- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
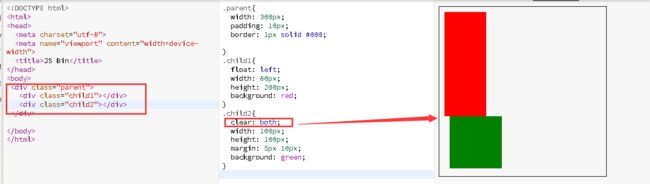
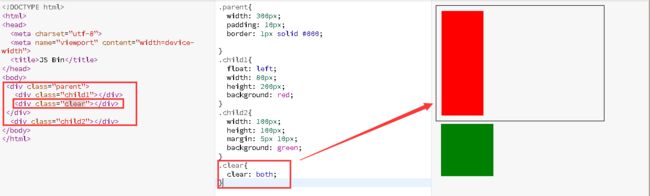
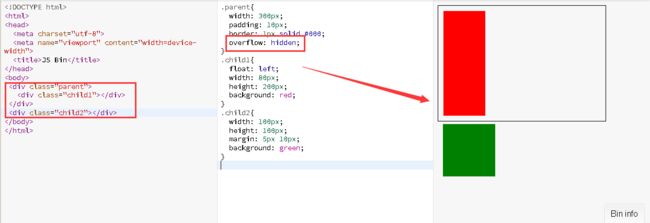
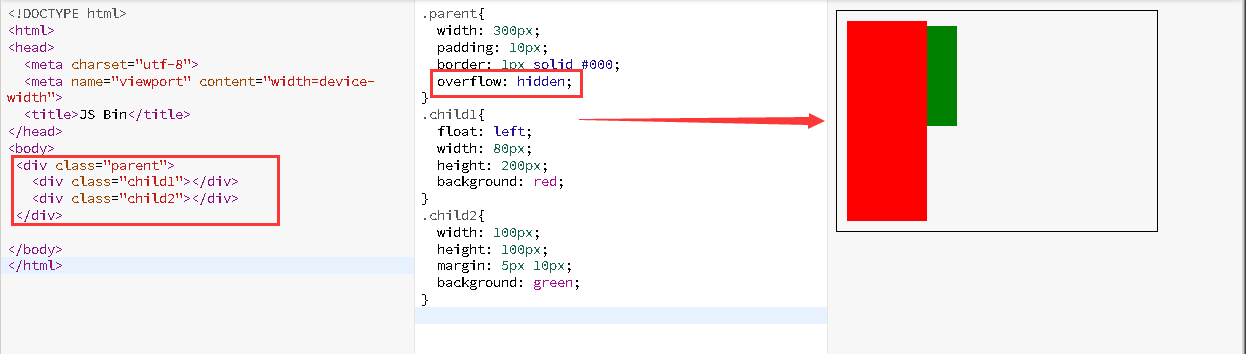
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 显卡新拐点,涨价或成必然!2019下半年如何选购笔记本?
笔点酷玩
电脑硬件的售价经常浮动,普通消费者完全无法摸透。这是一场持久战,你需要一颗强劲的心脏,以及一些超出预算的资金,降价还好办,万一涨价呢?比如近大半年内存、SSD的持续降价,不少装机人已经沉浸在历史舒适区难以自拔,ddr266616GB已从千元降至500价位段,ddr432008GB也能二百多入手,很难想象1年前还要600入手。除了内存和SSD,处于“换代”的显卡同样带来香甜价格,比如RX5808GB
- (08)2020-12-10(清除浮动/解决父类塌陷问题、定位问题、ifont图标)
weixin_53125613
清除浮动/解决父类塌陷问题、ifont图标一、清除浮动1,父类塌陷产生原因2,解决方法(不推荐,只做了解)3,解决方法1,css的伪元素,是指他们不是真正的页面元素。html中并没有对应的结构,但是其用法与表现,行为与真正的页面元素一样。2,清除浮动/解决父类塌陷4,ifont图标二、定位问题1,css中定位属性最常用的三种:绝对定位,相对定位和固定定位。2,相对定位3,绝对定位4,压盖效果5,z
- CSS笔记(九) 盒子模型---------清除浮动
Favour72
csscss3web前端大前端
前言我们前面学到的浮动元素有一个标准流的父元素,他们有一个共同点特点,都是有高度的但是,所有的父盒子都必须给高度吗最好的选择是不是让子盒子撑开父盒子,有多少子盒子就能撑开父盒子但是呢,由于在网页中父盒子在很多情况下没有给高度,子盒子float浮动了又不占有位置,那么没有盒子撑开父盒子了,父盒子的高度就会为0,也就是我们说过的父元素坍塌一、清除浮动是什么?清除浮动的本质就是清除浮动元素脱离标准流造成
- HTML入门学习笔记--CSS清除浮动(7)
qq_孤小狼
css清除浮动
63-浮动练习1.企业开发中什么时候使用标准流什么时候使用浮动流?垂直方向使用标准流,水平方向使用浮动流2.拿到一个很复杂的界面如何入手?2.1从上至下布局2.2从外向内布局2.3水平方向可以先划分为一左一右再对左边或者右边进行进一步布局64-浮动元素高度问题1.在标准流中内容的高度可以撑起父元素的高度2.在浮动流中浮动的元素是不可以撑起父元素的高度的65-清除浮动方式一1.清除浮动的第一种方式给
- 04.css入门笔记-浮动以及清除浮动的方法
Mr_LiuP
css基础css前端
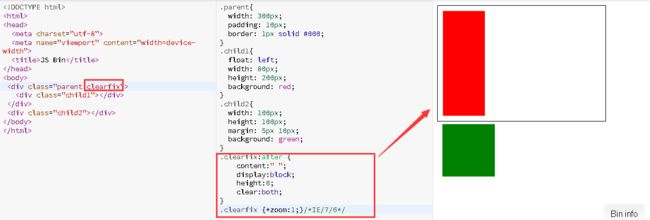
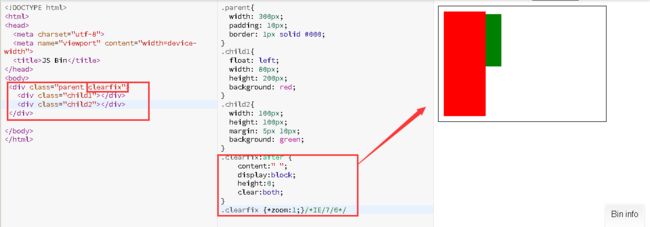
文章目录前言一、pc端传统布局方式有哪些?二、浮动1.浮动的定义2.浮动的特性(重难点)3.为什么要清除浮动3.清除浮动的本质4.清除浮动的方式1.额外标签法(隔墙法),是W3C推荐的做法2.父元素添加overflow属性,属性值有auto\hidden\scroll3.父元素添加:after伪元素4.父元素添加双伪元素总结前言今天分享的是css的浮动,以及清除浮动的四种方法!在分享之前,也会简单
- 经常的事
快乐无敌_038a
实习工作之后,我的心情很浮动,会经常心情很不好。为啥?因为有一个很大的感叹:朋友圈里经常会看到很多女同学在晒狗粮。然后我就开始反思自己:为啥自己怎么追她也不想和我在一起,又或者说那些男的是怎么泡到手的呀?样貌的话都差不多呀,钱财的话可能比我多吧,难道说是性格吗?难道说看我样子太老实,觉得我应该只适合做朋友,不适合交往,然后人家很幽默,对你好,能讨你喜欢,你就选择和他在一起?每单我看到晒狗粮或者想到
- 减肥tips
雨桐Nikki
姨妈期体重姨妈期体重会有些上下浮动,不要担心哦~1、通常女生在姨妈期是体重会增加1到2公斤,这种体重只是暂时的,所以大家不要太担心,在姨妈结束之后,体重就会很快恢复到以前的状态,想要减肥的小伙伴,可以好好利用姨妈结束后的一星期进行瘦身,这时是瘦身的黄金时期,新陈代谢的速度比较快,但是在姨妈期间,一定要保存正常的饮食,不然会导致月经不调的情况出现喔。2、通常姨妈时间正常的是七天左右,有的女生会感觉当
- 简单实现浮动按钮+上滑隐藏按钮+下滑显示按钮
AlanGe
#import"SlideShowOrHideVC.h"@interfaceSlideShowOrHideVC(){CGFloatlastContentOffset;BOOLhideBtn;BOOLisBottom;}@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)UIButton*myButt
- 前端面试题(附答案)持续更新中……
卖家导航
程序员前端
块标签:div、h1~h6、ul、li、table、p、br、form。特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行行标签:span、a、img、textarea、select、option、input。特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)。5.清除浮动⭐⭐⭐父级div定义overflow:hidden结尾处加空div标签c
- Qt 应用程序主界面
You can do more
qt
主要窗口类的概述这些类提供了典型现代主应用程序窗口所需的一切,如主窗口本身、菜单和工具栏、状态栏等。QAction可以插入小部件的抽象用户界面操作QActionGroup将动作组合在一起QDockWidget小部件,可以停靠在QMainWindow中,也可以作为桌面的顶层窗口浮动QMainWindow主应用程序窗口QMdiArea显示MDI窗口的区域QMdiSubWindowqmediarea的子
- 解决网页缩放百分比页面变形问题
烂笔头儿@
html+csscss
前端页面经常会出现网页缩放百分比页面变形这个问题解决这个问题很简单,就是在整个布局外面加上一层div,并且为它指定好宽高就可以了。.content{height:**px;//整个布局的高度width:**px;//整个布局的宽度}要注意的是,要是你前面布局使用了浮动,那么在最后还要整体清除一下浮动。如果你不清楚哪一个组件用了,最简单的方法就是在最后最后加上一个空的div,设置css为clear:
- html div居中左对齐,div对齐 CSS实现DIV居中对齐 div居右对齐 div居左对齐
weixin_39550940
htmldiv居中左对齐
div对齐CSS实现DIV居中对齐div居右对齐div居左对齐使用CSS浮动属性实现DIV各种对齐,比如DIV层左对齐,DIV居中对齐,DIV居右对齐等(DIV靠右居中靠左对齐介绍篇)实现DIV对齐用到关键属性有两个,一个为float一个为margin。第一个float,可以让你div层居左居右对齐,另外一个margin实现div盒子居中对齐。接下来DIVCSS5使用分别实例介绍DIV布局对齐。为
- 摄影知识:恒定光圈和浮动光圈还傻傻分不清?
摄影你不知道
在选择变焦镜头时,我们会在镜头上找到一个恒定的光圈和一个浮动的光圈。他们是什么意思?有什么区别?如何选择?一、定义要理解恒定光圈和浮动光圈,首先要了解光圈,简单地说:光圈=焦距/绝对光圈。如果变焦镜头调整为50mm,则孔径为F8,表示绝对孔径为6.25mm;当孔径调整为F4时,绝对孔径为12.5mm;当孔径调整为F2时,绝对孔径为25mm。因此,光圈值越小,透镜的光圈就越大,称为大光圈。二、恒定光
- 一不小心就吃胖了
可乐娘亲
现在我这体重是忽高忽低,有个五到八斤的浮动,前面一段时间降下来了,这几天又猛吃,肚子又圆润了,好吃,管住嘴真难,不管多难也要把持住,不然胖了自己看着难受。交朋友很重要,小宝在幼儿园交了个好朋友现在我们约定每周一首诗打卡,两个好朋友一起成长进步。话说现在娃娃们竟争大,家长不早给孩子打基础,以后再追就难了,我也跟着一起学吧。
- Vue笔记 -- CSS之清除浮动
lyking
一、代码如下HTMLCSS.container{border:4pxsolidred;overflow:hidden;}.left{width:100px;height:400px;background-color:#482;float:left;}.right{width:200px;height:400px;background-color:#d96;float:right;}.footer{
- 刘秀传-第三章豆蔻梢头3-4
风非扬
3-3阴家院落没有什么特别。暗红的大门古朴陈旧,深灰色高墙向两边延出数十丈后折转而去,从院墙上可以望见院内高大槐树的树梢,枝叶婆娑,阳光闪烁,树荫之间露出的青瓦房檐时隐时现。阴识一大早就出去了,阴家人与邓禹邓奉相熟,便请他们行动自便。三人一进院落就见一座花园,花园左侧立着高大的假山,山上岩石丛立,小树相杂其间。旁边一条小河,绿草披岸,碧水生烟,河中莲叶浮动,各色小鱼乍隐乍现。一道长长的曲廊穿过了假
- 前端,高度塌陷
沦陷_99999
本来父元素是由子元素抻开的,子元素设置了浮动之后,子元素就脱离文档流了,父元素无法抻开,就会形成高度塌陷解决高度塌陷BFC父元素的垂直外边距不会和子元素重叠开启BFC的元素不会被浮动元素所覆盖开启BFC的元素可以包含浮动的子元素如何开启BFC设置元素浮动设置元素的绝对定位设置元素为inline-block将元素的overflow设置为一个非visible的值(副作用最小的).box{border:
- 在路上
浮至清欢
我身怀烈阳的炽热路遇麦草的清香脚踩石子满布的小路流水汩汩沿着渠道去到我不能目及的地方可是周围太安静了每一辆缓缓驶过的车都令我惶恐我看到路边的残木上美丽的毒菌在滋长还算青翠的杂草在狼藉中坚强后来身后有一个善良的声音响起但又被利己的洪流载着驶向远方我却再也不想用带着玩笑的恐吓肆意吓走一只刚刨到美味的小生物我只是与偶尔吹来的暖风一起感知四下与逡巡的蝶走走停停又与因他们浮动的微尘周旋终于我抵达了目的地这一
- 生活中的小美好
李菜格
吃过晚饭,准备出去转转,女儿提议去邻村果园买杏去。我们又去老地方买杏去,一进果园入眼皆是黄澄澄的杏,个个像个小馒头一样大,看上去真好。女儿欢呼着挎个篮子钻进了果园中,不停地指挥着爸爸摘这个,那个,脸上洋溢着轻松与快乐。哎!女儿好久没有这样高兴了(从上高中以来,女儿没有很好适应,成绩浮动较大,我们也闹的挺不愉快的)。女儿挎着篮子去找看果园的爷爷去过秤。老人告诉我们七斤多算七斤,两块钱一斤共十四元,女
- 【前端知识整理】CSS布局 快速居中,两栏布局与三栏布局
EnoshSAGIRI
csscss前端css3
CSS中的各种布局方法1快速居中对齐的方法2两栏布局2.1左列定宽右列自适应2.1.1浮动+margin方法2.1.2浮动+BFC2.1.3定位(子绝父相)2.1.4flex2.1.5浮动+负外边距2.1.6table2.2左列不定宽右列自适应3三栏布局3.1浮动+margin3.2浮动+BFC3.3flex3.4table3.5定位3.6圣杯布局3.7双飞翼布局3.8grid1快速居中对齐的方法
- 龙芯CPU芯片介绍说明
体感互动
龙芯
经过多年的积累,龙芯CPU产品形成了面向电脑类应用的龙芯3号系列,面向工控和终端类应用的龙芯2号系列以及面向专门应用的龙芯1号系列等三大系列。龙芯CPU的3号系列和2号系列分别定位于于Intel的Core系列和Atom系列。对于同一工艺结点,CPU芯片的工作电压可以有60%的浮动,导致功耗有4倍左右差异,处理器核的功耗有2-4倍的差异,因此不同的CPU厂商都需要有不同的CPU结构来满足不同的应用需
- 涂鸦后有感
山河枕入梦
让生活更美好是不懈的追求。问自己我的生活真的像艺术吗?其实还不然。今天我只是稍微体验到一些艺术点的生活,色彩斑斓处,光影浮动间,通感联觉后,心身境相随。我感觉有些亢奋,但我知道这只是比以往感知得多些。此时,我也有些迷茫,我只是得到些许皮毛。可那些执着如怨鬼,纠缠似毒蛇的艺术家们,当他们作特别不合常规的画,如毕加索的,以及音乐家演奏像命运交响曲这类起伏跌宕很大的曲目时,那种如痴如醉的迷狂体验,得有多
- 前端中什么是浮动?清除浮动有那些方法?
码农sssss
前端html5
1:什么事浮动?设置浮动的图片,可以实现文字环绕图片。设置了浮动的块级元素可以排列在同一行。设置了浮动的行内元素可以设置宽高。浮动造成的影响:使盒子脱离文档流,如果父级盒子没有设置高度,需要被子盒子撑开,那么这时候父级盒子的高度就塌陷了,同时也会造成后面的盒子布局受到影响。2:清除浮动有那些方法?清除浮动,主要是为了解决父级元素因为子级浮动引起的内部高度为0的问题父级div定义height(只适合
- 锐捷交换机——路由协议(静态/动态/策略路由)
你可知这世上再难遇我
锐捷网络网络vlanospf路由
目录Ⅰ默认路由Ⅱ静态路由Ⅲ浮动路由ⅣRIPⅤOSPFⅥ策略路由Ⅰ默认路由一、组网要求在交换机里配置默认路由二、配置要点1、二层交换机和三层交换机的配置不一样2、三层交换机有路由功能,二层交换机没有路由功能
- 阳光那样的暖着,街边鲜花怒放
动远山
冬月雪花只飘零了一点点,人们就惊喜到不行。朋友圈里全是小雪的消息。那雪花还没到马路上就融化在西风中了。马路还是老样子。但空气竟清新了许多,眼前的事物清晰了不少。街边的棵棵大树似乎比往日精神,幢幢楼宇也像挺直了腰杆儿,天空里断续的白云竟显得朦胧而灵动的样儿,轻纱一般飘乎浮动。当然,雪花也只飘零了一会儿,就停了。但这初露的峥嵘,让人们知道冬来。冬是来了,街头早不见绿杨和柳荫,不见五颜六色的短裙和白生生
- CSS实现爱心跳动
我喝牛奶长大
css前端html
如此浪漫的爱心表白竟然用CSS就可以完成。是的,你没有听错!接下来小编带大家制作爱心表白:原理:利用两个长方形的盒子,让其使用定位或浮动等属性改变其位置,在经过平移、旋转等变形效果后,再使用圆角属性,此时爱心的形状即可完成,然后再结合动画属性最终实现爱心跳动。1.首先我们要先用一个大盒子把他们包裹起来,然后再准备两个小盒子通过变形的属性变成爱心:2.使用定位的方法把第二个盒子定位在第一个盒子的上面
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla