- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- 第五天Vue学习
余心不忍
vue.js学习elementui
v-for的相关使用1.v-for的基本使用循环遍历,值,索引值,key都可以一般需要使用索引值。{{index+":"+item}}index表示索引,item表示当前遍历的元素。{{item}}{{key+'----'+i}}varapp=newVue({el:'#app',data:{books:['化学','物理','英语','数学','语文'],person:{name:'张三',age
- Vue学习笔记 一
涔溪
vuevue.js学习笔记
Vue学习笔记1、Vue基础指令1.1什么是Vue?Vue.js是一套响应式的JavaScript开发库。Vue.js自问世以来所受关注度不断提高,在现在的市场上,Vue.js是非常流行的JavaScript技术开发框架之一。Vue是一款国产前端框架,它的作者尤雨溪(EvanYou)是一位美籍华人,2014年2月,尤雨溪开源了一个前端开发库Vue.js,2015年发布1.0.0版本,2016年4月
- day38-测试平台搭建之前端vue学习-ES6
开测开测
开发语言测试自动化测试测试开发vscodevuees6
一、为什么要学习ES6?1.1.ES5语言的先天性不足。比如变量提升、内置对象的方法不灵活、模块化实现不完善等等1.2.为了后面vue、尤其是react框架做好了准备1.3.目前大部分公司的项目都在使用es6二、ES6新特性2.1.let和const命令let和const//var//vara=2//1.let声明变量,没有变量提升//console.log(a);//leta=10;//cons
- VUE学习笔记—Vue运行时渲染
前端姑娘
VUEvue.js前端javascript
前言有一个需求:能不能让用户自制组件,从而达到定制渲染某个区域的目的。在线DOME预览大致说一下项目的背景:我们做了一个拖拉拽生成界面的系统,通过拖拽内置的组件供用户定制自己的界面,但毕竟内置的组件有限,可定制性不高,那么给用户开放一个自定义代码组件,让用户自己通过写template+js+css的方式自由定制岂不是妙哉。那么该怎么实现呢?我们先来看一vue官方的介绍很多时候我们貌似已经忽略了渐进
- Chapter 06 axios使用指南
Heaven645
vue.js前端Vueaxios
欢迎大家订阅【Vue2+Vue3】入门到实践专栏,开启你的Vue学习之旅!文章目录前言一、导入二、发送GET请求三、发送POST请求四、处理响应前言在现代前端开发中,与后端API进行数据交互是至关重要的。Axios是一个基于Promise的HTTP客户端,用于浏览器和Node.js。本文详细介绍了Axios的基本用法。一、导入导入官网提供的axios在线地址:二、发送GET请求axios.get(
- Vue学习笔记-组件通信
赵客缦胡缨v吴钩霜雪明
最近公司需要开发酒店客房管理的OTA系统,我们使用vue.js2.0+ElementUI开发时,就遇到了问题:一个页面有很多表单,我试图将表单写成一个单文件组件,但是表单(子组件)里的数据和页面(父组件)按钮交互的时候,vue组件之间的通信让我感到崩溃:点击importdialogfrom'./components/dialog.vue'exportdefault{data(){return{sh
- vue学习的第三天小结
微文殇却卟丢气质
回顾:```Object.definePropertyletobj={a:10}leta=10;Object.defineProperty(obj,'a',{get(){//拦截了对于obj对象a属性获取的操作returna;},set(val){//拦截对于obj对象a赋值的操作a=val;}})obj.a=20;new一个vue实例data:{a:{a:{b:{}}}}vue自动遍历(递归),
- vue学习笔记:v-model指令的修饰符
子非余不知渔之乐
web前端vue学习笔记vue
v-model指令的修饰符有三个,分别是:1.number作用:自动将用户的输入值转为数值类型。示例:2.trim作用:自动忽略输入内容的首尾空白字符示例:3.lazy作用:双向绑定时,当光标离开时才更新对应的变量示例:
- Vue路由模式
几何心凉
前端小常识vue.js前端javascript
聚沙成塔·每天进步一点点本文内容⭐专栏简介路由模式1.Hash模式2.History模式选择路由模式的考虑因素⭐写在最后⭐专栏简介Vue学习之旅的奇妙世界欢迎大家来到Vue技能树参考资料专栏!创建这个专栏的初衷是为了帮助大家更好地应对Vue.js技能树的学习。每篇文章都致力于提供清晰、深入的参考资料,让你能够更轻松、更自信地理解和掌握Vue.js的核心概念和技术。订阅这个专栏,让我们一同踏上更深入
- Vue的个人笔记
Purple Coder
笔记
Vue学习小tipsctrl+s---->运行alt+b链接插值表达式指令
- vue学习笔记
北京理工大学软件工程
vue.js学习笔记
通常,使用VueCLI(Vue的命令行工具)来创建Vue.js项目会自动生成package.json文件。如果你没有使用VueCLI或者其他类似工具,那么可能需要手动创建这个文件。以下是一些建议的步骤,帮助你解决这个问题:确认你使用的是VueCLI:确保你使用的是VueCLI来创建项目。你可以通过运行vue--version来检查VueCLI是否已经安装以及安装的版本。使用VueCLI创建项目:如
- 【Vue学习笔记】尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通
丁咚Dingdong
学习笔记前端Vue2.xVue3.0Vue
尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通Vue2.0部分1.Vue核心部分1.1Vue简介1.1.1Vue是什么?1.1.2Vue作者1.1.3Vue的特点1.1.4Vue学习的JavaScript前备知识点1.1.5Vue使用指南1.1.6搭建Vue开发环境1.2初识Vue1.2.1Hello小实例1.2.2分析Hello案例1.3Vue模板语法1.4数据绑定1.5el
- Vue学习笔记(三)常用指令、生命周期
老李笔记
vuevue指令vue生命周期vue常用指令
Vue学习笔记(三)常用指令vue指令:html标签上带有v-前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。常用指令:指令作用v-for列表渲染,遍历容器的元素或者对象的属性v-bind为html标签绑定属性值,如设置href,css样式等v-if/v-else-if/v-else条件性的渲染某元素,判定为true时渲染,否则不渲染v-show根据条件展示某元素,区别在于切换的是d
- vue学习笔记
张豆豆94
【HBuilder学习篇】前端uni-appvue
组件通信prop是用于父组件向子组件传递数据。$ref是父组件调用子组件的属性和方法。$emit是子组件告知父组件调用父组件的方法并可以从子组件传递参数到父组件。父组件(使用公共组件的地方)这是父组件importMyComponentfrom'@/components/my-component/my-component.vue';exportdefault{components:{MyCompon
- vue学习的第一天小结
微文殇却卟丢气质
##Vue官网官网:https://cn.vuejs.org/命令行:https://cli.vuejs.org/zh/##Vue安装流程1.npminstall-g@vue/cli#ORyarnglobaladd@vue/cli2.npminstall-g@vue/cli-init#`vueinit`的运行效果将会跟`
[email protected]`相同vueinitwebpackmy-project3
- VUE学习——事件处理
BUG批量生产者
VUE学习vue.js前端
事件分为内联事件和方法事件。我们可以使用【v-on】(简写:@)来处理。内联按钮按钮{{count}}方法
- vue学习回顾第一天
xinhongwu
为什么要学习vue为什么学习vue.png什么是mvvmMVVM.pngvue常用系统指令vue的使用Title{{message}}//2创建vue实例letvm=newVue({//3.通过el属性指定vue实例的监管范围,它的值是一个idel:"#app",//4data属性保存数据data:{message:"helloworld"}})插值表达式Title表达式{{name+"xin"}
- Vue学习——计算属性与监视属性
王猪精也
Vue学习笔记vue.jsvue.jsjavascript
一、计算属性什么是计算属性定义:要用的属性不存在,需要用已存在的属性计算得来。原理:底层借助了Object.defineProperty提供的getter和setter。get函数什么时候执行(1)初次读取计算属性时(2)计算属性所依赖的数据发生变化时计算属性内部有缓存机制,效率更高。备注:(1)计算属性放在vm身上,直接读取使用即可(2)如果要对计算属性进行修改,需要配置set函数,并且要在se
- Vue学习——计算属性(17)
Calendo
Vuevue.js学习前端
引入计算属性指通过一系列运算之后,最终得到一个属性值这个动态计算出来的属性值可以被模板结构或methods方法使用v-model进行双向绑定实现监听输入(即在开发者选项内能实时同步输入).number则是将输入的字符串全部转化为数字(这里是rgb需要)然后写一个box颜色的计算公式,也就是利用v-bind将输入实时显示在文字上(v-bind后面被vue认为是javascript)其中,${}是动态
- 尚硅谷Vue学习——计算属性
才疏学浅的小缘同学
Vue学习vue.js学习前端
1.定义:要用的属性不存在,要通过已有属性计算得来。2.原理:底层借助了Pbject.defineproperty方法提供的getter和setter。3.get函数什么时候执行?初次读取时会执行一次。当依赖的数据产生变化时会再次调用4.优势:与methods方法相比,内部具有缓存的机制,效率更高,调试方便5.备注:计算属性最终会出现在vm上,直接读取使用即可。如果计算属性需要被修改,则必须去写s
- vue学习笔记——计算属性传参
小怪兽_v
学习
首先,计算属性,它是被当做属性来用的,一般不给它传参,直接接收它返回的值,但是有时候开发过程中不得不去传参来获取特定的值,可是直接往计算属性中传参根本没用,所以最后考虑到一个折中的办法,那就是返回一个回调函数,此时调用计算属性时给它传递的参数就到了回调函数中:computed:{showZT_top(){return(index)=>{returnindex*2}}}但是这样也是有弊端的,以返回函
- Vue学习——计算属性、监听属性、动画
Elainerui
动画vue.jsjavascript
Vue学习——计算属性、监听属性、动画一、计算属性1.引入当模板不再是简要的声明式逻辑时,而是需要对其进行一些操作时会显得难以处理。因此,对于任何复杂逻辑,应当使用“计算属性”。例子:{{firstName+''+lastName}}{{firstName}}{{lastName}}//两者等价{{getFullName()}}constapp=newVue({el:'#app',data:{fi
- VUE学习——计算属性
BUG批量生产者
VUEvue.js学习javascript
{{name.length>0?true:false}}{{commputedValue}}exportdefault{data(){return{name:"vue"}},methods:{},computed:{commputedValue(){returnthis.name.length>0?true:false;}}}使用computed对象。在methods可实现相同的结果。
- VUE学习——事件参数
BUG批量生产者
VUEvue.js学习javascript
接前一节,事件绑定之后,我们需要传递参数。{{item}}exportdefault{data(){return{items:["明神","博子","饼子"]}},methods:{getNameHandler(msg,e){console.log(msg);e.target.innerHTML="name:"+msg;}}}这个的传递参数getNameHandler(msg,e),可以只传弟第一
- VUE学习——事件修饰符
BUG批量生产者
VUEvue.js学习javascript
阻止默认事件baidubaiduexportdefault{data(){return{}},methods:{onClickHandle(e){e.preventDefault();}}}其中e.preventDefault();,和@click.prevent作用一样。阻止冒泡事件父级和子级相互嵌套时,只触发子级,而不触发父级。.stopVUE官方文档
- VUE学习——数组变化侦测
BUG批量生产者
VUE学习vue.js前端
官方文档变更方法:使用之后,ui可以直接发生改变。改变原数组替换数组:使用之后需要接受重新赋值,不然ui不发生改变。不改变原数组
- VUE学习笔记 父子组件传值
刀钝刃乏
父组件通过props向下传递数据给子组件;子组件通过events给父组件发送消息。子组件向父组件传值子组件使用this$emit('自定义事件名',要传送的数据)向父组件传递数据。1.template模块里面直接使用this$emit('自定义事件名',要传送的数据)2.事件里面使用this$emit,使代码结构更清晰//这是子组件editData.vue$emit('saveEdit',this
- Vue学习笔记5--前端工程化
UtilMan
前端工程化完整的基础篇笔记PDF下载,完全手打有用的话请给个赞呗Thanks♪(・ω・)ノ模块化相关规范概述传统开发问题命名冲突文件依赖模块化含义:把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,可以通过特定的接口公开内部成员,也可以依赖别的模块好处:方便代码重用,提升开发效率,方便后期维护浏览器端模块化规范AMD(Require.js)CMD(Sea.js)服务器端模块化规范Comm
- 学习vue.config.js 结合 webpack
未来可期wlkq
webpackjavascriptvue.js
webpack处理图片,将小于10kb的图片转成base64(字符串格式)减少http请求,因为当图片过大,转base64反而大很多,页面加载会变慢多线程-多线程基础多线程-多线程基础参考链接happyPack注意:webpack4已经融合了多线程机制,因此happypack的作用不是很明显。如果你使用的版本是<4,那么还是可以继续使用HappyPack。happyPack参考链接vue学习文章,
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end
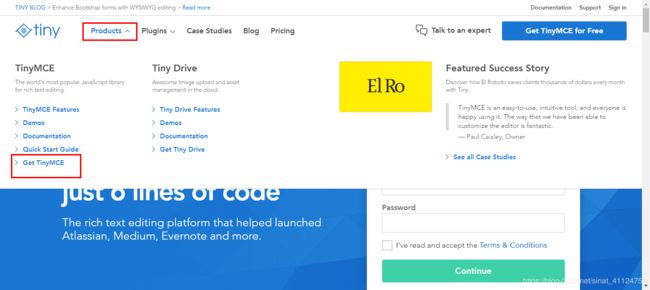
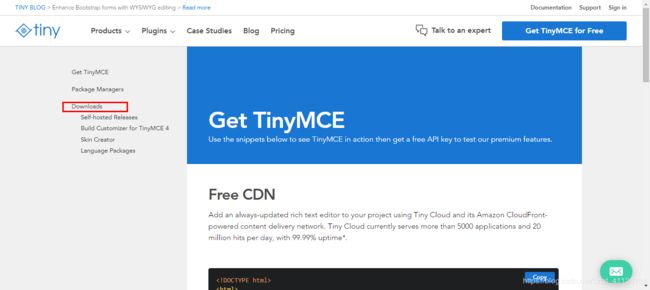
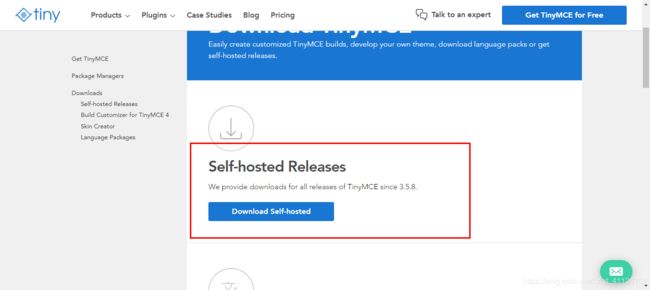
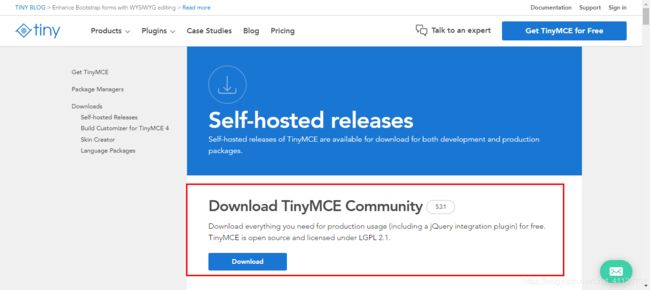
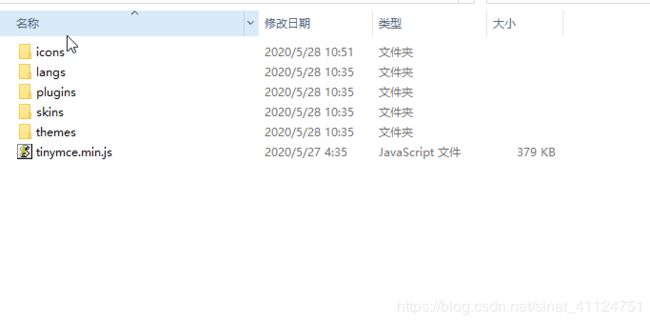
 4.将已下载的文件解到指定一个文件夹,第一个下载的 tinymce 选择性解压,一直点击到图中路径
4.将已下载的文件解到指定一个文件夹,第一个下载的 tinymce 选择性解压,一直点击到图中路径