如何在手机上测试web移动端项目
1.手机和电脑在同一个局域网中
首先必须保证测试项目用的手机和编写项目的电脑在同一局域网中
同在一局域网的办法:手机和电脑同时连上同一个wifi / 手机开热点给电脑 / 电脑开wifi给手机连接
2.获取本机(电脑)的ip地址
点击开始,输入cmd,按回车
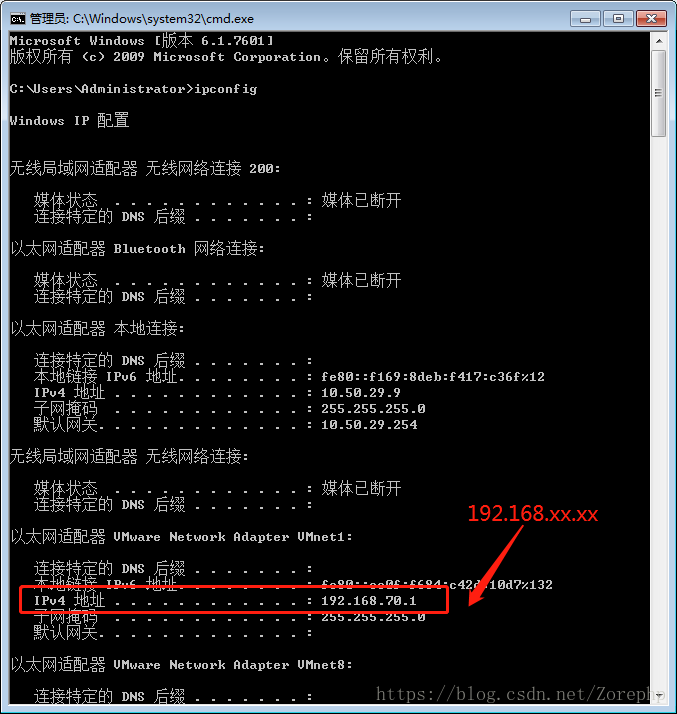
在命令控制台中,输入ipconfig指令(linux系统是ifconfig),按回车,查看ip地址
首选第一个以168.192.xx.xx形式的地址
3.修改host
打开项目中的config目录中的index.js文件,找到dev下的host:'Localhost'
把loaclhost修改成刚才找到的ip地址
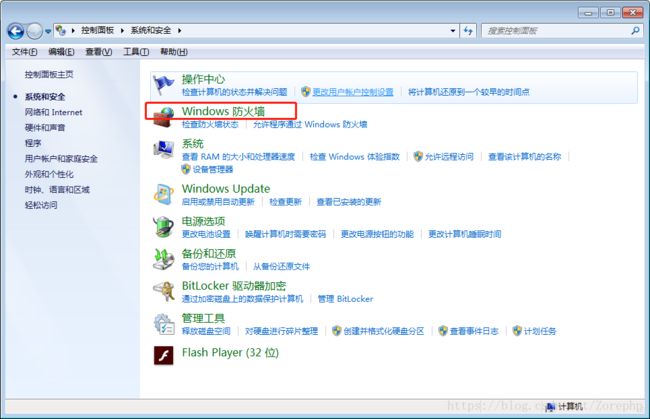
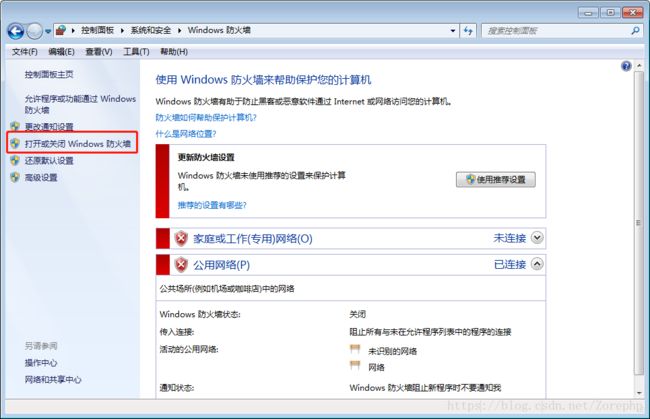
4.关掉电脑防火墙,如果有需要的话,还需要关掉电脑中360等安全保护
点击开始,找到控制面板打开
5.测试
输入npm run dev启动项目
把网址改成http://+自己的ip地址:8080,输入电脑浏览器中,看是否可以出现正常页面
如果可以,则可在手机中输入 http://+自己的ip地址:8080 进行项目测试
也可到草料网 https://cli.im/ 把地址转成一个二维码,直接让手机扫码进入项目