webpack+ES6+SuperMap iClient for MapboxGL学习笔记
一、基本介绍
1、SuperMap iClient for MapboxGL 介绍
SuperMap iClient for MapboxGL 是一套基于 MapboxGL 的云 GIS 网络客户端开发平台,支持访问 SuperMap iServer / iEdge / iPortal / iManager / Online 的地图、服务和资源,为用户提供了完整专业的 GIS 能力,同时提供了优秀的可视化功能。
2、webpack 介绍
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundle)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
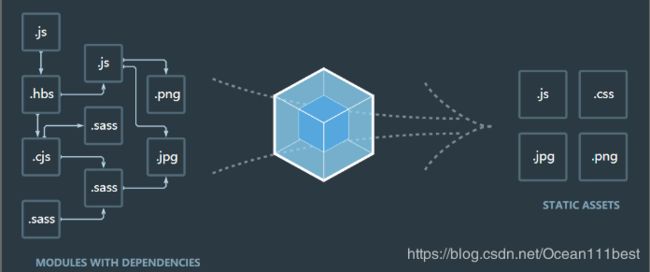
如图所示,webpack 可以将各种格式的文件或者依赖模块,打包成浏览器兼容的 js、css、图片等。如我们可以用 CSS 预处理语言 SASS 来写样式,通过配置 webpack 打包成转译为原生 CSS 的方式,使用 ES6 代替原生 JavaScript 开发,通过 webpack 打包成原生 js。我们使用 SASS 和 ES6 的目的是因为它们精简的写法和好用的新特性。
二、环境搭建
1、package.json文件创建和介绍
搭建基于 webpack 的前端开发环境,新建一个工程目录为 iCientDemo,根目录下运行 npm init,即可初始化生产一个 package.json 文件,然后配置成如下:
{
"name": "08webpack-demo",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"build": "node_modules/.bin/webpack --config webpack.config.js",
"start": "node_modules/.bin/webpack-dev-server --config webpack.config.js",
"release": "node_modules/.bin/webpack --config webpack.release.config.js",
"serve-release": "node_modules/.bin/webpack-dev-server --config webpack.release.config.js --content-base /dist"
},
"author": {
"name": "oceanbest111",
"url": "http://oceanbest111.com"
},
"license": "Apache-2.0",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.7",
"html-webpack-plugin": "^2.30.1",
"strip-pragma-loader": "^1.0.0",
"style-loader": "^0.18.2",
"uglifyjs-webpack-plugin": "^1.0.0-beta.3",
"url-loader": "^0.6.2",
"webpack": "^3.5.6",
"webpack-dev-server": "^2.9.1"
},
"dependencies": {
"@supermap/iclient-mapboxgl": "^10.0.0",
"babel-plugin-transform-remove-console": "^6.9.4"
}
}简要介绍下 package.json 中主要属性的含义:
- name 项目名称
- version 项目版本号
- description 项目描述
- mian 主入口文件,一般是 js 文件
- scripts 脚本命令配置,这里配置了可以使用 npm run xxx 的命令方式执行对应配置命令,如输入 npm run build,则执行的是 "node_modules/.bin/webpack --config webpack.config.js"
- license 软件协议
- devDependencies 工程开发环境依赖模块 module,开发时才需要,比如 webpack\babel 等开发环境打包编译用的
- dependencies 工程依赖模块 module,比如 jquery 等这种项目依赖的 JS 库
一般一个前端项目中所用到的所有技术点,都会包含在 package.json 文件中(其实有点类似 Java 工程项目中用 Maven 管理的 pom.xml 文件)。故我们在 github 上看任何开源项目或 demo,可以优先看 package.json 文件,即可大致了解该项目所用的技术点。
2、安装依赖
有了 package.json 文件后,我们可以使用 npm install(可以缩写为 npm i)执行来安装依赖的 module,也就是 devDependencies 和 dependencies 下指定的所有 module 都会自动下载到项目根目录下的 node_modules 里面。(若需要提交到 git 仓库,建议创建 .gitignore 文件,忽略掉 node_modules 文件夹)
(IDEA 或者 WebStorm 等开发工具可以在 View-Tool Windows-Terminals 调出控制台)
安装完成依赖后,根目录新建 webpack.config.js 文件,进入如下配置:
/**
* Created by chenhaiyang on 2019/12/2.
*/
const path = require('path');
const webpack = require('webpack');
// 插件
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 可以操作html文件
const CopyWebpackPlugin = require('copy-webpack-plugin'); // 用于拷贝
const rootPath = './';
module.exports = [{
// __dirname 表示当前项目根目录
context: __dirname,
// 入口文件
entry: {
app: rootPath + 'app.js'
},
// 打包输出文件配置
output: {
// [name] 对应的是底部使用 CommonsChunkPlugin插件的name
filename: '[name].js',
// 打包文件输出目录dist
path: path.resolve(__dirname, 'dist'),
// Needed for multiline strings
sourcePrefix: ''
},
amd: {
// Enable webpack-friendly use of require in
toUrlUndefined: true
},
node: {
// Resolve node module use of fs
fs: "empty"
},
// 插件来处理指定文件,下边处理css文件和图片附件等
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}, {
test: /\.(png|gif|jpg|jpeg|svg|xml|json|gltf)$/,
use: ['url-loader']
},{
test: /\.js$/,
loader:'babel-loader?presets=es2015',
include:[
path.resolve(__dirname, "node_modules/@supermap/iclient-common"),
path.resolve(__dirname, "node_modules/@supermap/iclient-mapboxgl"),
// 由于iClient对Elasticsearch的API进行了封装而Elasticsearch也使用了ES6的语法
path.resolve(__dirname, "node_modules/elasticsearch")
],
options: {
presets: ['env']
}
}]
},
plugins: [
new HtmlWebpackPlugin({
template: rootPath + 'index.html'
}),
// Copy Assets, Widgets, and Workers to a static directory--若要使用静态资源,需在这里面配置
new CopyWebpackPlugin([{ from: 'css', to: 'css' }]),
// 复制文件或者目录
// Copy Assets, Widgets, and Workers to a static directory
/* new CopyWebpackPlugin([
{from: 'test/lib', to: 'lib'},
{from: 'src/SourceData', to: 'SourceData'}
]), */
new webpack.DefinePlugin({
// Define relative base path in for loading assets
_BASE_URL: JSON.stringify('')
}),
// 分割代码为单个bundle,提取公共代码
new webpack.optimize.CommonsChunkPlugin({
name: 'ocean', // name是指定打包后的代码文件名称,自己随意取
minChunks: function (module) {
return module.context && module.context.indexOf('ocean') !== -1;
}
})
],
// development server options
devServer: {
contentBase: path.join(__dirname, "dist")
}
}];3、ES6 模块语法支持和 SuperMap iClient for MapboxGL 模块化安装
通过Babel可以将ES6编译为ES5,下边介绍在webpack配置文件中配置babel,首先下载依赖:
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015安装 SuperMap iClient for MapboxGL:
npm install @supermap/iclient-mapboxgl然后在 webpack.config.js 文件中的 module 插件模块中加入一个 loaders 加载器:
{
test: /\.js$/,
loader:'babel-loader?presets=es2015',
include:[
path.resolve(__dirname, "node_modules/@supermap/iclient-common"),
path.resolve(__dirname, "node_modules/@supermap/iclient-mapboxgl"),
// 由于iClient对Elasticsearch的API进行了封装而Elasticsearch也使用了ES6的语法
path.resolve(__dirname, "node_modules/elasticsearch")
],
options: {
presets: ['env']
}注意:这里面如果直接 npm run start,则会报错:Module build failed: error:couldn't find preset "env" relative to directory,解决办法是需要安装 babel-preset-env 依赖,直接在控制台输入:npm install babel-preset-env
4、webpack 作为运行环境运行 Demo
根目录下新建 index.html 文件,输入如下:
iCientDemo