AJAX
AJAX asychronous JavaScript and XML 允许浏览器页面和服务器通信,并且无需刷新当前页面的技术。
一、AJAX工作原理:
ajax核心:JavaScript对象XMLHttpRequest
该对象是支持异步请求的技术。XmlHttpRequest对象使您可以在使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
二、ajax的缺陷:
1、ajax大量使用了JavaScript和ajax引擎,而这个取决于浏览器的支持。使用ajax的程序必须测试针对各个浏览器的兼容性。
2、ajax更新页面的时候并没与刷新整个页面,因此,网页的后退功能就不能使用了,用户搞不清楚现在的数据是旧的还是已经更新过的。这个就需要在明显的位置提醒用户“数据以更新”。
3、对流媒体的支持没有FLASH 、Java Applet好。
4、一些手机设备现在还不是很好的支持ajax。
三、XMLHttpRequest 对象
XMLHttpRequest是XMLHTTP组件的对象,通过这个对象,ajax可以只同服务器进行数据层面的交换,而不用每次都刷新页面,也不用每次将数据处理都交给服务器来做,这样既减轻了服务器的负担有加快的响应速度、缩短了用户等待时间。
1、创建XMLHttpRequest对象
var ajaxObj = new XMLHttpRequest();
2、XMLHttpRequest对象的方法
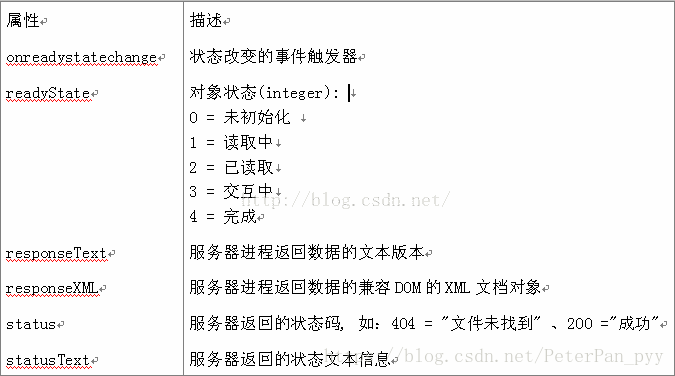
3、XMLHttpRequest对象属性
onreadystatechange----->状态改变的事件触发器
readyState---->对象状态(0、1、2、3、4)
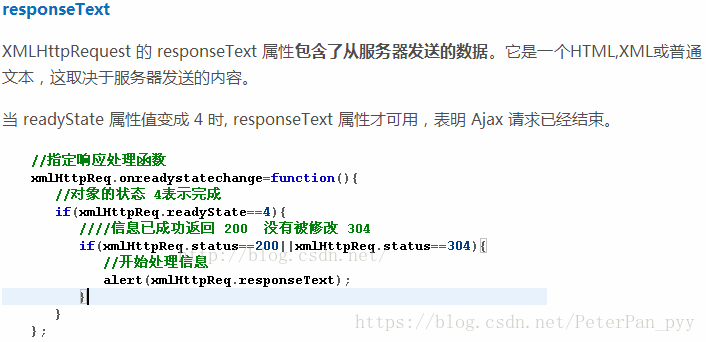
responseText---->服务器进程返回数据的文本版本
responseXML---->服务器进程返回数据的兼容DOM的XML文档对象
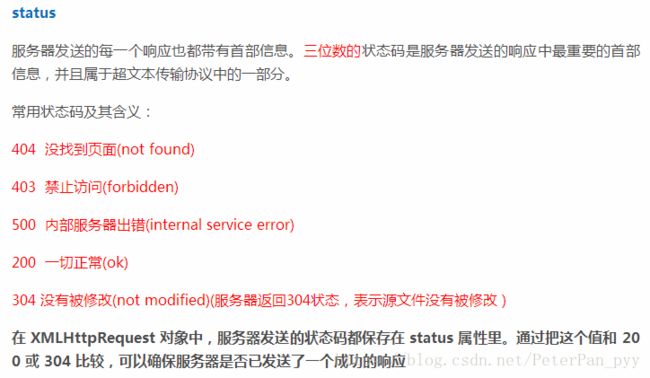
status---->服务器返回的状态码(200、404、502.。。。)
statusText---->服务器返回的状态文本信息
4、发送请求---->方法和属性的介绍
XMLHttpRequest实例与服务器进行通信的四个步骤:
//创建异步请求对象
var ajaxObj = new XMLHttpRequest();
//打开连接
ajaxObj.open();
//发送数据
ajaxObj.send();
//状态改变事件出=处理函数
ajaxObj.onreadystatechange =function(){}
(1)onreadystatechange:
(a)该事件处理函数由服务器触发,不是用户出发
(b)在ajax执行过程中,服务器会通知客户端当前的通信状态。依靠更新XMLHttpRequest对象的readyState来实现。改变readyState属性是服务器对客户端连接操作的一种方式。
(c)每次readyState属性的改变都会触发onreadystatechange事件。
(2)open(method , url ,asynch)
(a)允许程序员用一个ajax调用向服务器发送请求
(b)method--->请求类型(get\post),若只想从服务器检索一个文件,不需要发送任何数据,使用get(可以在GET请求里通过附加在URL上的查询字符串来发送数据,数据大小限制为2000个字符)。若要向服务器发送数据,用POST方法。
(c)在某些情况下,有些浏览器会把多个XMLHttpRequest请求的结果缓存在通一个URL。如果对每个请求的响应不同,这就会带来不好的结果。把当前时间戳追加到URL的最后,能够确保URL的唯一性,从而避免浏览器缓存结果。
var url = "GetAndPostExample?timeStamp="+new Date().getTime();
(d)url:路径字符串,指向你所请求的服务器上的那个文件。可以使绝对路径也可以是相对路径。
(e)asynch:表示请求是否要异步传输,默认值true(异步)。指定true,读取后面的脚本之前,不需要等待服务器的响应。指定false,当前脚本处理过程经过这个点时,会停下来,一直等到ajax请求执行完毕再继续执行。
(3)send(data)
(a)open方法定义了ajax请求的一些细节。send方法可以为已经待命的请求发送指令。
(b)data:要传递给服务器的字符串
(c)若选用的是GET请求,则不会发送任何数据,给send方法传递null即可
(d)当向send()方法提供参数时,要确保open()中指定的方法是POST,如果没有数据作为请求体的一部分发送,则使用null
(4)setRequestHeader(header , value)
(a)当浏览器向服务器请求页面时,他会伴随这个请求发送一组首部信息。首部信息用来声明一个请求是GET还是POST
(b)ajax请求中,发送首部信息的工作可以由setRequestHeader完成
(c)header:首部的名字;value:首部的值
(d)如果是POST请求向服务器发送数据,需要将“Content-type”的首部设置为“application/x-www-form-urlencoded”。他会告知服务器正在发送数据,并且数据已经符合URL编码了。
(e)该方法的调用必须放在open()之后,send()之前。