小程序学习笔记(7) -- 自定义组件案例
自定义组件
- 步骤
- 创建⾃定义组件
- 声明组件
- 引入自定义组件
- 使用自定义组件
- tabs案例了解自定组件的关键知识点
- 自定义组件的其他属性
步骤
创建⾃定义组件
声明组件
引入自定义组件
在demo16.json里面引入test组件,key代表组件的别名

使用自定义组件
在demo16. wxml使用test组件
<test>test>
tabs案例了解自定组件的关键知识点
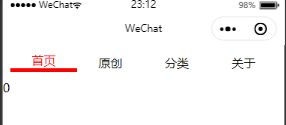
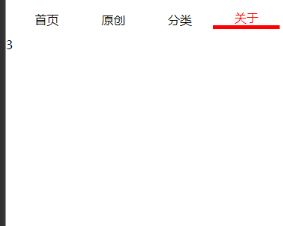
新建个tabs组件,demo17的页面使用tabs组件
完整代码如下:
tabs.wxml
<view clsss="tabs">
<view class="tabs_title">
<view wx:for="{{tabs}}" wx:key="id"
class="title_item {{item.isActive ? 'active' : ''}}"
bindtap="handleItemTap"
data-index="{{index}}"
>
{{item.name}}
view>
view>
<view class="tabs_content">
<slot>slot>
view>
view>
tab.js
// Tabs/tabs.js
Component({
/**
* 组件的属性列表
* 里面存放的是 要从父组件接收的数据
*/
properties: {
//要接收的数据的名称
// aaa:{
// //type 要接收的类型
// type: String,
// value:""
// }
tabs:{
type: Array,
value: []
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
handleItemTap: function(e){
console.log(e)
console.log(e.currentTarget.dataset.index)
/**
* 绑定事件,需要在methods中绑定
* 获取被点击的索引
* 获取数组循环
*
* 除了索引的闲的属性为isActivew为true外,其他的均为false
*
* 5.点击事件触发的时候
* 触发父组件中的自定义事件 同时传递数据给 父组件
* this.triggerEvent("父组件自定义事件的名称", 要传递的参数)
*/
//获取索引
const {index} = e.currentTarget.dataset;
//触发父组件中的自定义事件 同时传递数据给 父组件
this.triggerEvent("itemChange", {index})
//获取data中的数组
//解构 对 复杂类型进行解构的时候,复制了一份 变量的引用而已
//最严谨的做法,重新拷贝一份 数组, 再对这个数组的备份进行处理
//let tabs = JSON.parse(JSON.stringify(this.data.tabs))
//不要直接修改 this.data.数据
let {tabs} = this.data;
//等于 let tabs = this.data
//[].forEach 遍历数组,遍历数组的时候, 修改了v,也会导致原数组被修改
// tabs.forEach((v, i) => i==index ? v.isActive=true : v.isActive = false);
// this.setData({
// tabs
// })
}
}
})
tabs.json
{
"component": true,
"usingComponents": {}
}
tabs.wxss
.tabs_title{
display: flex;
padding: 10px;
}
.title_item {
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
.active{
color: red;
border-bottom: 10rpx solid currentColor;
}
使用组件的页面 demo17
demo17.wxml
<tabs tabs="{{tabs}}" binditemChange="handleItemChange">
<block wx:if="{{tabs[0].isActive}}">0block>
<block wx:elif="{{tabs[1].isActive}}">1block>
<block wx:elif="{{tabs[2].isActive}}">2block>
<block wx:else>3block>
tabs>
demo17.js
// pages/demo17/demo17.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:[
{
id:0,
name:"首页",
isActive: false
},
{
id:1,
name:"原创",
isActive: true
},
{
id:2,
name:"分类",
isActive: false
},
{
id:3,
name:"关于",
isActive: false
}
]
},
//自定义事件, 用来接收子组件传递的数据
handleItemChange: function(e){
console.log(e);
console.log(e.detail.index);
let {tabs} = this.data;
//等于 let tabs = this.data
//[].forEach 遍历数组,遍历数组的时候, 修改了v,也会导致原数组被修改
tabs.forEach((v, i) => i==e.detail.index ? v.isActive=true : v.isActive = false);
this.setData({
tabs
})
}
})
demo17.json
{
"usingComponents": {
"tabs": "../../components/tabs/tabs"
}
}
注意点:
父组件向子组件传值
子组件向父组件传值
slot的使用
自定义组件的其他属性

注意observers 只有组件中可以使用,页面是不可以使用这个事件的
笔记补充:
https://docs.qq.com/pdf/DTlVnYnFvdnZYUmNn
完