- vue系列教程-13vuecli初体验
lookroot
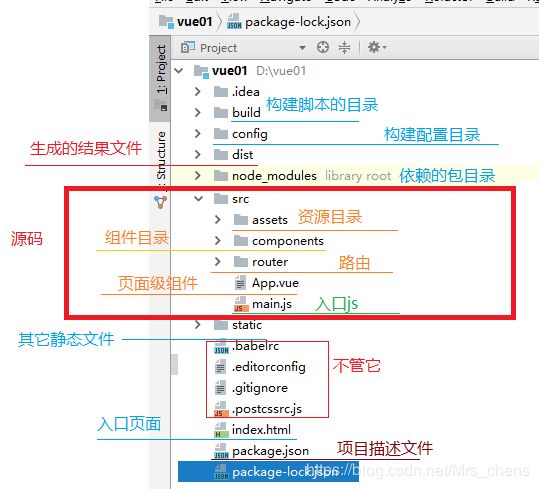
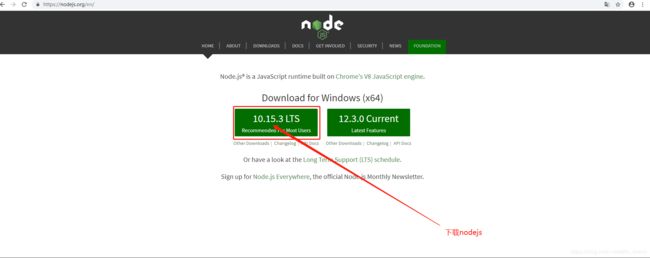
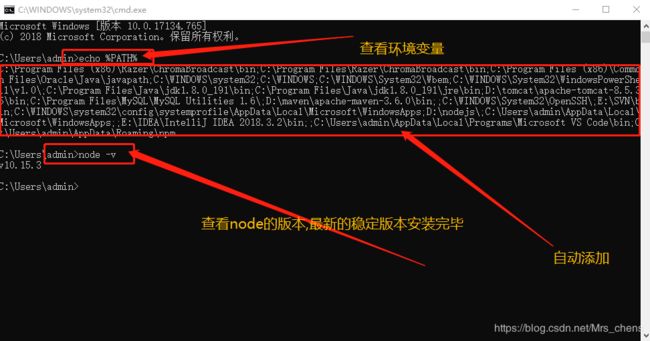
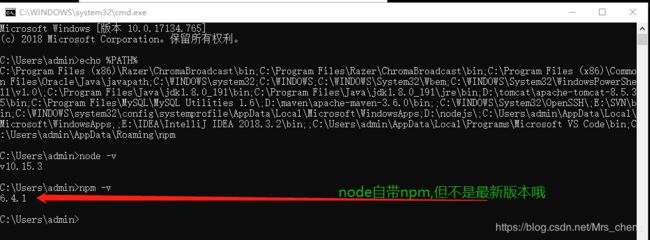
本内容为系列内容,全部内容请看我的vue教程分类我的个人博客本节仓库地址视频教程地址VueCLI是一个基于Vue.js进行快速开发的完整系统终于就是到了这一节,前面多次提到的脚手架来啦!什么是脚手架其实就是一个配置好了的使用webpack完成打包构建的初始化工程,和我们前面讲的webpack打包没啥区别,只是更为全面,在实际开发中也是常用的工具当前最新版本为vue-cli4但是和cli3区别不大所
- 手写 Vue 系列 之 Vue1.x
李永宁_lyn
当学习成为了习惯,知识也就变成了常识。感谢各位的关注、点赞、收藏和评论。新视频和文章会第一时间在微信公众号发送,欢迎关注:李永宁lyn文章已收录到github仓库liyongning/blog,欢迎Watch和Star。封面image前言前面我们用12篇文章详细讲解了Vue2的框架源码。接下来我们就开始手写Vue系列,写一个自己的Vue框架,用最简单的代码实现Vue的核心功能,进一步理解Vue核心
- 学习Vue系列—常用指令v-bind、v-on、v-for、v-if和v-show
前端may
vue
Vue常用语法格式插值语法num1和num2较大的数字是:{{num1>num2?num1:num2}}请反转str:{{str.split("").reverse().join("")}}newVue({el:"#app",data:{num1:10,num2:20,str:"helloworld",}})v-bind指令v-bind:指令用来控制标签属性,简写为:,值是data中的数据。如果d
- vue系列自定义加载页
我不是费圆
Vuevue加载页组件透明加载动画
一个平平无奇的小功能,塞进component文件夹里就可以引用,可以帮你节省10分钟呐,看源码:进入exportdefault{name:"Loading",data(){return{date:true}},methods:{enter(){this.date=false}}}.loading{position:fixed;top:0;left:0;width:100vw;height:100
- 前端面试 -- vue系列
L北杳
前端面试前端面试vue.js
Vue系列1.vue理解:2.SPA(单页面应用理解)3.vue实例挂载的过程4.v-for和v-if优先级5.SPA首屏加载速度慢的原因和解决办法6.Vue中给对象添加新属性界面不刷新(直接给对象添加属性)7.vue组件之间的通信方式有哪些8.对nextTick理解9.slot(插槽)理解10.对keep-alive理解11.vue常用的修饰符12.自定义指令以及使用场景13.SPA和SSR有何
- 我自己看的文档和教程_慢慢收集吧
Shino_jie
javascript开发语言ecmascript
文档和教程文档Vue系列:VueVuexVueCLIVueRouternpm中文网Animate.cssLodashSequelize中文文档yarninstallmochanode-redisSocket.IOaxios中文文档Element网站快速成型工具TypeScriptPinus游戏服务器框架ApacheEChartsRedisNGINXEggdocker官网docker中文库joi教程
- vue系列:计算属性与监听器、vue实例的生命周期
Laymanღ
Vuevue.js前端
vue系列:计算属性与监听器、vue实例的生命周期好记性不如烂笔头,学习过程中也要记笔记,方便日后的复习文章目录vue系列:计算属性与监听器、vue实例的生命周期前言一、计算属性1、计算属性的理解2、计算属性的组成3、计算属性和方法的区别二、监听器1、监听属性watch和vue实例方法vm.$watch1、监听属性watch2、vue实例方法vm.$watch2、计算属性与监听属性watch使用总
- 系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类
小雅痞
Vue前端vue3
开个新坑,从零创建一个前端项目。第一篇是使用Vite创建Vue3项目。第二篇文章是引入axios。UI使用ViewDesignAntDesignVue系列文章(一)基于vite初始化vue3项目并引入VueRouter和AntDesignVue阵前再亮旧时剑,寒光凛凛似当年。
- 基于vite 初始化vue3项目并引入Vue Router和Ant Design Vue
小雅痞
Vuevueanti-design-vuevitevue-router
基于vite初始化vue3项目并引入常用的功能、组件。VueRouterAntDesignVue系列文章指路系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类文章目录创建Vite+Vue项目创建并运行WebStorm无法识别@,需要在vite.config.js中定义alias引入VueRouter1.安装依赖2.初始化index.js3.main.js中挂在到app上4.App.vu
- React中组件之间如何通信?
C+ 安口木
React面试系列react.jsjavascriptecmascript
面试官:React中组件之间如何通信?一、是什么我们将组件间通信可以拆分为两个词:组件通信回顾Vue系列的文章,组件是vue中最强大的功能之一,同样组件化是React的核心思想相比vue,React的组件更加灵活和多样,按照不同的方式可以分成很多类型的组件而通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的,广义上,任何信息的交通都是通信组件间通信即指组件通过某种方式来传递信息
- 带你开启组件化编程
即兴小索奇
Vuevue.jsjavascript
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~组件化编程组件是什么?一句话概括就是:实现特定功能的模块化代码单元vm就是大哥,组件就是老弟,老弟必须听从大哥的指挥,老弟也能是小弟的大哥,需要的时候都过来,不需要呆在一结构分明,可以复用keke,认真了,下面细讲一下组件以及和传统方式的对比组件指的是将用户界面拆分成更小、可复用的部分,每个部
- Vue系列:页面中图片等静态资源引用
浪潮行舟
前端VUEvue.js前端javascript
前言近期在做项目时遇到一些图片、视频、动态图片等静态资源的使用,在vue页面jsx、tsx中使用的时候遇到些问题;对静态资源的引用使用总结如下引入方式说明以下代码实例以图片、vue环境为例,不放视屏等引入实例,视频使用方式举一反三,套用即可;1.第一种方式:直接引入img标签为例,代码如下//vue文件层级位置变化需要重新引入//vue文件层级位置变化不需要重新引入以上都可以2.第二种方式:通过绑
- Vue系列:Vue Element UI中,使用按钮实现视频的播放、停止、停止后继续播放、播放完成后重新播放功能
浪潮行舟
前端VUEvue.jsuijavascript
最近在工作中有个政务大屏用到了视频播放;技术栈是Vue2、ElementUI;要实现的功能是:使用按钮实现视频的播放、停止、停止后继续播放、播放完成后重新播放功能具体可以按照以下步骤进行操作:引入插件:在Vue组件中引入ElementUI的按钮组件:import{Button}from'element-ui';新建组件:抽出来做成一个组件,在实际页面使用时直接引入,传相应的属性即可;组件创建一个d
- 【Vue】绝了!这生命周期流程真...
即兴小索奇
Vuevue.jsjavascriptecmascript
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~生命周期Vue.js组件生命周期:生命周期函数(钩子)就是给我们提供了一些特定的时刻,让我们可以在这个周期段内加入自己的代码,做一些需要的事情;生命周期钩子中的this指向是VM或组件实例对象在JS中,函数的执行上下文(也就是函数内部的this指向的对象)取决于函数的调用方式而Vue在创建组件
- zi定义指令
即兴小索奇
vue.jsjavascript前端
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~自定义指令自定义指令就是自己定义的指令,是对DOM元素进行底层操作封装,程序化地控制DOM,拓展额外的功能全局定义Vue.directive(指令名字,definition)指令名:不包括v-前缀,使用时候包括v-,v-指令名definition:对象,包含指令逻辑//definition就代
- 自定义指令
即兴小索奇
vue.jsjavascript前端
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~自定义指令自定义指令就是自己定义的指令,是对DOM元素进行底层操作封装,程序化地控制DOM,拓展额外的功能全局定义Vue.directive(指令名字,definition)指令名:不包括v-前缀,使用时候包括v-,v-指令名definition:对象,包含指令逻辑//definition就代
- 【Vue】自定义指令
即兴小索奇
Vuevue.jsjavascript前端
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~自定义指令自定义指令就是自己定义的指令,是对DOM元素进行底层操作封装,程序化地控制DOM,拓展额外的功能全局定义Vue.directive(指令名字,definition)指令名:不包括v-前缀,使用时候包括v-,v-指令名definition:对象,包含指令逻辑//definition就代
- vue系列笔记(二)-------vue基本指令
前端守望者
一、什么是vue?Vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。二、vue起步1每个Vue应用都是通过用Vue函数创建一个新的Vue实例开始的三、vue的基本指令(v-if条件语句v-for循环语句v-model数据的绑定v-on事件的监听)以及
- JavaWeb之Vue
灵动鱼
前端技术栈vue.jsjavascript前端
Vue1.Vue简介渐进式js框架------>简化页面中的js开发官网:cn.vuejs.org了解:jQuery是js框架渐进式:易用灵活高效通俗定义:vue的出现可以让我们在页面中完成特别复杂的操作,可以简化dom编程甚至可以不写任何dom编程代码2.Vue第一个入门案例2021/12/19-------【编程不良人】2021最新Vue全家桶系列教程Vue系列课程之基础入门{{msg}}{{
- 【吐血总结】前端开发:一文带你精通Vue.js前端框架(七)
秋说
前端框架开发前端框架vue.jsflutterhtmljscss
文章目录前言1️⃣事件处理器2️⃣表单3️⃣总结前言上一篇中我们学习了vue.js的条件语句、循环语句等知识点.,现在让我们接着Vue系列的学习。Vue中事件处理器、表单等在开发中的作用不可或缺,本文将基于实例进行以上知识点的讲解。1️⃣事件处理器在Vue.js中,我们可以使用v-on指令来绑定事件处理器。事件处理分为多种,本文介绍常见的几种。1.点击事件处理:语法模板ClickMeexportd
- 【Vue】过滤器Filters
即兴小索奇
Vue计算机vue.js前端javascript
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如对您有用,可以点赞收藏哈过滤器filters过滤器已从Vue3.0中删除,不再支持了,这里可以作为了解进行学习vue3要精简代码,过滤器能够实现的用methods和computed也能够实现什么是过滤器?过滤器可以对绑定的数据进行格式化后再展示,它本质上是一个可以接收数据、进行处理并返回结果的函数我们可以在插值表达式或v
- 【吐血总结】前端开发:一文带你精通Vue.js前端框架(六)
秋说
前端框架开发前端框架vue.jsflutterhtmlcssjs
文章目录前言1️⃣计算属性2️⃣监听属性3️⃣样式绑定4️⃣总结前言上一篇中我们学习了vue.js的条件语句、循环语句等知识点.,现在让我们接着Vue系列的学习。Vue中属性与样式绑定在开发中的作用不可或缺。例如实现单位的换算、监听和响应数据的变化及输入事件等,本文将基于实例进行以上知识点的讲解。1️⃣计算属性Vue.js计算属性是一种便捷的声明式方式来定义一个与模板数据绑定相关联的属性。它们可以
- 前端学习地址_备忘录(随时更新)
青阳流月
面试前端学习
前端基础&&体系:MDN:MDNWebDocs菜鸟教程:菜鸟教程-学的不仅是技术,更是梦想!印记中文:印记中文-深入挖掘国外前端新领域,为中国Web前端开发人员提供优质文档w3cschool:w3cschool官网-1000多本编程教程免费学vue系列:官方vue2官网:Vue.jsvue3官网:Vue.js-渐进式JavaScript框架|Vue.jsvite文档:Vite|下一代的前端工具链v
- 轻量状态管理工具 Pinia
诸葛亮的芭蕉扇
前端vue.jsjavascript
轻量状态管理工具Pinia作为前端开发,你肯定知道状态管理是日常开发很重要的一部分。你肯定也听过许多状态管理工具,今天我们说一下Vue系列的新起之秀Pinia。什么是PiniaPinia和Vuex一样是专门为Vue设计的状态管理库,它允许你跨组件或页面共享状态,Api设计比Vuex更简单易学,且同时支持Vue2.0和Vue3.0。安装yarnaddpinia//或者使用npmnpminstallp
- Vue监视属性+绑定class/style样式+条件渲染+列表渲染+Vue中key的作用与原理,尚硅谷Vue系列教程学习笔记(3)
wyypersist
前端开发vue.jsjavascript前端开发虚拟DOM对比算法key的工作原理
尚硅谷Vue系列教程学习笔记(3)参考课程:《尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通》参考链接:https://www.bilibili.com/video/BV1Zy4y1K7SH?vd_source=4f4d3466cdc2c5a2539504632c862ce7笔记上传说明:上述课程中共有168节小课,对每10次课的笔记整合之后上传一次。详细代码案例请移步本人git
- Vue中列表过滤+监测数据原理(数组案例)+Vue中过滤器的使用+v-text指令,尚硅谷Vue系列教程学习笔记(4)
wyypersist
前端开发vue.jsjavascript前端开发Vue监视数据原理Vue过滤器/提交表单
尚硅谷Vue系列教程学习笔记(4)参考课程:《尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通》参考链接:https://www.bilibili.com/video/BV1Zy4y1K7SH?vd_source=4f4d3466cdc2c5a2539504632c862ce7笔记上传说明:上述课程中共有168节小课,对每10次课的笔记整合之后上传一次。详细代码案例请移步本人git
- Vue脚手架的使用+render函数+ref属性+props配置项+mixin混入+scoped样式+TodoList案例(静态)解析,尚硅谷Vue系列教程学习笔记(7)
wyypersist
前端开发vue.jsjavascript前端开发学习Vue-CLI脚手架ToDoList案例
尚硅谷Vue系列教程学习笔记(7)参考课程:《尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通》参考链接:https://www.bilibili.com/video/BV1Zy4y1K7SH?vd_source=4f4d3466cdc2c5a2539504632c862ce7笔记上传说明:上述课程中共有168节小课,对每10次课的笔记整合之后上传一次。详细代码案例请移步本人git
- 前端面试题一览——面试so easy!
喬~~
前端
这里写目录标题http系列html系列css系列JavaScript系列ES6系列vue系列react系列Webpack系列版本控制系列TypeScript系列http系列html系列css系列用css实现一个三角形JavaScript系列AMD、CMD、commonJS模块化规范的区别普通for循环的性能远远高于forEach的性能,其中的原因js类型校验的三种方法事件循环的理解Jsx渲染成真实
- 【Vue复习】Vue面试题收记录
三分落樱
前端vue.js前端
Vue面试题收记录Vue系列感觉如果直接用笔记来复习很抽象,于是想到了通过对常见面试题的一个收录和分析来复习。Vue中的路由拦截是怎么做的?在全局前置函数中通过to和next参数,参照当前用户权限对路由重定向1.Vue3与Vue2相比较,有哪些变化组合式API、setup()、生命周期destoyed被unmounted替换、teleport、双向绑定的优化、reactive和ref、diff优化
- vue+django前后端分离权限控制之django权限控制
大数据坚为
Djangopythonjwtvuedjango
为什么要使用vue+jwt?原来项目是使用原生html+css+jquery开发,每次访问网站都会加载全部文件,登录后根据权限内容显示对应权限的页面。这样会导致访问时间变长,而且页面切换很麻烦。使用vue可以进行数据绑定,一旦数据发生改变,可以更快地展示出来,vue系列的一些组件(称为vue全家桶)如vue-router,vuex等可以对项目有很好的扩展。后端权限认证django中的权限认证tok
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多




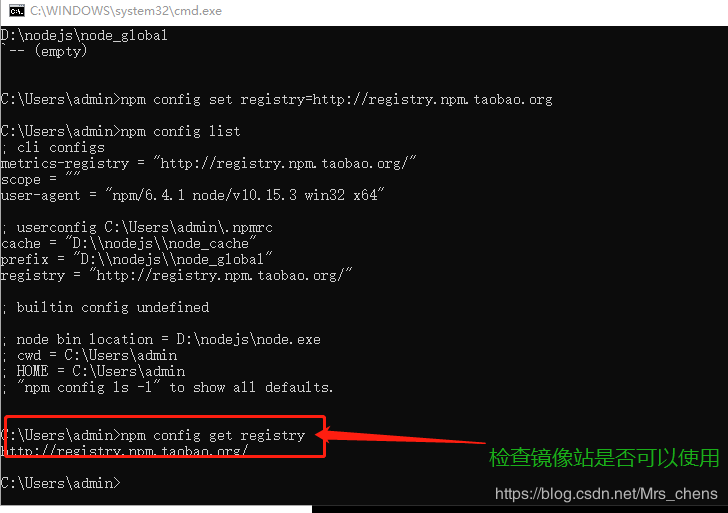
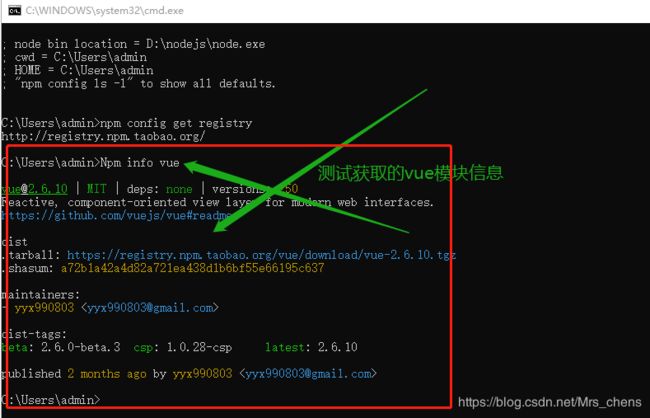
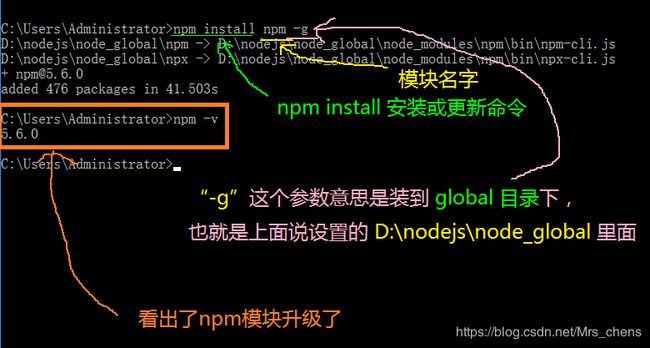
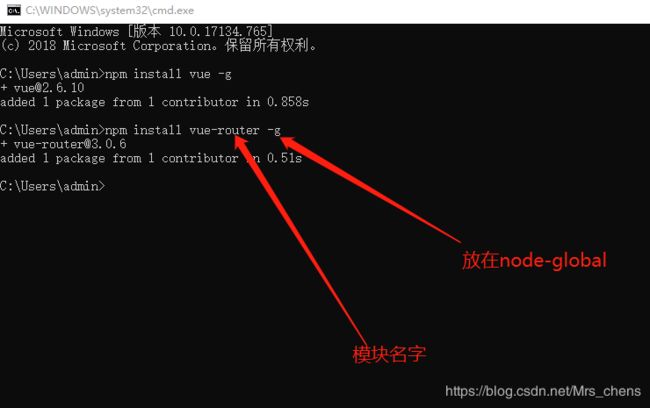
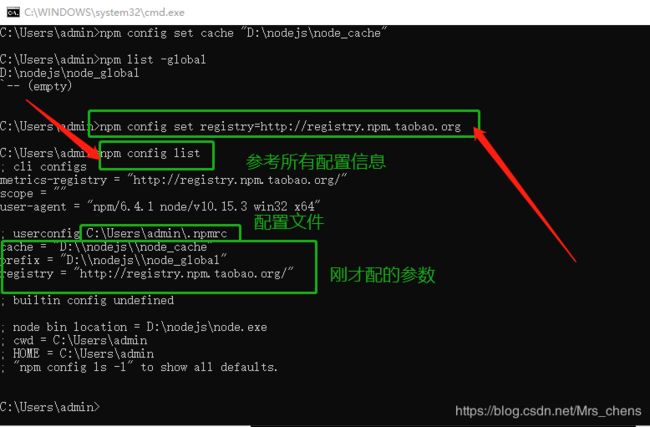
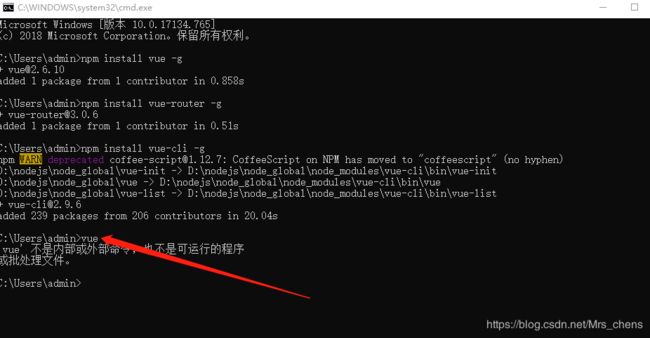
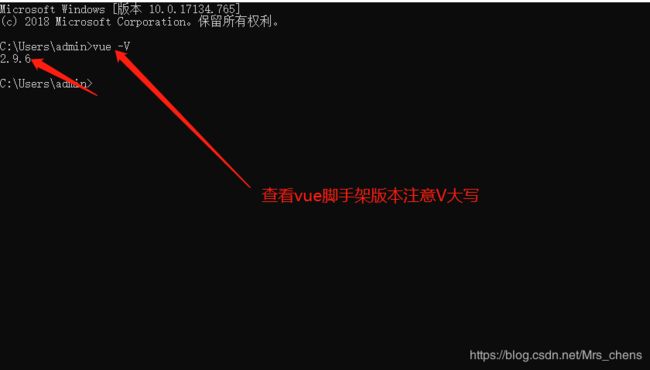
 输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
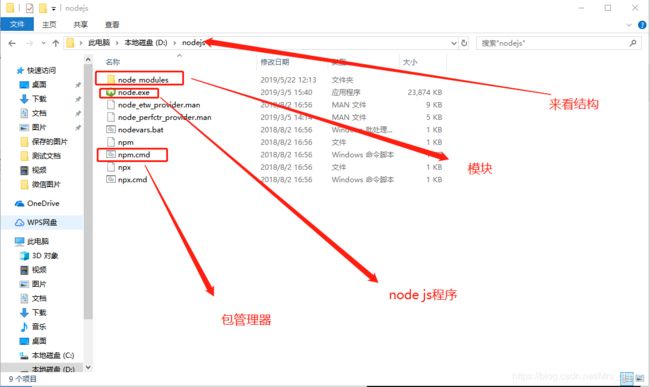
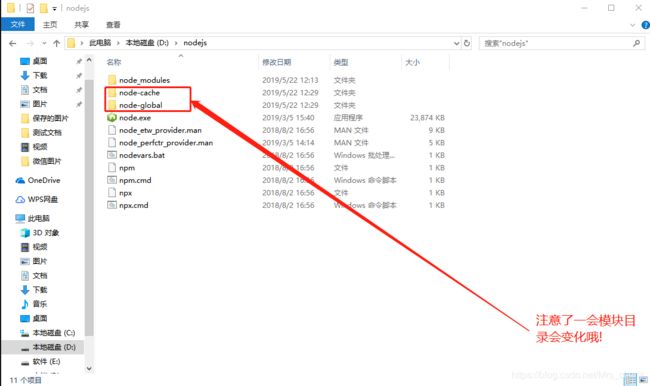
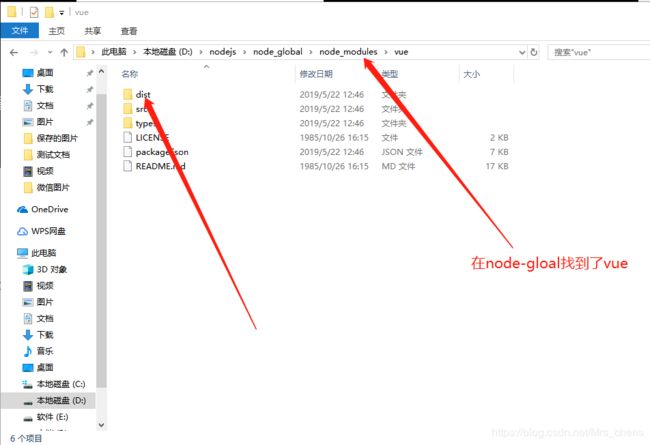
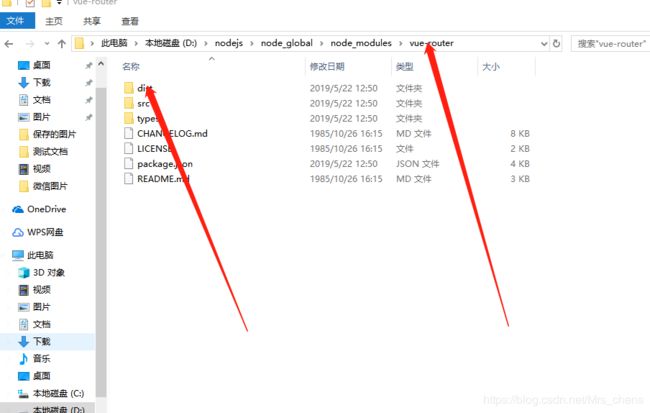
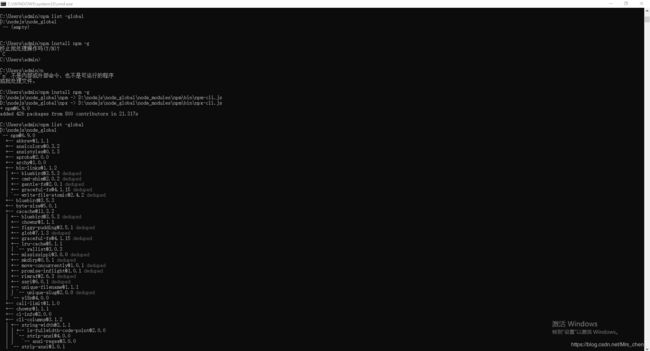
 注意,此时,默认的模块D:\nodejs\node_modules 目录将会改变为D:\nodejs\node_global\node_modules 目录,如果直接运行npm install等命令会报错的。
注意,此时,默认的模块D:\nodejs\node_modules 目录将会改变为D:\nodejs\node_global\node_modules 目录,如果直接运行npm install等命令会报错的。
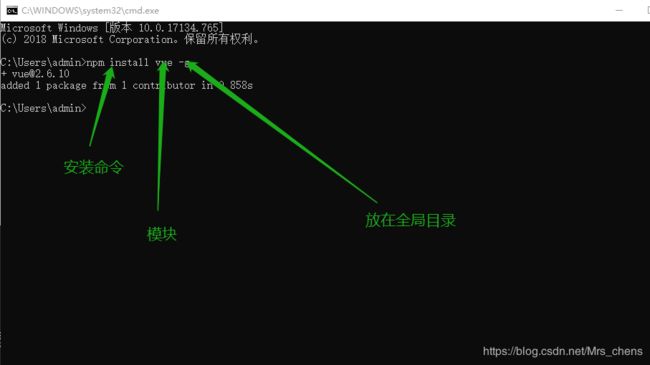
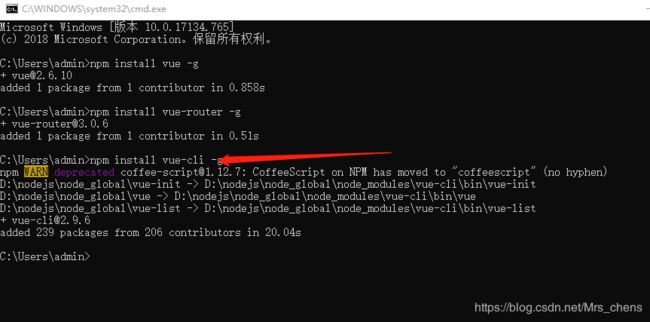
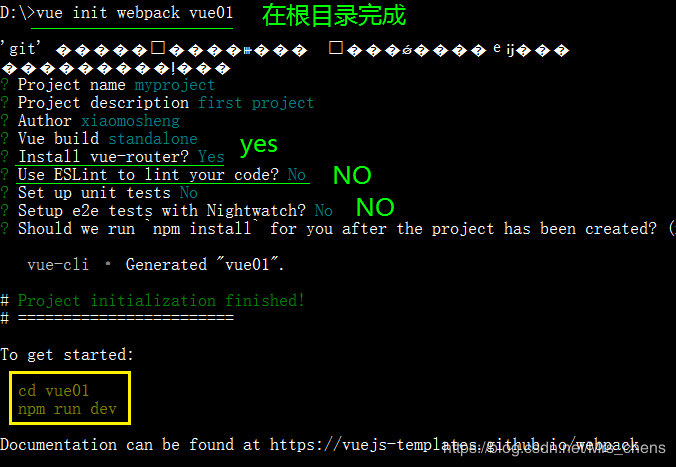
 注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。