几道面试题理清JavaScript执行机制(Event Loop),任务队列、宏任务和微任务
1.为什么JavaScript是单线程?
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
所以,为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成了这门语言的核心特征,将来也不会改变。
2.任务队列
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。JavaScript语言的设计者意识到此问题,
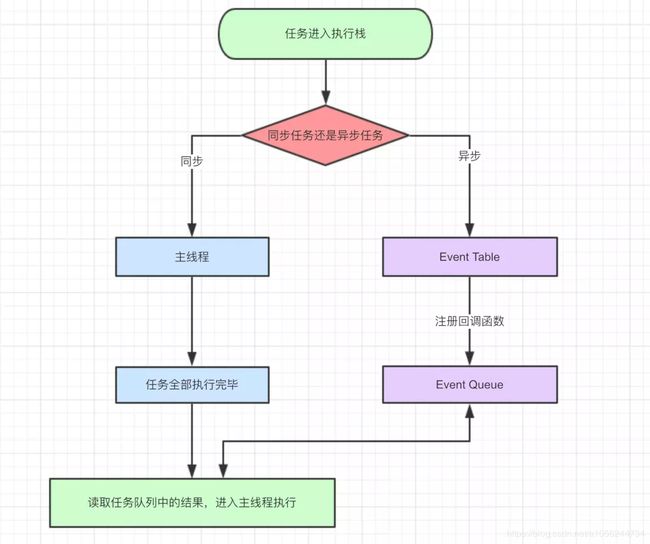
把所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
- 同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;
- 异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
根据规范,事件循环是通过 任务队列 的机制来进行协调的。一个 Event Loop 中,可以有一个或者多个任务队列(task queue),一个任务队列便是一系列有序任务(task)的集合;每个任务都有一个任务源(task source),源自同一个任务源的 task 必须放到同一个任务队列,从不同源来的则被添加到不同队列。 setTimeout/Promise 等API便是任务源,而进入任务队列的是他们指定的具体执行任务。

3.js的宏任务(macrotask )和微任务(microtask )
macrotask 和 microtask 表示异步任务的两种分类。
3.1 宏任务
(macrotask)(又称之为宏任务),可以理解是每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)。
浏览器为了能够使得JS内部(macrotask)与DOM任务能够有序的执行,会在一个(macrotask)执行结束后,在下一个(macrotask) 执行开始前,对页面进行重新渲染,流程如下:
(macrotask)->渲染->(macrotask)->…
3.2 微任务
microtask(又称为微任务),可以理解是在当前 task 执行结束后立即执行的任务。也就是说,在当前task任务后,下一个task之前,在渲染之前。
所以它的响应速度相比setTimeout(setTimeout是task)会更快,因为无需等渲染。也就是说,在某一个macrotask执行完后,就会将在它执行期间产生的所有microtask都执行完毕(在渲染前)。
在挂起任务时,JS 引擎会将所有任务按照类别分到这两个队列中,首先在 macrotask 的队列(这个队列也被叫做 task queue)中取出第一个任务,执行完毕后取出 microtask 队列中的所有任务顺序执行;之后再取 macrotask 任务,周而复始,直至两个队列的任务都取完。
掘金盗图记录:

宏任务和微任务执行流程:
- 整段脚本script作为宏任务开始执行
- 遇到微任务将其推入微任务队列,宏任务推入宏任务队列
- 宏任务执行完毕,检查有没有可执行的微任务
- 发现有可执行的微任务,将所有微任务执行完毕
- 当前宏任务执行完毕,开始检查渲染,然后GUI线程接管渲染
- 渲染完毕后,JS线程继续接管,开始新的宏任务,反复如此直到所有任务执行完毕

主要宏任务:整段脚本scriptsetTimeoutsetInterval、I/OUI交互事件postMessageMessageChannelsetImmediate(Node.js 环境)
主要微任务:promise.then catch finallyprocess.nextTick(Node使用)MutationObserver(浏览器使用)
3.3 注意点
- Promise和async中的立即执行
我们知道Promise中的异步体现在then和catch中,所以写在Promise中的代码是被当做同步任务立即执行的。而在async/await中,在出现await出现之前,其中的代码也是立即执行的。那么出现了await时候发生了什么呢?
- await做了什么?
从字面意思上看await就是等待,await 等待的是一个表达式,这个表达式的返回值可以是一个promise对象也可以是其他值。
很多人以为await会一直等待之后的表达式执行完之后才会继续执行后面的代码,实际上await是一个让出线程的标志。await后面的表达式会先执行一遍,将await后面的代码加入到microtask中,然后就会跳出整个async函数来执行后面的代码。由于因为async await 本身就是promise+generator的语法糖。所以await后面的代码是microtask。
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
等价于
async function async1() {
console.log('async1 start');
Promise.resolve(async2()).then(() => {
console.log('async1 end');
})
}
题一:
console.log('a')
setTimeout(function(){
console.log('b')
}, 200)
setTimeout(function(){
console.log('c')
}, 0)
console.log('d')
结果:a d c b
主线程中存在 console.log('a') 和 console.log('d'),定时器 setTimeout (window.setTimeout()方法设置一个定时器,该定时器在定时器到期后执行一个函数或指定的一段代码。)延迟一段时间执行,顾名思义异步任务进入事件队列中,等待主线程任务执行完毕,再进入主线程执行。
定时器的延迟时间为 0 并不是立刻执行,只是代表相比于其他定时器更早的进入主线程中执行,因此先打印c再打印b。
题二:
for(var i = 0; i < 10; i++) {
setTimeout(function() {
console.log(i)
}, 1000)
}
结果:十个10
每次 for 循环遇到 setTimeout 都将其放入事件队列中等待执行,直到全部循环结束,i 作为全局变量当循环结束后 i = 10 ,再来执行 setTimeout 时 i 的值已经为 10 , 结果为十个10。
将 var 改为 let ,变量作用域不同,let 作用在当前循环中(let所声明的变量,只在let命令所在的代码块内有效),所以进入事件队列的定时器每次的 i 不同,最后打印结果会是 0 1 2…9。
题三:
const p = new Promise(resolve => {
console.log('a')
resolve()
console.log('b')
})
p.then(() => {
console.log('c')
})
console.log('d')
结果:a b d c
整段script进入宏任务队列开始执行,- promise 创建立即执行,打印
a b, - 遇到
promise.then进入微任务队列, - 遇到
console.log('d')打印d, 整段代码作为宏任务执行完毕,有可执行的微任务,开始执行微任务,打印c。
题四:
setTimeout(function(){
console.log('setTimeout')
}, 0)
const p = new Promise(resolve => {
console.log('a')
resolve()
console.log('b')
})
p.then(() => {
console.log('c')
setTimeout(function(){
console.log('then中的setTimeout')
}, 0)
})
console.log('d')
结果:a b d c setTimeout then中的setTimeout
setTimeout进入宏任务队列,promise创建立即执行,打印a b,- 遇到
promise.then进入微任务队列, - 遇到
console.log('d')打印d, - 有可执行的微任务,打印
c,遇到setTimeout(Promise中的) 将其推入宏任务队列中 - 定时器延迟时间相同,开始按照顺序执行宏任务,分别打印
setTimeoutthen中的setTimeout
题五:
console.log('a');
new Promise(resolve => {
console.log('b')
resolve()
}).then(() => {
console.log('c')
setTimeout(() => {
console.log('d')
}, 0)
})
setTimeout(() => {
console.log('e')
new Promise(resolve => {
console.log('f')
resolve()
}).then(() => {
console.log('g')
})
}, 100)
setTimeout(() => {
console.log('h')
new Promise(resolve => {
resolve()
}).then(() => {
console.log('i')
})
console.log('j')
}, 0)
结果:a b c h j i d e f g
- 打印
a promise立即执行,打印bpromise.then推入微任务队列setTimeout推入宏任务队列- 整段代码执行完毕,开始执行微任务,打印
c,遇到setTimeout推入宏任务队列排队等待执行 - 没有可执行的微任务开始执行宏任务,定时器按照延迟时间排队执行
- 打印
h j,promise.then推入微任务队列 - 有可执行的微任务,打印
i,继续执行宏任务,打印d - 执行延迟为100的宏任务,打印
e f,执行微任务打印g,所有任务执行完毕
题五
async function async1() {
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2')
}
console.log('script start')
setTimeout(function () {
console.log('setTimeout')
}, 0)
async1()
new Promise(function (resolve) {
console.log('promise1')
resolve()
}).then(function () {
console.log('promise2')
})
console.log('script end')
输出:
script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout
-
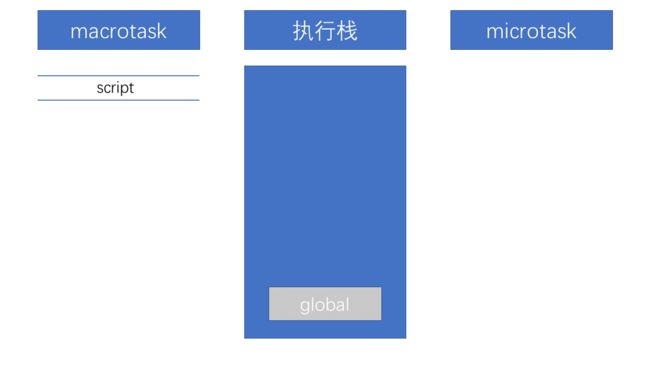
首先,事件循环从宏任务(macrotask)队列开始,这个时候,宏任务队列中,只有一个script(整体代码)任务;当遇到任务源(task source)时,则会先分发任务到对应的任务队列中去。所以,上面例子的第一步执行如下图所示:

-
然后我们看到首先定义了两个async函数,接着往下看,然后遇到了
console语句,直接输出script start。输出之后,script 任务继续往下执行,遇到setTimeout,其作为一个宏任务源,则会先将其任务分发到对应的队列中:

-
script 任务继续往下执行,执行了
async1()函数,前面讲过async函数中在await之前的代码是立即执行的,所以会立即输出async1 start。遇到了await时,会将await后面的表达式执行一遍,所以就紧接着输出
async2,然后将await后面的代码也就是console.log('async1 end')加入到microtask中的Promise队列中,接着跳出async1函数来执行后面的代码。

-
script任务继续往下执行,遇到Promise实例。由于Promise中的函数是立即执行的,而后续的
.then则会被分发到 microtask 的 Promise 队列中去。所以会先输出promise1,然后执行resolve,将promise2分配到对应队列。
-
script任务继续往下执行,最后只有一句输出了
script end,至此,全局任务就执行完毕了。根据上述,每次执行完一个宏任务之后,会去检查是否存在 Microtasks;如果有,则执行 Microtasks 直至清空 Microtask Queue。
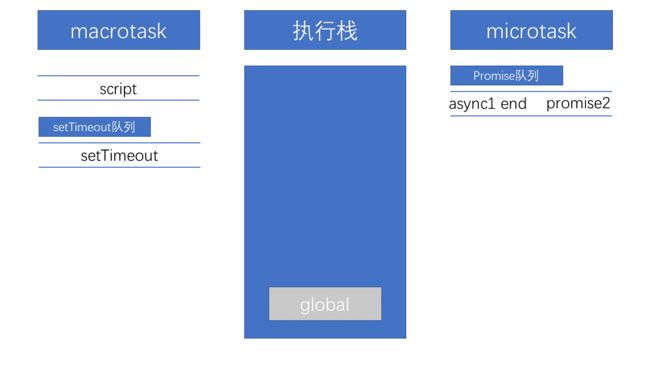
因而在script任务执行完毕之后,开始查找清空微任务队列。此时,微任务中, Promise 队列有的两个任务
async1 end和promise2,因此按先后顺序输出async1 end,promise2。当所有的 Microtasks 执行完毕之后,表示第一轮的循环就结束了。 -
第二轮循环开始,这个时候就会跳回
async1函数中执行后面的代码,然后遇到了同步任务console语句,直接输出async1 end。这样第二轮的循环就结束了。(也可以理解为被加入到script任务队列中,所以会先与setTimeout队列执行) -
第二轮循环依旧从宏任务队列开始。此时宏任务中只有一个
setTimeout,取出直接输出即可,至此整个流程结束。
变式一:
将async2中的函数也变成了Promise函数,代码如下:
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
//async2做出如下更改:
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
});
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise3');
resolve();
}).then(function() {
console.log('promise4');
});
console.log('script end');
结果:script start
async1 start
promise1
promise3
script end
promise2
async1 end
promise4
setTimeout
在第一次macrotask执行完之后,也就是输出script end之后,会去清理所有microtask。所以会相继输出promise2, async1 end ,promise4,其余不再多说。
变式二:
将async1中await后面的代码和async2的代码都改为异步的,代码如下:
async function async1() {
console.log('async1 start')
await async2()
// 更改如下:
setTimeout(function () {
console.log('setTimeout1')
}, 0)
}
async function async2() {
// 更改如下:
setTimeout(function () {
console.log('setTimeout2')
}, 0)
}
console.log('script start')
setTimeout(function () {
console.log('setTimeout3')
}, 0)
async1()
new Promise(function (resolve) {
console.log('promise1')
resolve()
}).then(function () {
console.log('promise2')
})
console.log('script end')
结果:
script start
async1 start
promise1
script end
promise2
setTimeout3
setTimeout2
setTimeout1
在输出为promise2之后,接下来会按照加入setTimeout队列的顺序来依次输出,通过代码我们可以看到加入顺序为3 2 1,所以会按3,2,1的顺序来输出。
变式三:
面经原题,整体大同小异,代码如下:
async function a1() {
console.log('a1 start')
await a2()
console.log('a1 end')
}
async function a2() {
console.log('a2')
}
console.log('script start')
setTimeout(() => {
console.log('setTimeout')
}, 0)
Promise.resolve().then(() => {
console.log('promise1')
})
a1()
let promise2 = new Promise((resolve) => {
resolve('promise2.then')
console.log('promise2')
})
promise2.then((res) => {
console.log(res)
Promise.resolve().then(() => {
console.log('promise3')
})
})
console.log('script end')
结果:
script start
a1 start
a2
promise2
script end
promise1
a1 end
promise2.then
promise3
setTimeout
4.总结
JavaScript单线程,任务需要排队执行- 同步任务进入主线程排队,异步任务进入事件队列排队等待被推入主线程执行
- 定时器的延迟时间为
0并不是立刻执行,只是代表相比于其他定时器更早的被执行 - 以宏任务和微任务进一步理解 JS 执行机制
- 整段代码作为宏任务开始执行,执行过程中宏任务和微任务进入相应的队列中
- 整段代码执行结束,看微任务队列中是否有任务等待执行,如果有则执行所有的微任务,直到微任务队列中的任务执行完毕,如果没有则继续执行新的宏任务
- 执行新的宏任务,凡是在执行宏任务过程中遇到微任务都将其推入微任务队列中执行
- 反复如此直到所有任务全部执行完毕
参考资料:
JavaScript 运行机制详解:再谈Event Loop
js 宏任务和微任务