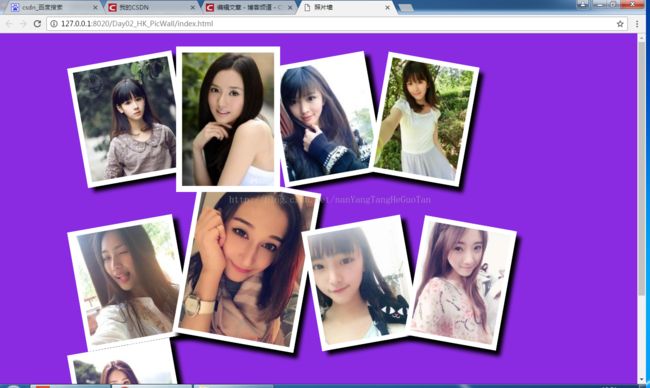
照片墙









css代码
body{
background-color: blueviolet;
}
.box{
width:960px;
/*水平居中*/
margin: 50px auto;
}
img{
/*内边距*/
padding:10px;
background-color: white;
/*阴影参数:
* 参数1:阴影水平偏移
* 参数2:阴影垂直偏移
* 参数3:模糊度
* 参数4:颜色
* */
box-shadow: 10px 10px 10px black;
/*动画过度效果*/
transition: all 0.5s;
/*让图片使用z-index属性,同时不改变图片位置*/
position: relative;
}
/*选择img中第一个img*/
/*()里面可以填固定的子类序号或者填奇偶的字符*/
img:nth-child(odd){
/*旋转*/
transform: rotate(-10deg);
}
img:nth-child(even){
transform: rotate(10deg);
}
/*鼠标滑动监听*/
img:hover{
/*缩放*/
transform: scale(1.2);
z-index: 1;
box-shadow: none;
}
运行效果图:
固定定位
例1
实例
字体布局
第一个段落
这是第二段
相对定位
第三天20170506
盒模型
篮球
足球
排球
简单动画
实例小项目
准备工作
在网站 http://www.iconfont.cn/home/index 中下载图标并解压
图标的使用方法:参照运行后的demo.html页面
新建web项目
login.html页面
register.html页面
注册
search.html页面
发现
main.css代码
* {
padding: 0;
margin: 0;
}
/* 从demo.html运行后页面的第一步中复制过来的 */
@font-face {font-family: 'iconfont';
src: url('../fonts/iconfont.eot'); /* IE9*/
src: url('../fonts/iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/iconfont.woff') format('woff'), /* chrome、firefox */
url('../fonts/iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('../fonts/iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
.box {
position: relative;
width: 400px;
height: 500px;
border: 1px solid darkgrey;
margin: 50px auto;
}
.Title {
background-color: #0dc441;
font-size: 27px;
color: white;
text-align: center;
}
#userName,
#pasword {
width: 350px;
height: 30px;
border: none;
border-bottom: 1px solid darkgray;
/*选中边框*/
outline: none;
margin-top: 20px;
font-size: 17px;
position: relative;
left: 25px;
}
.pRegister{
margin-left: 25px;
margin-top: 20px;
}
.pRegister a{
color: #0dc441;
}
.submit{
margin-left: 25px;
margin-top: 25px;
}
.serchDiv{
/*文本相关的标签,只要父布局控制文本居中就可以了*/
text-align: center;
}
/*应用本地声明的字体*/
.font{
font-family: iconfont;
}
.footer a{
/*变成一行*/
float:left;
width: 20%;
text-align: center;
/*子元素会继承父元素的字体*/
font-size: 200%;
color: #ccc;
/*去掉a标签的下划线*/
text-decoration:none;
}
.footer a p{
font-size: 18px;
}
.footer{
width: 100%;
position: absolute;
bottom: 0;
border-top: 2px solid #ccc;
}
.footer a:nth-child(3) span{
font-size: 150%;
border: 2px solid #ccc;
border-radius: 50%;
}
/*被点击字体改变颜色*/
.footer a:active{
color: #0DC441;
}
运行效果图:
第四天20170507
小项目实战:明星资料卡
目录结构:
运行效果:
index.html
明星资料卡

Billboard三首排行第一
Shake It Off
Black Space
Bad Blood

Taylor Swift
Birthday:1989.12.13
Height:180cm
Weight:56kg

Back To December
I'm so glad you made time to see me. How's life, tell me how's your family? I haven't seen them in a while. You've been good, busier then ever. We small talk, work and the weather Your guard is up and I know why.

1989
Taylor Swift《1989》

Taylor Swift-《22》
I don't know about you, but I’m feeling 22, Everything will be alright if you keep me next to you, You don't know about me, but I bet you want to, Everything will be alright if we just keep dancing like we're... 22

Out of the Woods


Taylor Swift

main.css
* {
margin: 0;
padding: 0;
}
.box {
margin: 50px auto;
}
figure {
width: 33%;
max-height: 400px;
/*从左往右排成一行。宽度不够的情况就会换行*/
float: left;
/*超出 边界的部分隐藏*/
overflow: hidden;
position: relative;
}
h2,
p {
position: absolute;
}
.view1 h2 {
top: 50px;
left: 50px;
color: white;
transform: translateX(20px);
}
.view1 .p1 {
left: 50px;
top: 120px;
color: white;
background-color: blue;
transform: translateY(500px);
}
.view1 .p2 {
left: 50px;
top: 170px;
color: white;
background-color: blue;
transform: translateX(400px);
}
.view1 .p3 {
left: 50px;
top: 220px;
color: white;
background-color: blue;
transform: translateX(-300px);
}
figure,
h2,
p {
transition: all 0.5s;
}
.view1:hover {
transform: translateX(50px);
}
/*hover后面接标签就是指定标签的css,没有就是改变自己的css*/
/*动画的相对位置和相对定位一样,永远都是相对自己 的位置*/
.view1:hover h2 {
transform: translateX(0px);
}
.view1:hover .p1 {
transform: translateY(0px);
}
.view1:hover .p2 {
transform: translateX(0px);
}
.view1:hover .p3 {
transform: translateX(0px);
}
/*======================================*/
.view2 h2 {
top: 70px;
left: 120px;
color: lawngreen;
transform: translateY(20px);
}
.view2 .p1 {
left: 70px;
top: 120px;
background-color: white;
transform: translateX(-300px);
}
.view2 .p2 {
left: 70px;
top: 170px;
background-color: white;
transform: translateX(-400px);
transition-delay: 0.2s;
}
.view2 .p3 {
left: 70px;
top: 220px;
background-color: white;
transform: translateX(-500px);
transition-delay: 0.4s;
}
.view2:hover {
transform: translateX(50px);
/*透明度:范围0~1*/
opacity: 0.8;
}
.view2:hover h2 {
transform: translateX(0px);
}
.view2:hover .p1 {
transform: translateY(0px);
}
.view2:hover .p2 {
transform: translateX(0px);
/*动画延时*/
}
.view2:hover .p3 {
transform: translateX(0px);
}
/*第三个======================================*/
.view3 h2 {
top: 100px;
left: 100px;
transform: translateY(-300px);
}
.view3 .p1 {
left: 50px;
top: 170px;
transform: translateY(500px);
}
.view3:hover img {
transform: translateY(-20px);
/*透明度:范围0~1*/
opacity: 0.8;
}
.view3:hover h2 {
transform: translateX(0px);
}
.view3:hover .p1 {
transform: translateY(0px);
}
/*第四个======================================*/
.view4 h2 {
top: 50px;
left: 20px;
transform: translateY(20px);
opacity: 0;
color: white;
}
.view4 .p1 {
bottom: 45px;
right: 50px;
transform: translateY(20px);
/*设置为不可见*/
/*display:none;*/
opacity: 0;
}
/*div控制的小白块三角*/
.view4 .rotate {
position: absolute;
top: 100%;
left: 30%;
background-color: white;
width: 450px;
height: 200px;
/*transform: rotate(-20deg);*/
/*改变旋转的中心点*/
transform-origin: 0 0;
transition: all 0.7s
}
.view4:hover .rotate {
transform: rotate(-18deg);
}
.view4:hover h2 {
opacity: 1;
transform: translateX(0px);
}
.view4:hover .p1 {
opacity: 1;
transform: translateY(0px);
}
/*第五个======================================*/
.view5 h2 {
top: 80px;
left: 50px;
}
.view5 .p1 {
width: 330px;
top: 150px;
left: 50px;
}
/*白框*/
.view5 .square {
position: absolute;
top: 60px;
left: 45px;
width: 340px;
height: 250px;
border: 2px solid white;
transform: translateX(-400px) rotate(-600deg);
transition: all 0.5s;
transform-origin: 10% 20%;
}
.view5:hover .square {
transform: translateX(0) rotate(0);
}
/*第六个======================================*/
.view6 h2 {
top: 260px;
left: 140px;
transform: rotate(-750deg) scale(0);
transition: all 1s;
}
.view6:hover h2 {
transform: rotate(-30deg) scale(1);
}
.view6:hover img {
transform: scale(1.2);
opacity: 0.5;
}
/*第7个======================================*/
.view7:hover img {
transform: scale(0.6);
transform-origin: 120px 250px;
}
.view7 div {
position: absolute;
transition: all 0.6s;
}
.view7 .div1 {
top: 95px;
left: 70px;
width: 0px;
height: 180px;
border-top:3px solid white;
border-bottom:3px solid white;
opacity: 0;
}
.view7 .div2 {
top: 70px;
left: 95px;
width: 180px;
height: 0px;
border-left:3px solid white;
border-right:3px solid white;
opacity: 0;
}
.view7:hover .div1{
width: 250px;
opacity: 1;
}
.view7:hover .div2{
height: 250px;
opacity: 1;
}
/*第8个======================================*/
.view8 h2 {
top:500px;
left:40px;
transform-origin: 20% -300%;
transition-delay: 0.5s;
}
.view8 div {
position: absolute;
transition: all 0.5s;
}
.view8 .div1 {
top: 25%;
left: 18%;
width: 0px;
height: 2px;
background-color: white;
}
.view8 .div2 {
top: 18%;
left: 30%;
width: 2px;
height: 0px;
background-color: white;
}
.view8 .div3 {
bottom: 25%;
left: 18%;
width: 0px;
height: 2px;
background-color: white;
}
.view8 .div4 {
top: 18%;
right: 30%;
width: 2px;
height: 0px;
background-color: white;
}
.view8:hover .div1{
width: 250px;
}
.view8:hover .div2{
height: 250px;
}
.view8:hover .div3{
width: 250px;
}
.view8:hover .div4{
height: 250px;
}
.view8:hover h2 {
top: 200px;
left: 245px;
transform:rotate(360deg);
}
/*第9个======================================*/
.view9:hover {
transform:rotate(-30deg);
}
第五天20170508
简单动画
动画加载图标小项目
index.html
main.css
* {
margin: 0px;
padding: 0px;
}
body {
background-color: #333;
}
.boxs {
width: 1100px;
margin: 50px auto;
}
.box {
position: relative;
width: 300px;
height: 300px;
background-color: black;
float: left;
margin: 20px;
}
.container {
position: absolute;
width: 120px;
height: 90px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.box1 .container div {
background-color: #67CF22;
height: 90px;
width: 20px;
float: left;
margin-right: 4px;
animation: scaleYBar 0.7s infinite;
}
.box1 .container .div1 {
animation-delay: 0.2s;
}
.box1 .container .div2 {
animation-delay: 0.3s;
}
.box1 .container .div3 {
animation-delay: 0.4s;
}
.box1 .container .div4 {
animation-delay: 0.5s;
}
.box1 .container .div5 {
animation-delay: 0.6s;
}
@keyframes scaleYBar {
0% {
transform: scaleY(1);
}
/*百分比越小相当于提前播放*/
20% {
transform: scaleY(2);
background-color: #fff;
}
100% {
transform: scaleY(1);
}
}
/*=====================*/
/*上面已经把container已经设置居中了*/
.box2 .container {
height: 120px;
}
.box2 .container .div1 {
width: 100%;
height: 100%;
background-color: #67CF22;
border-radius: 50%;
animation: rotateCircle 1s infinite;
}
@keyframes rotateCircle {
0% {
transform: rotateX(180deg) rotateY(0deg);
}
50% {
transform: rotateX(180deg) rotateY(180deg);
background-color: white;
}
100% {
transform: rotateX(0deg) rotateY(180deg);
}
}
/*第3个=====================*/
.box3 .container {
height: 120px;
}
.box3 .container div {
position: absolute;
width: 100%;
height: 100%;
background-color: #67CF22;
border-radius: 50%;
animation: scaleCircle 1s infinite;
}
/**
* 强调:分析动画,再怎么复杂,都值优先考虑其中一个div的动态
* 延迟时间必须是整个时间的一半,才刚刚好放一个最大,另一个最小。
*/
.box3 .container .div2 {
opacity: 0.5;
animation-delay: 0.5s;
}
@keyframes scaleCircle {
0% {
transform: scale(0);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0);
}
}
/*第4个=====================*/
.box4 .container {
height: 120px;
}
.box4 .container div {
position: absolute;
width: 50%;
height: 50%;
background-color: #67CF22;
animation: squareMove 2s infinite;
}
.box4 .container .div2 {
animation-delay: 1s;
}
@keyframes squareMove {
0% {
transform: translateX(0px) translateY(0px) scale(1) rotate(0deg);
}
25% {
transform: translateX(60px) translateY(0px) scale(0.2) rotate(-90deg);
}
50% {
transform: translateX(60px) translateY(60px) rotate(-180deg);
}
75% {
transform: translateX(0px) translateY(60px) rotate(-270deg);
}
100% {
transform: translateX(0px) translateY(0px) rotate(-360deg);
}
}
/*第5个=====================*/
.box5 .container {
width: 150px;
height: 30px;
}
.box5 .container div {
width: 30px;
height: 30px;
background-color: #67CF22;
margin-left: 15px;
border-radius: 50%;
float: left;
animation: circleMove 1s infinite;
}
.box5 .container .div1 {
animation-delay: 0s;
}
.box5 .container .div2 {
animation-delay: 0.25s;
}
.box5 .container .div3 {
animation-delay: 0.5s;
}
@keyframes circleMove {
0% {
transform: scale(0);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0);
}
}
JavaScript输出和方法
JavaScript获取标签属性和修改
初始文本
初始化文本
第三个
第三个
第三个
第六天20170509
js获取并修改标签属性,js监听器
js修改css属性
练习小项目打地鼠
项目目录结构:
index.html
得分: 0
main.css
marquee{
margin-top:50px;
font-weight: 500px;
font-size: 50px;
/*字体粗细*/
font-weight: 500px;
}
.box{
width:330px;
height: 330px;
margin: 100px auto;
margin-top:0px;
}
.box div{
width:100px;
height: 100px;
background-color: #DEB887;
float: left;
margin:5px;
background: url(../img/bg.jpg);
}
p{
text-align: center;
}
.but{
width:190px;
heith:40px;
margin: 50px auto;
}
.but button{
width:90px;
float: left;
}
main.js
//所有地鼠div
var moles = document.getElementsByClassName("mole");
//分数span
var scoreSpan = document.getElementById("score");
//记录得分
var score = 0;
var lastIndex = 0;
function showMole() {
/**
* Math.random()产生一个随机数范围(0,1);
* Math.floor()向下取整
* moles.lenght = 9 表示数组的长度
*/
var showIndex = Math.floor(Math.random() * moles.length);
//通过索引获得一个div
var mole = moles[showIndex];
lastIndex = showIndex;
//显示小老鼠
mole.style.backgroundImage = "url(img/mole.gif)";
}
//检查是否是小老鼠
function checkMole() {
var tag = moles[lastIndex];
//判断是不是小老鼠
//判断这个字符串里面是否含有mole,有的话返回mole的索引一定大于-1
if (tag.style.backgroundImage.indexOf("mole") > -1) {
tag.style.backgroundImage = "url(img/bg.jpg)";
}
}
var randomShowMole=null;
var isStart=false;
//开始
function begin() {
//每次开始之前停止一下之前的游戏。防止多次点击开始
end();
isStart=true;
//开始游戏
randomShowMole = setInterval(function() {
checkMole();
showMole();
}, 500);
}
//暂停
function end() {
// 取消定时器
clearInterval(randomShowMole);
isStart=false;
}
function hitMole(obj) {
if(!isStart){
return;
}
if (obj.style.backgroundImage.indexOf("mole") > -1) {
//得分
score++;
//重置背景
obj.style.backgroundImage = "url(img/bg.jpg)";
// checkMole();
// showMole();
} else {
score--;
}
//显示得分
scoreSpan.innerText = score;
}
运行效果:
第七天20170510
js通过Selector
第一个段落
第二个段落
第二个段落
第三个段落
我是id标记的p
//css语法
//永远只会返回匹配的第一个
varp1=document.querySelector(".p1");
p1.innerText="修改第一个";
//修改第二个class为p1的文本
//这个方法,返回匹配的元素,是个数组。
varp2=document.querySelectorAll(".p1")[1];
p2.innerText="修改第二个";
//把“第三个段落”改成“第3个段落”
varp3=document.querySelectorAll(".div1 p")[1];
p3.innerText="第3个段落";
varp4=document.querySelectorAll("#p1")[0];
p4.innerText="这里修改了id标记的p标签";
jQuery的基本使用
1
1
//$就代表jQuery对象
//css语法选择标签:返回的是jQuery对象,不是dom元素,找到的是所有匹配。
$(".box.div1").text("第一个");//相当于js中的innerText
$(".box.div2").html("
第二个
"); //相当于js中的innerHtml//获得标签上面的文本
var text = $(".box.div1").text();
console.log(text);
//获得第几个dom元素。备注:获得的是纯dom,非jQuery
var div4 = $(".boxdiv").get(3);
div4.innerText = "第四个";
//修改css:语法类似css,属性之间用","分割
var div3 = $(".box.div3").css({
"width":"300px",
"height":"300px",
"background-color":"blue",
"position":"absolute"
});
//设置监听器
$("#submit").click(function(){
alert("点击了我")
});
//动画
/**
* 参数1,动画所要达到的效果;
* 参数2,动画执行时间。
* 参数3,动画执行完成后执行的方法。
*/
$(".box.div3").animate({left:"200px"},1000,function(){
alert("动画完成!");
});
第八天20170511
视频音频的插入
var vido =document.getElementById("video");
var start =document.getElementById("start");
var pause =document.getElementById("pause");
start.οnclick=function(){
//如果停止,则播放
if(video.paused){
video.play();
}
}
pause.οnclick=function(){
//如果正在播放,则停止
if(!video.paused){
video.pause();
}
}
h5中画布元素使用

//画布
var canvas =document.getElementById("canvas");
canvas.width = 500;
canvas.height = 500;
canvas.style.backgroundColor ="blue";
//获得画笔
var context =canvas.getContext("2d");
//画笔设置颜色
//边框颜色(线条)
context.strokeStyle ="red";
//1.画条线。
//开始路径
context.beginPath()
//设置线的粗细
context.lineWidth = 10;
//第一个点定位
context.moveTo(0, 0);
//第二哥点,划到的点
context.lineTo(100, 100);
context.closePath();
//填充路径
context.stroke();
//2.画矩形
//填充颜色内部
context.fillStyle ="aqua";
context.beginPath();
/**
* 第一,第二个参数:代表左上角
* 第三个参数:宽度
* 第四个参数:高度
*/
context.rect(200, 200, 200, 200);
context.closePath();
//边框
context.stroke();
//填充内部
context.fill();
//3.画三角形
context.beginPath();
context.moveTo(50, 100);
context.lineTo(50, 200);
context.lineTo(100, 150);
context.lineTo(50, 100);
context.closePath();
context.stroke();
context.fill();
//4.画圆
context.beginPath();
/**
* 第一个第二个参数:圆心
* 第三个参数:半径
* 第四个角度:起始
* 第五个结束:结束
*/
context.arc(300, 100, 50, 0, 2 *Math.PI);
context.closePath();
context.stroke();
//5:写文字
//设置字体:此出如果设置一定要带上字体大小和字体。
context.font = "30px 宋体";
context.beginPath();
//第一个参数:文本,第二个,第三个:文本位置
context.fillText("你好!", 300, 450);
context.closePath();
//6:画图片
// var img=new Image();
// img.src="img/5.jpg";
var img =document.getElementById("img");
img.onload = function() {
context.beginPath();
context.drawImage(img,300, 100);
context.closePath();
}
//清空
document.getElementById("btn").οnclick= function() {
//清空某一个区域(图片清理不掉,是因为加载需要时间。需要在图片的onclick中清空)
context.clearRect(0, 0,canvas.width, canvas.height);
}
//延时器
//setTimeout(function(){
//context.clearRect(0,0,canvas.width,canvas.height);
//},1000);
画布元素使用小项目
运行结果:
index.html
main.js
var canvas = document.createElement("canvas");
//添加
document.body.appendChild(canvas);
//把整个页面的宽高给canvas
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
canvas.style.backgroundColor = "black";
//画笔
var context = canvas.getContext("2d");
//定义一个数组
var dots = [];
loop();
function loop() {
setInterval(function() {
context.clearRect(0,0,canvas.width,canvas.height);
var dot = new Dot(canvas.width * 0.5, canvas.height * 0.5);
//把点添加到数组
dots.push(dot);
for (var i = 0; i < dots.length; i++) {
dots[i].update();
}
}, 50);
}
//定义一个Dot对象
function Dot(x, y) {
//圆心
this.x = x;
this.y = y;
//偏移
this.cX = Math.floor(Math.random() * 8) - 4;
this.cY = -5;
//重力因素
this.garvity = 0.1;
//半径
this.radius = 5;
//定义一个画圆的方法
this.drawArc = function() {
//设置随机颜色
context.fillStyle = this.getColor();
context.beginPath();
context.arc(this.x, this.y, this.radius, 0, 2 * Math.PI);
context.closePath();
//填充
context.fill();
}
//更新圆的位置
this.update = function() {
//更新圆心
this.x = this.x + this.cX;
this.y = this.y + this.cY;
//重力因素,让点下落
this.cY = this.cY + this.garvity;
//重新绘制
this.drawArc();
}
//产生随机颜色
this.getColor = function() {
return "#" + Math.floor(Math.random() * 16777215).toString(16);
}
}第九天第十天:自己开发贪吃蛇项目
目录结构:
index.html
贪吃蛇
- 一级
- 二级
- 三级
- 减速
- 加速
速度:
游戏说明:
上下左右键控制蛇的转向.一级,二级,三级都代表速度,三级速度最高。也可以直接点击加速(add-v,快捷键A)或减速(sub-v,快捷键S).不要撞到仙人掌哦
main.css
.container {
/*避免蛇定位到.ground外边*/
position: relative;
width: 1000px;
margin: 0 auto;
}
.ground {
positon: relative;
width: 100%;
height: 500px;
background: url(../img/background.jpg) no-repeat;
}
.control {
width: 100%;
height: 60px;
line-height: 60px;
background-color: #cce290;
}
.banner {
float: left;
margin-left: 10px;
font-size: 18px;
}
.buttons {
float: right;
margin-right: 10px;
}
.speed {
float: left;
margin: 10px auto;
height: 40px;
/*去掉无序列表中的格式*/
list-style-type: none;
line-height: 40px;
text-align: center;
}
.speed li {
background-color: #f6ff9f;
float: left;
width: 60px;
heith: 100%;
margin-right: 12px;
border-radius: 40%;
}
.speed li:hover {
background-color: yellow;
}
.speed li:active {
background-color: red;
}
.intro {
width: 100%;
height: 50px;
position: relative;
background: url(../img/key.jpg) no-repeat;
background-color: #CCE290;
}
.intro h4 {
position: absolute;
left: 220px;
}
.intro p {
position: absolute;
left: 320px;
margin-top: 0px;
}
.food {
position: absolute;
background: #8b0 url(../img/body.gif);
transform: scale(1.3);
}
.eagle{
width: 100px;
height: 100px;
/*属性规定当内容溢出元素框时发生的隐藏事情。*/
overflow: hidden;
border:1px dotted red;
}
.block {
width: 20px;
height: 20px;
/*属性规定当内容溢出元素框时发生的隐藏事情。*/
overflow: hidden;
}
.snake-block {
position: absolute;
background: red;
}
.speed_v {
width: 200px;
}
#h-down,
#t-down {
transform: rotate(90deg);
}
#h-up,
#t-up {
transform: rotate(-90deg);
}
#h-left,
#t-left {
transform: rotate(180deg);
}main.js
//获得贪吃蛇活动范围的div
var ground = $(".ground");
//获得计分元素
var aSpan = $(".score");
//定义蛇数组
var snakerAry = [];
//声名全局变量存放当前食物
var oFood;
//存放障碍物数组.要放到createCactus();前面。先声名后使用
var cactusAry = new Array();
//对吃过的食物计数,初始化为0;
var sum = 0;
//蛇头移动方向,默认为右
var moveDir = "right";
//存放创建的定时器
var timer;
//游戏运行状态标记
var runing = false;
//是否点过“开始”按钮标记
var begin = false;
//获取开始/结束标签
var oStart = $("#start");
//获取暂停/恢复标签
var oPurse = $("#purse");
//获得显示速度的标签
var speed_v = $(".speed_v");
//定时器设置时间,控制速度
var perTime = 300;
//显示速度
speed_v.html(1000 - perTime);
//鹰距离左边的距离
var eagleLeft;
//鹰距离上边的距离
var eagleTop
//创建蛇=================================================================================================================================
//i从3开始主要是定位用的
for (var i = 3; i > 0; i--) {
//创建div标签
var tempDiv = $("");
tempDiv.css({
"left": i * 20 + "px",
"top": "60px"
});
/**
* addClass(向被选元素添加一个或多个类名);
*/
tempDiv.addClass("block snake-block");
if (i == 3) {
tempDiv.css({
"background": "url(img/head.png)",
//以使背景图像完全覆盖背景区域
"background-size": "cover"
});
} else if (i == 2) {
tempDiv.css({
"background": "url(img/body.png)",
"background-size": "cover"
});
} else {
tempDiv.css({
"background": "url(img/tail.png)",
"background-size": "cover"
});
}
//获得属性值
//alert(tempDiv.attr("class"));
//css() 方法设置或返回被选元素的一个或多个样式属性
//alert(tempDiv.css("left"));
snakerAry.push(tempDiv);
ground.append(tempDiv);
}
//生成随机坐标。格式是数字(主要是创建障碍物和食物时用到)======================================================================================================
function divPoint() {
var iLeft, iTop;
var flag = false;
do {
/**
* 生成随机点距离left和top的距离
* 应为class为ground的div宽1000,高500.
* 而每个图片是20*20的
*/
iLeft = Math.floor(Math.random() * 50) * 20;
iTop = Math.floor(Math.random() * 25) * 20;
//判断创建食物的位置是否和蛇身重合
for (var i = 0; i < snakerAry.length; i++) {
//css() 方法设置或返回被选元素的一个或多个样式属性。
if (iLeft == parseInt(snakerAry[i].css("left")) && iTop == parseInt(snakerAry[i].css("top"))) {
flag = true;
break;
}
}
} while (flag)
//返回两个参数
return {
iLeft: iLeft,
iTop: iTop
};
}
//创建鹰================================================================================================================================
//创建鹰标签
var eagle = $("");
eagleLeft = Math.floor(Math.random() * 10) * 100;
eagleTop = Math.floor(Math.random() * 5) * 100;
while (eagleLeft < 100 || eagleTop < 100) {
eagleLeft = Math.floor(Math.random() * 10) * 100;
eagleTop = Math.floor(Math.random() * 5) * 100;
}
eagle.css({
"left": eagleLeft + "px",
"top": eagleTop + "px",
"background": "url(img/eagle.gif)",
//以使背景图像完全覆盖背景区域
"background-size": "cover"
});
/**
* addClass(向被选元素添加一个或多个类名);
*/
eagle.addClass("eagle snake-block");
ground.append(eagle);
//创建障碍物==============================================================================================================================
// 先创建障碍物,是因为食物会多次创建,并不能和障碍物重合,所以要先确定障碍物
function createCactus() {
for (var i = 0; i < 5; i++) {
var cactus = $("");
//不让左上角周围有障碍物
var Left = divPoint().iLeft;
var Top = divPoint().iTop;
while (Left < 100 || Top < 100) {
Left = divPoint().iLeft;
Top = divPoint().iTop;
}
cactus.css({
"left": Left + "px",
"top": Top + "px",
"background": "url(img/cactus.png)",
"background-size": "cover"
});
cactus.addClass("block food");
cactusAry.push(cactus);
ground.append(cactus);
}
}
//调用生成障碍物
createCactus();
//判断是否和障碍物重合,Left,Top是数字==========================================================================================
function coincide(Left, Top) {
var state = false;
for (var i = 0; i < cactusAry.length; i++) {
if (Left == parseInt(cactusAry[i].css("left")) && Top == parseInt(cactusAry[i].css("top"))) {
state = true;
break;
}
}
return state;
}
//创建食物================================================================================================================
function createFood() {
oFood = $("");
var num = Math.floor(Math.random() * 4);
//避免在障碍物上创建食物
var Left = divPoint().iLeft;
var Top = divPoint().iTop;
while (coincide(Left, Top).state) {
Left = divPoint().iLeft;
Top = divPoint().iTop;
}
oFood.css({
"left": Left + "px",
"top": Top + "px"
});
switch (num) {
case 0:
oFood.css({
"background": "url(img/gold.png)",
"background-size": "cover"
});
break;
case 1:
oFood.css({
"background": "url(img/berries.png)",
"background-size": "cover"
});
break;
case 2:
oFood.css({
"background": "url(img/peach.png)",
"background-size": "cover"
});
break;
default:
oFood.css({
"background": "url(img/apple.png)",
"background-size": "cover"
});
break;
}
oFood.addClass("block food");
ground.append(oFood);
}
createFood();
//食物添加到尾巴的前面后,计算尾巴现在应有的坐标,单位是数字========================================================================
function priTail(headLeft, headTop, tailLeft, tailTop, moveDir) {
// 竖方向添加
if (tailLeft == headLeft || moveDir == "right" || moveDir == "left") {
if (tailTop > headTop)
tailTop -= 20;
else if (tailTop < headTop)
tailTop += 20;
} else if (tailTop == headTop || moveDir == "up" || moveDir == "down") { //横方向添加
if (tailLeft > headLeft)
tailLeft -= 20;
else if (tailLeft > headLeft)
tailLeft += 20;
}
return {
tailTop: tailTop,
tailLeft: tailLeft
};
}
//蛇和鹰移动=====================================================================================================================
function move() {
//获得蛇头
var snakeHead = snakerAry[0];
//蛇距离左边距离,数字
var headLeft = parseInt(snakeHead.css("left"));
//蛇距离顶部距离,数字
var headTop = parseInt(snakeHead.css("top"));
/**
* 蛇身移动
* 先移动蛇身,因为需要用到蛇头
*/
for (var i = snakerAry.length - 1; i > 0; i--) {
snakerAry[i].css({
"top": snakerAry[i - 1].css("top"),
"left": snakerAry[i - 1].css("left")
});
}
//蛇头移动
switch (moveDir) {
case "left":
headLeft -= 20;
break;
case "right":
headLeft += 20;
break;
case "up":
headTop -= 20;
break;
case "down":
headTop += 20;
break;
}
snakerAry[0].css({
"left": headLeft + "px",
"top": headTop + "px"
});
//当蛇头方向变时旋转蛇头,这里通过改变id。然后通过css旋转的。
snakerAry[0].attr("id", "h-" + moveDir);
//与蛇身相撞结束游戏
for (var i = 1; i < snakerAry.length; i++) {
if (headLeft == parseInt(snakerAry[i].css("left")) && headTop == parseInt(snakerAry[i].css("top"))) {
reStart();
}
}
/**
* 鹰移动,上下左右,或不动
*/
var eagleMove = Math.floor(Math.random() * 5);
eagleLeft = parseInt(eagle.css("left"));
eagleTop = parseInt(eagle.css("top"));
//增加和蛇头向心力
if (eagleLeft > headLeft && eagleLeft > 6) {
eagleLeft -= 6;
} else {
if (eagleLeft < headLeft && eagleLeft <= 894) {
eagleLeft += 6;
}
}
if (eagleTop > headTop && eagleTop > 4) {
eagleTop -= 4;
} else {
if (eagleTop < headTop && eagleTop <= 396) {
eagleTop += 4;
}
}
//随机移动
switch (eagleMove) {
case 0:
if (eagleTop > 20) {
eagleTop -= 20;
}
break;
case 1:
if (eagleTop <= 380) {
eagleTop += 20;
}
break;
case 2:
if (eagleLeft > 20) {
eagleLeft -= 20;
}
break;
case 3:
if (eagleLeft <= 880) {
eagleLeft += 20;
}
break;
default:
break;
}
eagle.css({
"left": eagleLeft + "px",
"top": eagleTop + "px"
});
//撞墙游戏结束
if (headLeft < 0 || headTop < 0 || headTop >= 500 || headLeft >= 1000) {
reStart();
return;
}
//撞障碍物游戏结束
if (coincide(headLeft, headTop)) {
reStart();
return;
}
//鹰和蛇任何位置相撞,游戏结束
eagleLeft1 = parseInt(eagle.css("left"));
eagleTop1 = parseInt(eagle.css("top"));
for (var i = 0; i < snakerAry.length; i++) {
var sLeft = parseInt(snakerAry[i].css("left"));
var sTop = parseInt(snakerAry[i].css("top"));
if (sLeft >= eagleLeft1 && sLeft < (eagleLeft1 + 100) && sTop >= eagleTop1 && sTop < (eagleTop1 + 100)) {
reStart();
return;
}
}
//获取当前的尾巴方向,调整尾巴的方向
var snakeTail = snakerAry[snakerAry.length - 1];
var tailLeft = parseInt(snakeTail.css("left"));
var tailTop = parseInt(snakeTail.css("top"));
if (tailTop < parseInt(snakerAry[snakerAry.length - 2].css("top"))) {
snakeTail.attr("id", "t-down");
}
else if (tailTop > parseInt(snakerAry[snakerAry.length - 2].css("top"))) {
snakeTail.attr("id", "t-up");
}
if (tailLeft > parseInt(snakerAry[snakerAry.length - 2].css("left"))) {
snakeTail.attr("id", "t-left");
} else if (tailLeft < parseInt(snakerAry[snakerAry.length - 2].css("left"))) {
snakeTail.attr("id", "");
}
//吃到的食物添加到尾巴的前面,分别改变尾巴和食物的定位坐标值
if (headLeft == parseInt(oFood.css("left")) && headTop == parseInt(oFood.css("top"))) {
//添加蛇身
tailLeft = parseInt(snakeTail.css("left"));
tailTop = parseInt(snakeTail.css("top"));
oFood.attr("class", "block snake-block");
oFood.css({
"background": "url(img/body.png)",
"top": tailTop + "px",
"left": tailLeft + "px"
});
sum++;
/**
* arrayObject.splice(index,howmany,item1,.....,itemX)
参数 描述
index 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
howmany 必需。要删除的项目数量。如果设置为 0,则不会删除项目。
item1, ..., itemX 可选。向数组添加的新项目。
*/
snakerAry.splice(snakerAry.length - 1, 0, oFood);
aSpan.html("已吃食物" + sum + "个");
//修改尾巴
tailTop = priTail(headLeft, headTop, tailLeft, tailTop, moveDir).tailTop;
tailLeft = priTail(headLeft, headTop, tailLeft, tailTop, moveDir).tailLeft;
snakeTail.css({
"left": tailLeft + "px",
"top": tailTop + "px"
});
//重新生成食物
createFood();
}
}
//开始(恢复)或结束==================================================================================================================
oStart.click(function() {
if (!runing) {
//打开定时器
openTimer();
begin = true;
runing = true;
} else {
var msg = confirm("结束游戏成绩将清空,确定结束吗!");
if (msg) {
clearInterval(timer);
//重新加载页面
window.location.reload();
}
}
});
//暂停和恢复===========================================================================================================================
oPurse.click(function() {
if (runing) {
clearInterval(timer);
runing = false;
} else {
//只有点过开始的状态,才可以恢复
if (begin)
oStart.click();
}
});
//定时器============================================================================================================================
function openTimer() {
timer = setInterval(function() {
//开始移动
move();
}, perTime);
}
//改变速度===========================================================================================================================
//一级
function gread1() {
//经测试这里需要先暂停下定时器
clearInterval(timer);
perTime = 300;
speed_v.html(1000 - perTime);
if (runing) {
openTimer();
}
}
//二级
function gread2() {
clearInterval(timer);
perTime = 100;
speed_v.html(1000 - perTime);
if (runing) {
openTimer();
}
}
//三级
function gread3() {
clearInterval(timer);
perTime = 60;
speed_v.html(1000 - perTime);
if (runing) {
openTimer();
}
}
//加速
function add_v() {
clearInterval(timer);
if (perTime > 100) {
perTime = perTime - 50;
speed_v.html(1000 - perTime);
}
if (runing) {
openTimer();
}
}
//减速
function sub_v() {
clearInterval(timer);
if (perTime < 900) {
perTime = perTime + 50;
speed_v.html(1000 - perTime);
}
if (runing) {
openTimer();
}
}
//重新开始=========================================================================================================================
function reStart() {
clearInterval(timer);
//confirm() 方法用于显示一个带有指定消息和 OK 及取消按钮的对话框
alert("此次游戏失败,要重新开始吗?");
clearInterval(timer);
window.location.reload();
}
//设置转向和加减速==================================================================================================================
$(document).keydown(function(e) {
e = e || window.event;
var keyCode = e.which || e.keyCode;
switch (keyCode) {
case 37:
if (moveDir != "right") {
moveDir = "left";
}
break;
case 38:
if (moveDir != "down") {
moveDir = "up";
}
break;
case 39:
if (moveDir != "left") {
moveDir = "right";
}
break;
case 40:
if (moveDir != "up") {
moveDir = "down";
}
break;
case 65: //加速
add_v();
break;
case 83: //减速
sub_v();
break;
}
});运行效果: