Qt5官方demo解析集36——Wiggly Example
本系列所有文章可以在这里查看http://blog.csdn.net/cloud_castle/article/category/2123873
接上文Qt5官方demo解析集35——Music Player
今天同样带来一个有趣的小例子,如下图所示,我们输入的文字将在中央窗口显示并以正弦波形浮动。
这个例子中涉及到 Qt 定时器族中的 QBasicTimer 类以及十分实用的 QFontMetrics 类。
当我们将应用部署在移动设备上时,Qt 将为该应用添加 "-small-screen" 的命令行参数。因此,通过判断该参数是否存在,我们就可以为这个应用选择不同的显示模式,如同该 demo 中 main() 函数所示:
#include
#include "dialog.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
bool smallScreen = QApplication::arguments().contains("-small-screen");
Dialog dialog(0, smallScreen);
if (!smallScreen) // 如果不是smallScreen直接显示,否则全屏显示
dialog.show();
else
dialog.showFullScreen();
return app.exec();
} Dialog 类继承自 QDialog,使用垂直布局添加了中心窗口以及输入框,并将输入框的 textChanged(QString) 信号连接到中心窗口的 setText(QString) 槽函数上。
接着看看我们的wigglywidget.h:
#include
#include
//! [0]
class WigglyWidget : public QWidget
{
Q_OBJECT
public:
WigglyWidget(QWidget *parent = 0);
public slots:
void setText(const QString &newText) { text = newText; } // 当输入框中文字变换该槽函数被执行,由于窗口每60毫秒刷新一次,因此无需调用update()
protected:
void paintEvent(QPaintEvent *event);
void timerEvent(QTimerEvent *event);
private:
QBasicTimer timer;
QString text;
int step;
}; 它不像 QTimer 一样继承自 QObject,因此不具有使用信号槽的能力,
但我们可以使用它为 QObject 及其派生类对象重复发送 QTimerEvent 事件,通过重载 timerEvent(QTimerEvent*) 以捕获该事件。
wigglywidget.cpp:
#include
#include "wigglywidget.h"
//! [0]
WigglyWidget::WigglyWidget(QWidget *parent)
: QWidget(parent)
{
setBackgroundRole(QPalette::Midlight); // 设置背景色为亮白
setAutoFillBackground(true); // 记得设置该属性为true
QFont newFont = font(); // 然后获取该窗口的字体对象
newFont.setPointSize(newFont.pointSize() + 20); // 增大20号
setFont(newFont);
step = 0;
timer.start(60, this); // 开启定时器,间隔60毫秒
}
//! [0]
//! [1]
void WigglyWidget::paintEvent(QPaintEvent * /* event */)
//! [1] //! [2]
{
static const int sineTable[16] = { // 正弦波形的 y 值抽样数组
0, 38, 71, 92, 100, 92, 71, 38, 0, -38, -71, -92, -100, -92, -71, -38
};
QFontMetrics metrics(font()); // 使用当前窗体的字体初始化QFontMetrics
int x = (width() - metrics.width(text)) / 2; // 通过metrics得到显示文本的信息,使文本居中显示
int y = (height() + metrics.ascent() - metrics.descent()) / 2; // 关于ascent 与 descent,我们在下面解释
QColor color;
//! [2]
//! [3]
QPainter painter(this);
//! [3] //! [4]
for (int i = 0; i < text.size(); ++i) { // 获取text中字符个数并循环
int index = (step + i) % 16;
color.setHsv((15 - index) * 16, 255, 191); // 使用HSV设置每个字符的颜色值,三个参数分别代表色调,饱和度,亮度
painter.setPen(color);
painter.drawText(x, y - ((sineTable[index] * metrics.height()) / 400), // 400用来控制正弦波形的幅度,数值越大波动越小
QString(text[i]));
x += metrics.width(text[i]); // 以当前字符宽度增加 x 的值
}
}
//! [4]
//! [5]
void WigglyWidget::timerEvent(QTimerEvent *event)
//! [5] //! [6]
{
if (event->timerId() == timer.timerId()) { // 我们通过timerId来判断这个timerEvent是不是由我们定义的定时器触发
++step;
update(); // 刷新显示
} else {
QWidget::timerEvent(event); // 如果不是则将该事件继续下发
}
//! [6]
} 大家一定记得当我们使用Qt绘制图形时,类似drawRect()什么的,我们输入的位置坐标即是该图像左上角所在的位置,简直是指哪打哪~
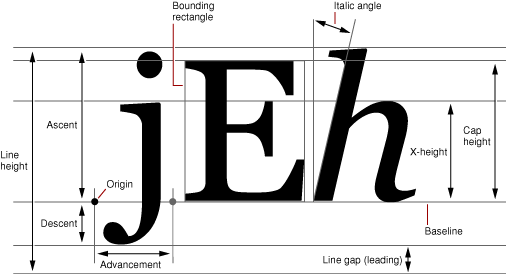
但使用drawText()时呢,又好像不是这样了。似乎文本的原点变成了左下角,但是还是感觉差点意思?如果你对这点有些疑惑的话,可以看看下面这张图,没错,图中的Origin才是我们真正的文本原点。它是Baseline与文本左侧的交汇处。
有了这张图,Ascent与Descent也就很明显了,它们分别是文本最上方和最下方与Baseline之间的距离。
int y = (height() + metrics.ascent() - metrics.descent()) / 2;那么这行代码也就很明显了,它得到的正是我们纵向居中显示文本时Baseline在窗口上的y轴坐标。
如果将这个算式转换成这样,可能就更一目了然了:
int y = metrics.ascent() + ( height() - metrics.ascent() - metrics.descent() ) / 2;
可能我们使用QFontMetrics时会更多的使用它的一些便利函数例如height()之类,
而实际上height()正是等于ascent()+descent()+1,最后的1即是Baseline的宽度。
好了,伴随着跳动的字符,就先到这里吧O(∩_∩)O~