2018前端星计划 第一天笔记整理(html+css)
第一天 html与css
1、什么是前端
包含内容
(1)运用web标准技术:html,css,js,svg,http
(2)运行环境:浏览器PC端,手机移动端APP
(3)界面与交互
功能
美观、无障碍(盲人群体)、安全(个人信息隐私)、性能(加载速度,动画显示等)、
兼容性(pc端不同浏览器,手机端Android,IOS等)
前端边界
| node.js | 服务器端替代java.php |
| electron | 使用Web技术开发桌面应用 |
| Reactive Nation | 用js开发手机APP |
| Web RTC | 浏览器端实现通讯手段 |
| WebGL | 开发3D相关(动画或游戏) |
| WebASSEMBLY | 可以在浏览器中运行c代码,以接近原生的性能运行 |
2、HTML
(1)
作用:指定当前文档(页面)使用HTML的标准和版本;浏览器根据doctype决定使用哪种渲染模式(如果没写会按照旧的渲染模式即怪异模式来渲染)。
(2)语义化:html中的元素、属性及属性值都拥有某些含义;开发者应该遵循语义来编写html。
为什么重要:提高可读性 、可维护性、搜索引擎优化、 提升无障碍性
| 流式元素(heading、sectioning、phrasing、embeded、interactive) | 直接呈现给用户的元素 |
| 元数据元素(base、link、noscript、meta、title等) | 不会呈现在用户眼前 |
| heading 标题 | h1-h6 |
| sectioning 章节内容 | article,aside,nav,section |
| phrasing 段落内容 | a,abbr,select,script,output |
| embeded 嵌入式内容 | |
| interactive 交互内容 | button,input,video,textarea |
(3)HTML的扩展性
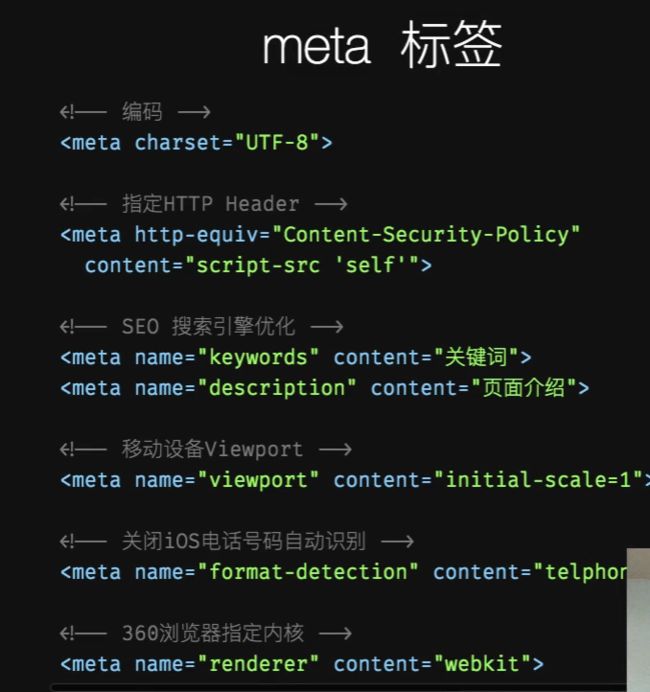
- meta 元数据
- data-* 自定义属性
- JSON-LD 一种数据格式
- link 标签 用来浏览器预加载(异步)
举例:
(4)web无障碍
- 或可访问性
- 确保任何人都可以获取网页上的媒体内容
- 不让身体、心理或者技术上的问题成为获取信息的障碍
提升无障碍性:
- 为Img提供alt属性
- noscript标签(浏览器禁止js时显示)
- input与label对应(在单选框或者复选框时这样的关联可以使人们不必点击选项框点击文字也可以选到此选项)
- 图形/语音验证(针对各种群体)
- 文字/背景对比度高
- 键盘可操作
(5)web开发者应该做的事情
WCAG2.0 ARIA
HTML工具: W3C Validator/emmet/markdown
3、深入CSS
(1)css3版本演变
css3模块化管理规范(color module\selector\media\fonts)
(2)选择器分类
- 简单选择器
- 属性选择器 attr
- 伪类选择器 链接、鼠标、表单控件、获得焦点
- 组合选择器
伪元素、伪类:
伪类:
a:link { ... } /* 未访问过的链接 */
a:visited { ... } /* 已访问过的链接 */
a:hover { ... } /* 鼠标移到链接上的样式 */
a:active { ... } /* 鼠标在连接上按下时的样式 */
a:focus { ... } /* 获得焦点时的样式 */
input:disabled { ... } /* 禁用时的样式 */
input:checked { ... } /* 选中时的样式 */结构性伪类(和DOM相关)
:first-child
:last-child
:nth-child
:first-of-type
:last-of-type
:nth-of-type
:empty伪元素:不在dom里面存在的标签元素
但css可以伪造元素,定义其样式
根据状态来做选择器
(3)选择器优先级--特异度
同级则按照就近原则
特异度specifility :内联-id-伪类-伪元素
css样式的来源:
| 页面开发者:自己编写样式 用户设置 :无图模式,护眼模式,字号,显示控件等 浏览器预设:浏览器默认加载,指定了本地css样式 |
浏览器预设<用户设置<网页样式
特异度一样时,书写顺序在后面的优先级高
课后练习1
1、HTML5中标签的语义
定义一个定义项目。
内容中的主题变化。
标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
2、表单元素一些概念
button不定义type时,IE浏览器的默认类型是 "button",而其他浏览器中(包括 W3C 规范)的默认值是"submit"
Select元素还可以多选,有multiple属性,则可以多选
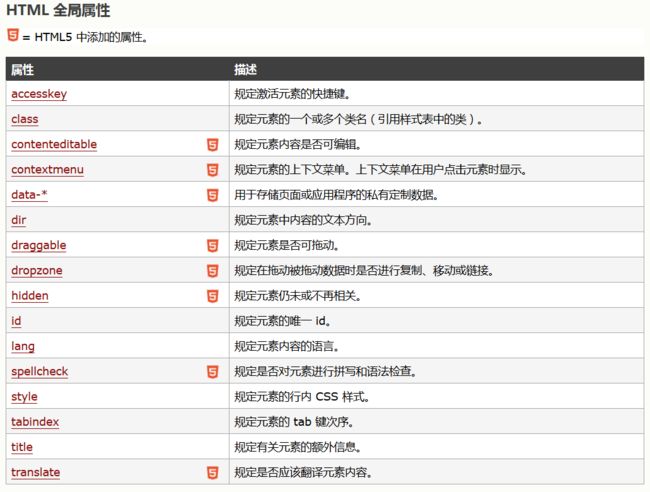
3、HTML的全局属性
(4)默认值策略default
- 继承(继承自父元素,一直向上追溯)
- 显式继承:inherit,有些属性不能继承,可以设置显式继承,透明度可以继承,box-sizing
- 初始值
css求值过程!!!
computed计算值,在浏览器调试工具里可以找到
(5)css排版原理
box-sizing 改变盒模型的计算方式
高度设置百分比?相对父容器,父容器高度不是一个确定的值,则无法计算
不要设置高度百分比
padding也可以用百分比,也是相对于父容器的宽度
高度塌陷/合并
tips:border四条边框颜色不同时,会根据对角线来划分区域,可以制作上三角或者下三角。
(6)视觉格式化模型
viewport 浏览器可视区域
块级元素:block-lever
p,div,section,将display设置为block,list-item,table.
行级元素:多行显式,将display设置为inline,inline-block,inline-table
规则:
- 块级元素生成块级盒子,每个行级元素生成一个行级盒子。
- 块级元素可以包含多个子块级盒子,包含多个行级盒子,不在行级元素里面的文字,会生成匿名行级盒,块级盒子不能同时包含块级盒和行级盒。会生成匿名会计盒。
- 行级可以包含行级,行级不能包含块级。
定位模式:
- 常规流 :块级格式化上下文BFC和行级格式化上下文IFC
- 浮动:浮动元素不会影响流内块级盒,但会影响行级盒。
- 绝对定位
(6)块级格式化上下文:BFC
不影响到BFC外部的元素
高度会包含其内的浮动元素
不会和其他浮动元素产生重叠
可以通过overflow;hidden创建
创建
- overflow非visible
- 浮动框(副作用)
- 绝对定位框
- 非块级的块容器(line-block)
作用:(利用其自身封闭性)
- 清除浮动
- 防止margin重叠
- 双栏布局
(7)定位和堆叠position和z-index
z-index初始值为auto,数值越大,越靠近用户
但也不是绝对的(课堂例子)原因:不是简单的做数值z-index的比较,是拿同一个上下文的来比。 在同一个堆叠上下文中,才可以去比较
堆叠上下文的创建:
- root元素
- relative或absolute且z-index不是auto,有指定
- position:fixed或sticky
- 设置了某些css3的属性,比如opacity,transform,animation,will-change
- flexbox的子元素且z-index不是auto
Line-height:指baseline 的差值
line-Box内盒子的摆放,以baseline为基线基线是由行盒子font-size,字体,来确定
baseline。如果改变成块级则没有行级什么事情了。
课后练习2
1、rbga: rgba(red, green, blue, alpha)
前三个值(红绿蓝)的范围为0到255之间的整数或者0%到100%之间的百分数。这些值描述了红绿蓝三原色在预期色彩中的量。
第四个值, alpha, 制定了色彩的透明度/不透明度,它的范围为0.0到1.0之间.
hsl:HSL色彩模式是工业界的一种颜色标准,是通过对色相(H)、饱和度(S)、明度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,HSL即是代表色相,饱和度,明度三个通道的颜色。色相h取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。
2、css盒模型水平方向不发生合并
overflow属性默认值:visible